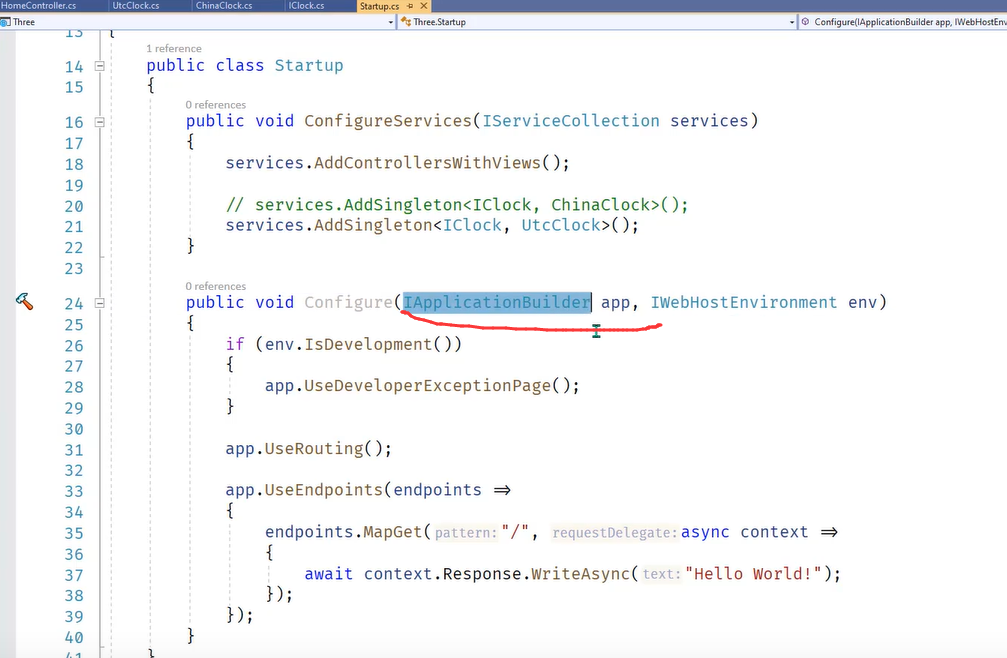
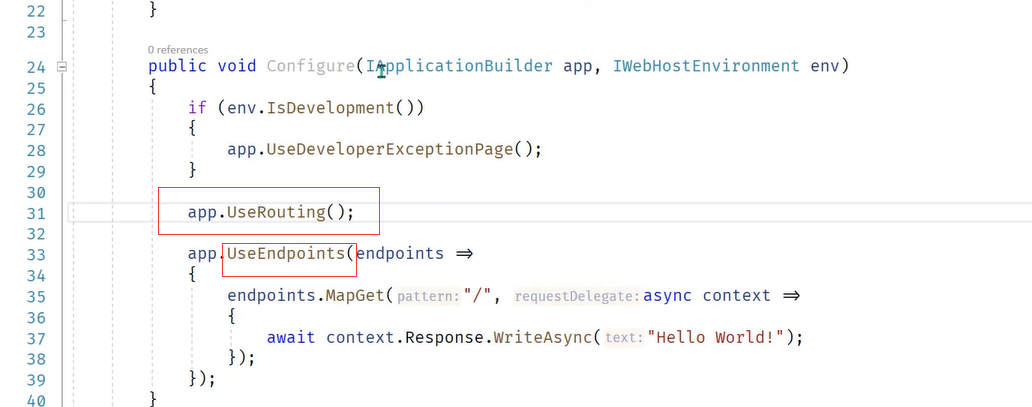
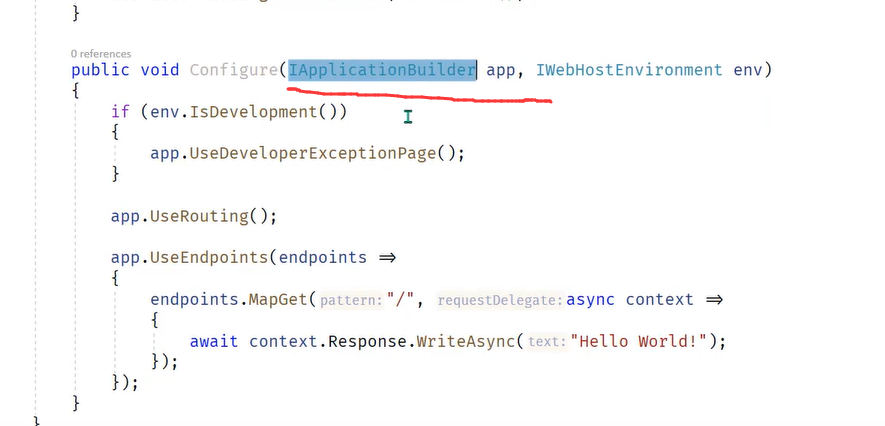
下面来介绍Configure这个方法,第一个参数IApplicationBuilder,它实际上对应的是一个服务,通过依赖注入的方式把它注入了进来。注入的时候使用的是这个服务对应的接口也就是IApplicationBuilder

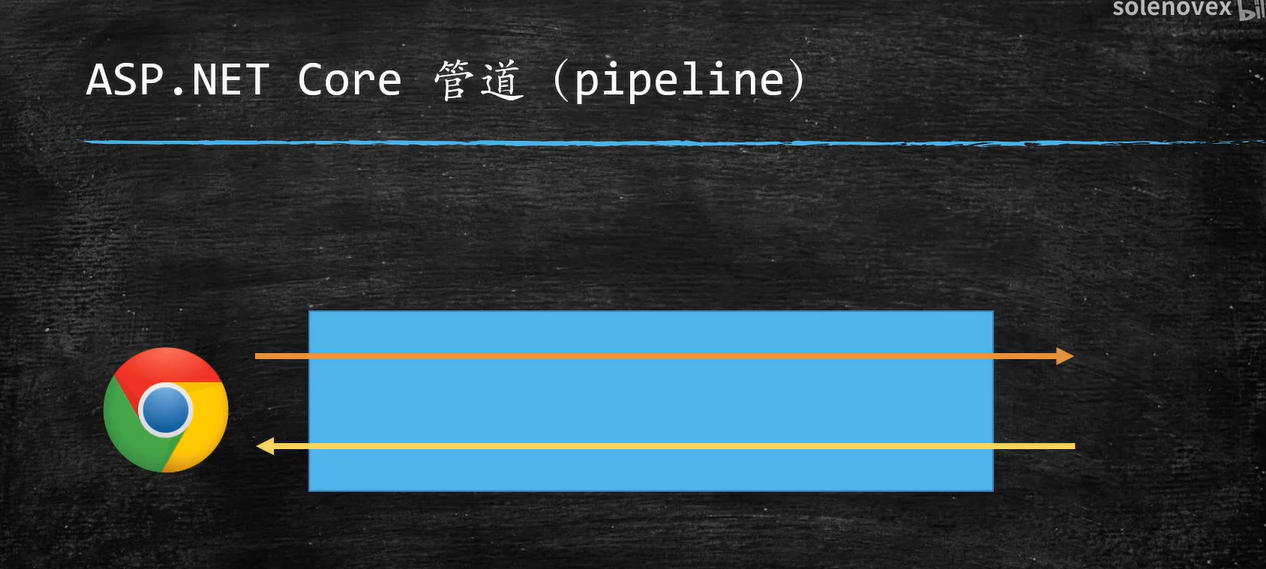
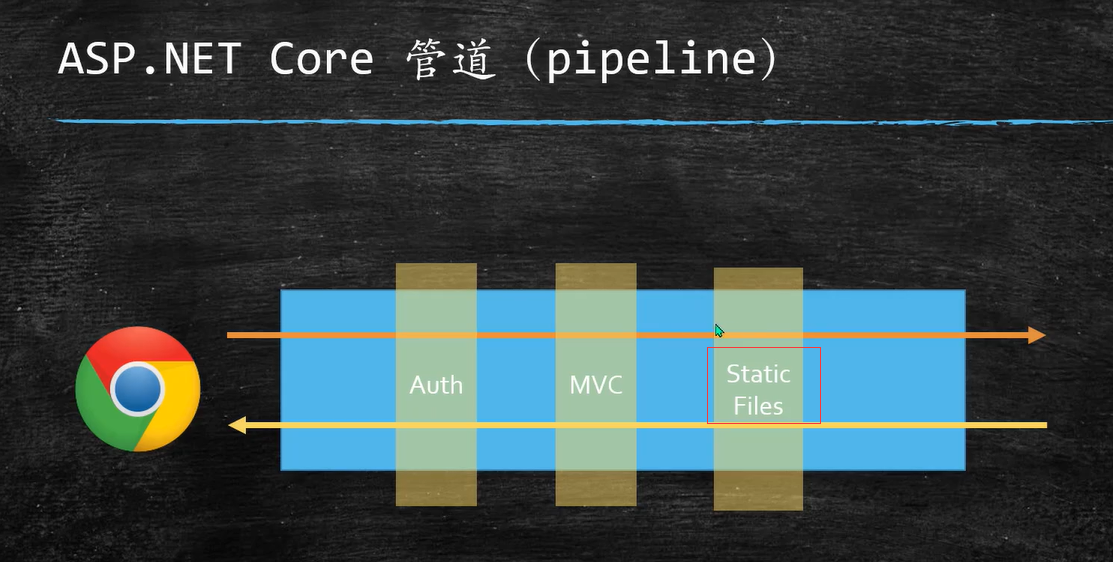
Configure到底是做什么用的,它配置了.net core针对处理http请求,它有这个一个管道,它就是配置这个管道用的。下面这个图画的并不形象。

管道会指定应用对http请求是如何进行响应,当你的.net core应用从浏览器接收到http请求之后,这个请求是从管道里面进来,然后再从管道里面回去,如果这个管道里面什么都没有,那么这个请求过来再回去就什么都不会发生。
所以你想要让你的.net core应用能发挥点作用的话,那么就应该在这个管道里面放一些东西,而我们把这个放在管道里面的东西,能够处理请求的这些东西,叫做中间件MiddleWare
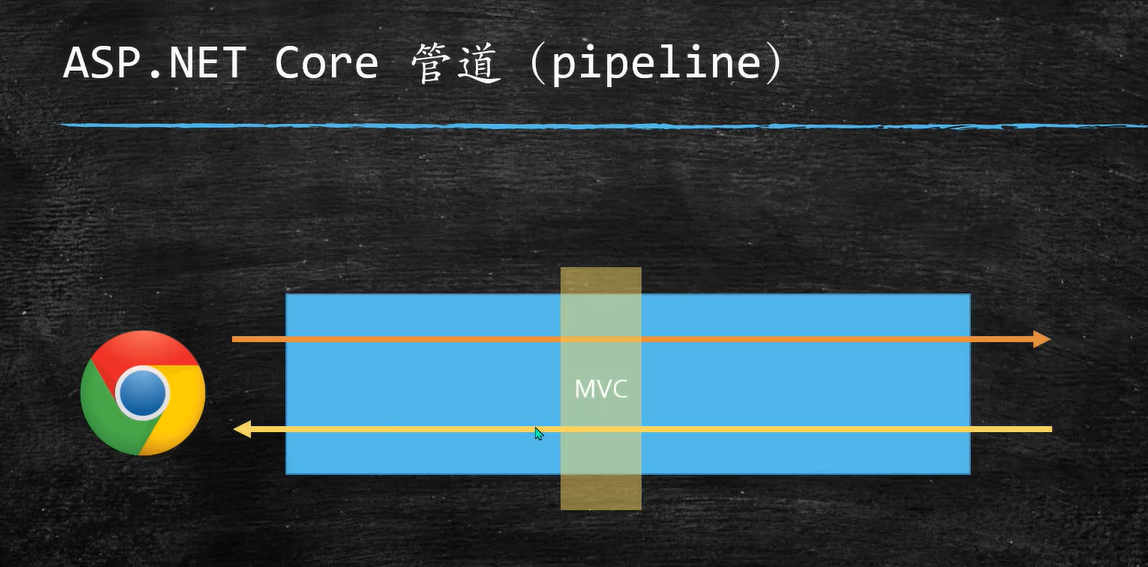
举个例子,我们使用的MVC框架,实际上在这里就是一个MiddleWare 中间件,

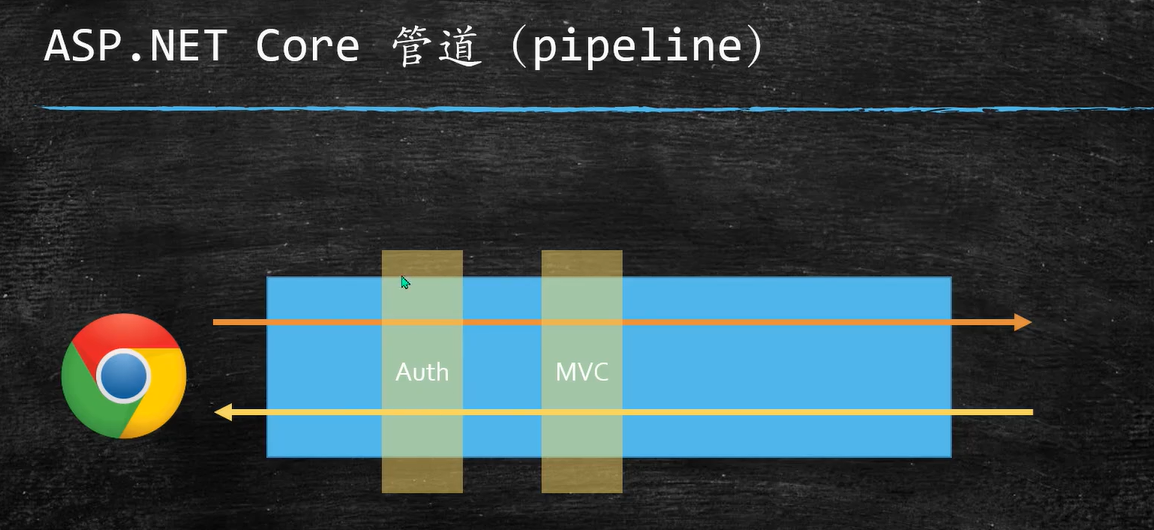
但是通常啊,你可能会先进行一些身份认证。所以我们身份认证的中间件通常是放在MVC中间件的前面,

js文件图片文件等,也需要使用中间件,StaticFile

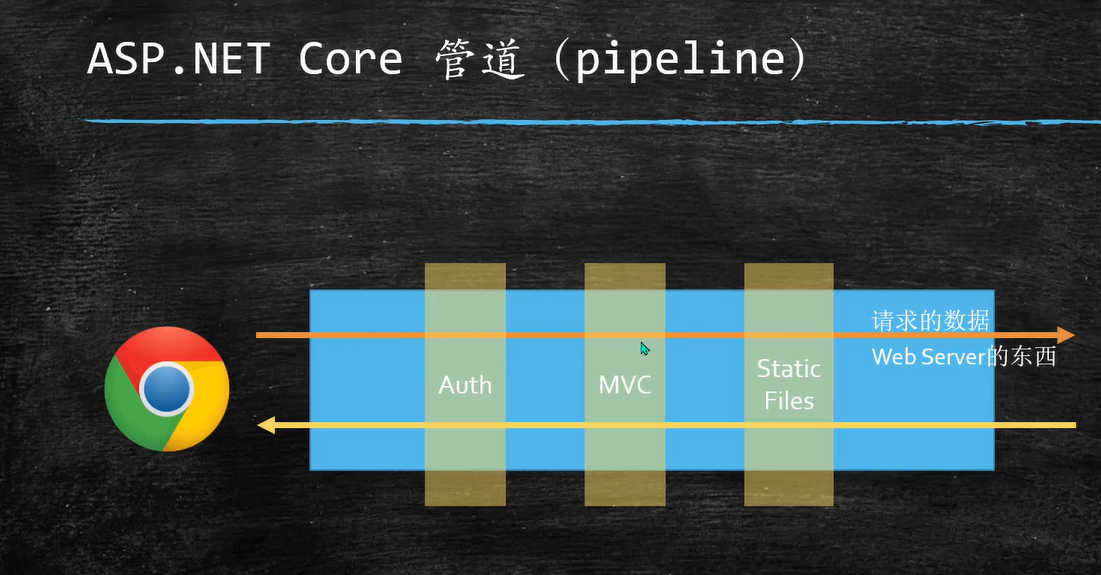
在这些http请求进来的时候,我们这些中间件能够处理那些东西呢?在中间件里面我们可以看到请求的数据。以及WebServer相关的东西。我们使用中间件可以对这些东西进行处理。或者是写入一些东西等等。

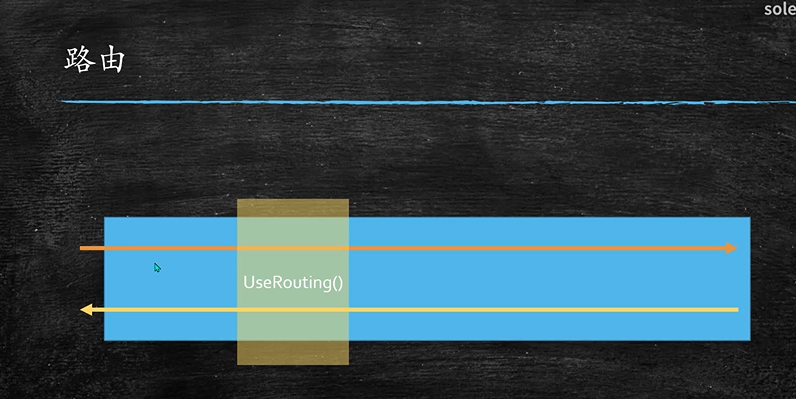
路由
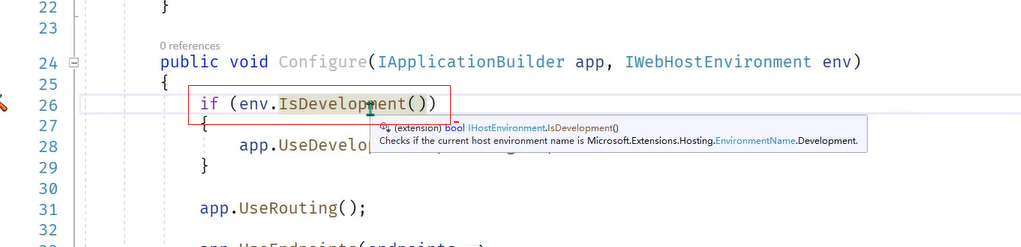
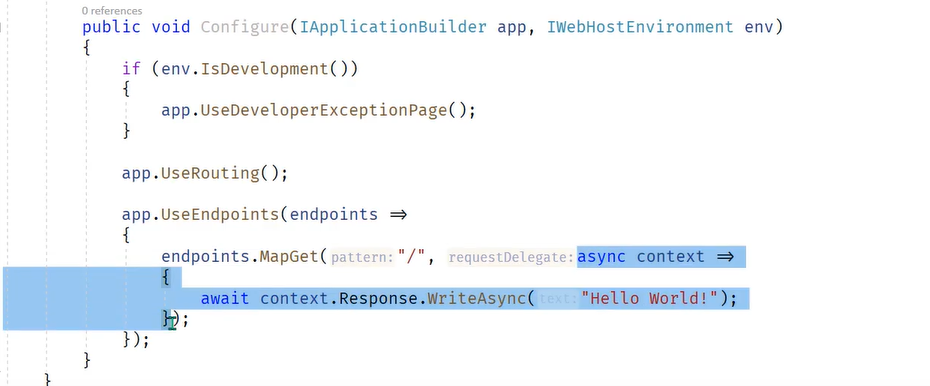
如果我们的环境是开发模式,那么这个模式是怎么设置的呢?是设置了一个环境变量。你可以设置他它的是值是Development或者是Production。

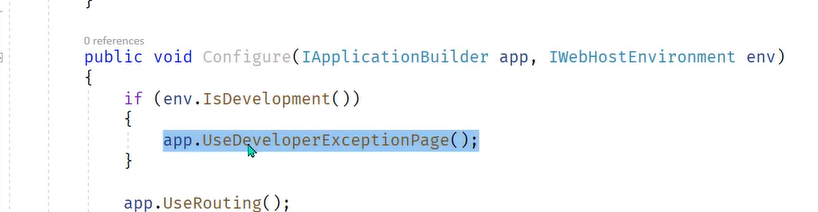
如果是开发模式就用了UseDeveloperExceptionPage这么个中间件。在开发的时候如果程序发生了异常,并且异常没有被做处理的话,没有捕获的话,那么就把这个异常错误信息展示到一个页面里面
这个页面里面有这些异常的详细信息。这个中间件就是干这个用的。

app.UseRouting路由中间件。他在这里算是第二个中间件。如果不是开发模式的话,他就是管道里面的第一个中间件。
早core 1或者2的时候,这个路由中间件是作为MVC中间件的一部分存在的,而在core 3.0里面,把这个路由中间件给提出来了。提出来之后就可以配合着其他中间件一起使用,不仅仅是MVC

端点endpoint

刚才也说了原来Routing中间件是和MVC一起的 是MVC的一部分。为什么把它分开了呢?因为.net core应用实际上有多种技术存在的。
比如MVC就是一种,它本身就需要路由,还有Razor Pages这种它是另外一种应用形式,它也需要路由,特定的网址访问它的页面。
SignalR也是,它是另外一种技术。它也需要路由,比如说我们做一个聊天应用,它肯定也需要这么个网址,来进行通信。

现在在管道的某个地方就是使用了Routing这个中间件。它就会检查在应用中已经注册的这些端点,这些端点有可能是被MVC框架注册,也有可能是RazorPages或者是signalR等其他的东西注册的。
这个时候,这个中间件就会判断进来的这个http请求,它是在哪个端点上出现的,判断在哪个端点上出现之后呢,这是一条重要的信息,这个中间件就可以让后续的中间件知道这个重要信息,而如果后续的中间件
需要知道这条重要的信息的话,那么这些中间件,它是也可以知道这些端点是谁注册的。就是后面的中间件也可以知道端点的一些信息。

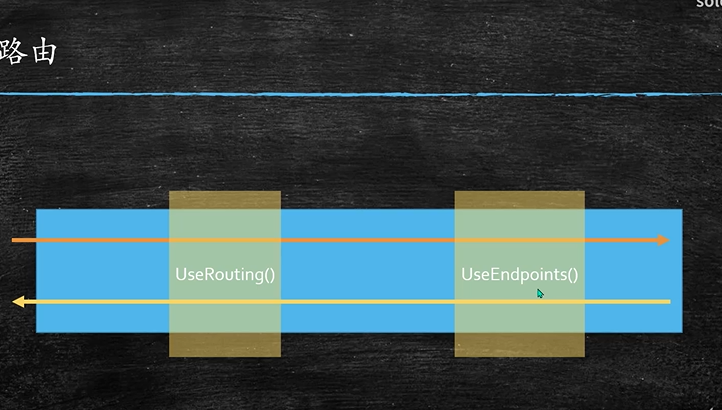
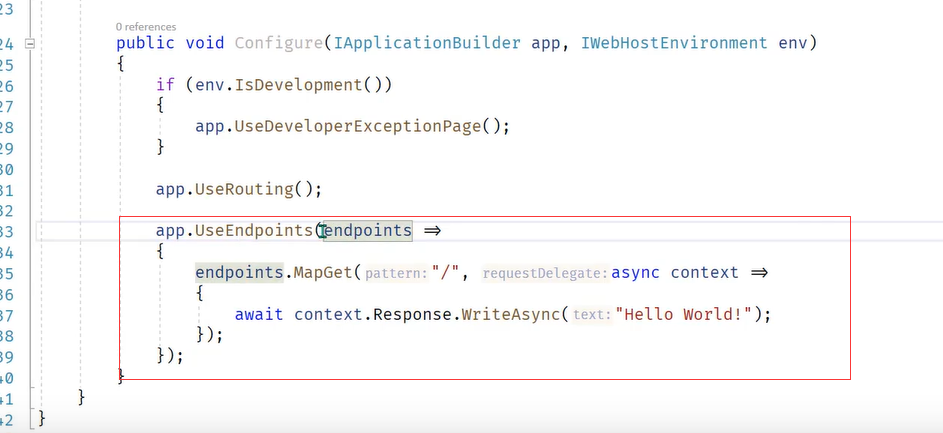
端点中间件使用UseEndpoints()来注册,可以注册端点,当请求到达这块的时候,这个请求就会被相应的断点进行处理。

这里默认就使用了路由中间件和端点中间件。
UseRouting()和UseEndpoints()

漏了一件事,IApplicationBuilder是在什么时候注入的呢?她应该是在Program类里面通过Create方法注入的,可以参考下它的源码。所以说注册的时候我们看不见,但是我们可以对它进行依赖注入。

这里的端点中间件,需要对它进行配置。

这里面就是使用了莱姆达表达式进行了配置

endpoint的类型是IEndpointRouteBuilder。这个类型也有一堆的扩展方法。MapGet就是其中一个扩展方法,

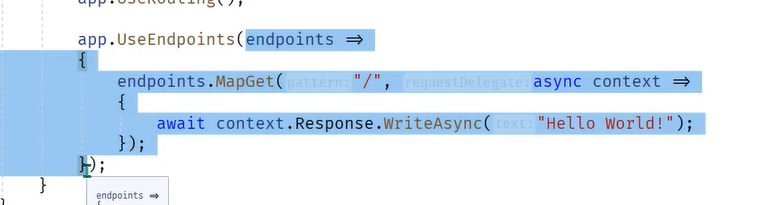
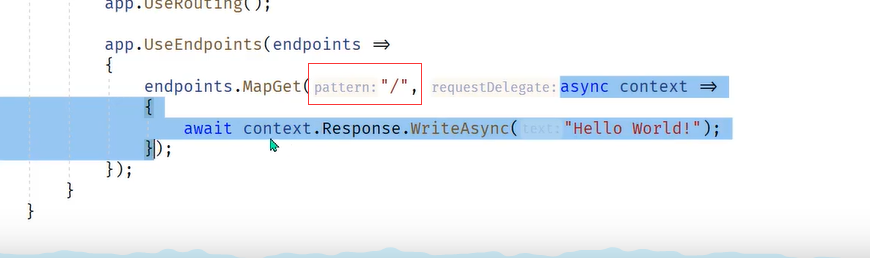
这里是这么进行配置的,把 斜线 / 结尾的映射到,下图选中的部分,输出了Hello World!

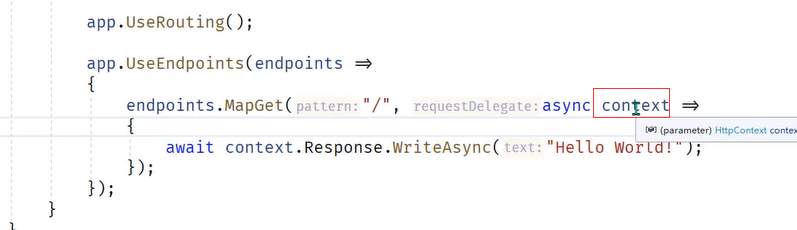
后面这一块莱姆大表达式的参数就是context

它的类型是HttpContext

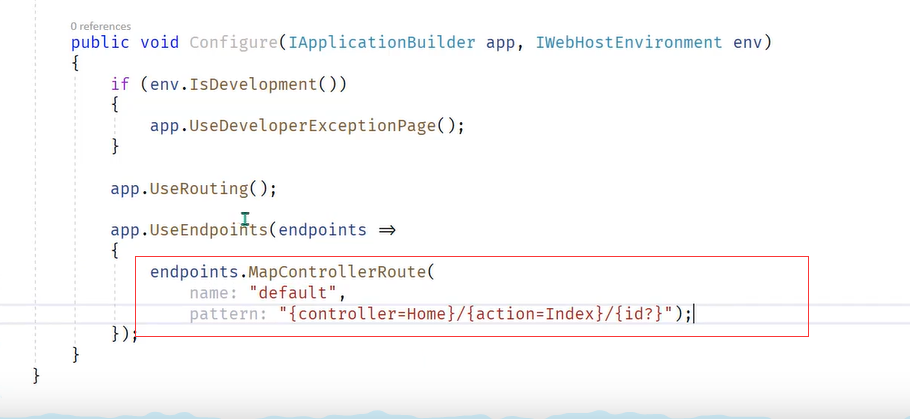
由于我们要使用mvc,所以这一块我们可以改一下。

改成另外一个扩展方法。使用MVC我们改成下面这种。controller如果不输入默认就走Home这个Controller。不如action默认就是Index这个action
这样就是注册了一个路由模板,

如果使用的是在Controller的类上面加Attribute的形式 就不需要配置路由的模板了。就可以直接使用MapControlls()

在我们做的这个示例程序里面,我们就是用路由表的形式,向下面这样去配置。

添加其他中间件
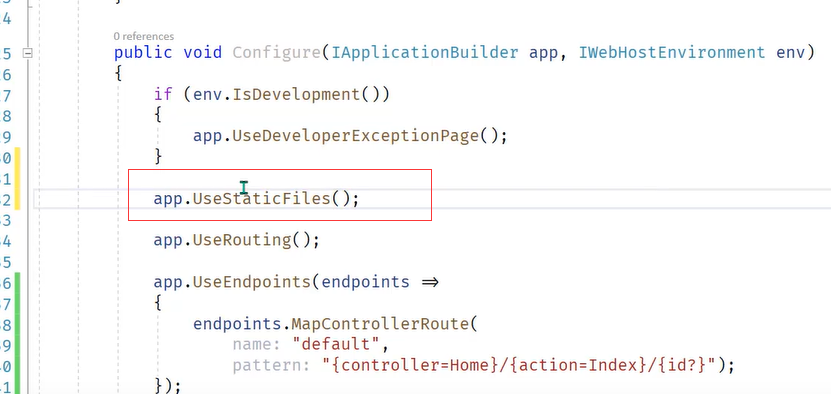
我们这个MVC应用肯定是要使用 js 、html、css这些静态文件。所以需要使用UseStaticFiles这个中间件。不是用这个的话 css、js等静态文件从客户端访问不到。
这个中间件放在了Routing中间件的前面是可以的。因为它不需要知道路由的信息。

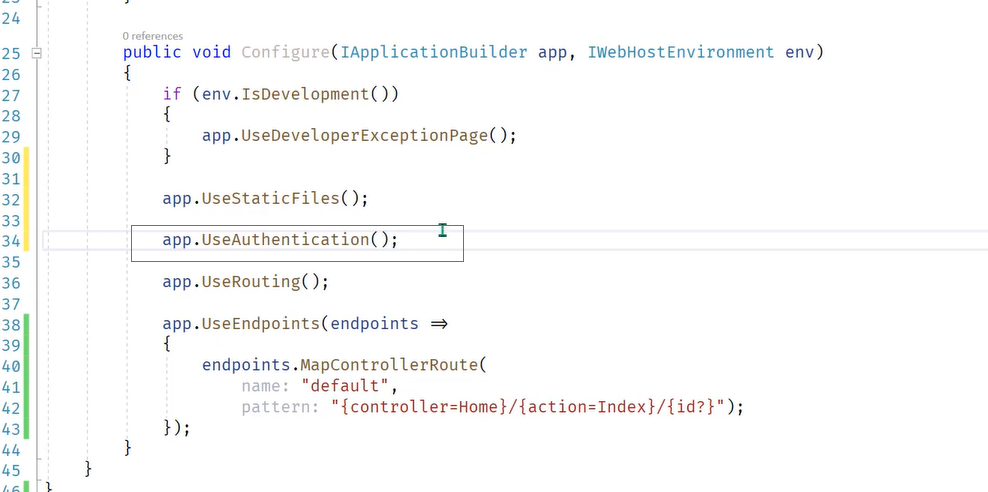
中间价的注册顺序是非常重要的。它注册的顺序就是这个http请求在管道里面经过这些中间件的顺序。
例如我们这里使用身份认证的这个中间件UseAuthentication()。它必须放在Endpoints中间件的前面,因为通常是在使用MVC或者RazorPages之前就把身份认证做完。

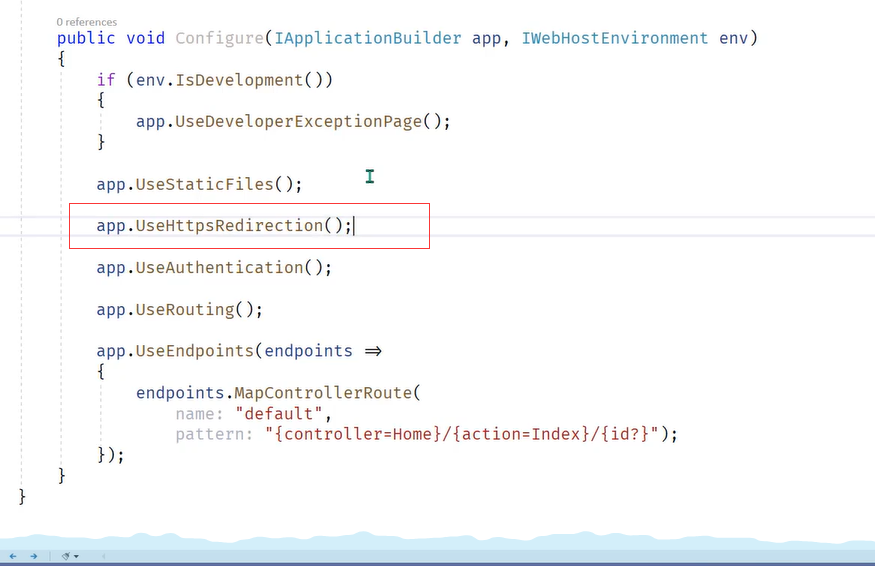
另外一个比较重要的中间件。可以把http请求转换成https的请求。这样就强迫用户使用SSL

结束