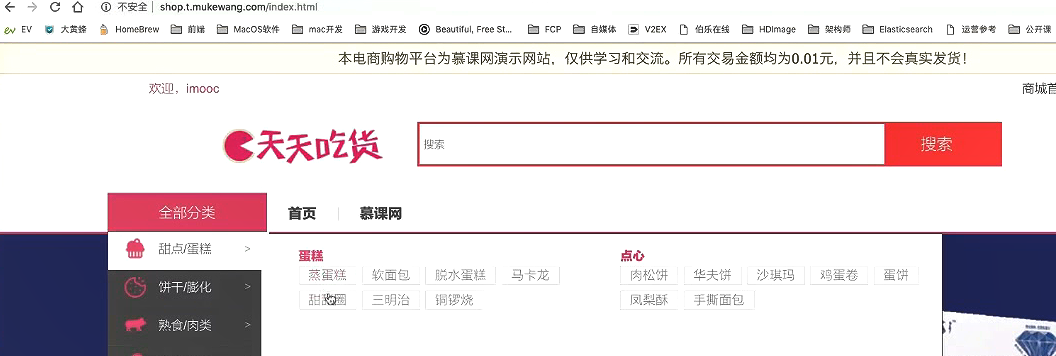
前端搜索的form表单


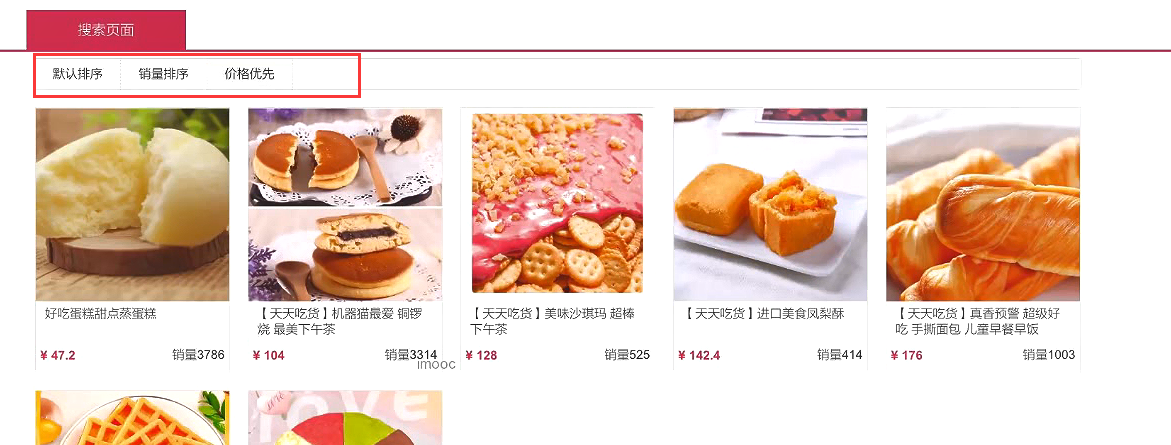
首页的子分类

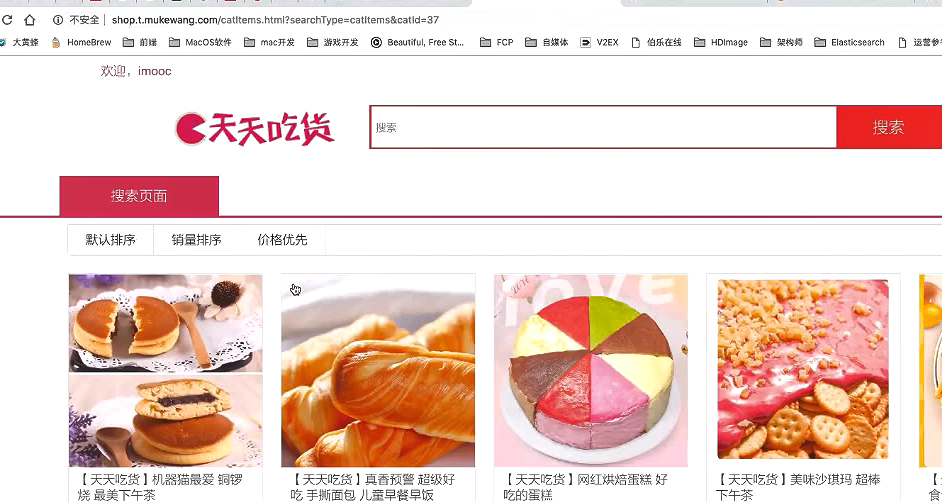
通过的是分类id查询分类下的所有商品。和产品搜索的结果页面,其实是同一个页面。

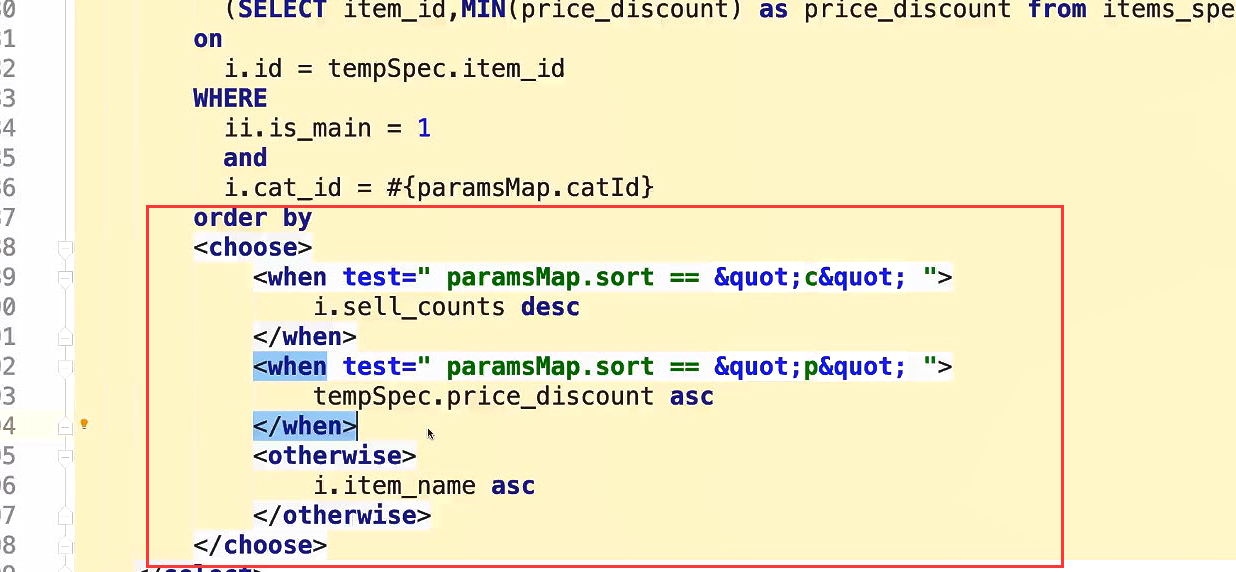
也包含了排序

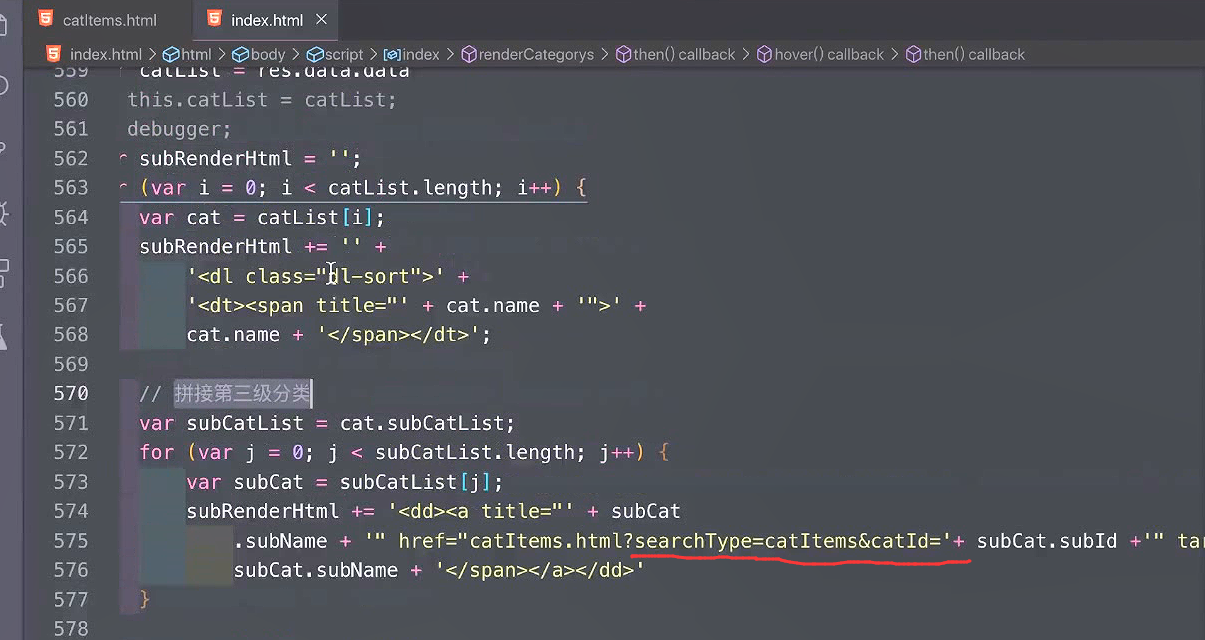
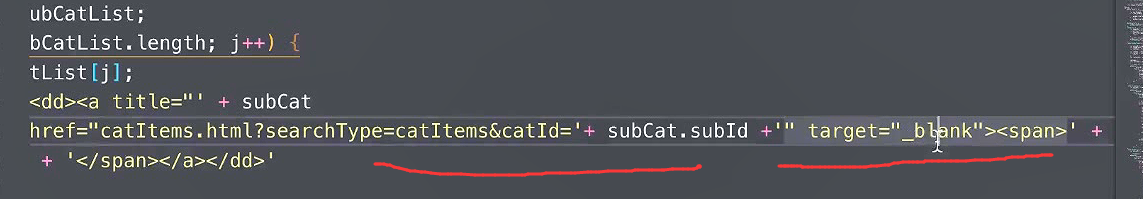
拼接三级分类

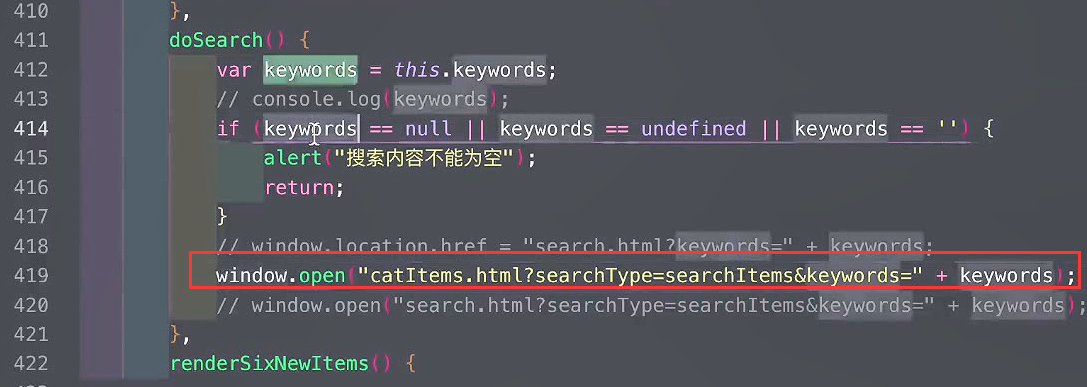
会打开一个新的页面。

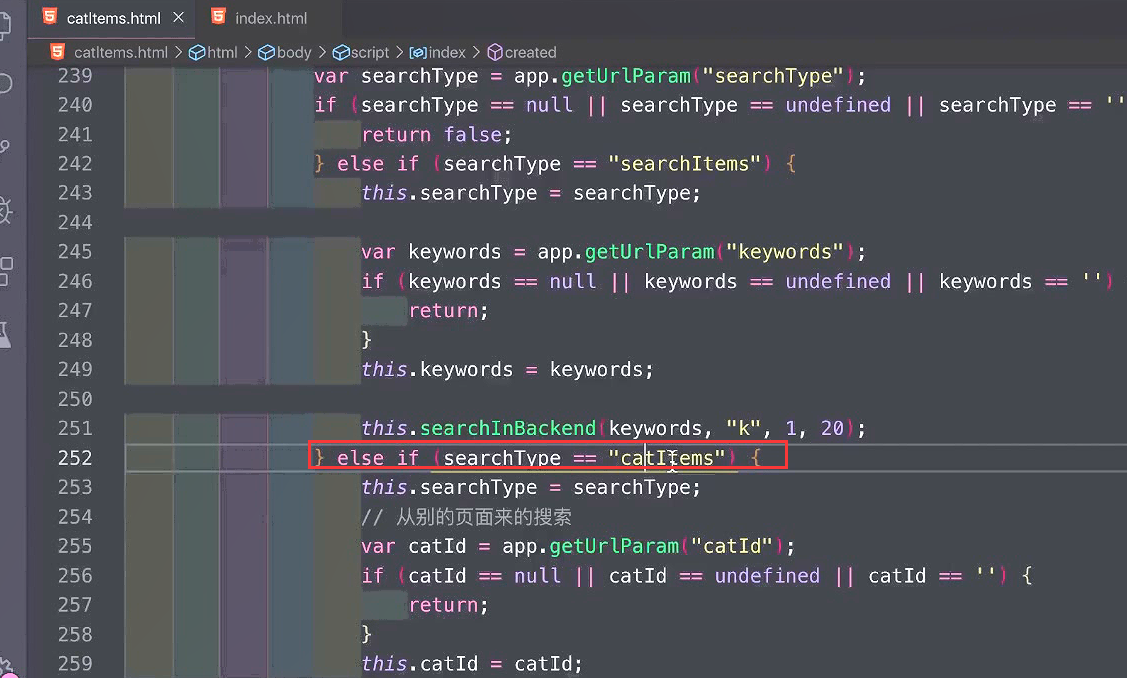
通过app.getUrlParam获取上个页面传递的参数

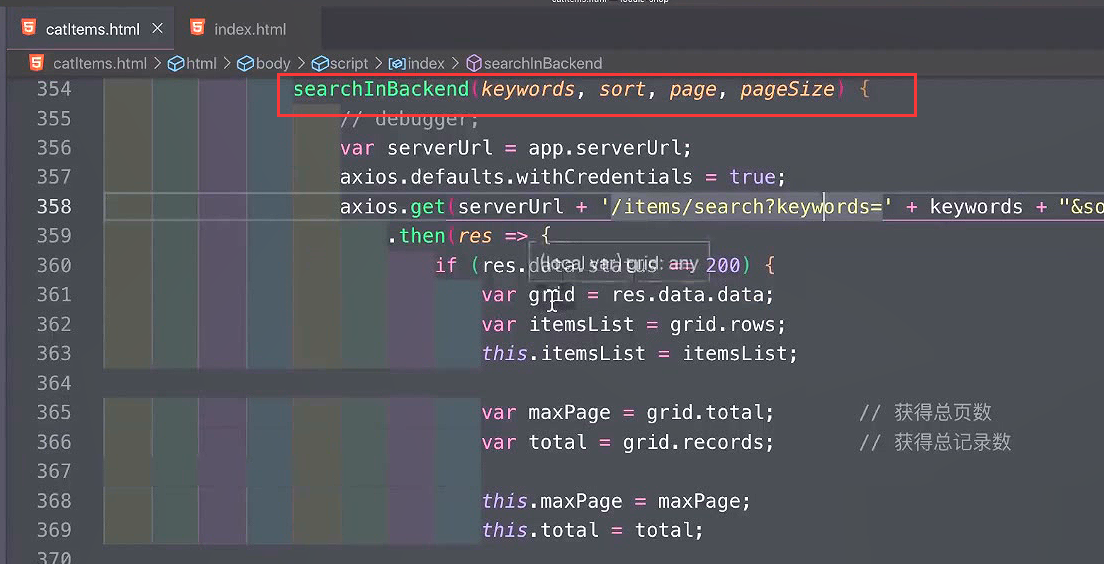
这是通过关键字查询的方法

判断根据分类去查询的


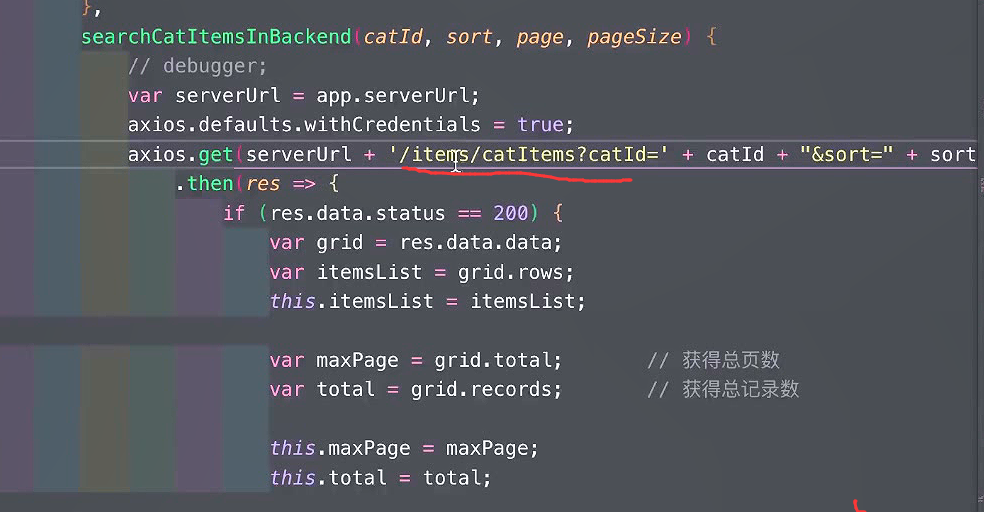
后面的参数和查询的接口是一样的。只不过这里调用的路由的地址不一样。

后端代码
下面我们要做的就是根据分类的id去查询。一个是根据三级分类去查询,另外一个是根据搜索的关键字去查询。最终的结果页都是一样的
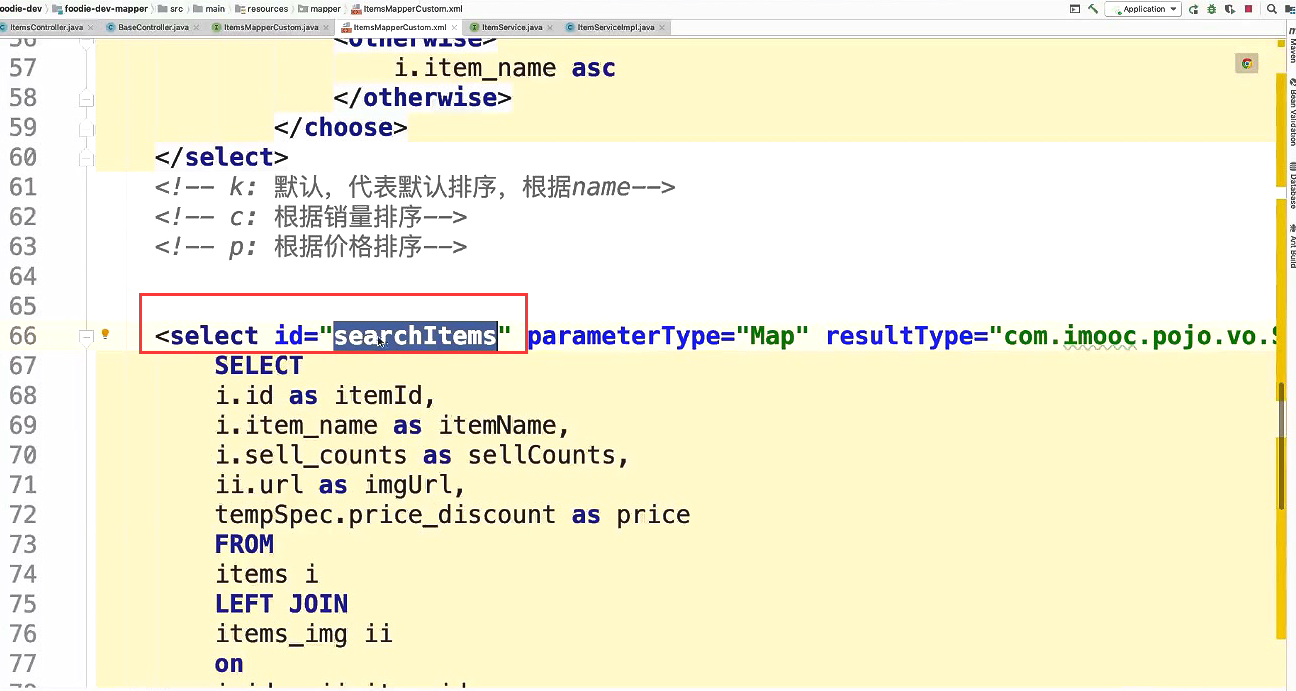
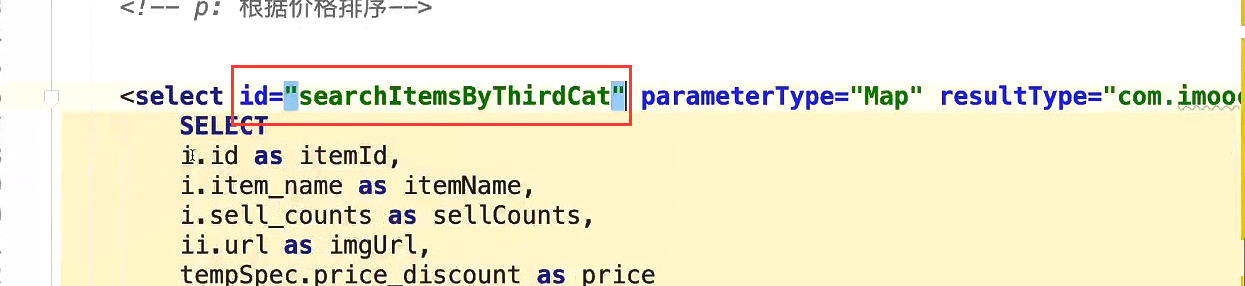
复制一个searchItems方法,进行修改。

修改方法的名称。

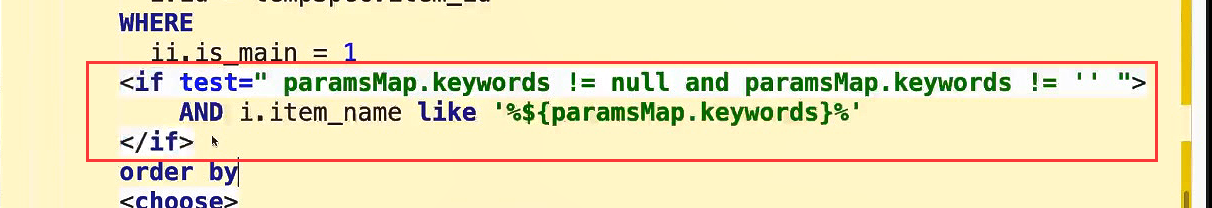
kyewords的判断我们不需要删除掉。

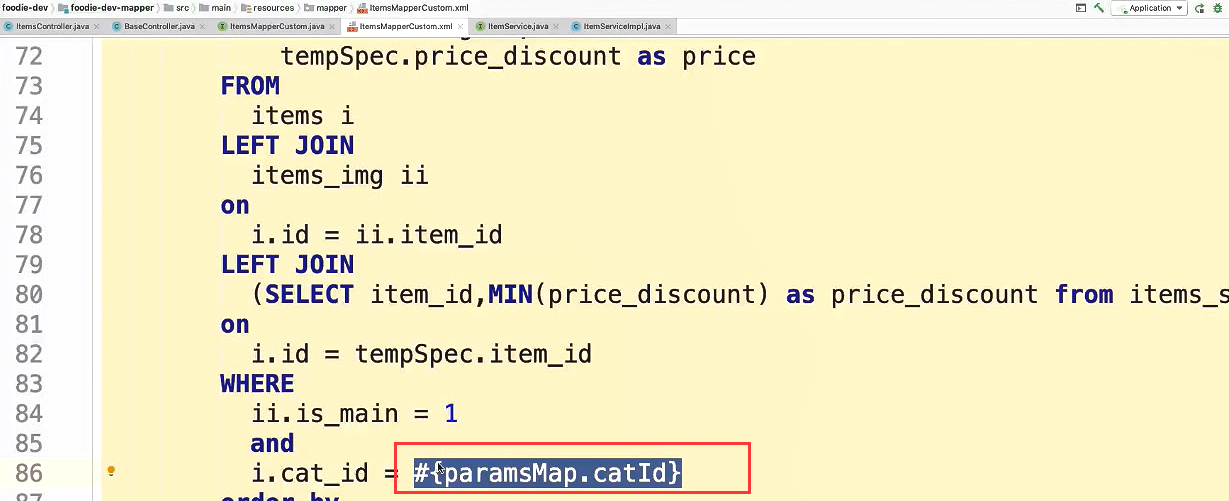
这就是传递进来的三级分类的参数

下面的order by 不需要修改,还是用原来的