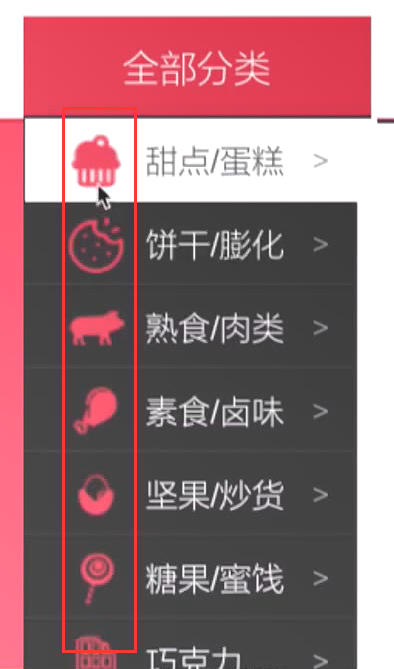
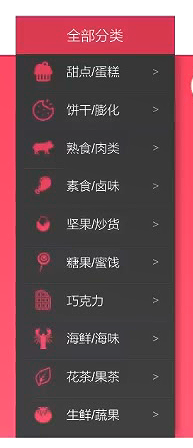
在轮播图的左侧有一个分类。

这是生产环境上的效果。

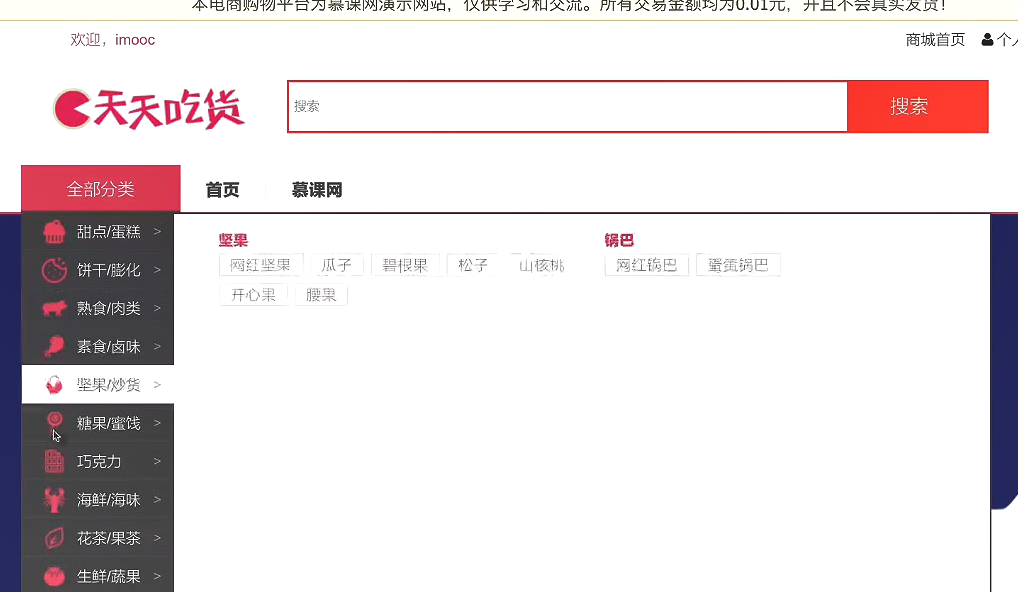
鼠标滑动过来,该分类下的子分类就会显示出来。蛋糕和点心是二级分类,它们下面还有三级分类。这就是分类的递归。

可以把所有的分类都归类在一张表内。通过同一张表就可以进行无线的递归了。
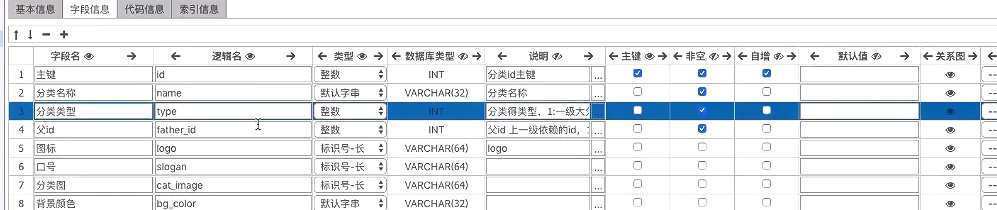
数据库表结构

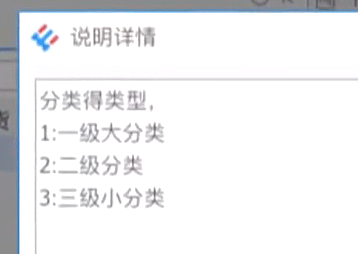
分类的类型

一个网站要是做的复杂的话,下面可能会有四级 五级分类。在我们这里只有三级分类。

分类的图标

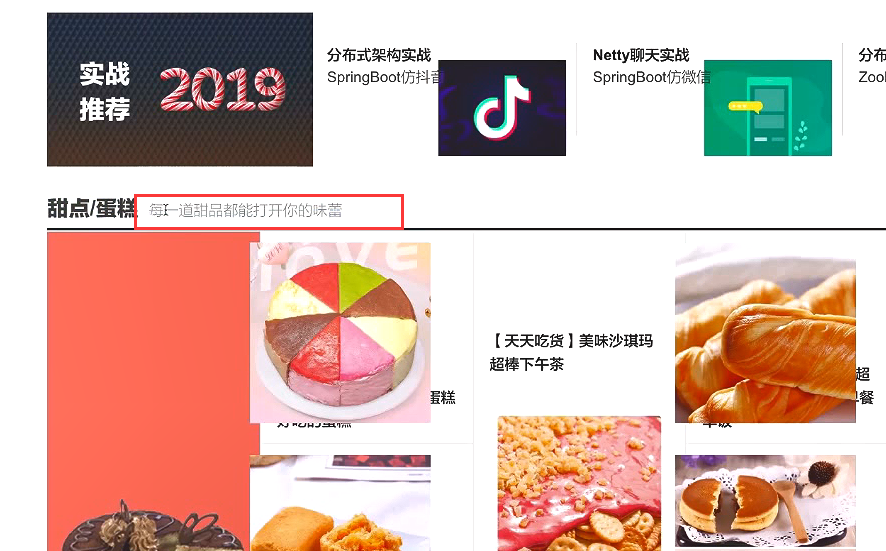
页面往下滑,每一个分类的旁边会有一句话、。这就是slogan 口号字段。

分类图和背景色


页面加载的时候先加载一级分类。

用户鼠标滑动过来了。就进行懒加载二级分类和三级分类。

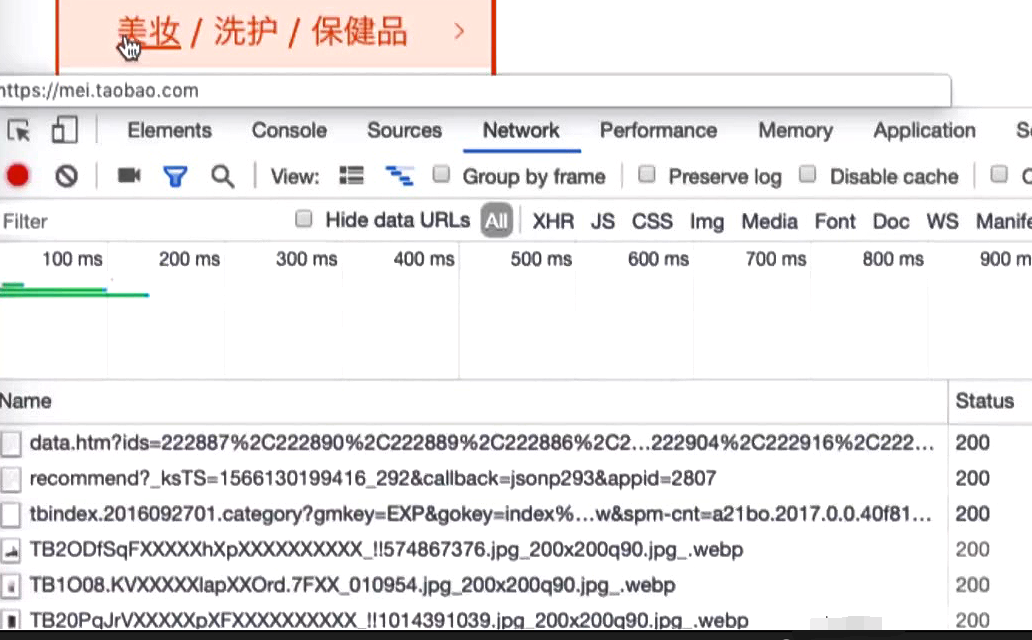
可以参考淘宝的这一部分的分类效果。

鼠标移动过来就加载了很多内容。也就是用户把鼠标移过来以后才进行的加载。

鼠标离开,再移动过来,数据没有重复加载。也就是它只会加载一次,第二次在加载。应经不需要再访问一遍后端查询。

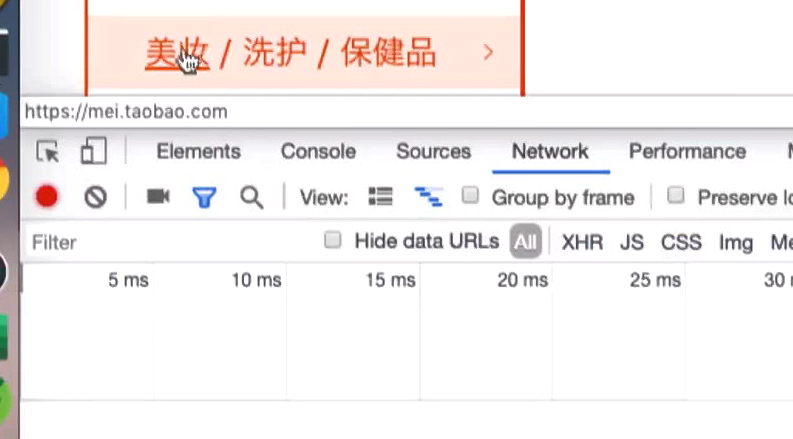
把下面的网络请求清空,鼠标再次移动过来。发现没有继续再查询后端数据

我们也会使用懒加载的方式去实现我们的分类。
后端先写上注释
