
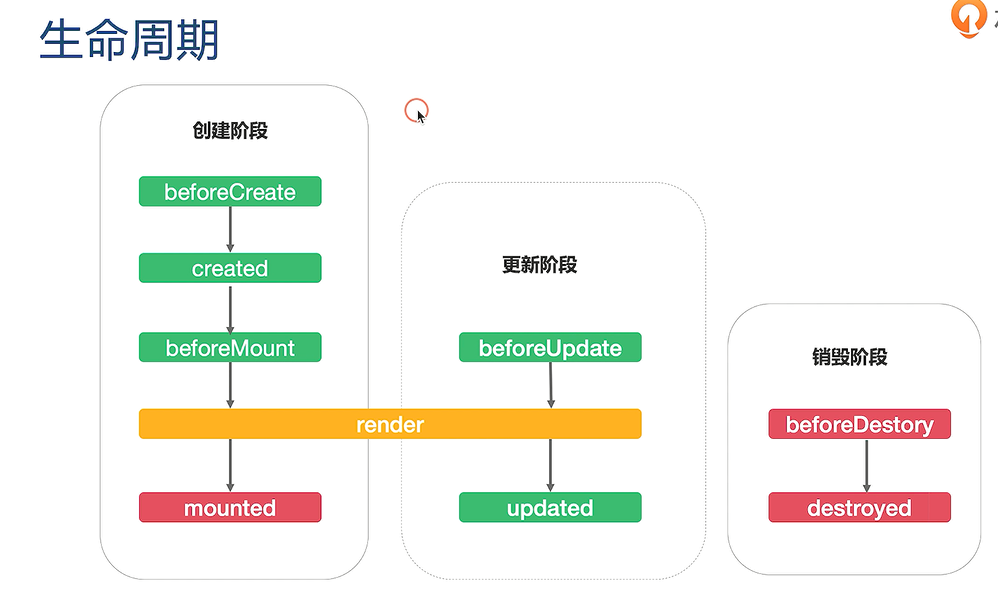
创建和销毁只会执行一次,更新阶段会执行多次。




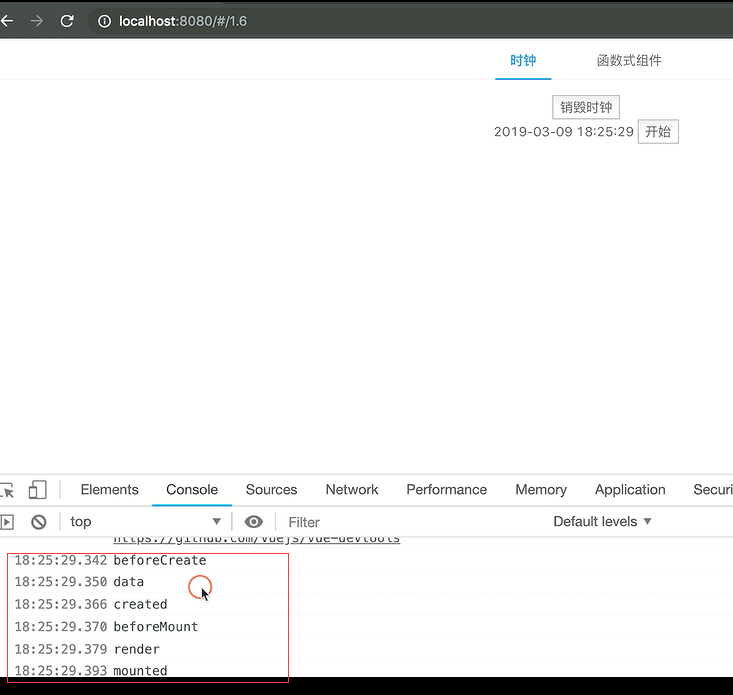
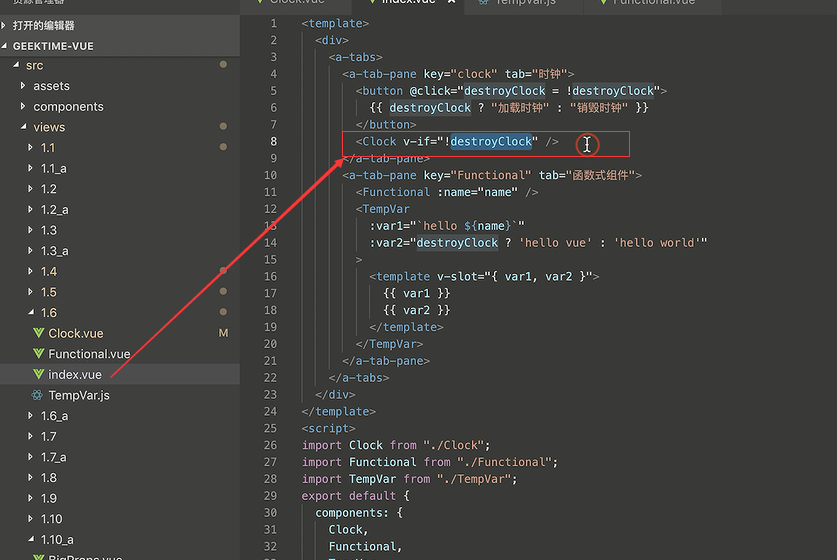
demo

刷新页面控制台的输出,声明周期的几个步骤


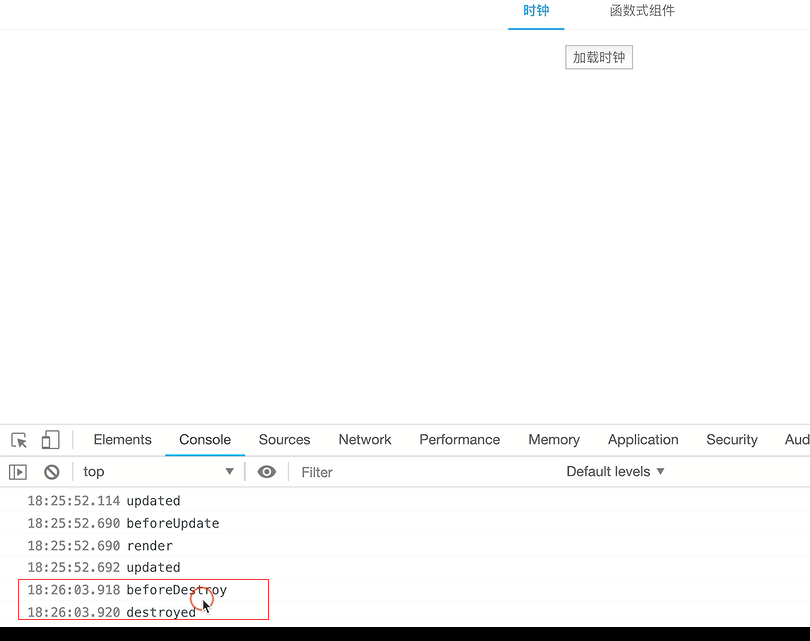
点击按钮,按钮内容变成停止。

控制台一直在输出

点击了销毁时钟

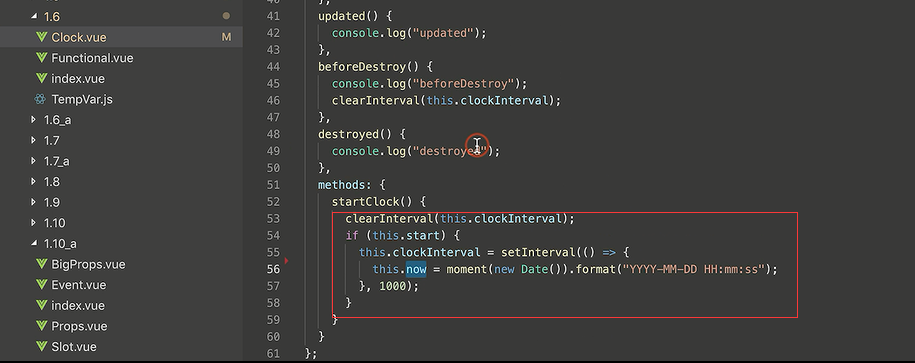
点击开始的执行事件

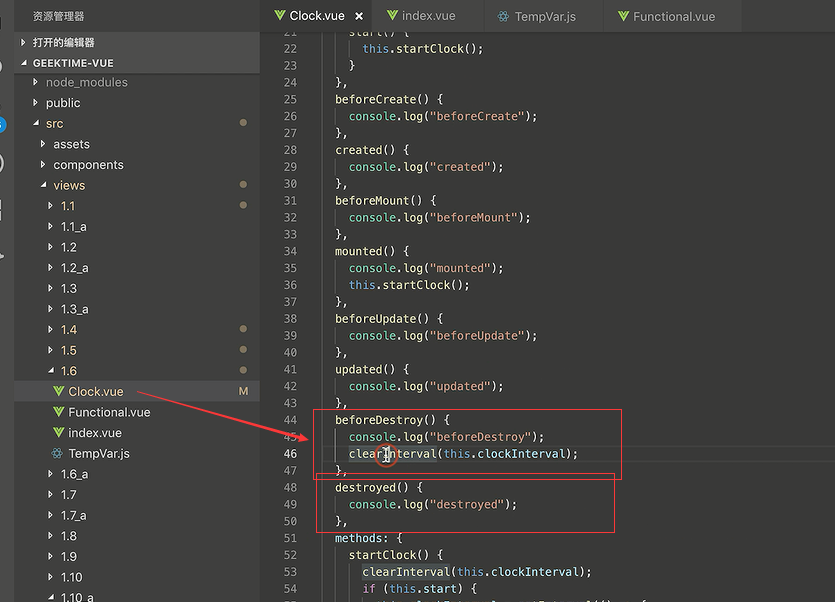
外层的销毁

销毁的事件

函数式组件

借助函数式组件来实现模板中做临时变量这样一个事情。在vue的模板中是没有提供临时变量这样的功能。在我们的开发过程中,临时变量是非常有必要的。不然在你的模板中会出现多次的重复的逻辑计算。当然我们的计算属性在很大的程度上帮我们避免了这个事情。但是计算属性有个依赖是,我们的属性必须是响应式数据,而且你在模板中可能还会需要一些v-for 、v-if这样的数据,有些数据而且是来自全局的。
为了避免重复计算,可能就需要一个临时变量
临时变量的功能很简单,只要子啊render的时候,直接把我传递的属性返回给调用方法,

这里在使用的时候,传递了一个var1和var2这两个变量。

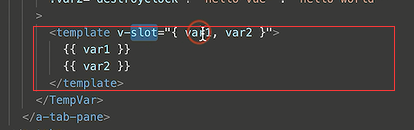
通过template的v-slot作用域插槽返回出来var1和var2。这个时候var1和var2就成为了我们的临时变量。

后面在使用的时候,在这个template中写。可以随便使用变量var1 var2,这样就达到了临时变量的需求。

课后习题
电商公司可能问到的一个知识点。

结束