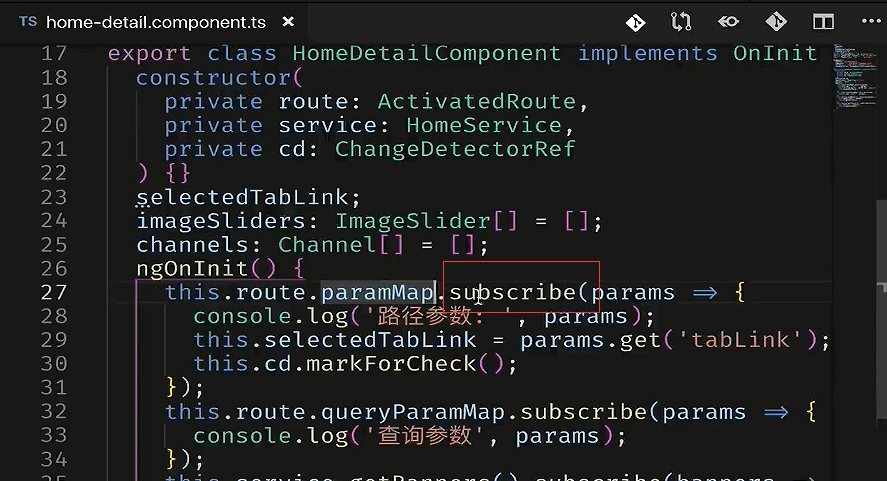
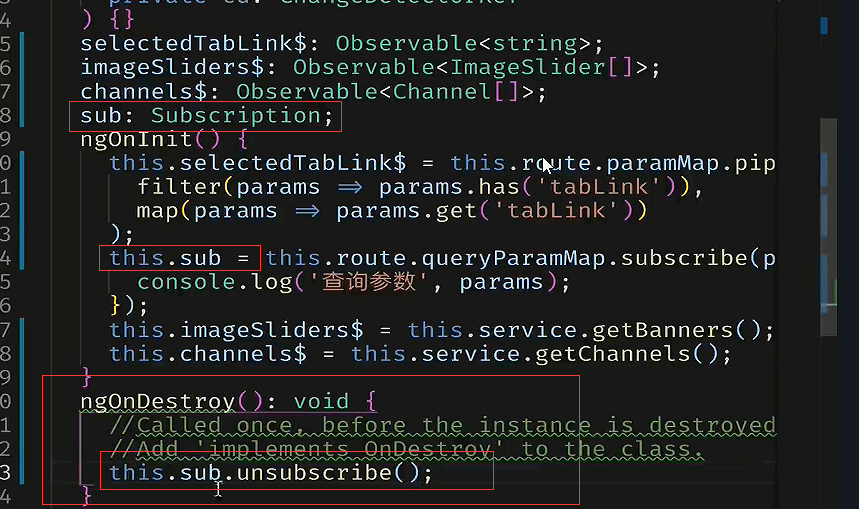
rxjs的精彩之处是它可以有一些操作符。它有非常强大的操作符。它不仅仅限于这个表达形式

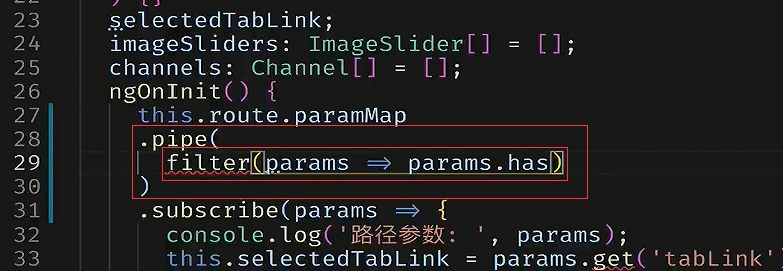
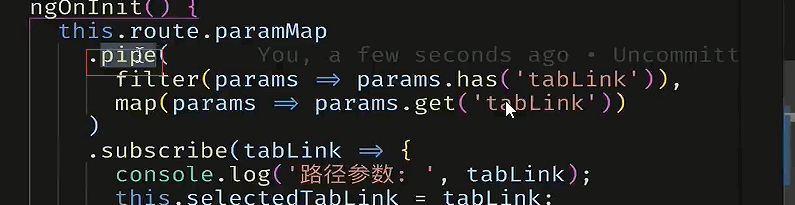
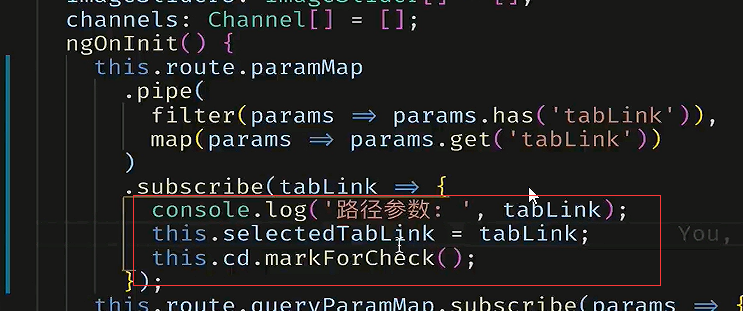
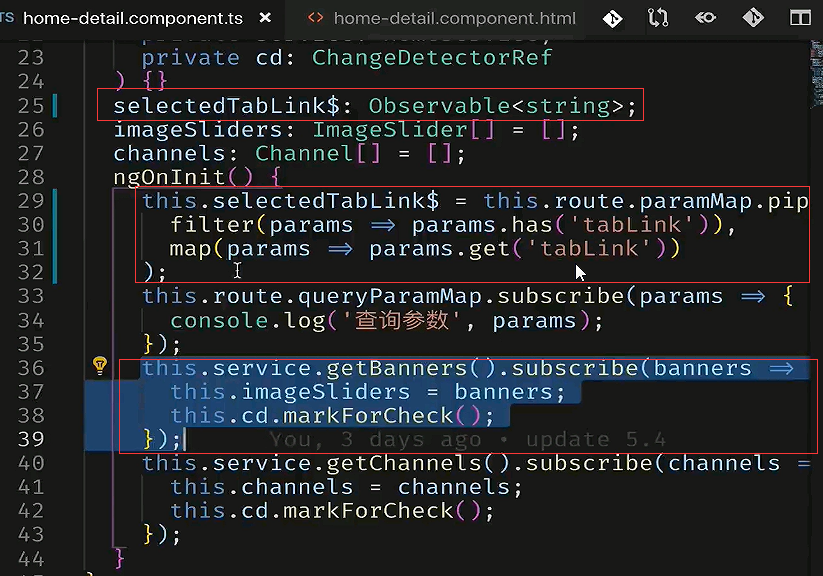
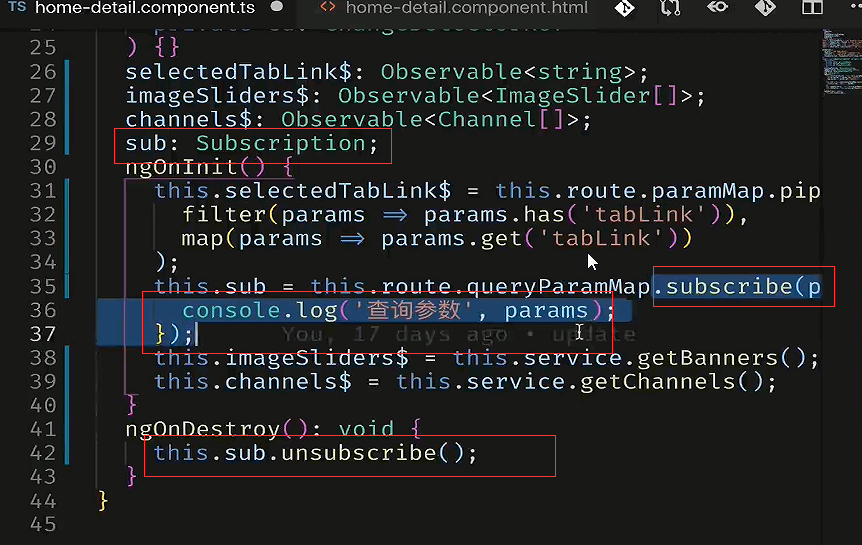
filter是用来过滤的。

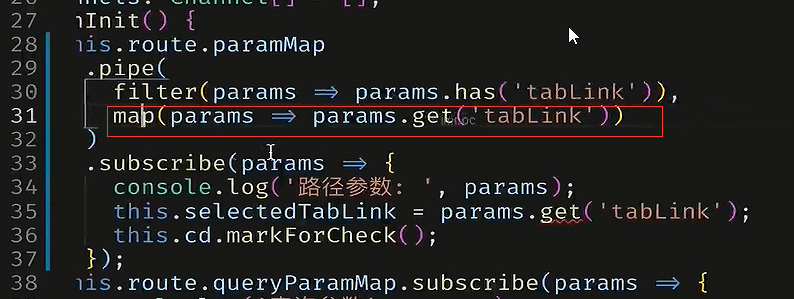
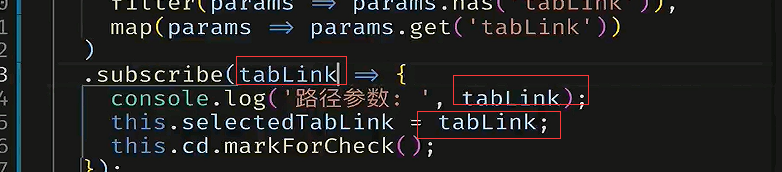
然后再用map获取到tabLinkk这个参数。它有一组参数,但是我们只关心 tabLink.
这个流当中本来是一组参数,我只得到tabLink这一个参数


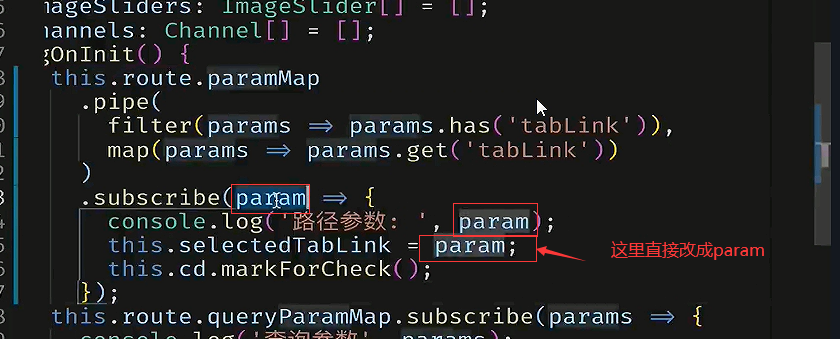
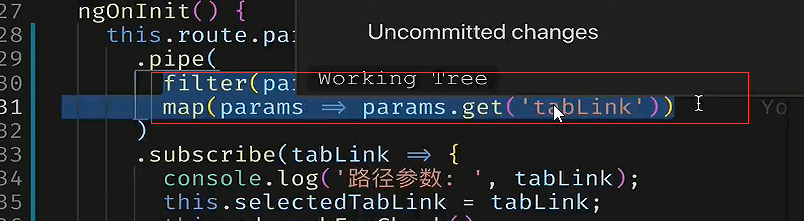
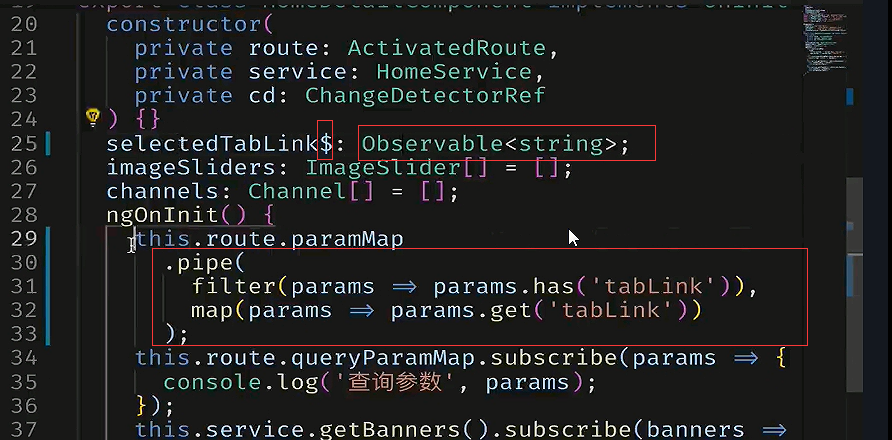
批量把param改名字。按住F2同时整体改名字。


rxjs是一个数据流,pipe是管道,在这个管道中,我们用了各种各样的操作符。可以把操作符想象成 各个弯头,闸门,它会水流变换成不同的样子。
filter相当于是分流,拦住一些东西,放行一些东西。
map相当于原来的水流是粗的或者细的,我把它转换成另外一种形式。它是一个变形的东西。

可以任意的操作这些数据流

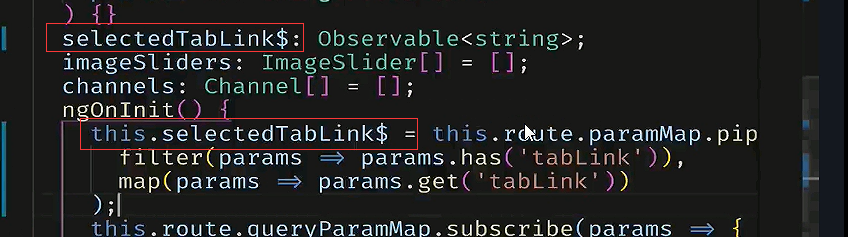
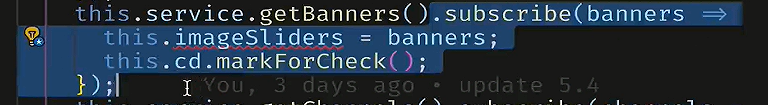
下面这里看起来还不是很优雅



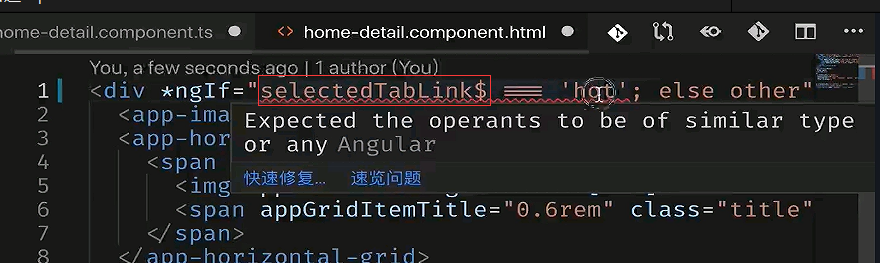
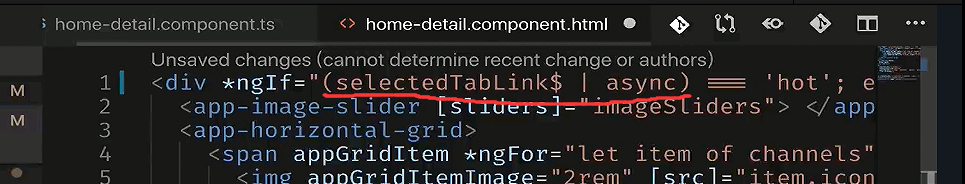
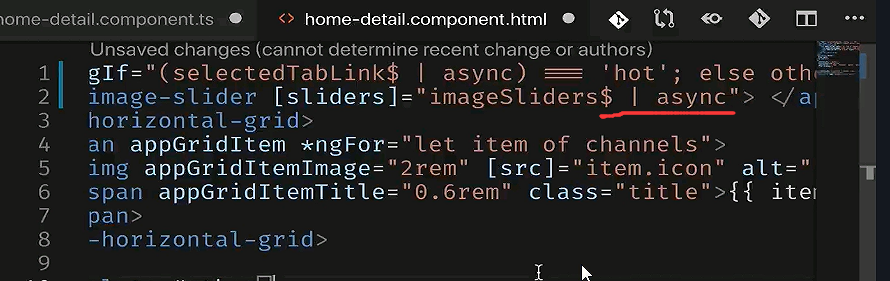
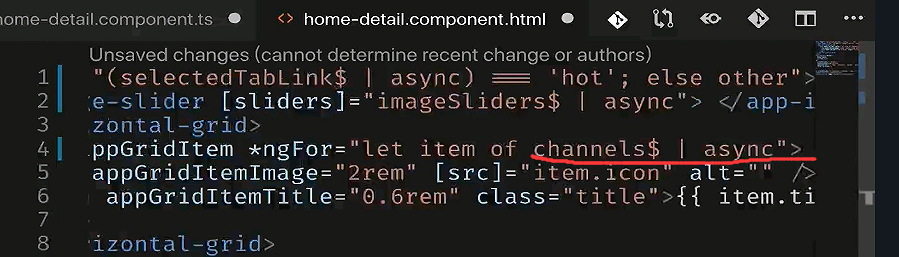
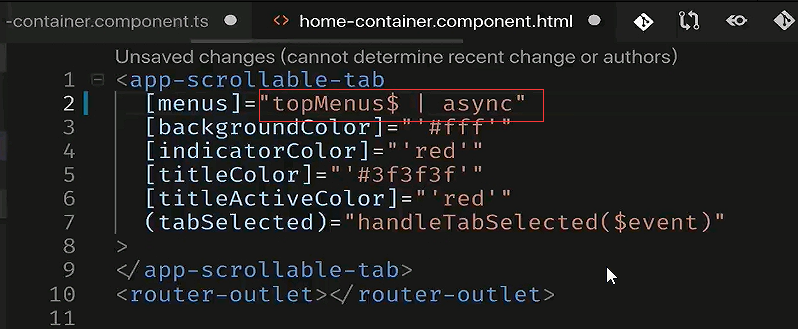
那么html内我们怎么使用它呢?

通过async管道。记住用括号括起来。括号里面就表示它的优先级别比较高。先进行管道的转换然后再和hot作比较。
async就是在模板中帮你做订阅,

带来好处是你不用再去写脏值监测,angular会帮你做处理。

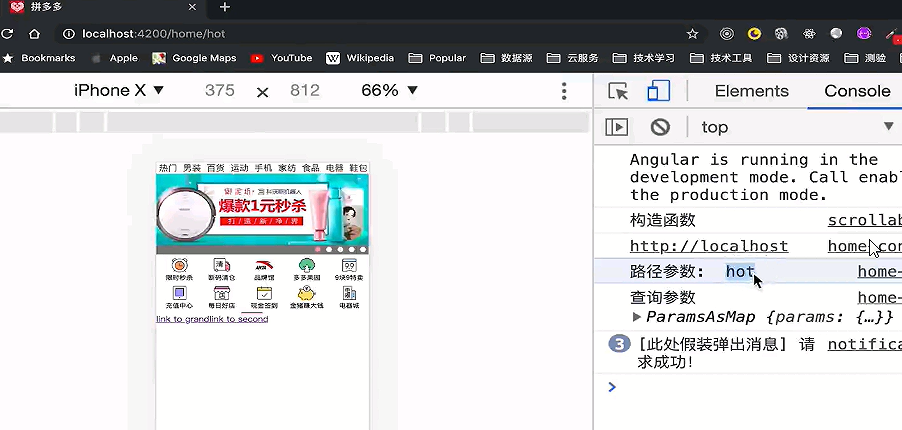
页面效果

功能实现了,并且用了更少的代码

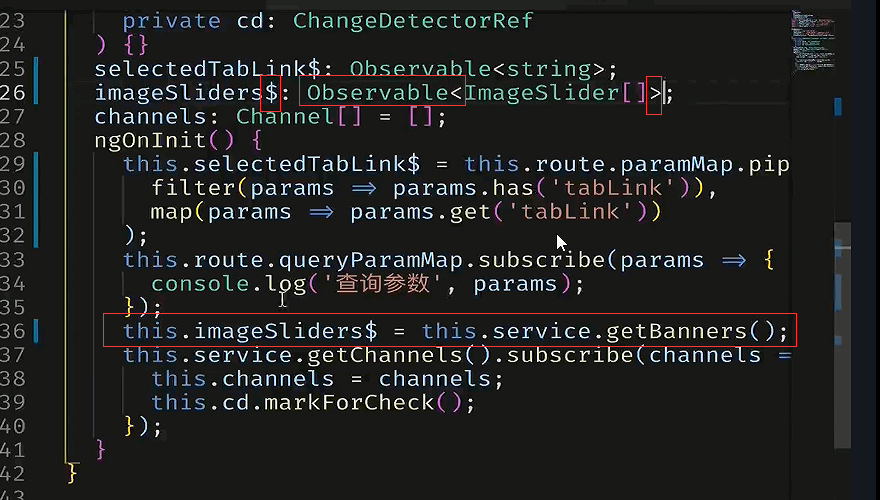
这里加$符号是rxjs惯例的一个写法。加上$符号让你意识到它是一个流

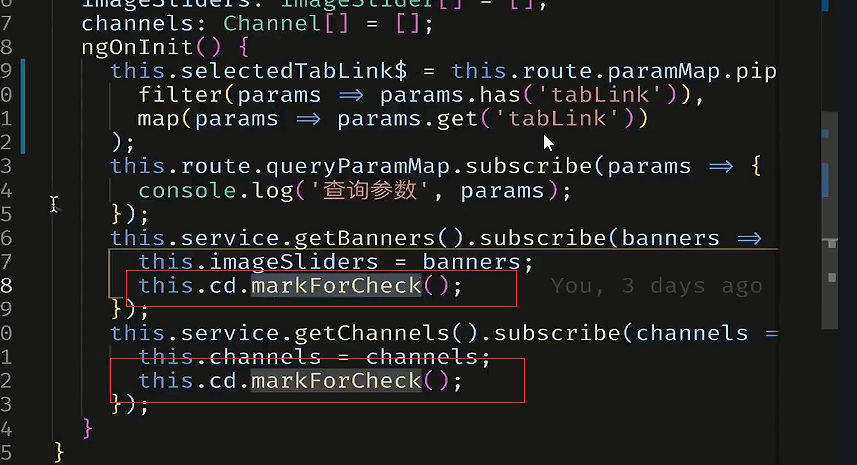
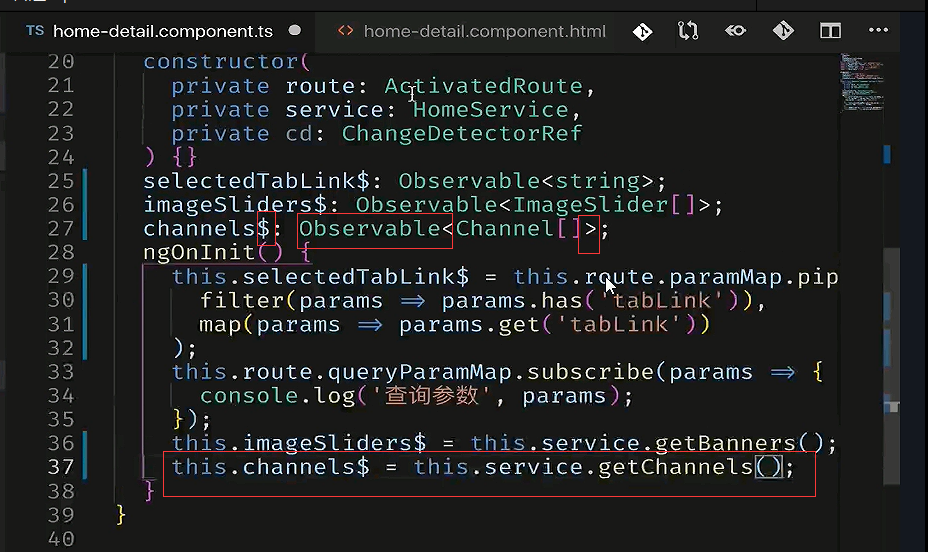
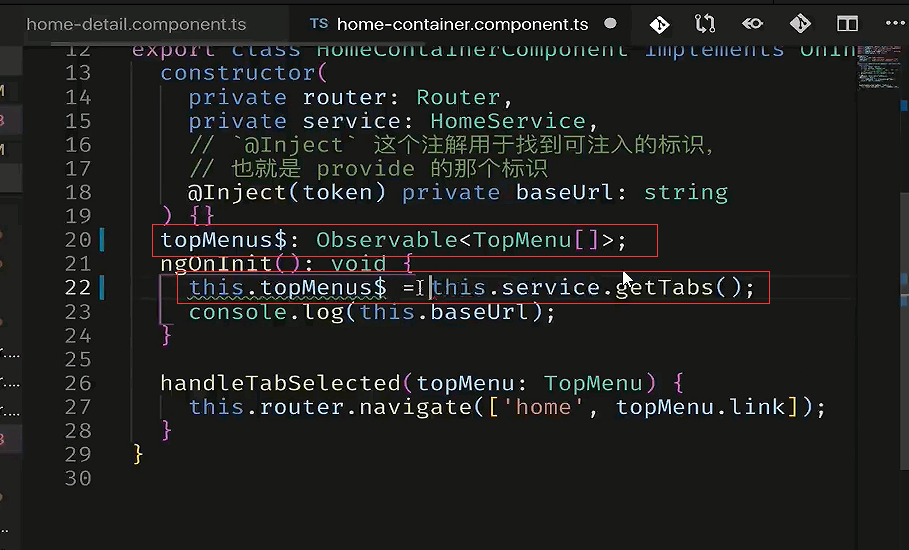
改造2
这里进行修改





页面效果不变

这样做的好处
这样做的好处是,我们不需要清理订阅。
正常情况下 需要你在ngDestory里面要清理订阅函数。
像这种,我们就要清理订阅,如果不取消订阅的话,就会有内存泄露。

并是不所有的情况都用async管道的。

有的时候还是要用标准的subscribe去做。一定要记住要在ngDestory的时候去取消订阅。

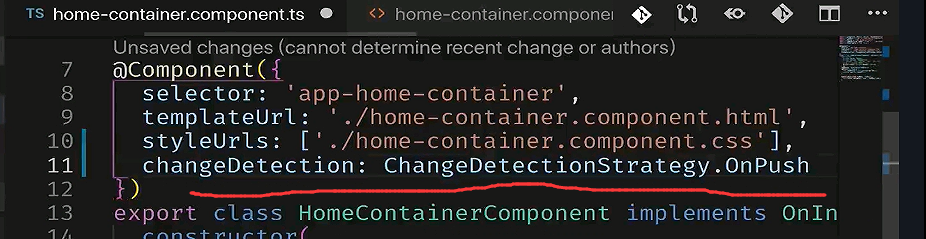
HomeContainer改造。


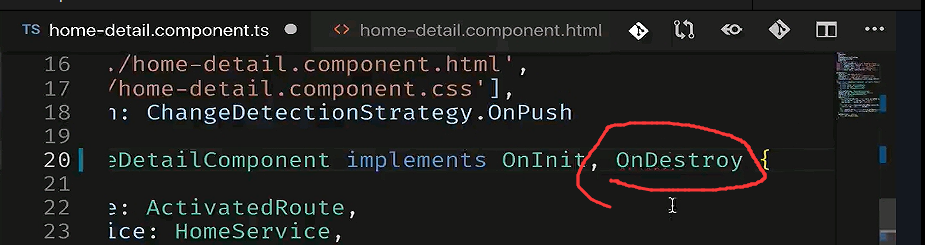
这样可以把它变成onPush,因为我们使用了async管道。就可以把它变为一个笨组件了。

结束