
vue-cli2.0和 vue cli3.0是有天壤之别的,主要得益于webpack4的零配置。vue-cli3.0创建项目,不再需要我们去书写庞杂的webpack配置,我们基本实现,什么都不用配置就可以启动、编译、打包我们的项目,

我们使用vue ui来创建项目,vue ui是vue cli3.0给我们提供的可视化的项目管理工具
你需要提前安装好vue -cli3.0

第一个是你所有的项目,第二个是创建项目,第三个是导入一个项目。

我们来创建一个新的项目

输入项目名称vue-cource

点击上面的笔的图标,选择保存的文件。

然互上面,再重新输入vue-cource,文件名会自动出现了刚才选择的路径后面。

包管理器选择npm

点击 下一步
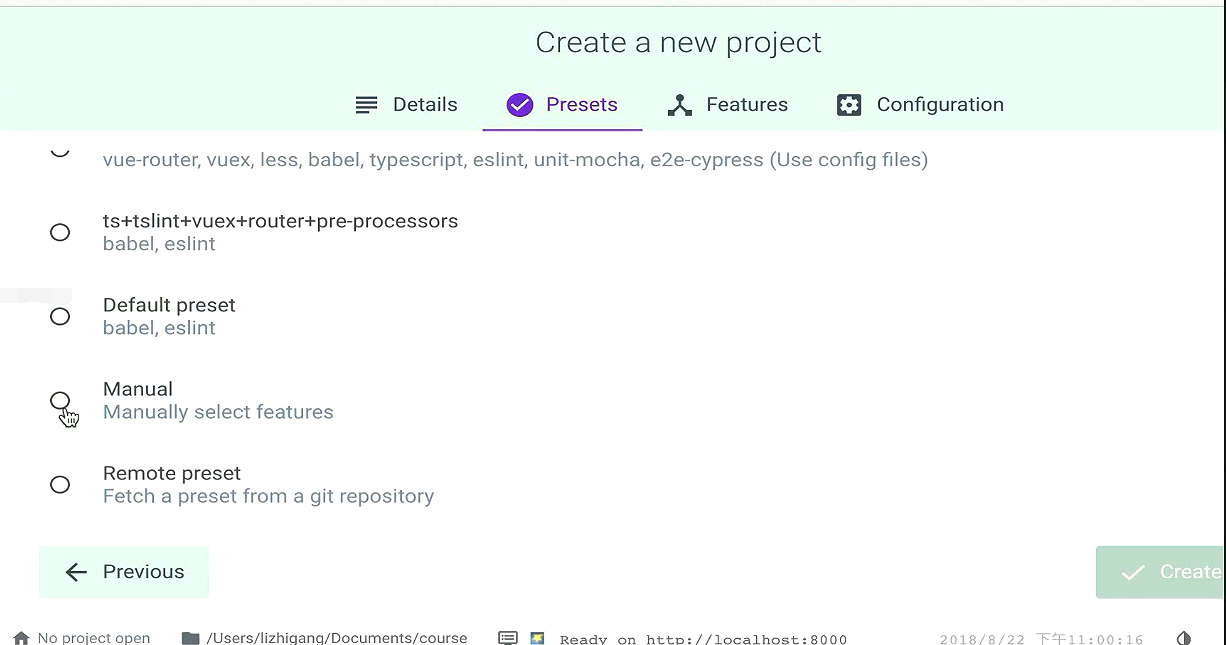
这一步是选择项目中要添加哪些插件的支持

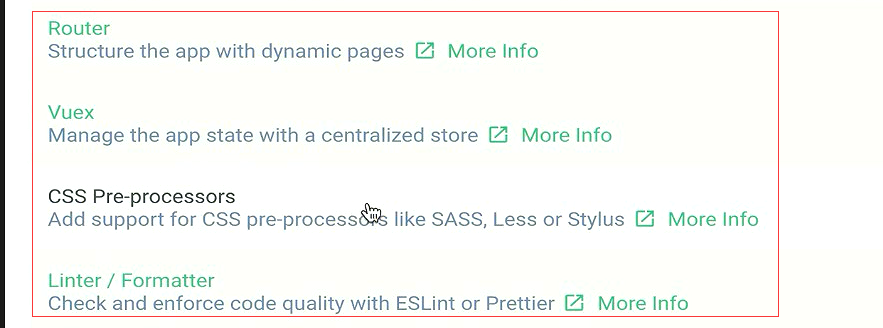
我们选择手动来选择

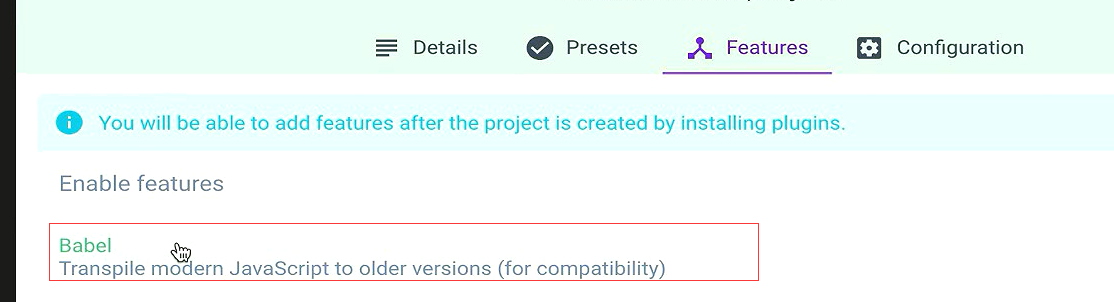
Babel:会将我们ES 6789的代码转换成ES3 ES5的低版本浏览器能够支持的形式。

选中路由。

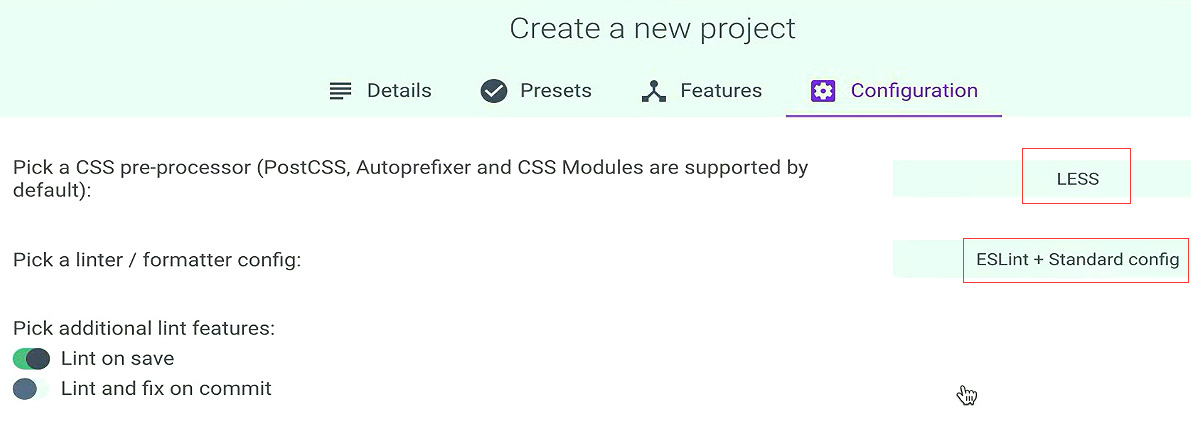
ESlint会在编辑器里面给我们做一些代码的检测,CSS Pre-processors 这是css的预处理器,这里要选上的,否则后面不会有选择less的选项。

最后再勾选上这个使用配置文件


第一个选项是提交保存代码时检测,第二行是提交代码时候监测。这里都没有选,直接Create

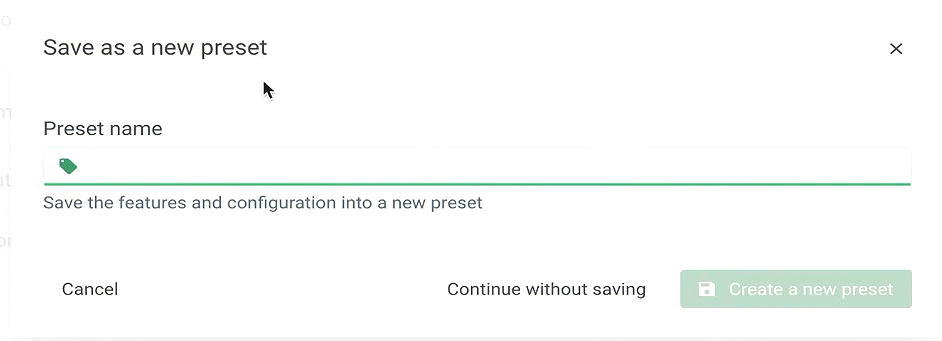
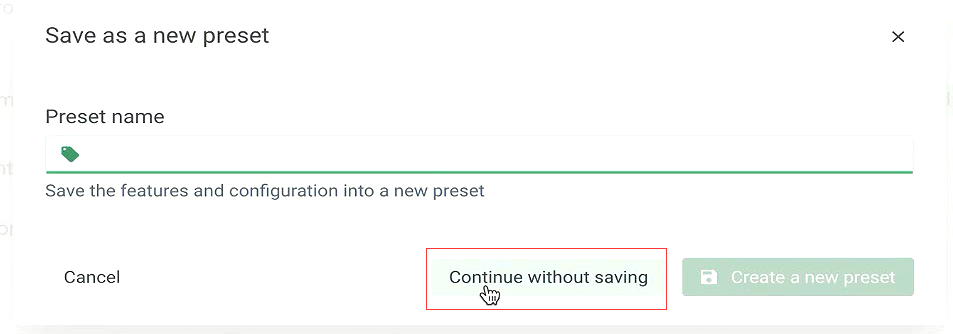
是否将你这整套创建流程的方式保存起来。下次再创建项目的时候,就可以直接使用这个配置。

这里我们不做选择

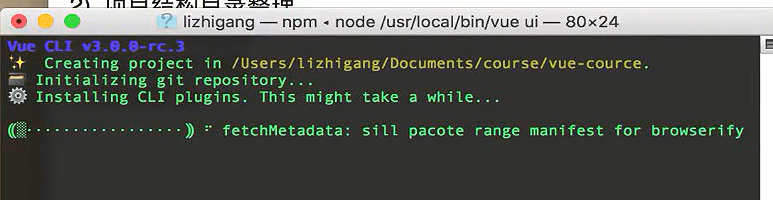
在这个过程中,它会把你添加的模块都添加进去。自动运行npm install需要的依赖安装下来。

在这里你可以看到它的进程。

这就是我们创建的项目

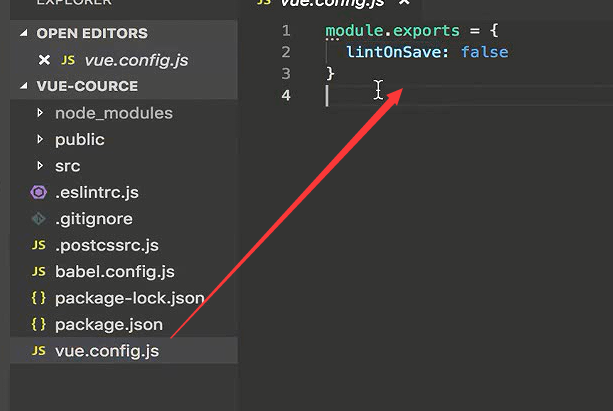
这里有个配置,lintOnSave设置了false,这是我们刚才在UI界面上设置的。取消了每次保存都进行lint的检测

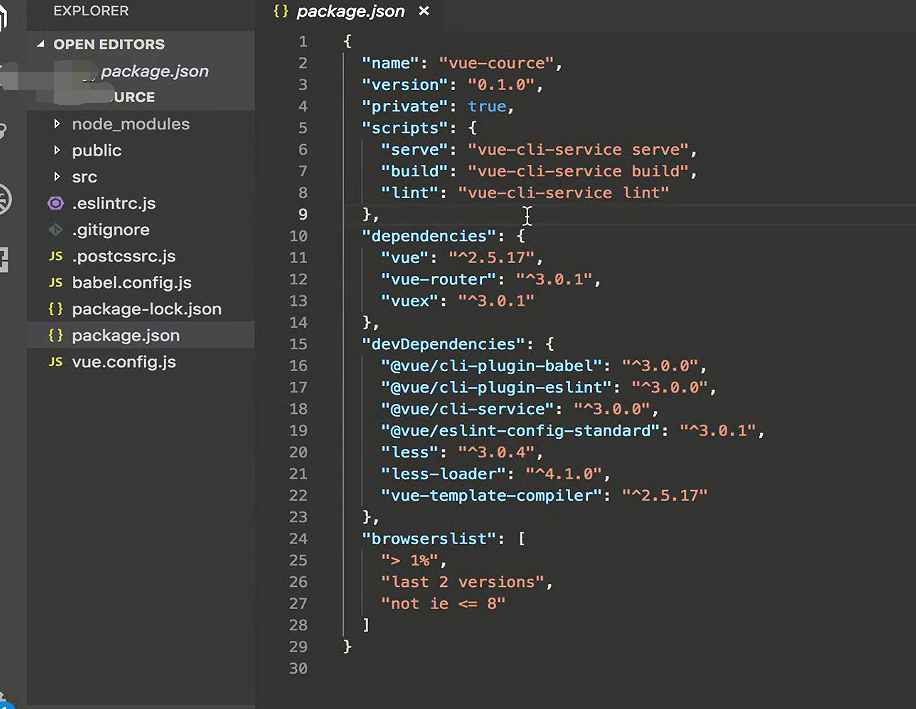
package.json定义了项目的描述,项目的版本,项目的名称,项目运行的一些脚本。

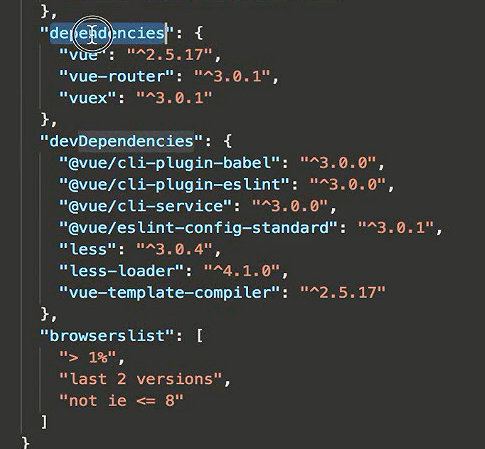
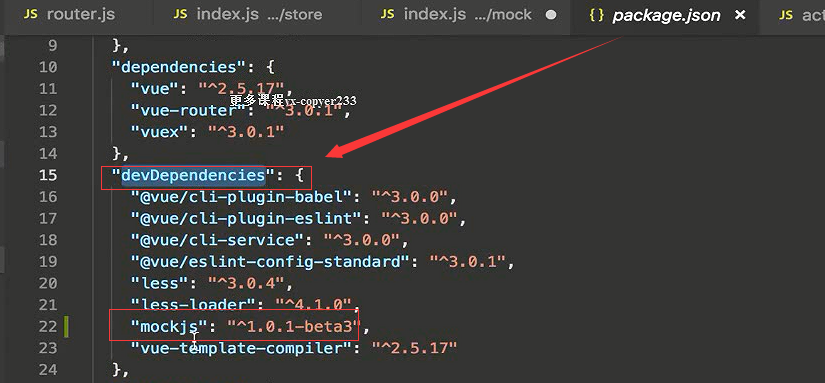
项目中的一些依赖

这个是项目打包后需要用到的依赖。

开发阶段用到的依赖

babel的配置文件。

css自动补充一些兼容性代码的配置。

git提交的忽略文件

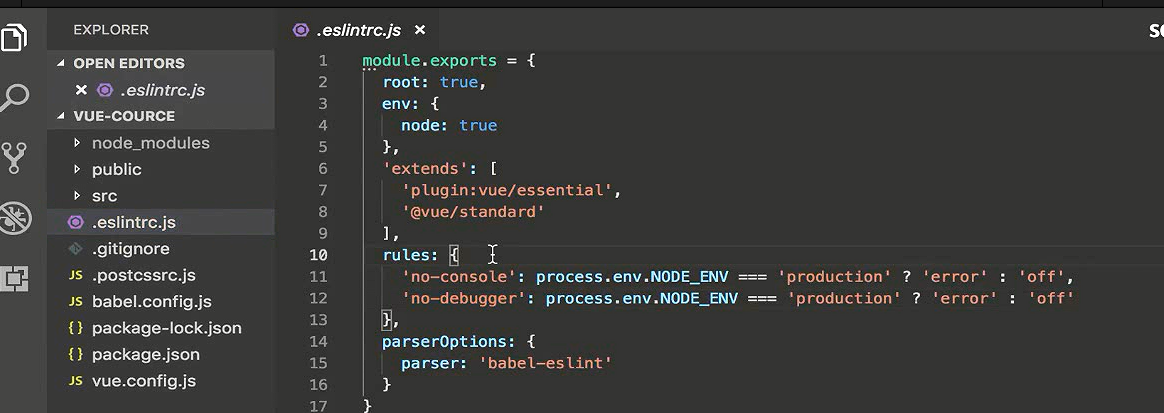
用来配置eslint规则的,如果以后你有一些规则想自己去制定的话。都可以在rules里面去修改。

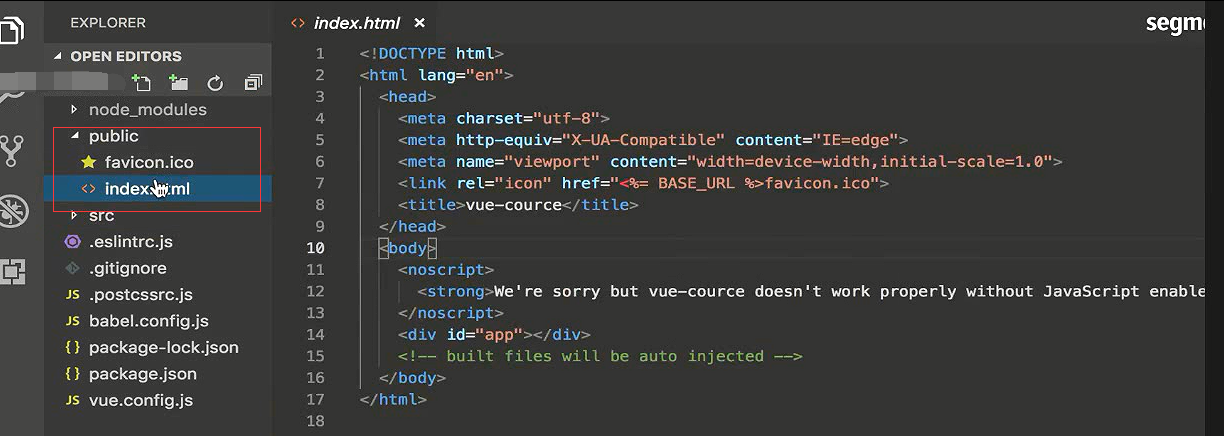
public文件夹放的是公共文件。

index.html是一个模板文件.webpack在运行或者打包项目的时候,会使用这个html文件。用模板生成最后的index.html

页面标签栏看到的小图标。

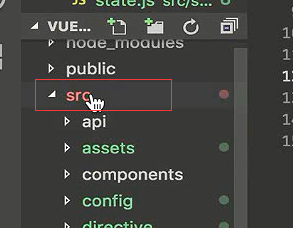
src就是我们项目的主文件了。

assets用来放我们的静态资源,图片、图标、字体文件等。

组件文件夹,从代码中抽离一些可以复用的逻辑,抽离成一个组件,可以放在这里面,方便我们复用,

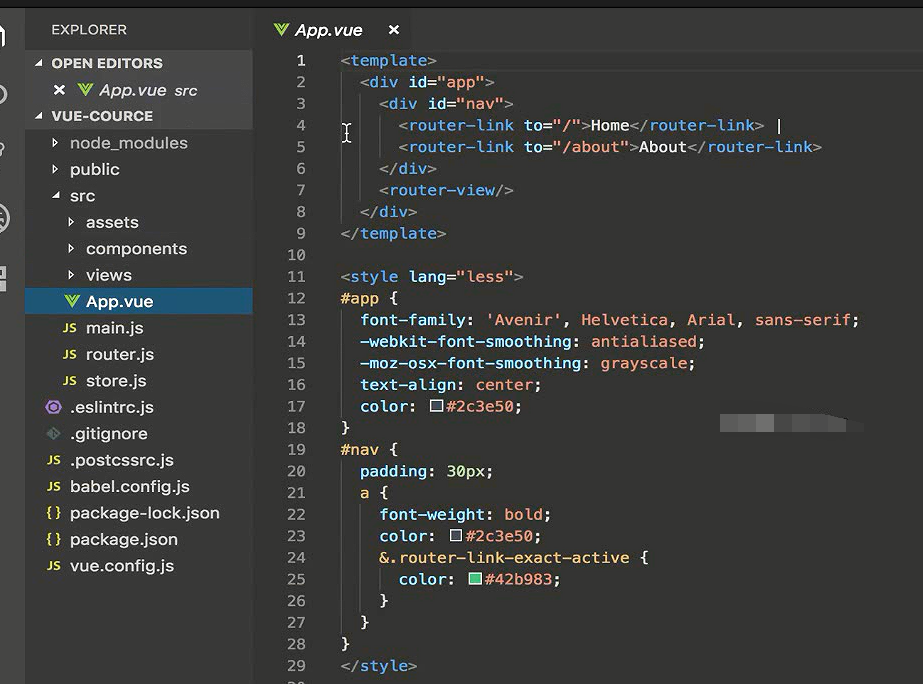
view是视图,就是我们的页面,页面都写在这里面。

这是我们的基础组件。

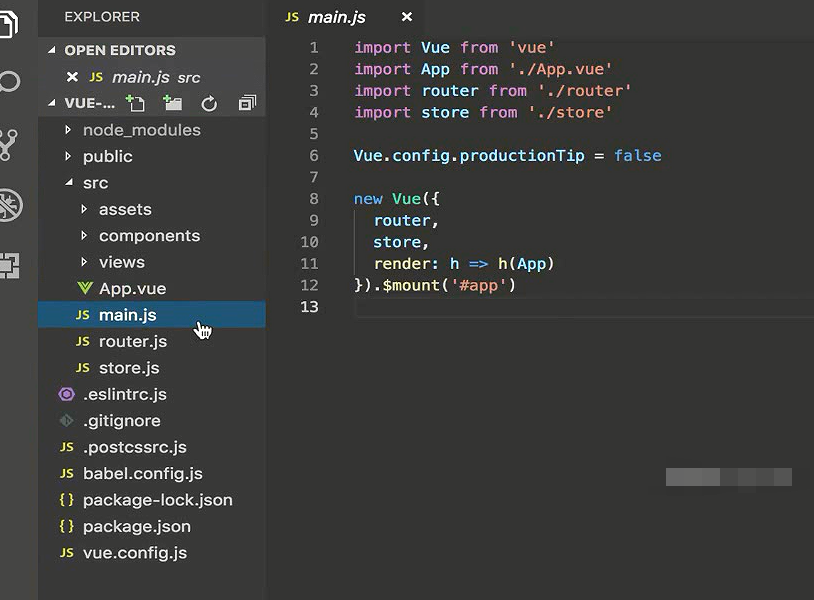
main.js是项目入口文件。你的项目在开发运行和编译的时候,都会从这个文件作为起始点进入。然后在里面引入以及编译。

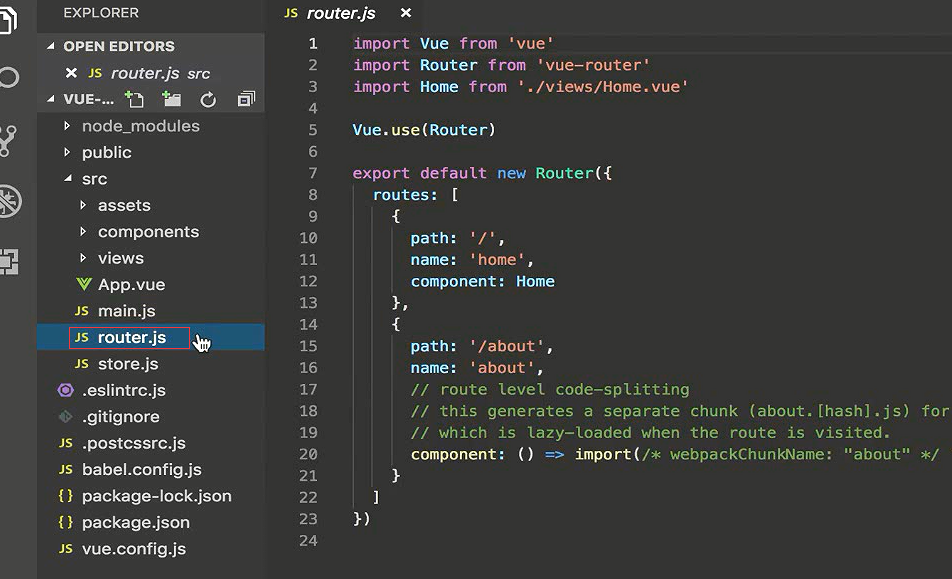
路由文件。

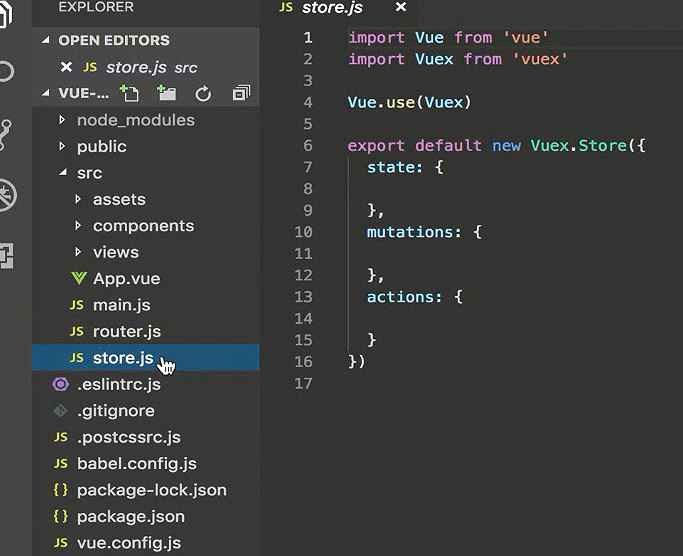
store.js就是vuex状态管理文件。

项目结构添加和补充
为了方便开发,我们会进行一些添加和补充
使用VSCode的同学,可以添加一个编辑器的配置文件。在这里面配置一些我们的使用习惯。

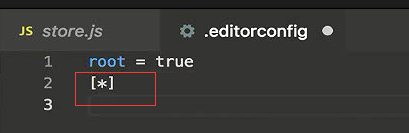
root=true首先让他生效

[*]对所有文件都有效。

代码格式用utf-8

缩进,习惯使用tabs

当然如果你习惯使用空格的话呢,你就配置为space

缩进的数字

然后还需要安装一个插件。使用了这个插件,你的配置文件才会起作用。

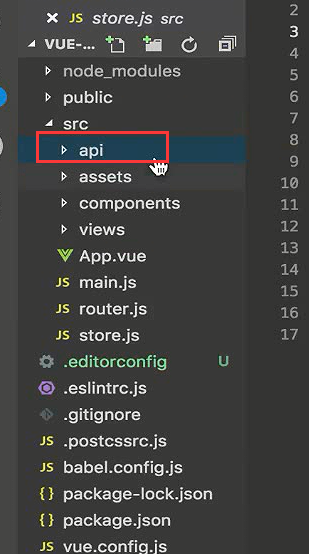
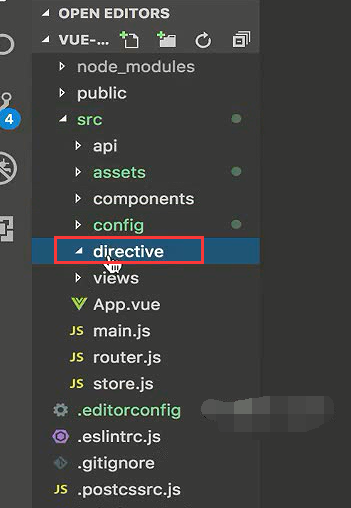
添加目录
存放接口请求的文件,做一个统一的管理。

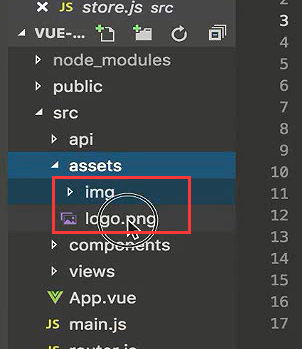
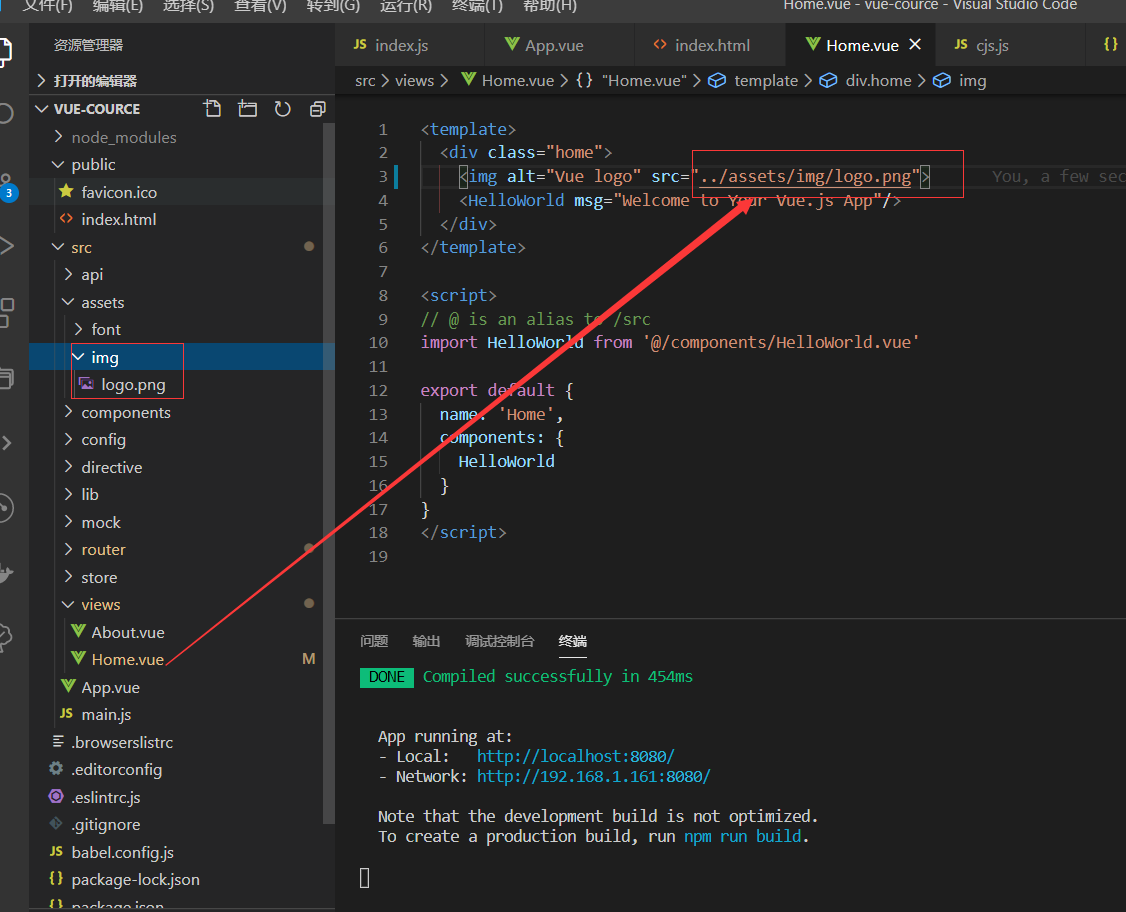
assets整理,比如图片都放在img文件夹下,顺便把logo.png移动到img文件夹下。

图标字体都放在font文件夹下。

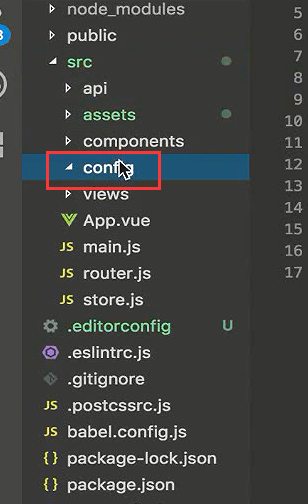
创建config文件夹,项目的一些配置放在config文件夹下。

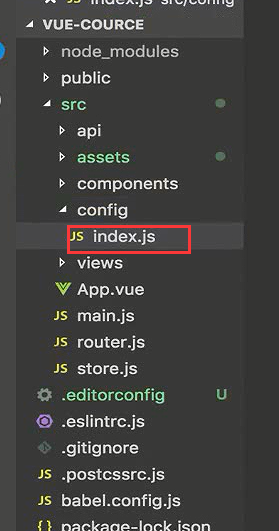
config下新建index.js

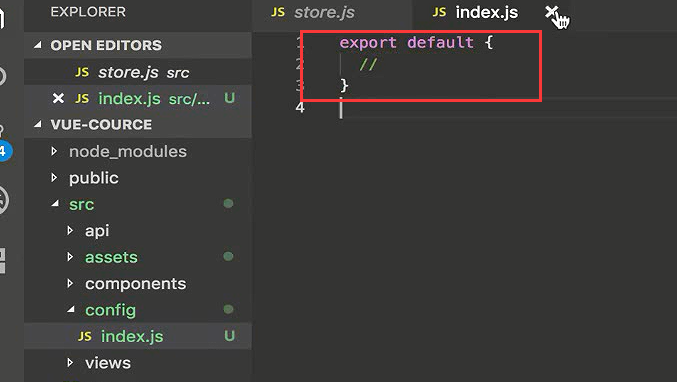
我们可以使用ES6的模块系统导出一个配置对象。

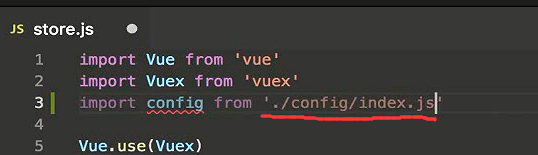
如果你在别的地方要用到config/index.js这个文件的时候呢,可以向下面这样的引入。只写./config这个文件夹的名称,node会自动去里面找index.js

./config就相当于./config/index.js

也可以这么写,去掉.js的后缀

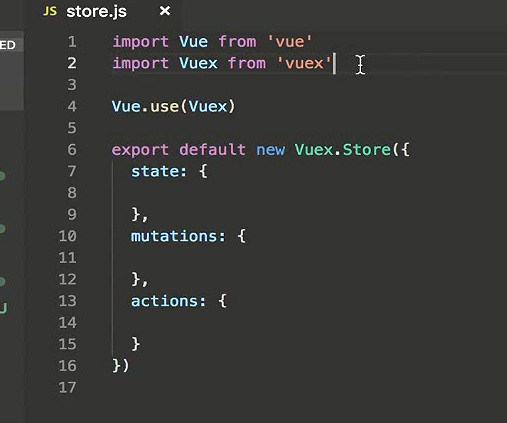
store.js里面先去掉这个引用

用来放vue的自定义指令


创建lib文件夹,里面创建一个util.js。我习惯于将一些 与业务结合的工具方法放在util.js里面,

创建tools.js里呢。放一些与业务没有耦合,纯粹的是一种工具方法、函数

创建router文件夹

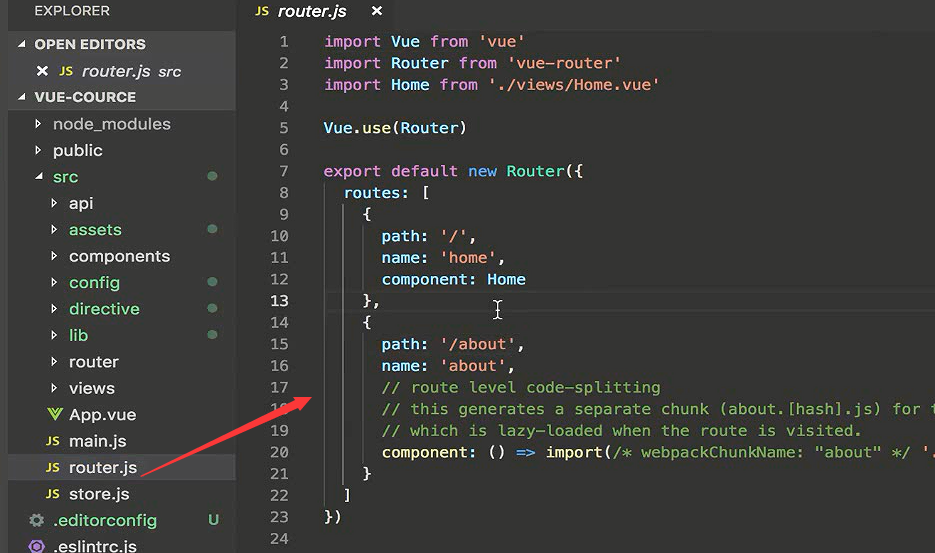
如果你现在只是配置一些路由,这样写是可以的,如果你有一些复杂的路由拦截操作的话,写在这里就显得过于复杂,那么我们把它抽离出来。

首先把外层的router.js移动到router的文件夹内

再创建一个index.js

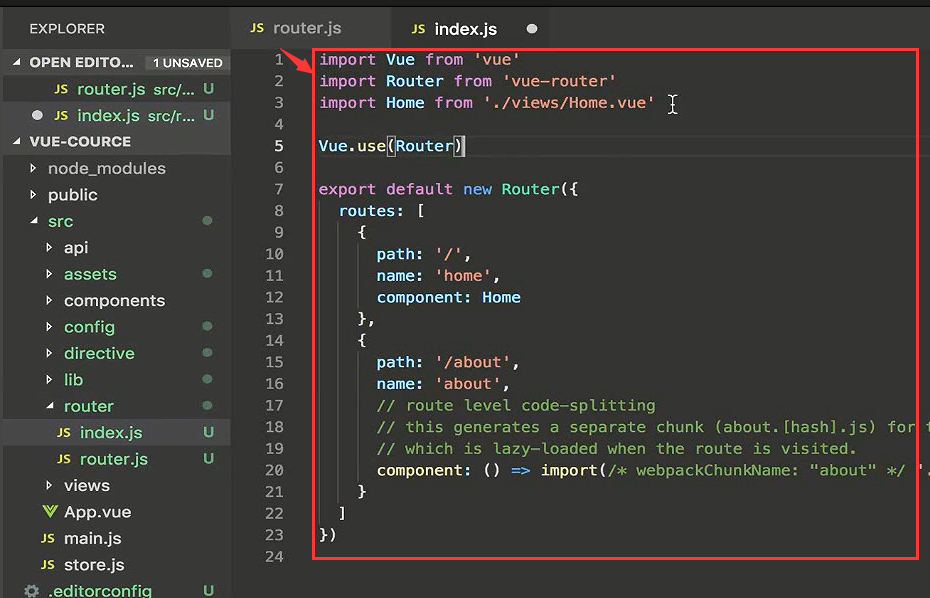
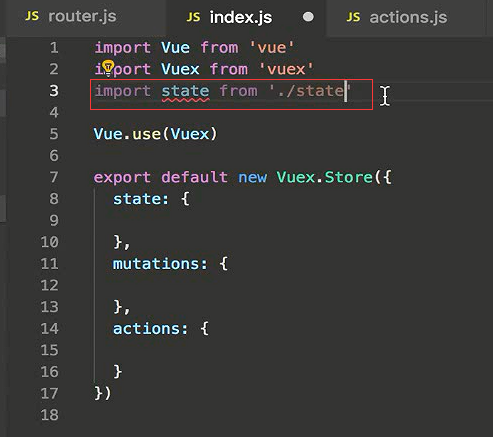
首先把router.js的内代码复制一份到index.js内。

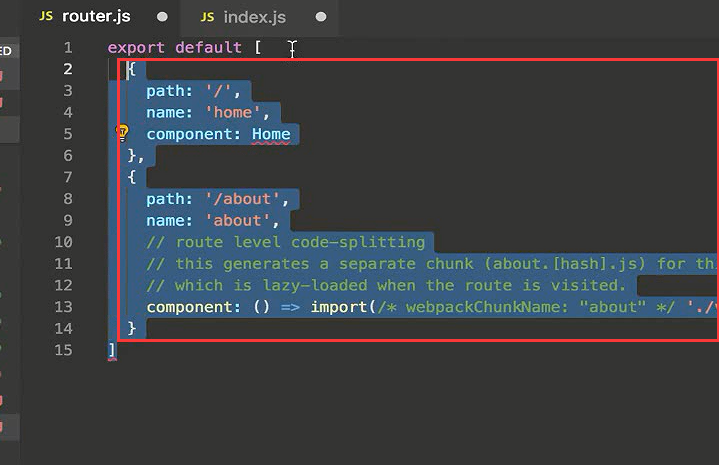
然后把路由列表抽出来(剪切)

复制到router.js 然后使用ES6的模块系统默认导出。在这里面做路由的列表配置。

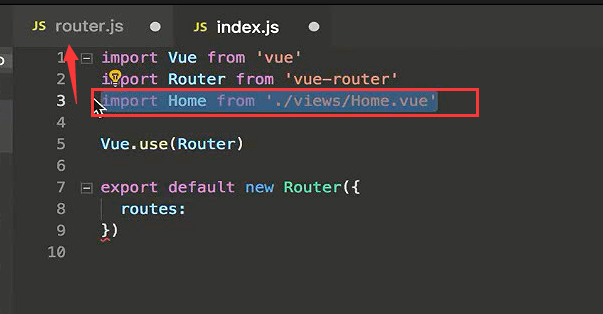
home.vue也剪切到router.js内


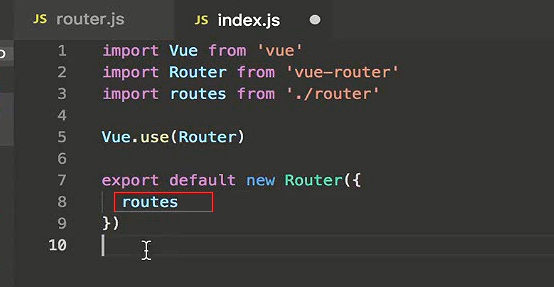
然后在index.js内引入router.js

也可以使用ES6的写法,直接这么写,省略后面的routes,配置项和value值一样,那么就可以省略。

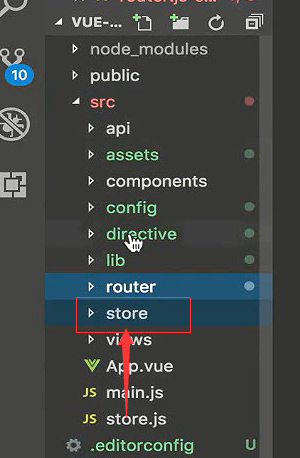
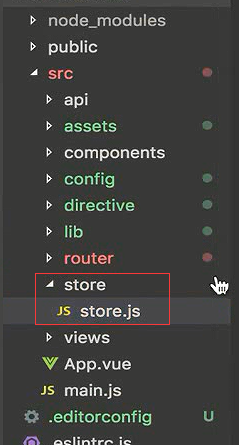
store
创建store文件夹,然后把store.js文件夹移进去。


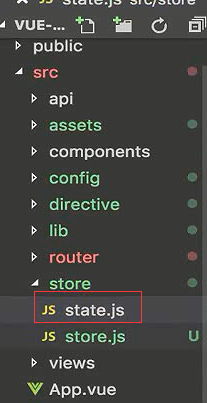
我们项目最根本的一些仓库的状态呢,每一个都给他生成一个文件。
比如我们有一个state.js


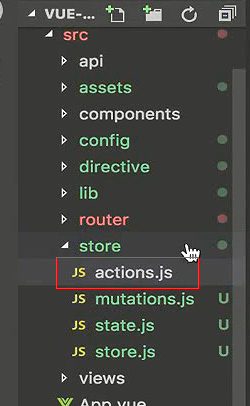
在创建action.js

然后把store.js改名为index.js

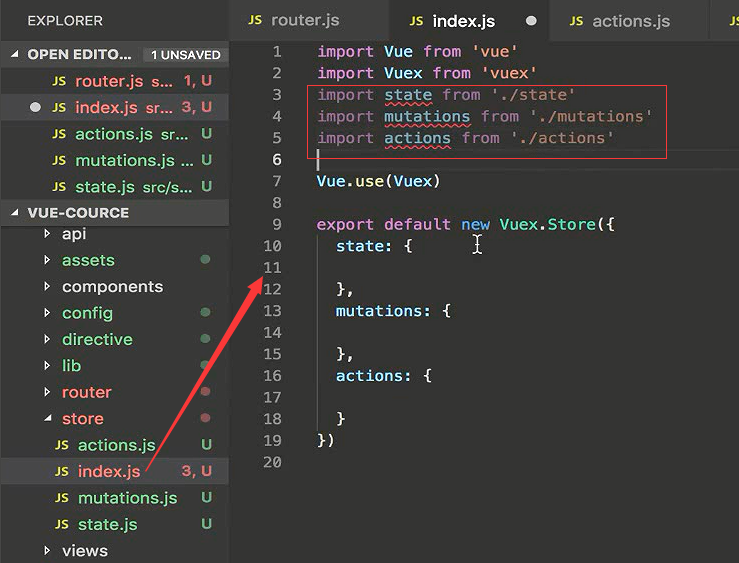
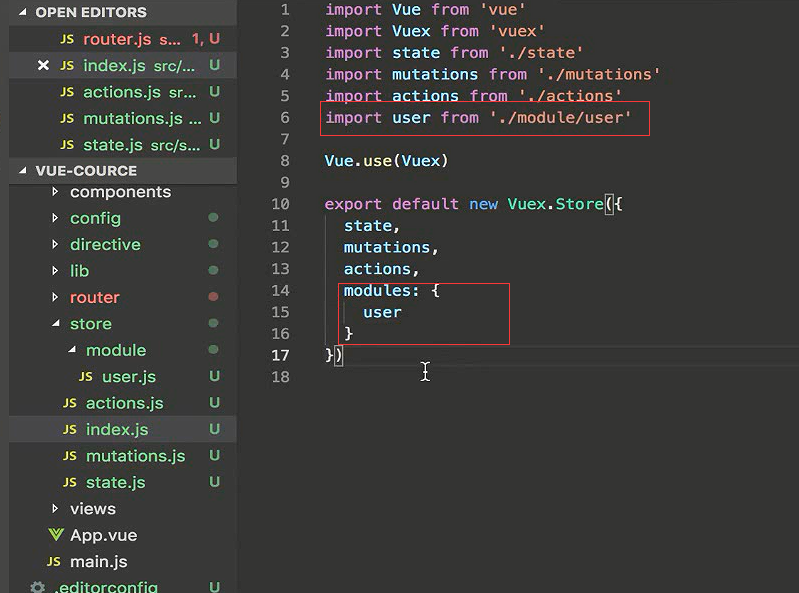
然后把那几个状态文件引入到index.js


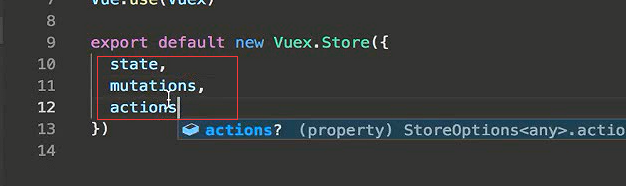
那么还是使用简写的形式,把他们通通引进来。

简介的形式

随着我们项目的复杂,可以把状态分成一些板块。
比如先创建一个module文件夹

比如用户相关的,就可以放在user.js里

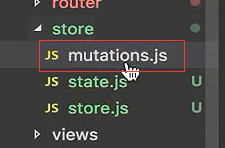
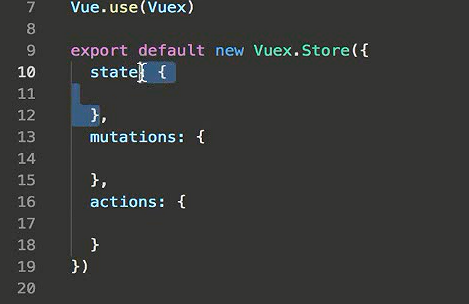
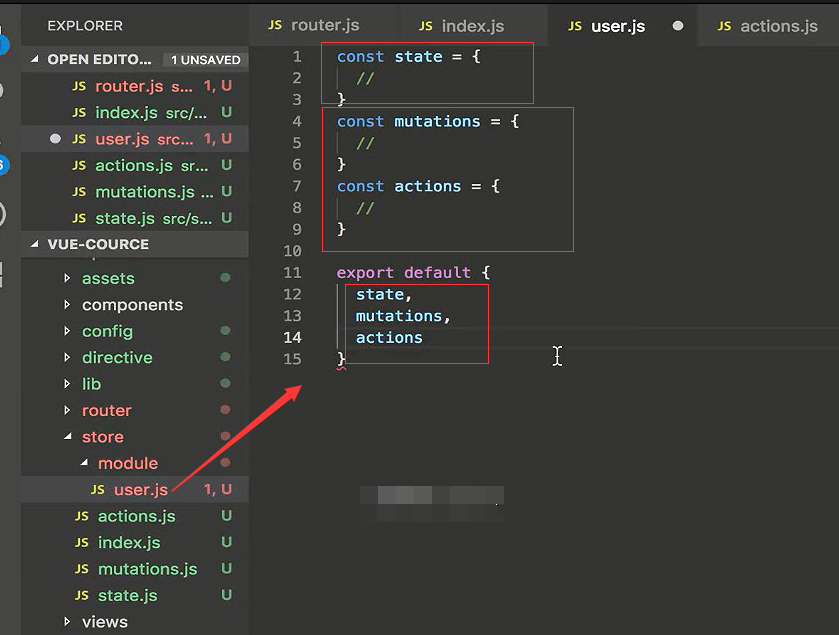
定义state、mutations、actions。最后使用ES6的形式,把它导出去

把user这个模块引入机进来

修改main.js入口文件
router会默认去找router文件夹下的index.js这个不需要改。

store也不需要改

mock
用来做请求的模拟数据

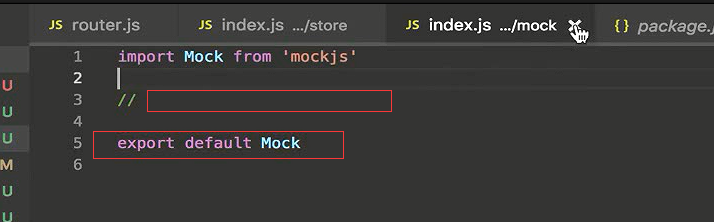
创建一个idnex.js

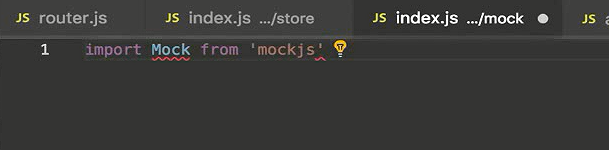
首先引入mockjs

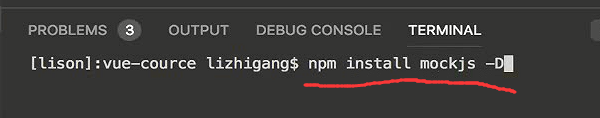
它作为一个开发依赖。 所有后面用-D

安装完成后,在开发依赖里面就看到了。

中间定义模拟数据,最后导出这个Mock

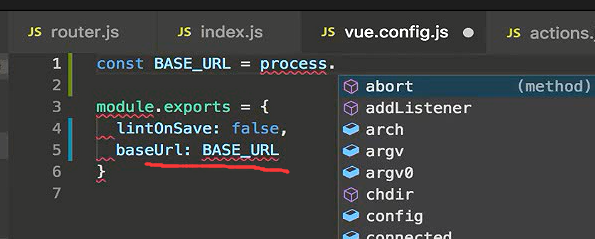
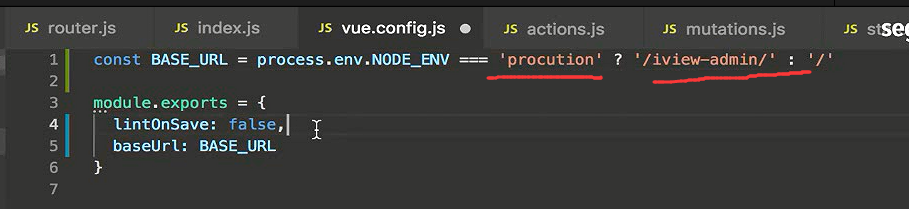
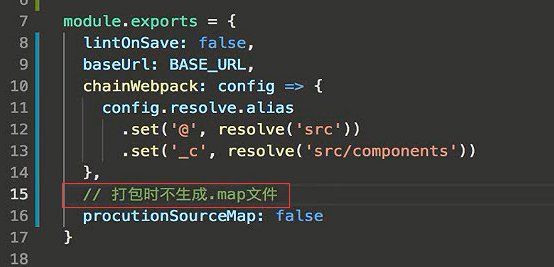
vue.config.js
里面可以配置很多。我们捡我们需要的来说。
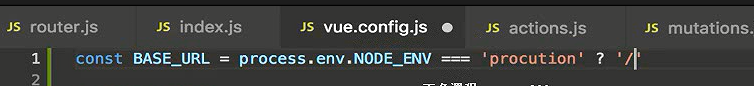
baseUrl项目的基本路径。在上面定义常量,我们是分两种情况开发环境还是生产环境


如果是生产环境就是/iview/admin/ 否则就是开发环境,只需要一个斜线即可。


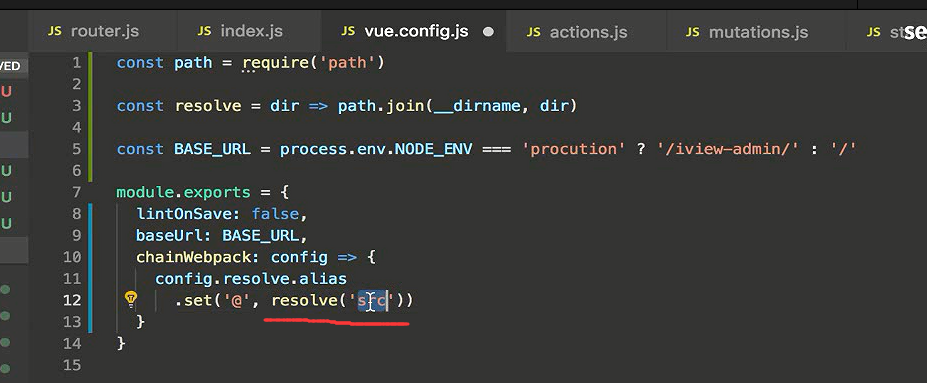
接下来写个方便我们开发的配置,合理化的去配置webpack

先引入node的配置模块

方法还可以简写为,箭头函数。

多个参数也可以这样写

因为我们只有一个参数,所以就用这种简写的方式

@就代表src这个路径。

@就代表的src这个文件夹

在后面项目引用到东西的地方呢,都可以使用@符号代替前面的src的这一级的目录。
比如你要引入src/api路径。直接@/api即可。
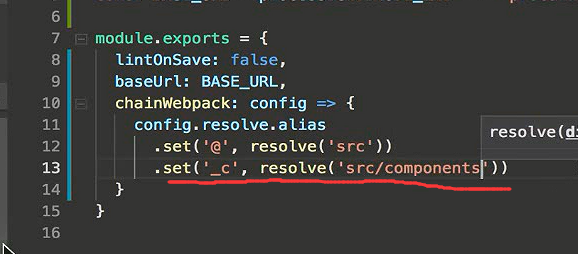
为了方便还会定义_c代表src/components文件夹

那么经常用到我们的组件呢,就可以用_c表示/src/components/ 方便我们的开发。


这样可以减少我们打包的体积,从而加快我们的打包速度。

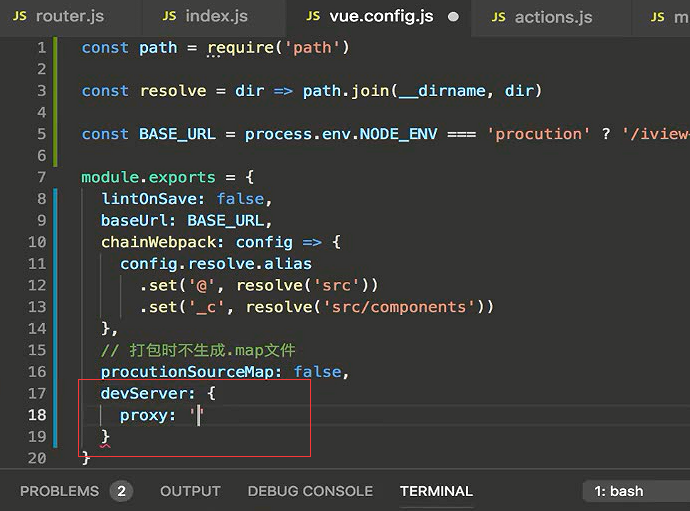
跨域配置
可以在后端header里面设置一些属性来完成跨域。前端也可以使用devServer的配置。

需要代理的url。那么任何的未知请求,也就是没有匹配到静态文件的请求,都代理到4000端口的url来满足跨域的需求。

代码最终提交到这个仓库

本节课程代码
https://github.com/lison16/vue-cource/commit/6c6b5a34e8a0e298fae4fba43189e4d769260ffe
遇到的问题
This relative module was not found:
* ../assets/logo.png in ./node_modules/cache-loader/dist/cjs.js?{"cacheDirectory":"node_modules/.cache/vue-loader","cacheIdentifier":"26f27d8a-vue-loader-template"}!./node_modules/vue-loader/lib/loaders/templateLoader.js??vue-loader-options!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/views/Home.vue?vue&type=template&id=fae5bece&

这是因为图片的路径引起的错误。我们上面把log.png放到了assets/img的路径下了。所以这里我们把路径改成争取的。

另外的错误:
ERROR Invalid options in vue.config.js: "baseUrl" is not allowed.
ERROR Invalid options in vue.config.js: "procutionSourceMap" is not allowed
具体参考:遇到的一些问题