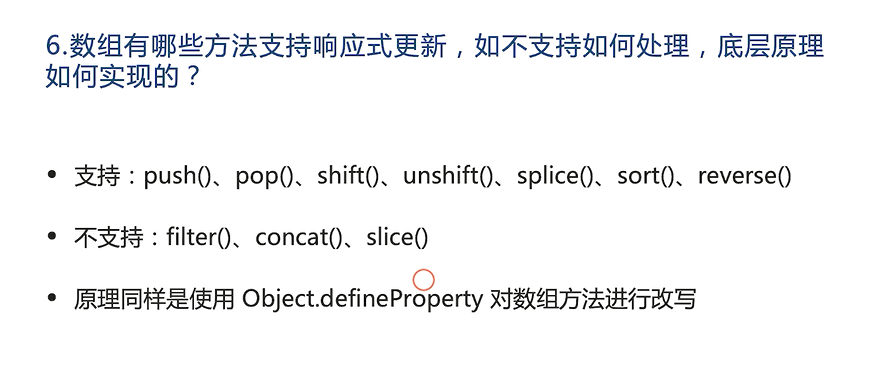
具体的还是使用了Object.defineProperty的API

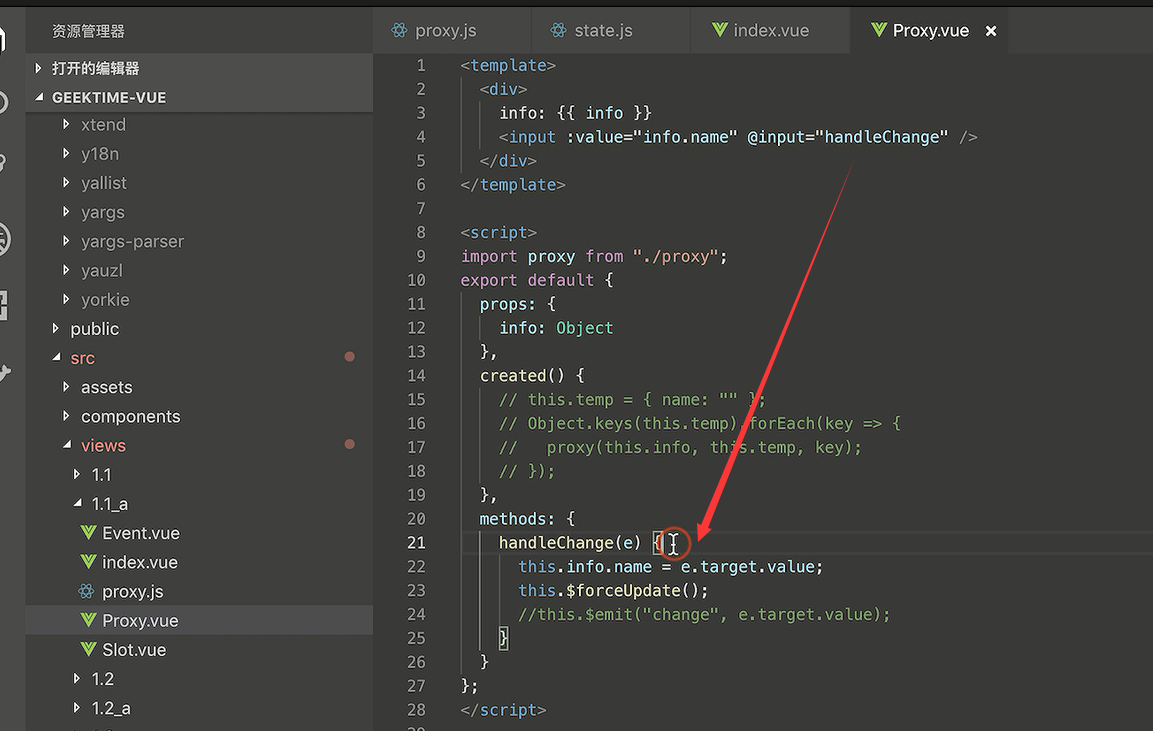
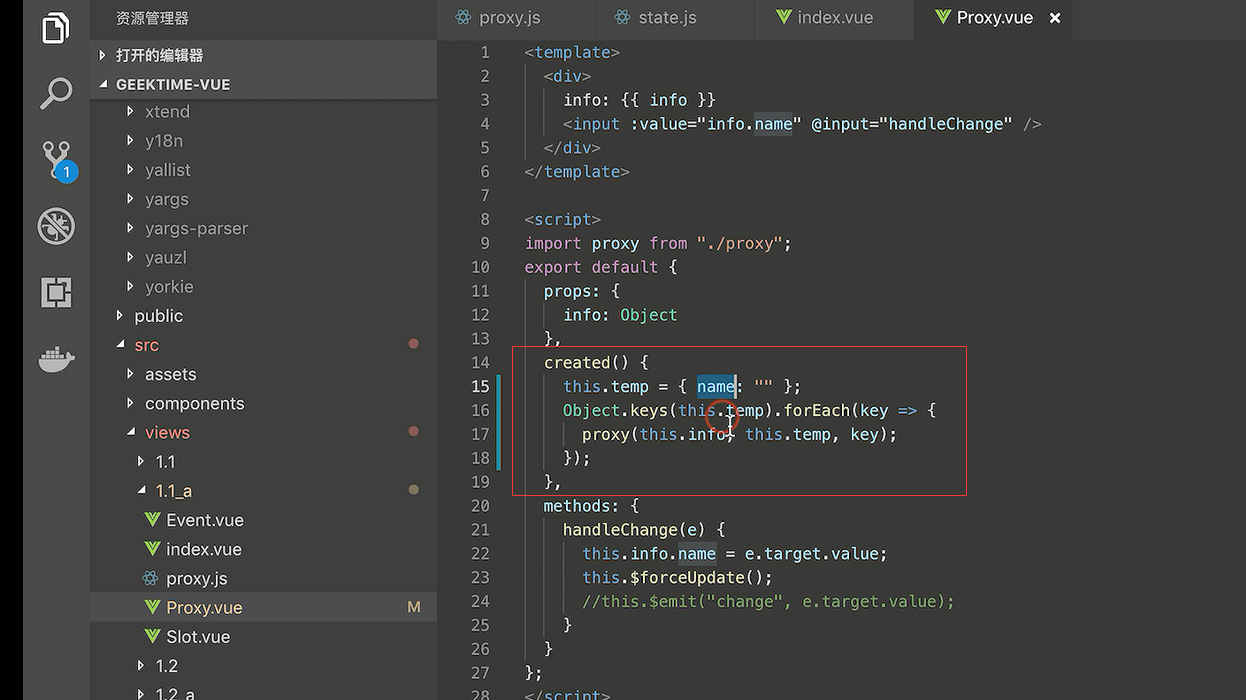
看代码
input框在输入后会触发修改this.info.name的行为,

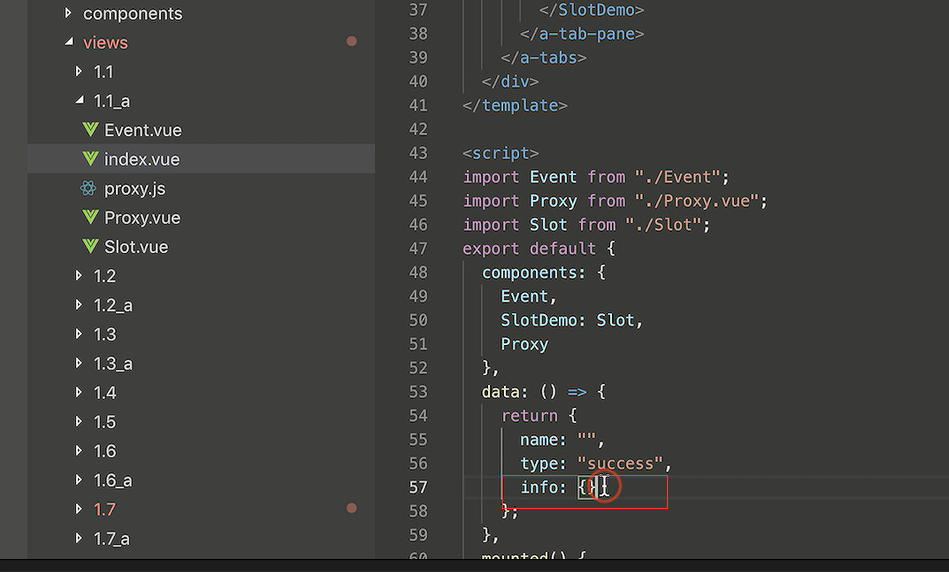
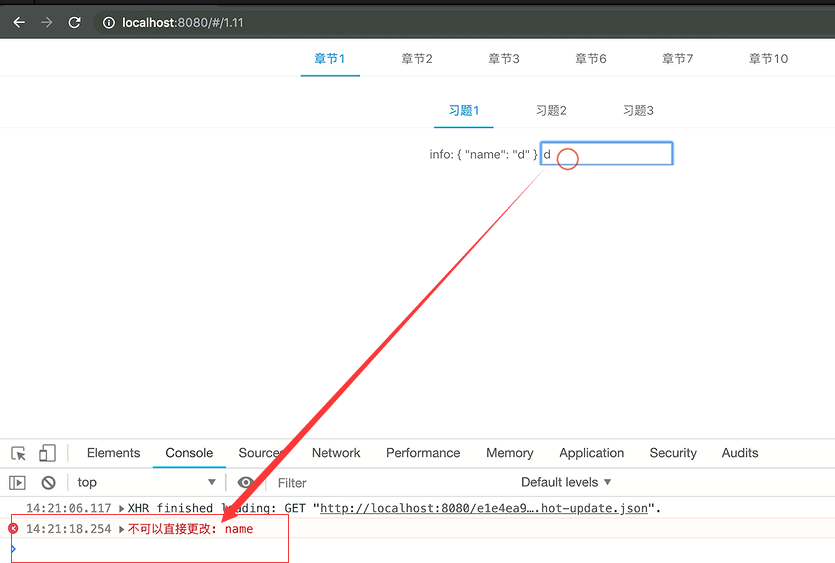
在父组件里面,我们之生命了info这个对象。这个info里面有没有这个name字段,我们是不知道的。并没有声明name的key
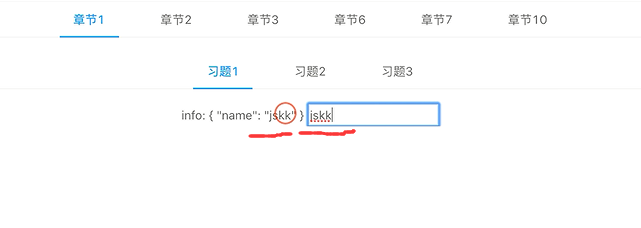
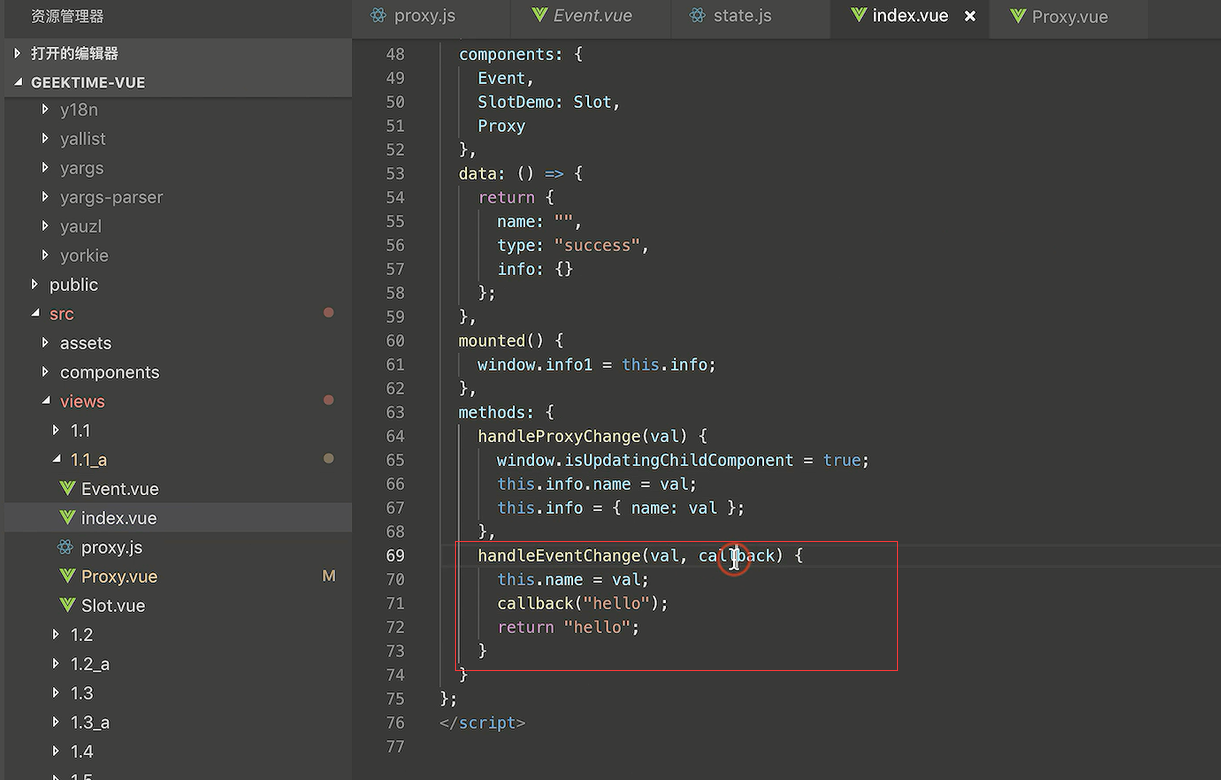
现在依然在子组件内成功的修改了父组件的内容。

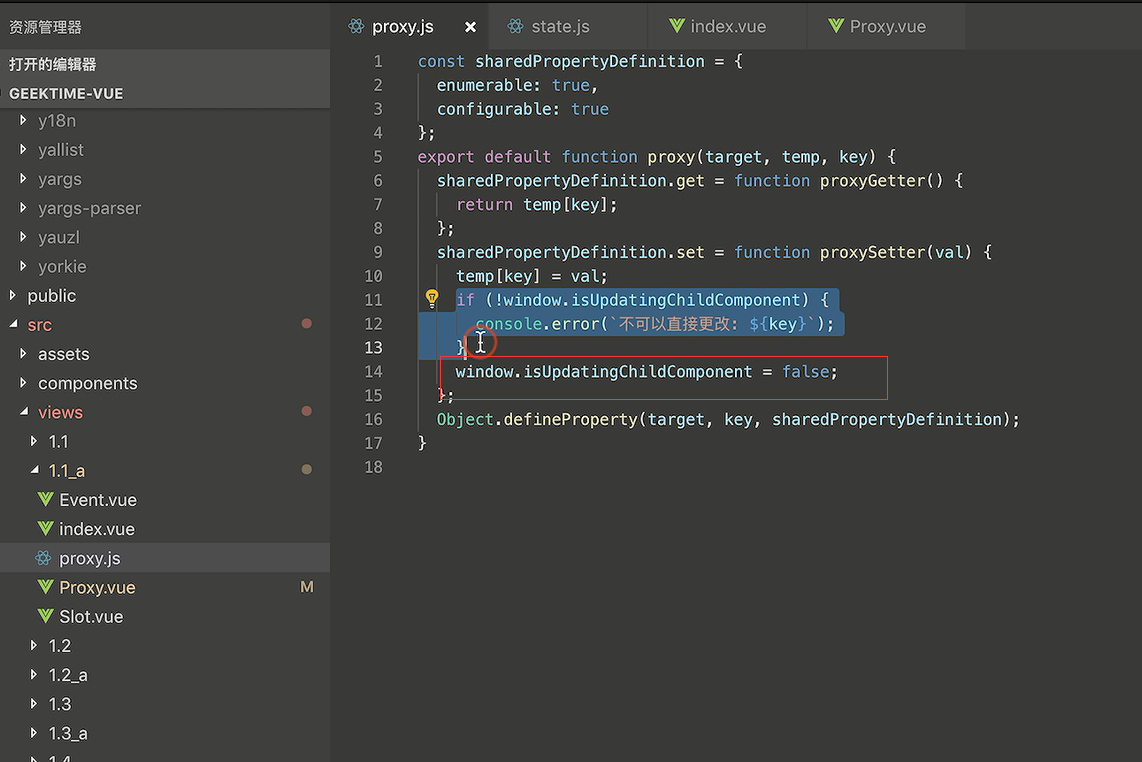
这段代码放开,在created生命周期中,声明了一个带name属性的this.temp临时对象,然后对这个name的key做了个proxy的代理。

修改的时候,控制台直接输出了警告信息。

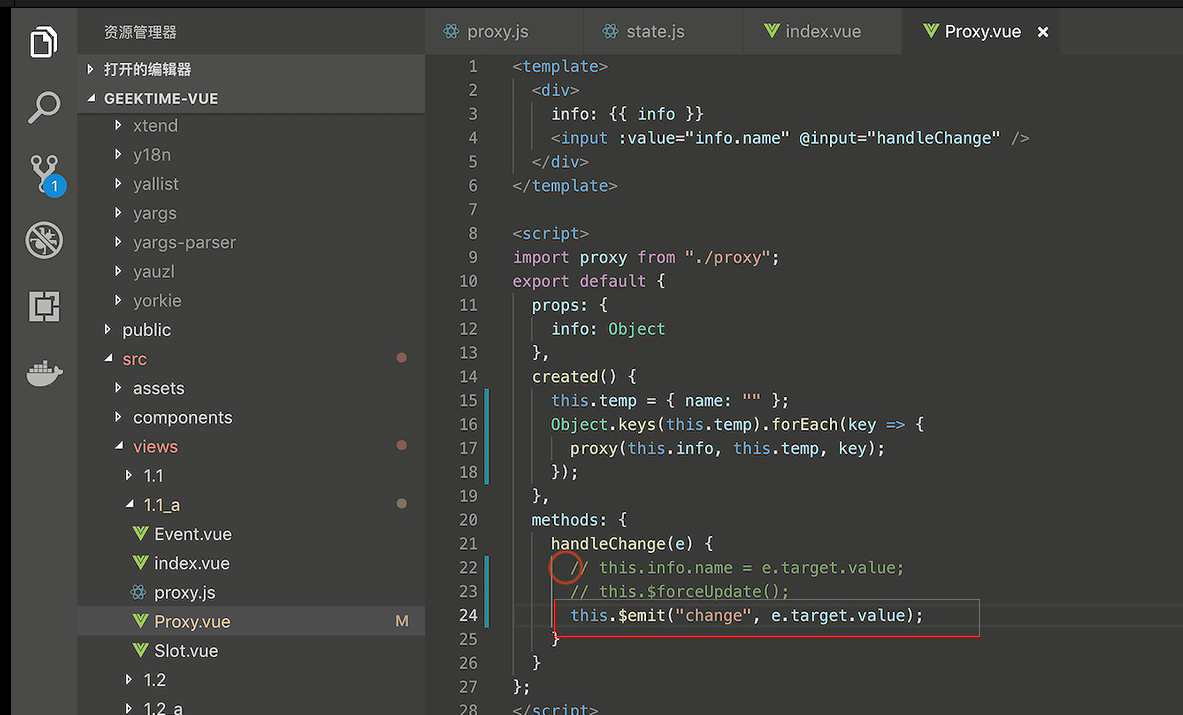
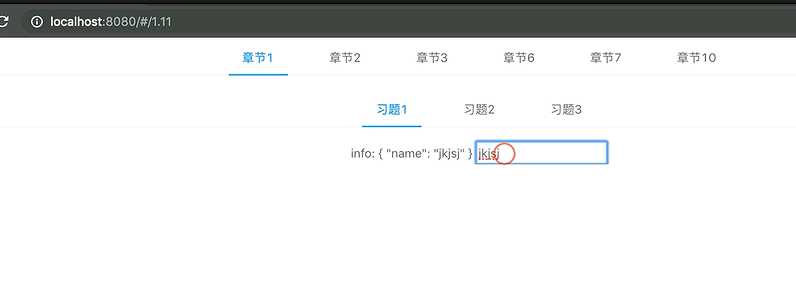
那么我不直接更改,让父组件来更改。


proxy具体做了什么,精简了 vue的底层更新机制,

isUpdatingChildComponent.如果我是子组件回调过来的,这里值做了改变。设置为true

上面设置为true就绕过了if的提示,这是vue底层去做这样一件事情,也是通过这样的一个机制。在我们组件更新的时候,如果是父组件触发的组件的更新,它会有一个标志位,

习题2
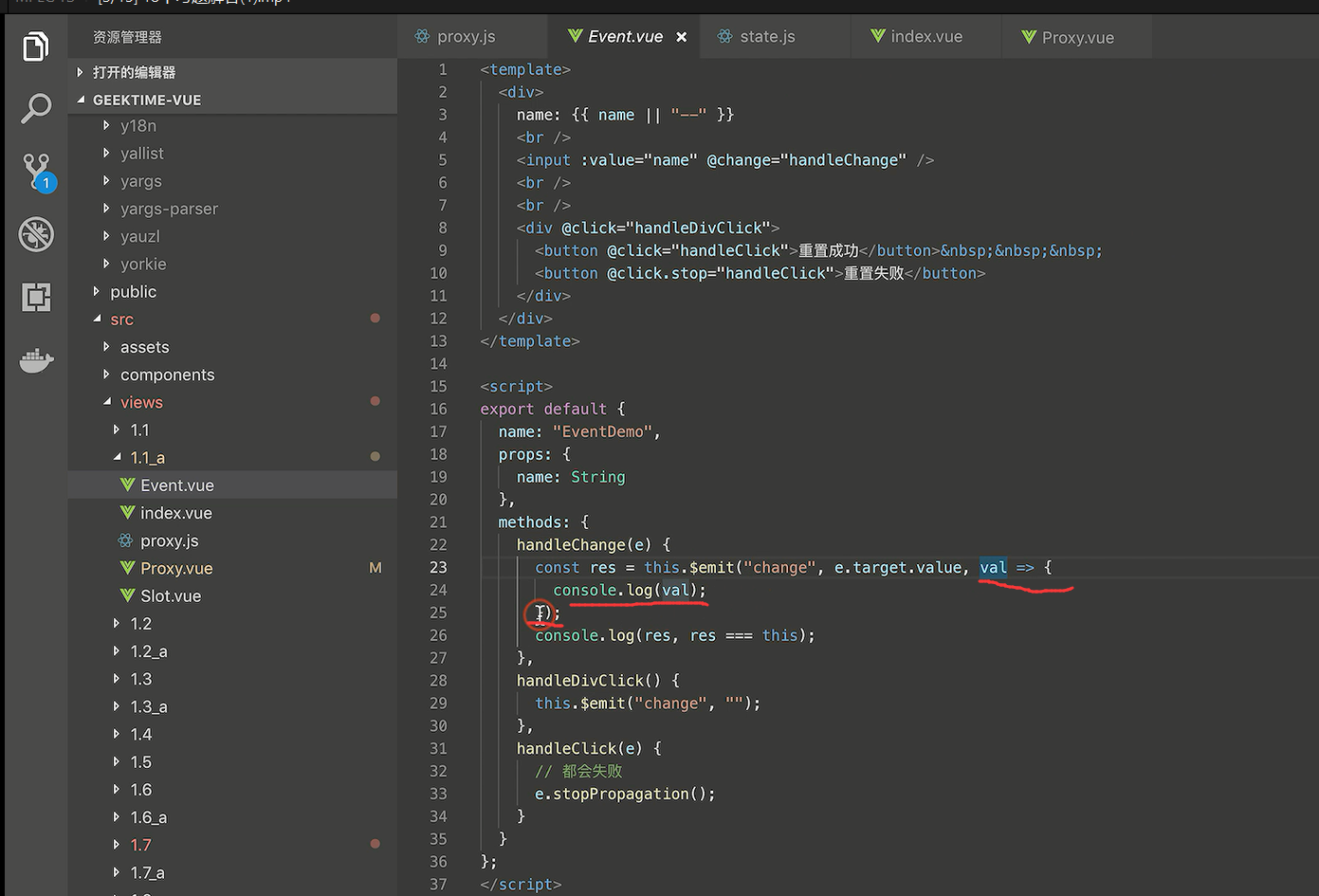
返回值就是this。如果想要返回值,就可以使用回调参数的形式来解决这个问题。

最后一个参数是一个回调

这个回调就是在父组件内handleEventChange方法的第二个参数callback。如果子组件需要父组件传递过来的值,然后我就使用这个callback把这个值传递过去就可以了。而不是使用return的形式。

问题3

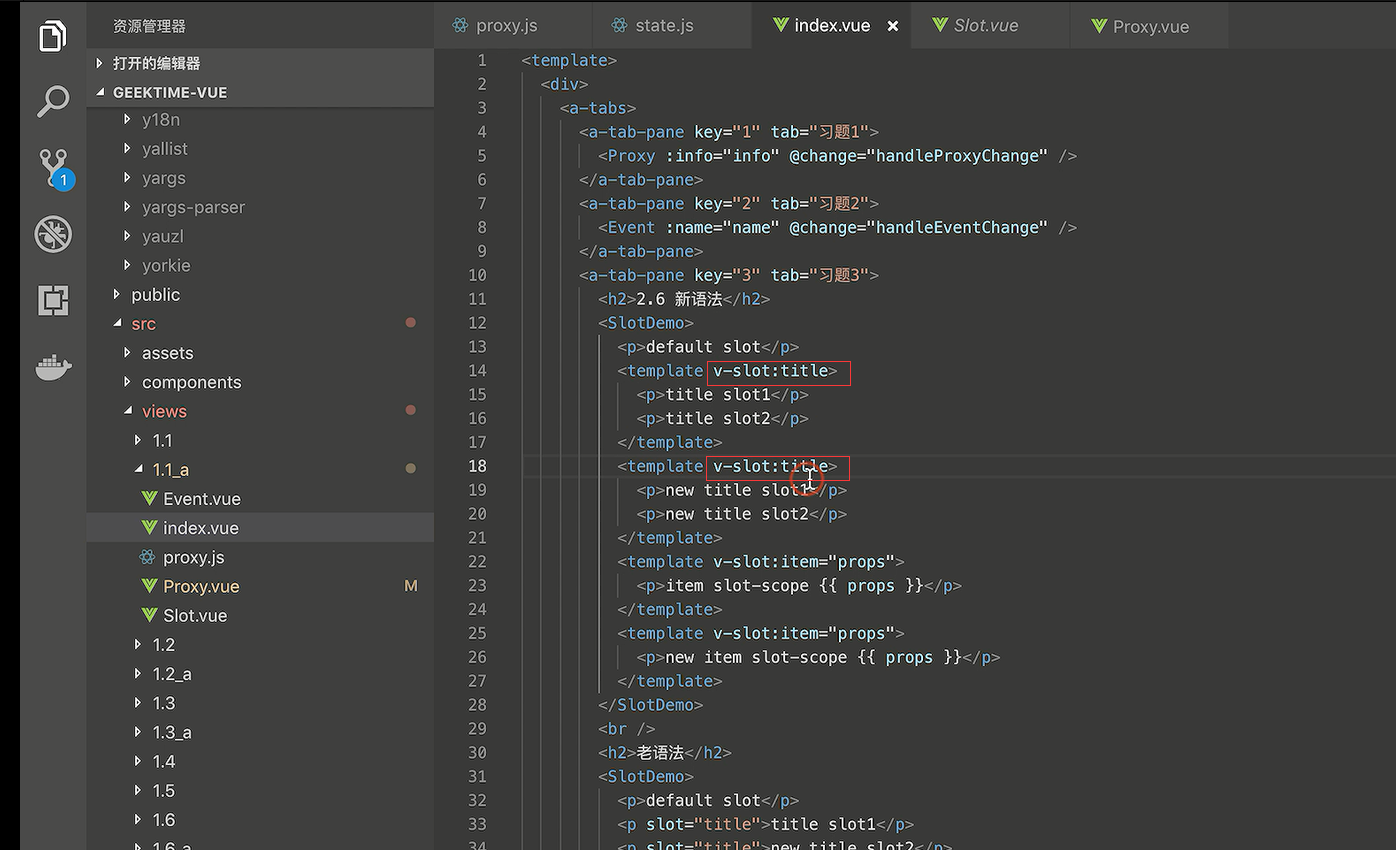
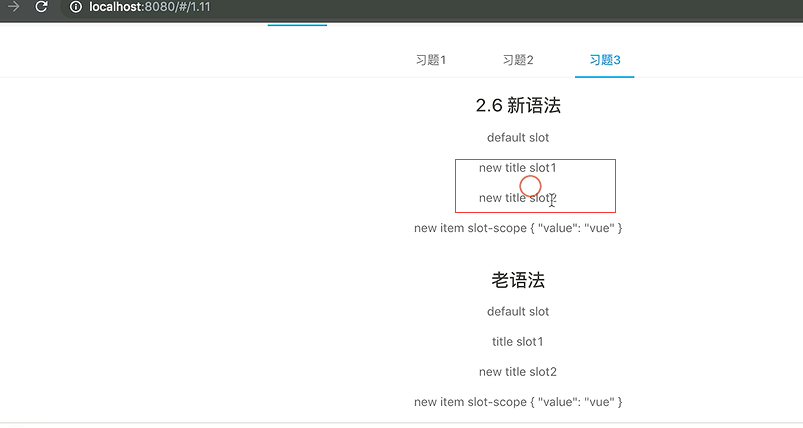
都写了v-solt:title,后面的会替换前面的。


老语法


问题4

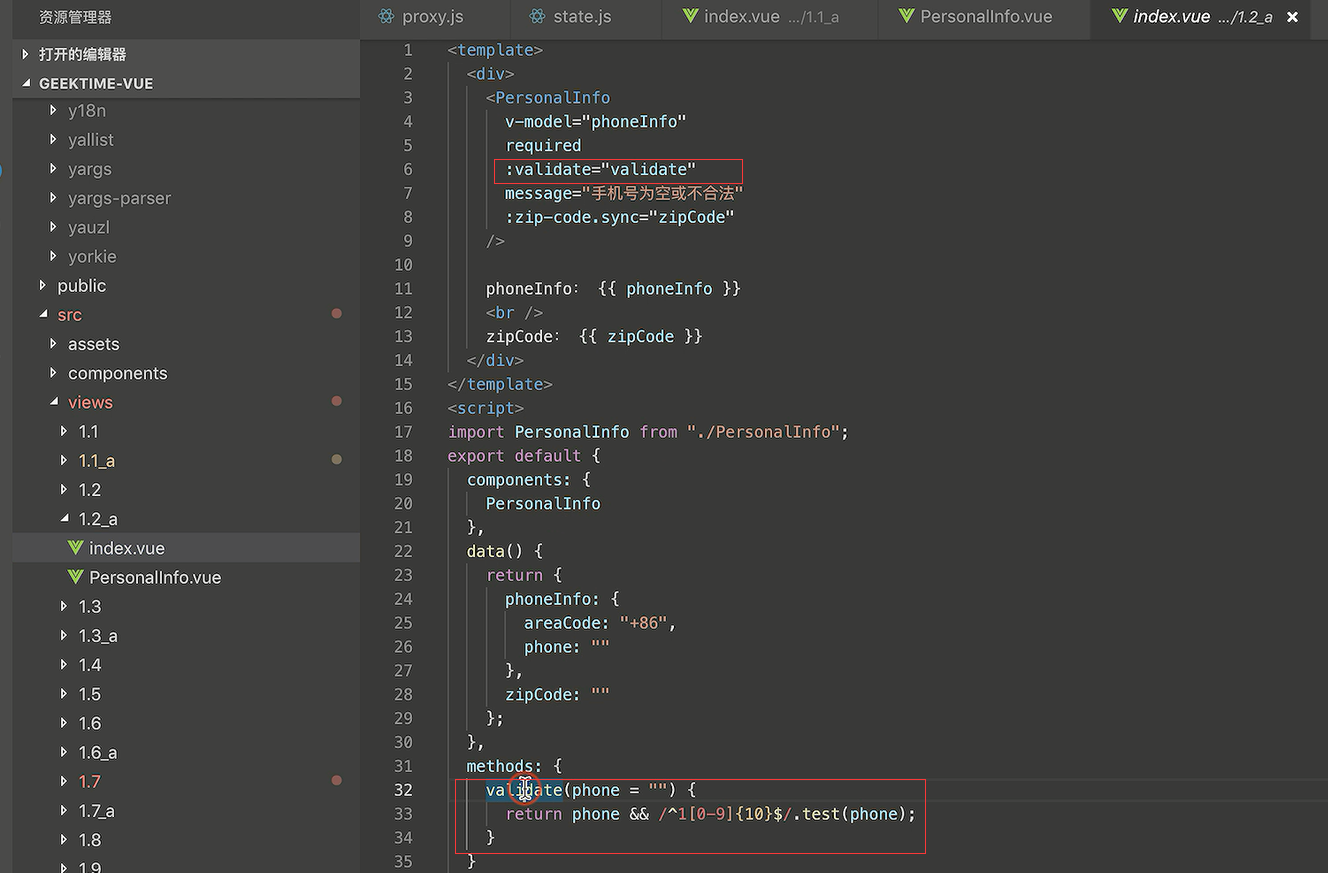
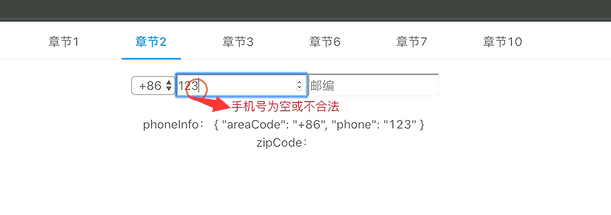
通过父组件传递一个validate,就是校验的一个函数,来去非空校验和合法的校验,合格校验我们使用正则判断11位的手机号。

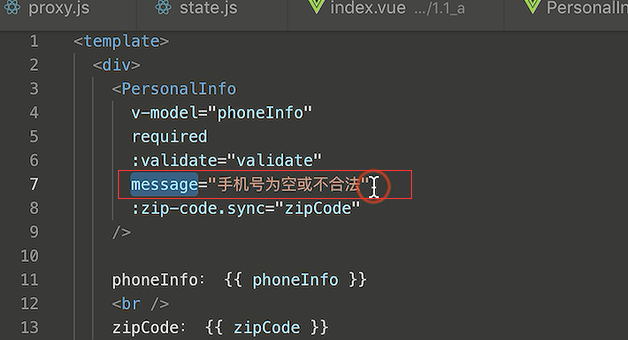
message比较简单



具体什么时候调用,watch监听这个手机号


11位的时候正常显示。

问题5

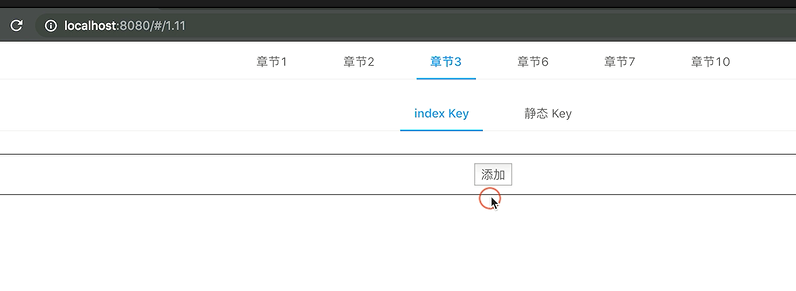
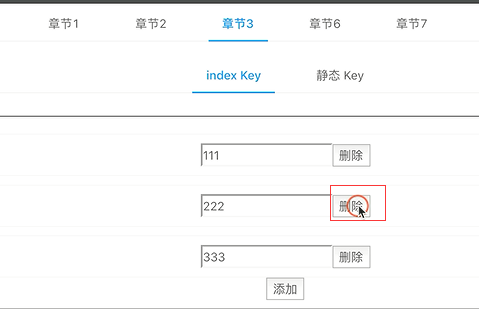
直接看demo

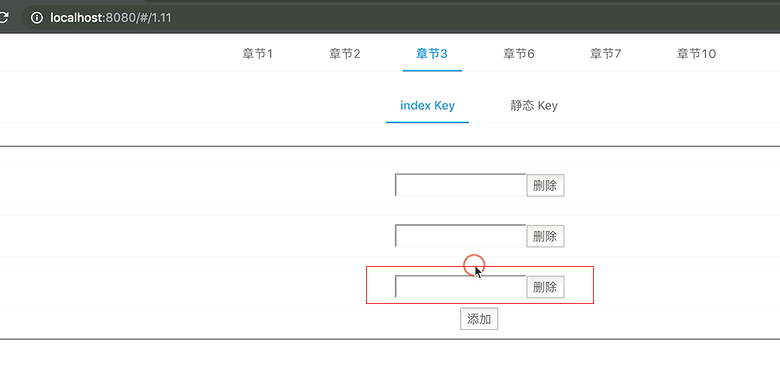
每次添加添加都会添加一个文本框+删除的按钮。

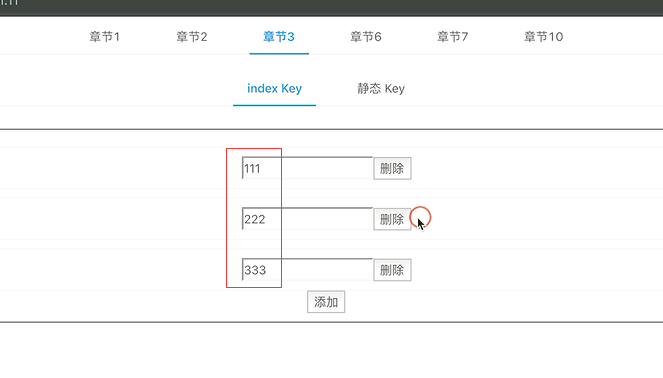
分别在输入框内输入

这个时候删除第二个

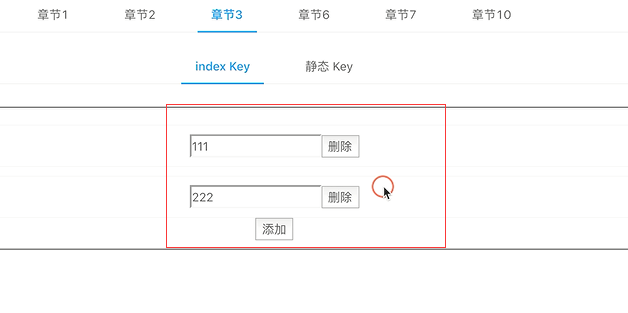
删除222,但是最后显示如下,却把333给删除了。

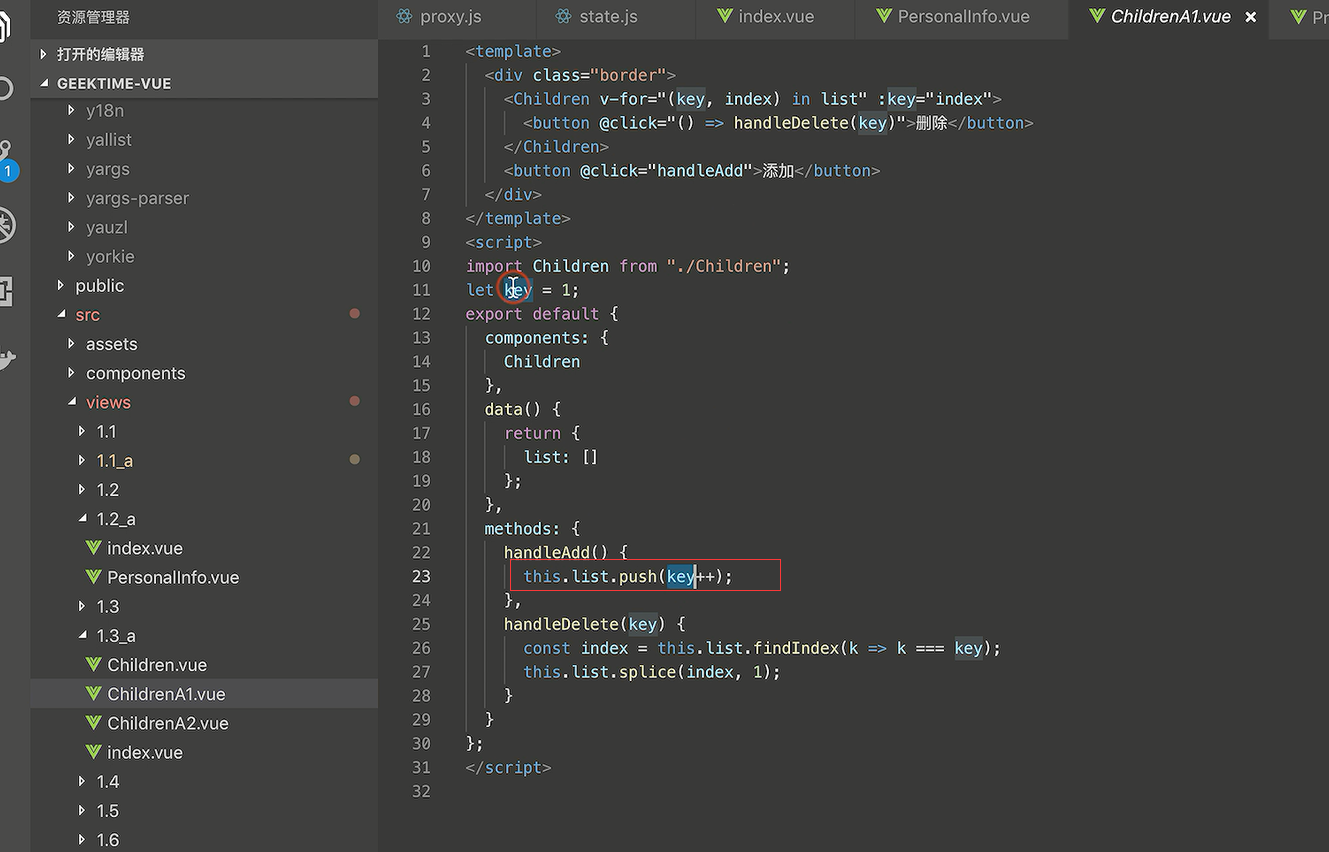
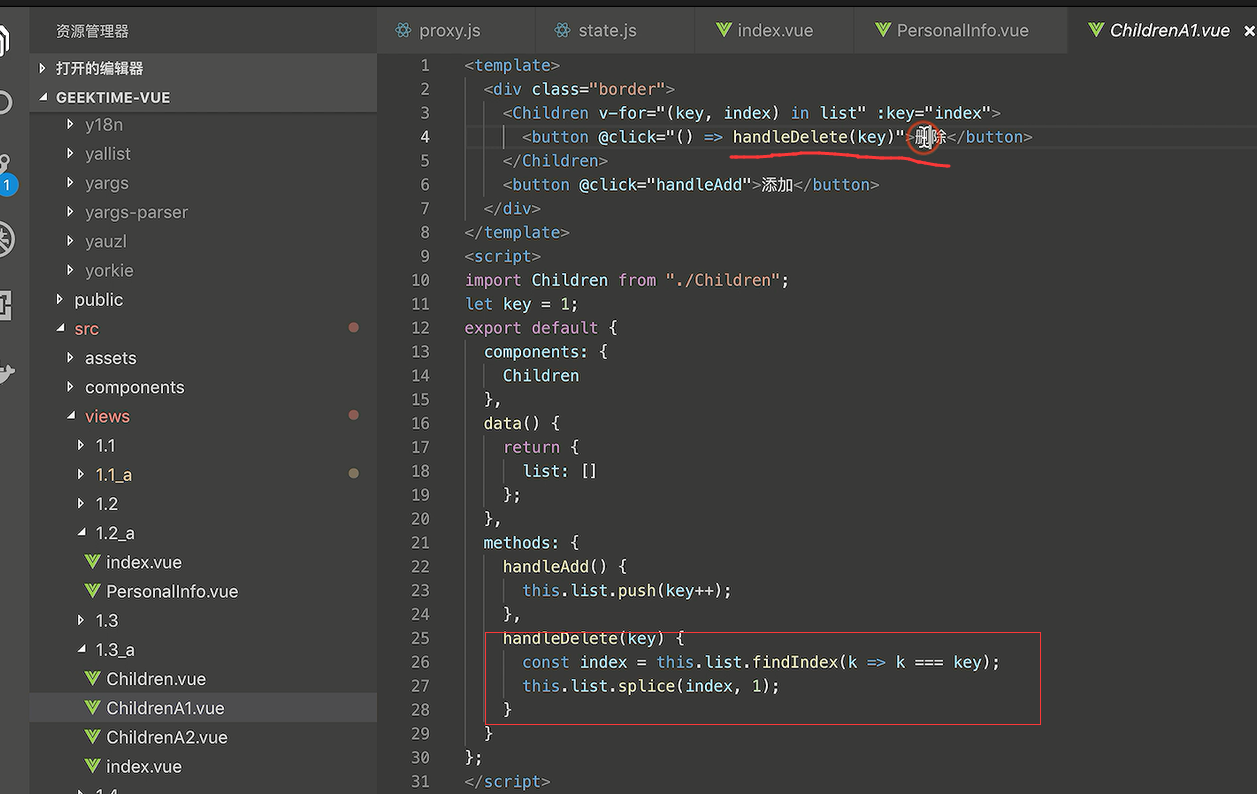
每次添加push了一个key

循环的时候用了index做为key

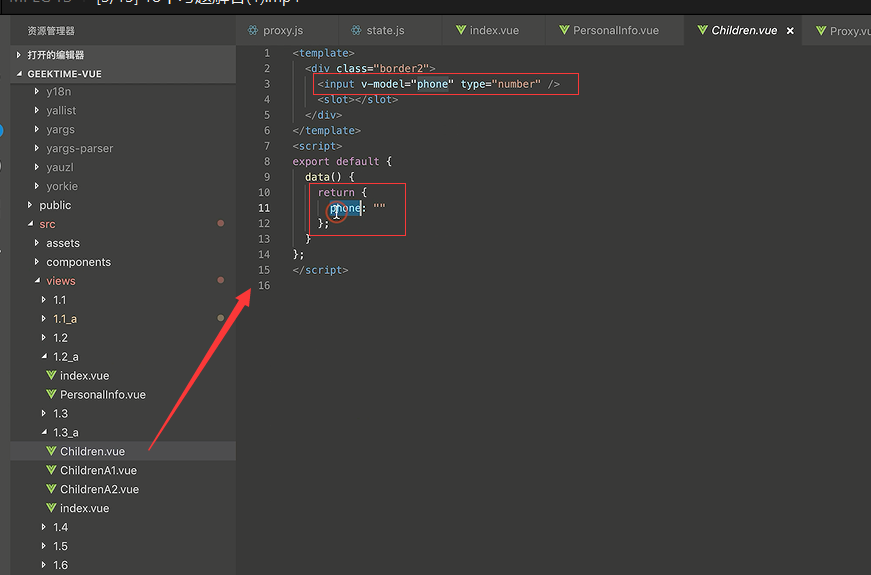
children里面是一个文本框,里面维护了phone的信息。

删除的222也就是删除了我的第二条信息,当我删除第二条信息之后,然后组件开始更新,更新完成层后这个list变成了1、2,key也变成了1、2。但是我实际上删除是第二条信息。
最后就变成了我留了我的第二条信息。把第三条信息给删除了。

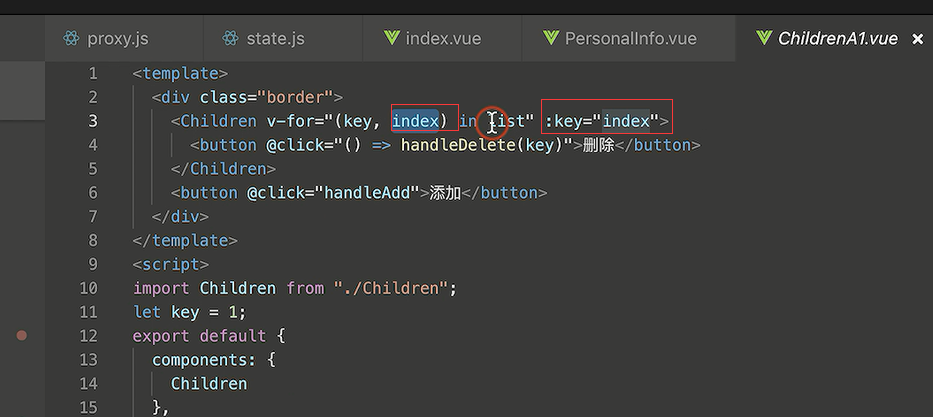
用传入的key作为key

删除222

删除后

这就是我们用index做为key很容易引起的bug问题。如果你用一个span或者div原生的html元素 因为内部没有状态,可能不会出现这样的问题。但是依然还是有性能的问题的
问题6

‘
结束