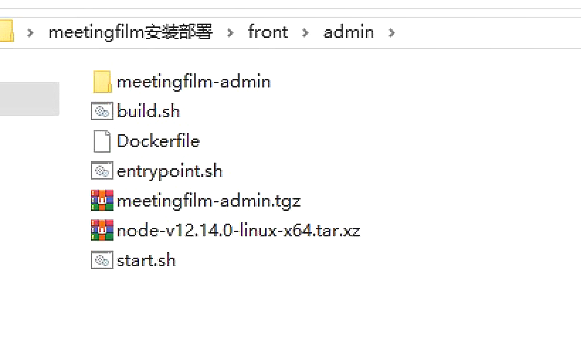
前端的文件夹统一叫做front。这面包含了前台和后台的两个前端。

www是猫眼的前台,admin是运营后台。


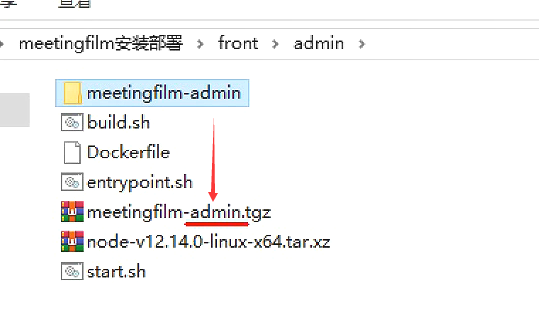
build是编译脚本,entrypoint是运行脚本,mettingfilm-admin.tgz是前端的压缩包
node就是前端的运行环境,
start.sh:启动容器镜像的脚本。
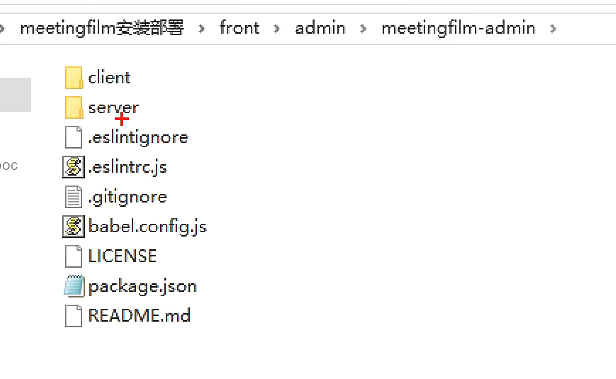
第一个文件夹是mettingfilm-admin.tgz解压出来的,里面有一些东西是需要大家修改的。


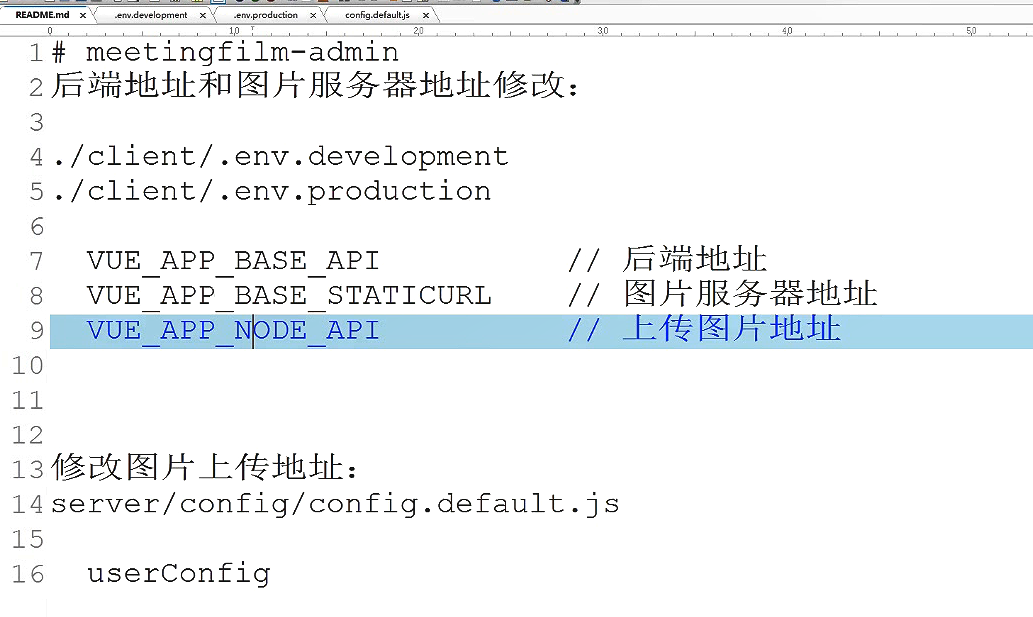
READNE.md

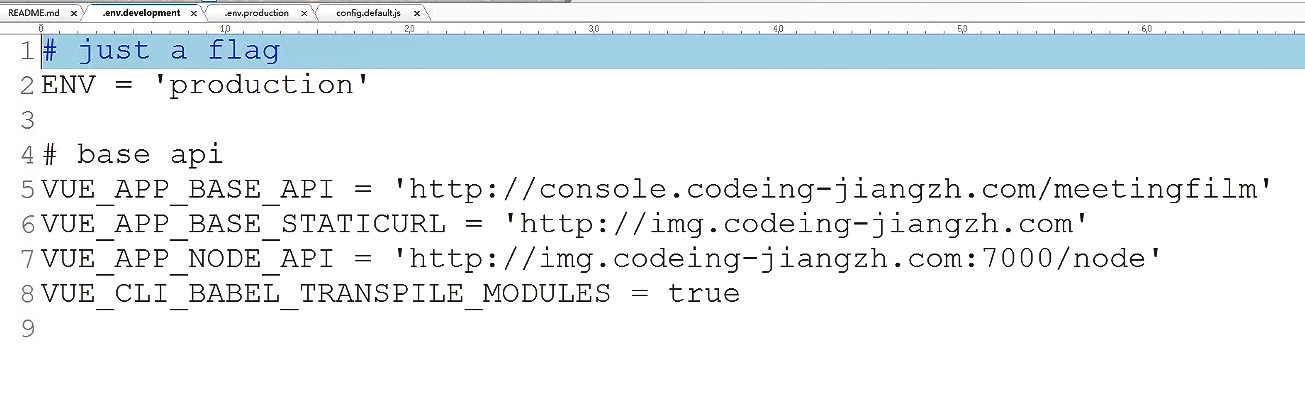
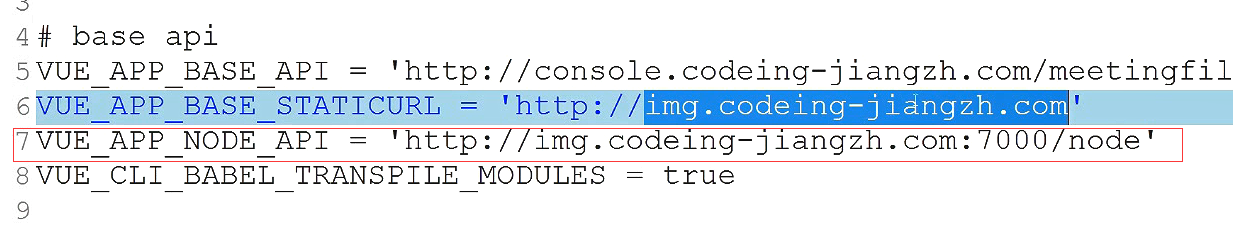
首先来看下要修改的development,这里面总共有思想内容。

前面三项需要我们做修改。

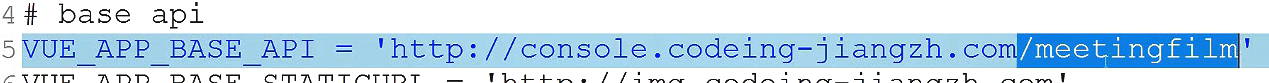
这个是我们开发的java工程的后端域名,

域名后面一定要注意,拼上/mettingfilm因为我们所有的接口都有这样一个前缀。

静态图片的地址,我们的图片是通过nginx转发去读取的。

Node api的地址保持图片一致。唯一的区别是后面要加上:7000/node/.这第三个地址主要的作用就是帮助我们把上传图片上传到服务器的本地地址。

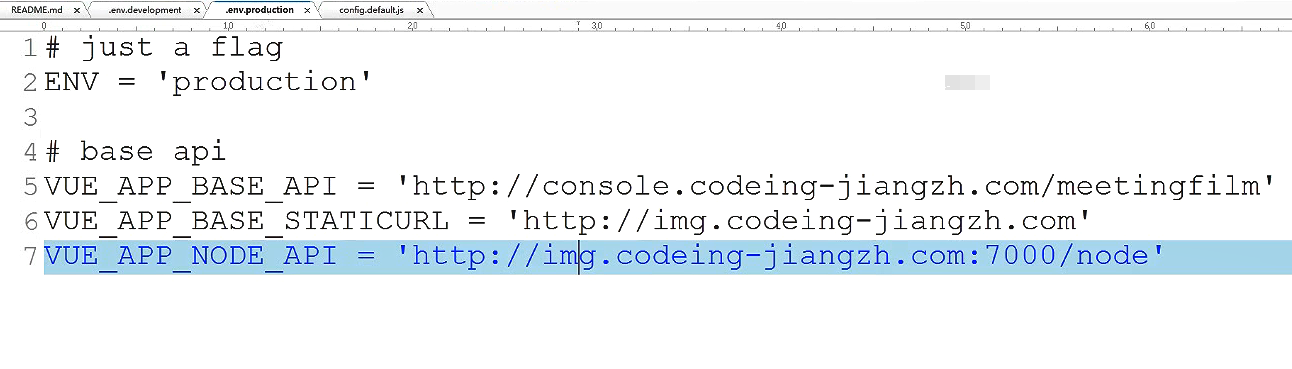
production和上面基本类似。


应为他还需要图片上传到我们的本地地址。主要是图片上传到服务器的哪一个位置。

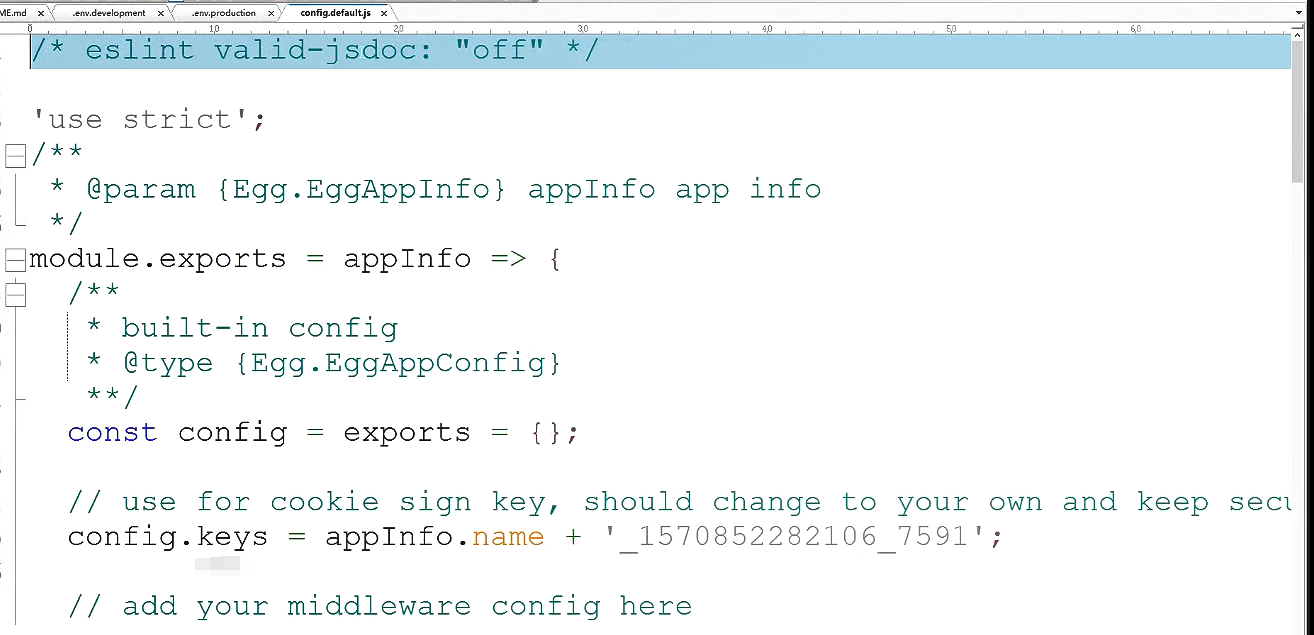
而这个位置,主要就在这里。这个地址是我们容器里面的地址。所以宿主机上的路径要和容器里面的这个地址一一匹配上。

修改完成后,就可以通过一个命令,把它打成一个压缩包


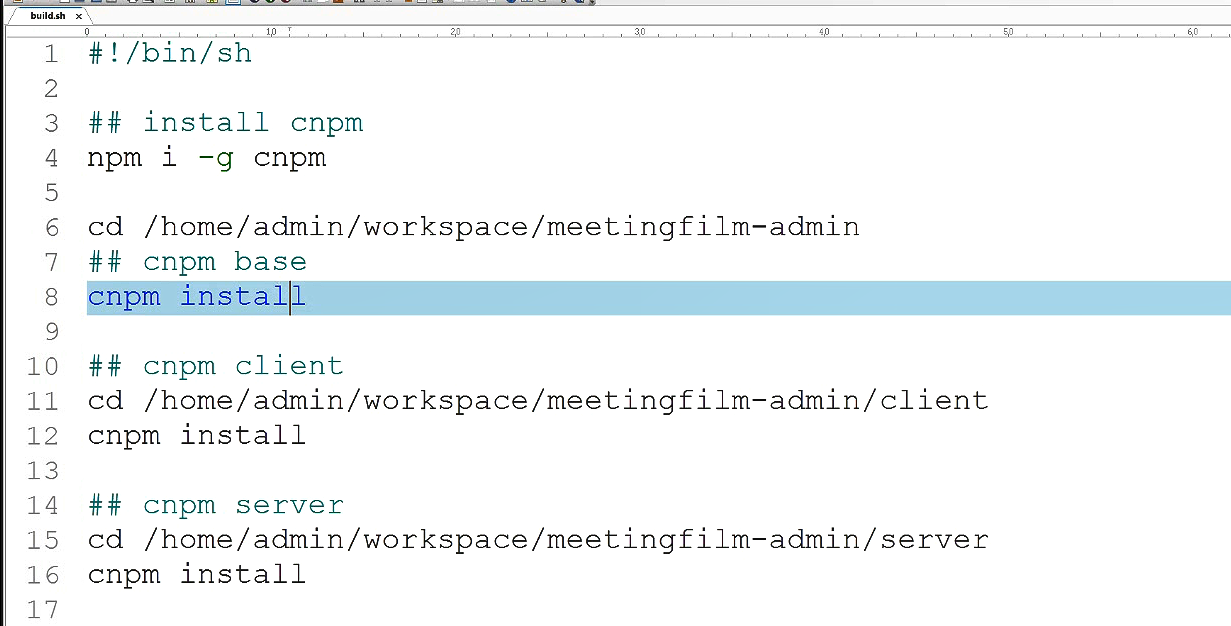
按一下这build


首先是安装cnpm

然后进入前端的目录,执行cnpm install


进入client执行npm run build:prod


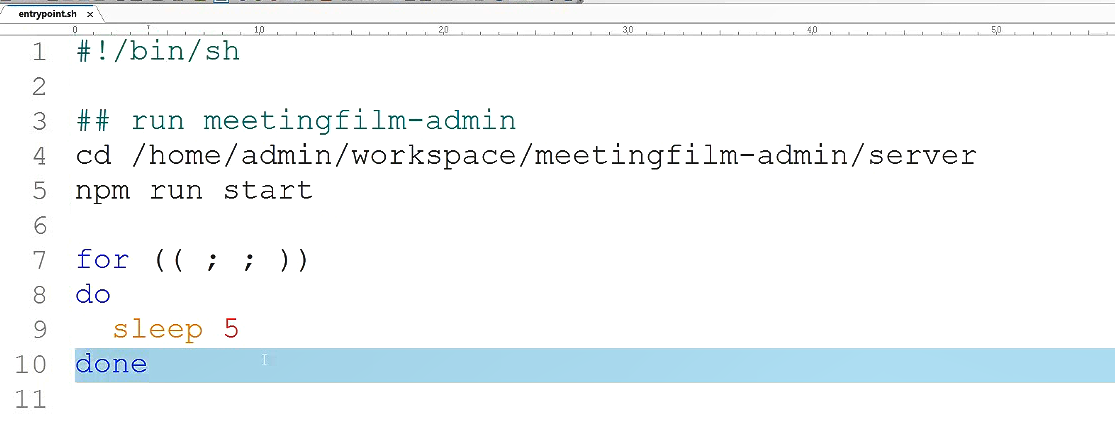
entrypoint.sh
在server这个目录下执行npm run start