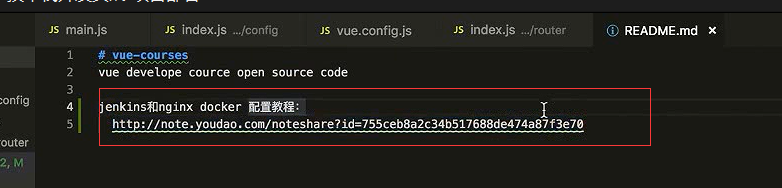
jenkins和nginx docker 配置教程: http://note.youdao.com/noteshare?id=755ceb8a2c34b517688de474a87f3e70

Jekins个Nginx都是用docker来安装。
项目中需要注意的地方
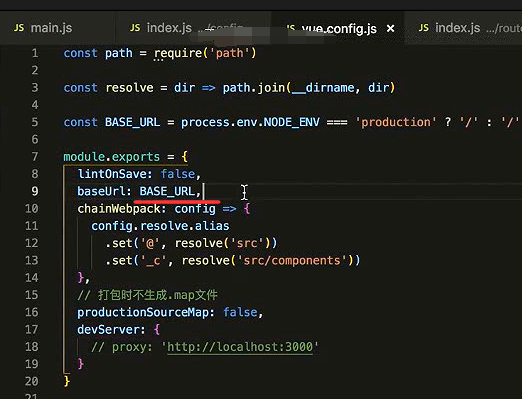
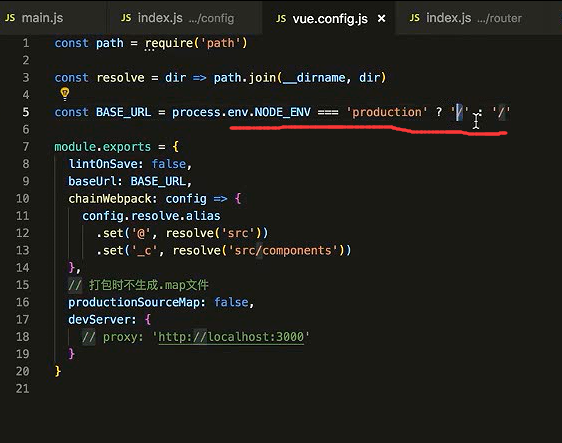
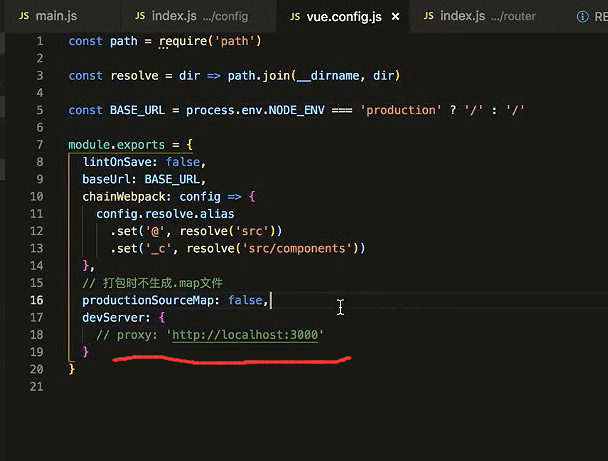
竖线是baseUrl,这里是你的基本路径。

服务器上要看你放在什么文件夹下,再来设置这个路径。

如果是域名下的/admin路径的话,那么这里就要改成/admin. 如果直接就是域名的话,这里直接设置为 / 就可以了。

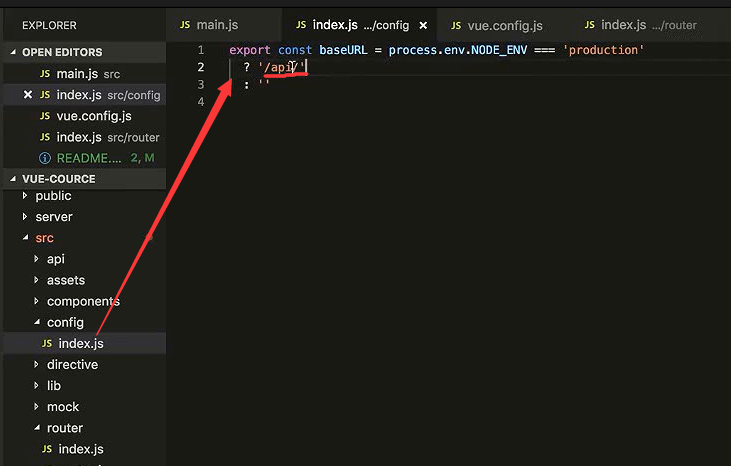
接口的地方,一般如果是生产环境 都会加个前缀/api/ 所有的接口都会加上这个前缀。然后在服务器上做代理。前面会拼上域名和端口。后面的接口都会有api这个字段。


如果你是通过vue.js做代理的话。下面这个代理是开发环境用的代理。解决跨域问题。这里一大包就失效了。它是不能在生产环境下用的。只能在你本地devServer上做的代理。你打包之后在生产环境上去通过,

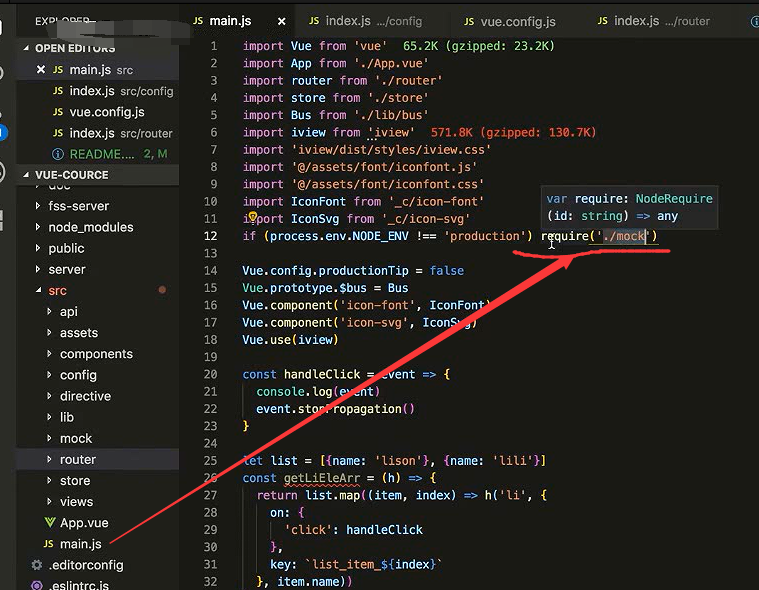
mock
这里判断只有当不是生产环境的时候,才会用到mock

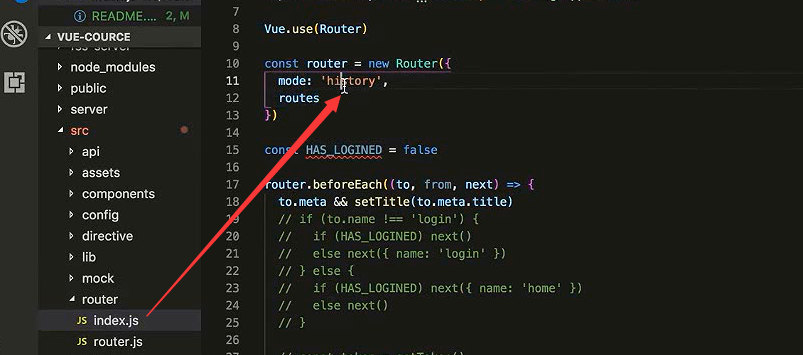
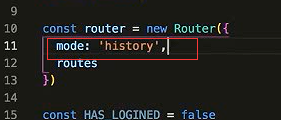
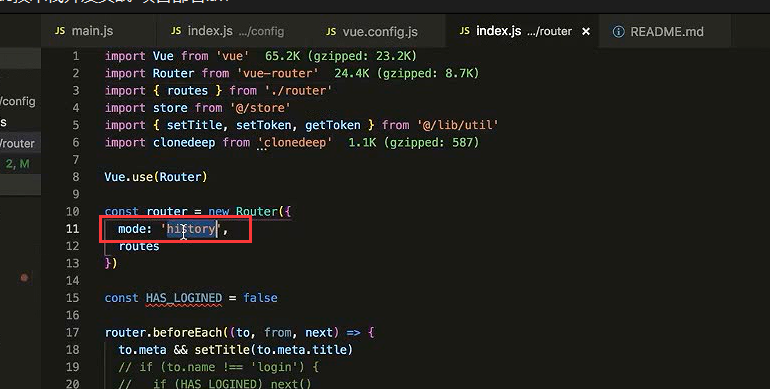
路由模式

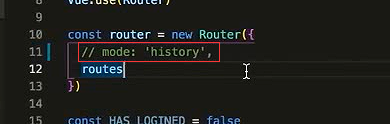
如果这里不是设置,那么在正式环境。是用#号 哈西的模式来模拟路由的跳转的。

设置为history就不会有#号了。但是设置这种模式,需要服务端的配置支持。待会讲到nginx配置的时候,我们会讲到这个地方。

如何创建这连个docker,如何的配置

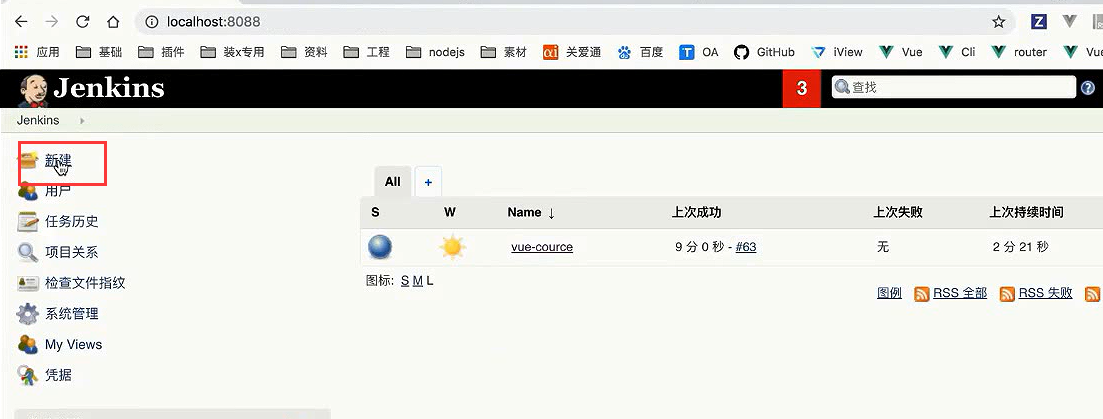
Jenkins配置

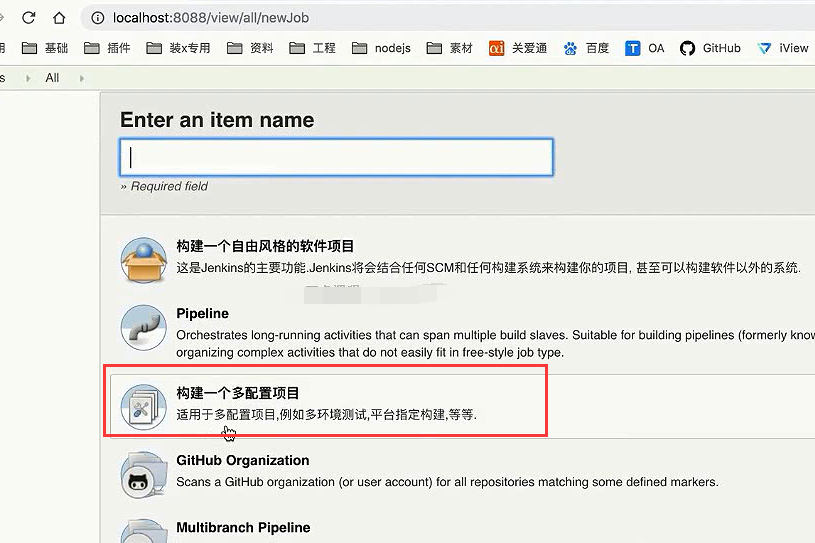
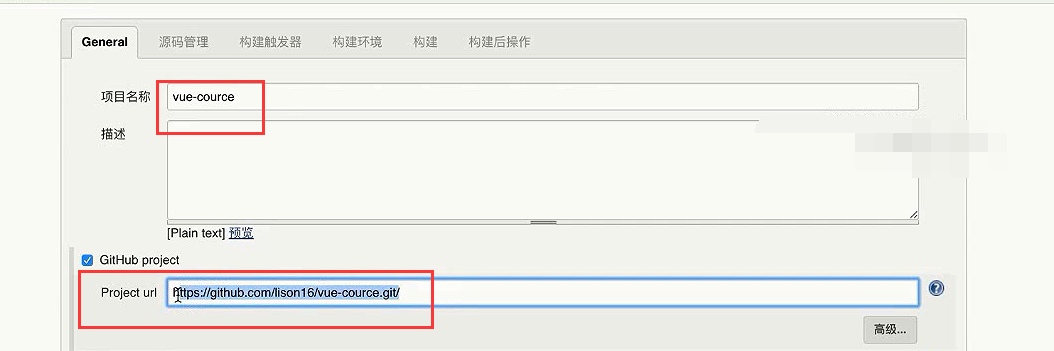
上面起个名字,下面选择构建一个多配置项目。最下面点击ok即可。



github的项目,这配置github的地址。

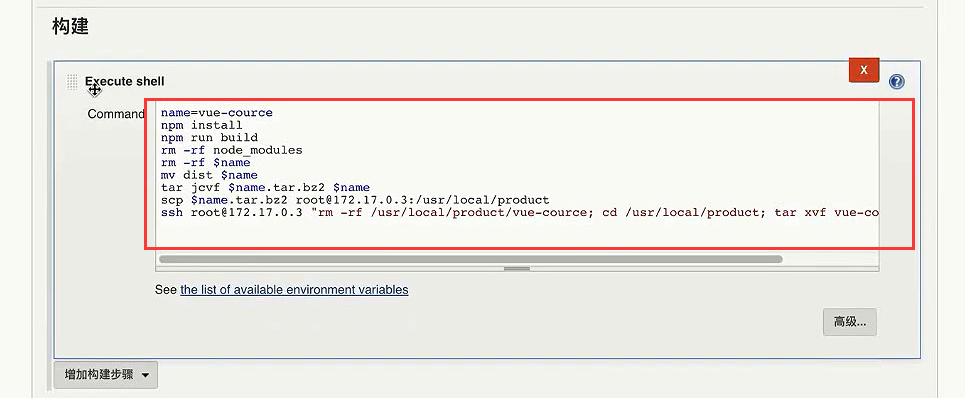
构建时的脚本命令
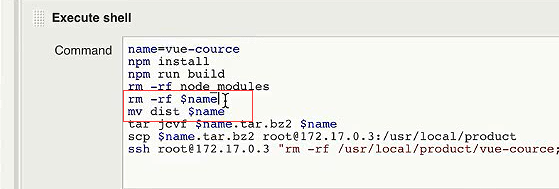
手动的做这个操作。,首先是拉取下来,npm install 先安装所有的依赖,然后打包就需要npm run build

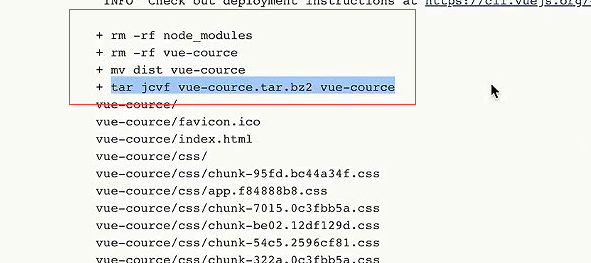
打包后把 node_modules依赖文件夹全部删掉。

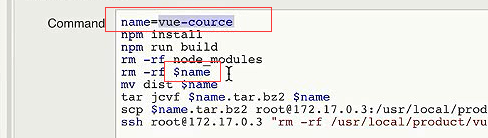
$name就是上面代表的vue-cource

如果以前打包过,那么就删除vue-cource文件夹,然后吧dist重命名为vue-cource文件夹

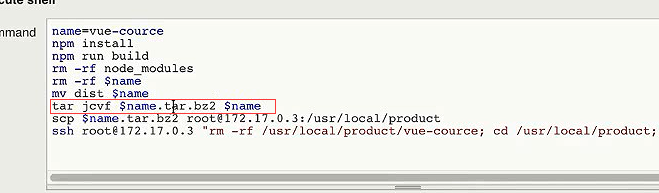
用tar执行打包压缩的操作。把vue-cource打包成vue-cource.tar.bz2这样一个压缩包。

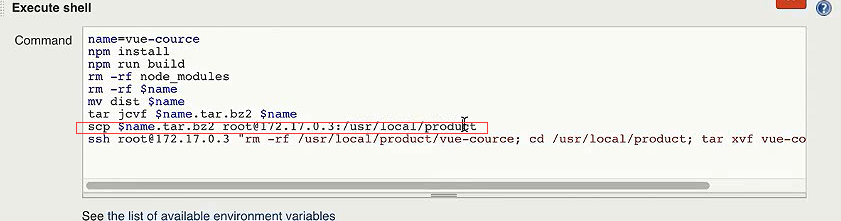
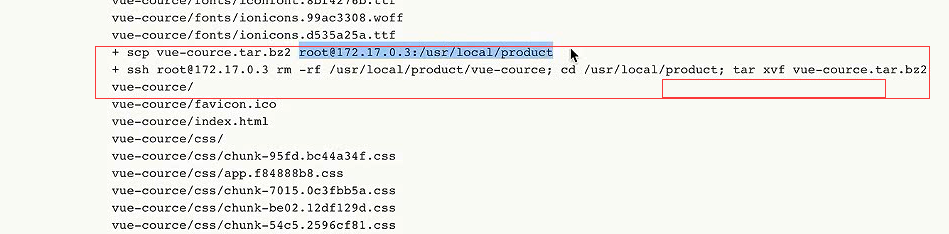
scp这个命令,把这个文件上传到 服务器上的user/local/product目录下。172.17.0.3是另外一个docker容器的ip。这是要上传到另外一个nginx的docker容器里面的。

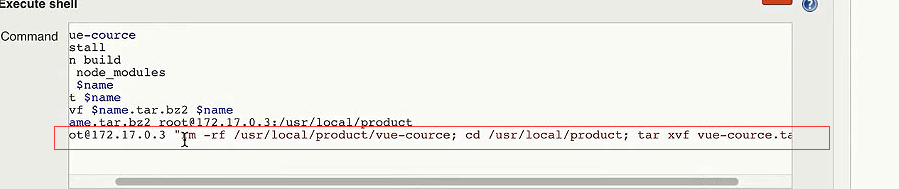
通过ssh来运行这些命令

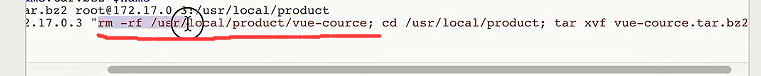
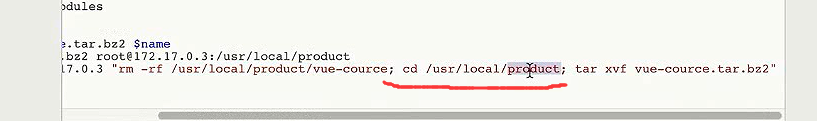
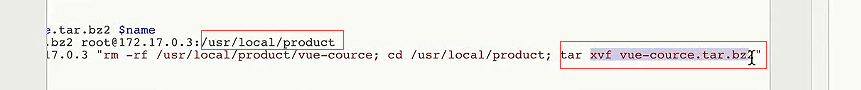
首先删掉这个路径下的文件夹。就是把旧的先删掉。

进入这个文件夹

把上面传过来的压缩包 进行解压。解压完成后就是一个vue-cource的文件夹了。


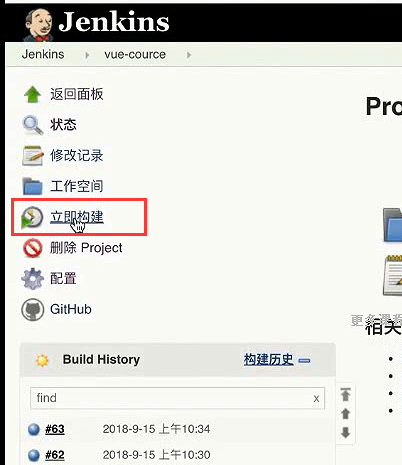
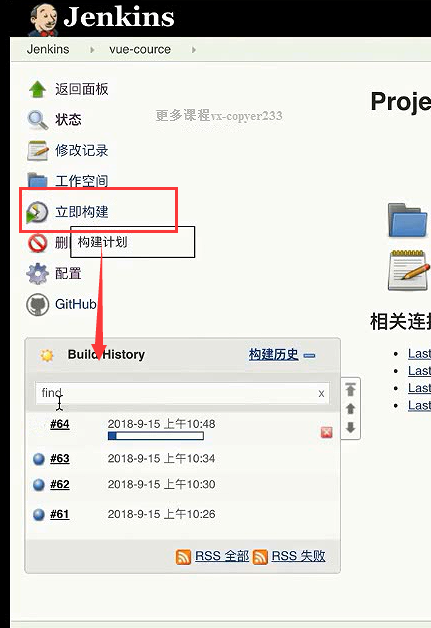
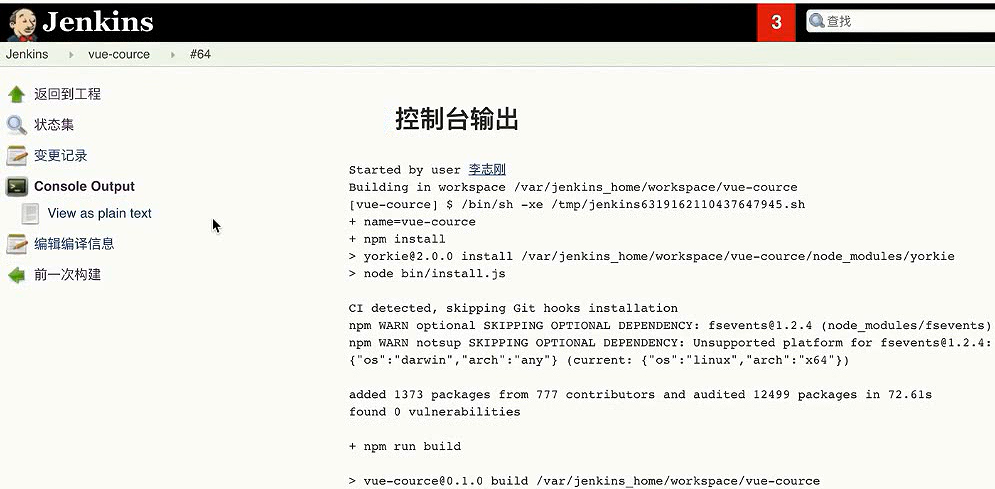
点击立即构建,就会自动的把刚才我们配置的那些命令依次去执行。


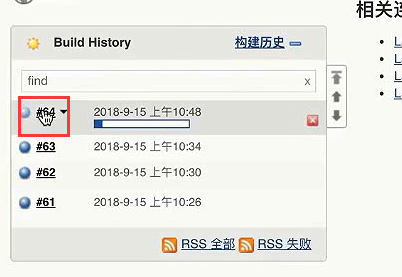
点进去


nginx的配置
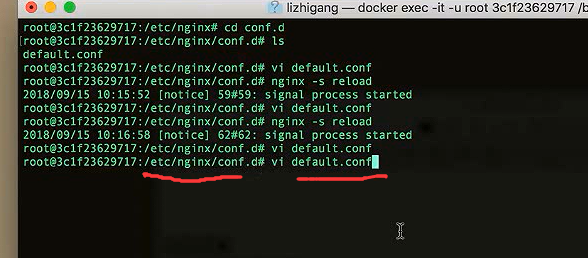
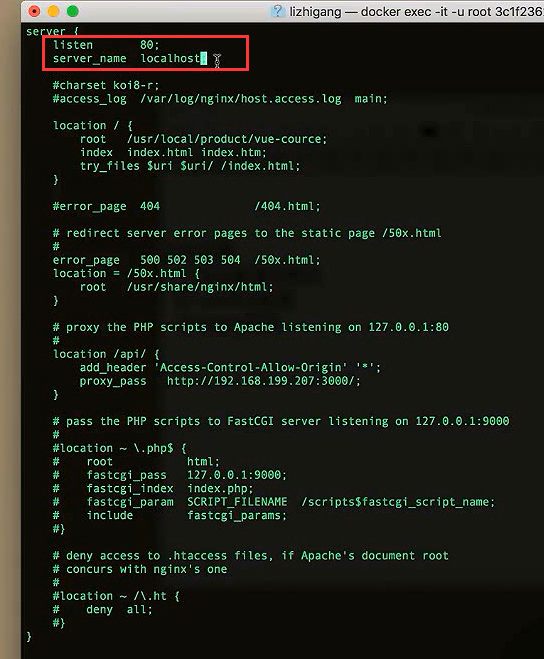
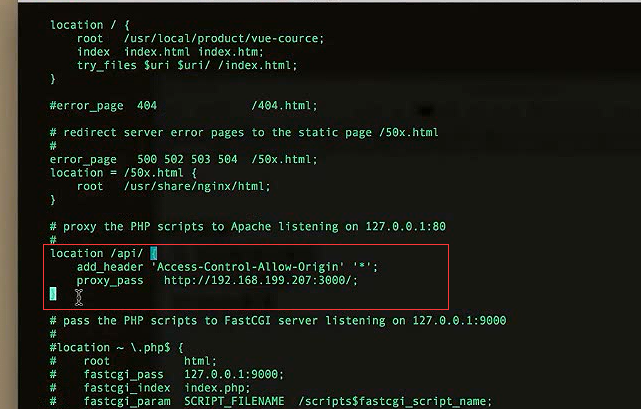
首先进去etc/nginx/conf文件夹下 编辑 default.conf文件

监听的端口是80,serverName是localhost

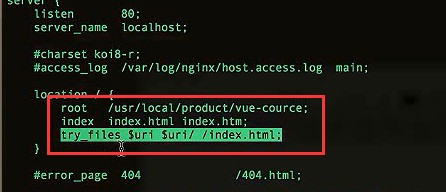
root就是发布的文件夹路径。index就是默认打开的页面
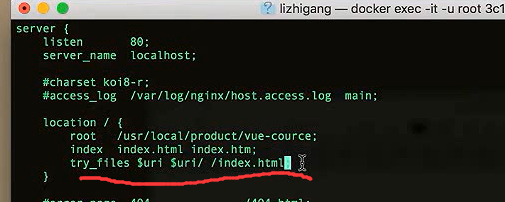
try_files很重要的一个

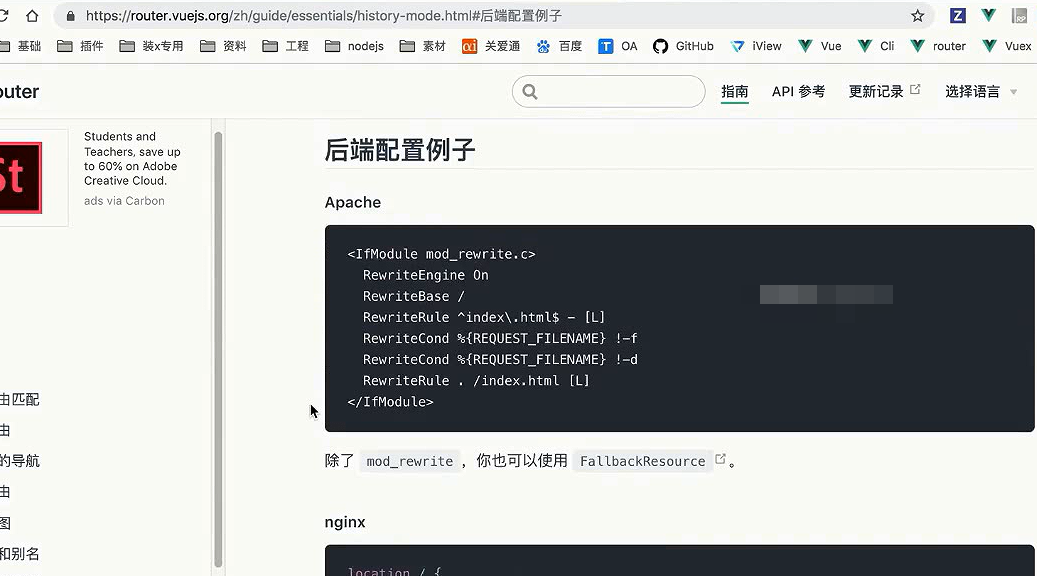
前端这里使用history的时候。后端的配置

所有匹配不到静态资源的,都指向index.html。前端的路由都是在这个index.html上做的操作。通过前端路径控制加载不同的js加载渲染。打开的都是index.html. 只不过url它是在变化。如果这里不配置这个的话。只要刷新浏览器就会报错,一片空白。什么都没有。因为url匹配不到静态资源。所以这里要配置这个,匹配不到资源的时候,指向index.html.

这个在vue-route的官方文档有。

接口的跨域问题。所有请求中带api的请求都会被代理到192.168.199.207

192.168.199.207是本地起的服务。起的就是代码中Server的服务。

配置完之后,热重载一下。

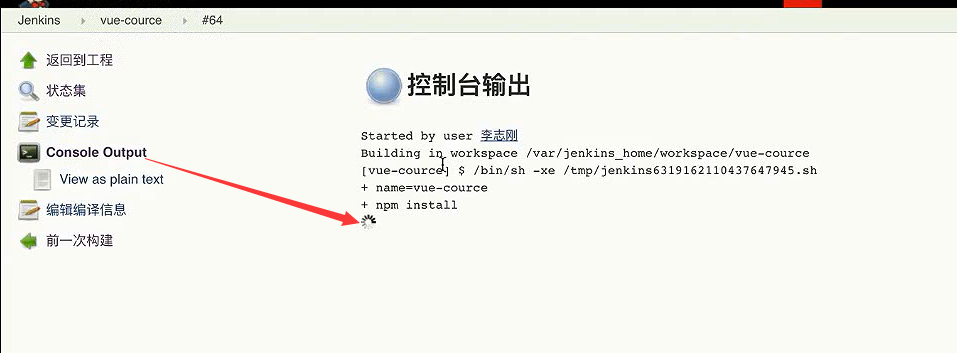
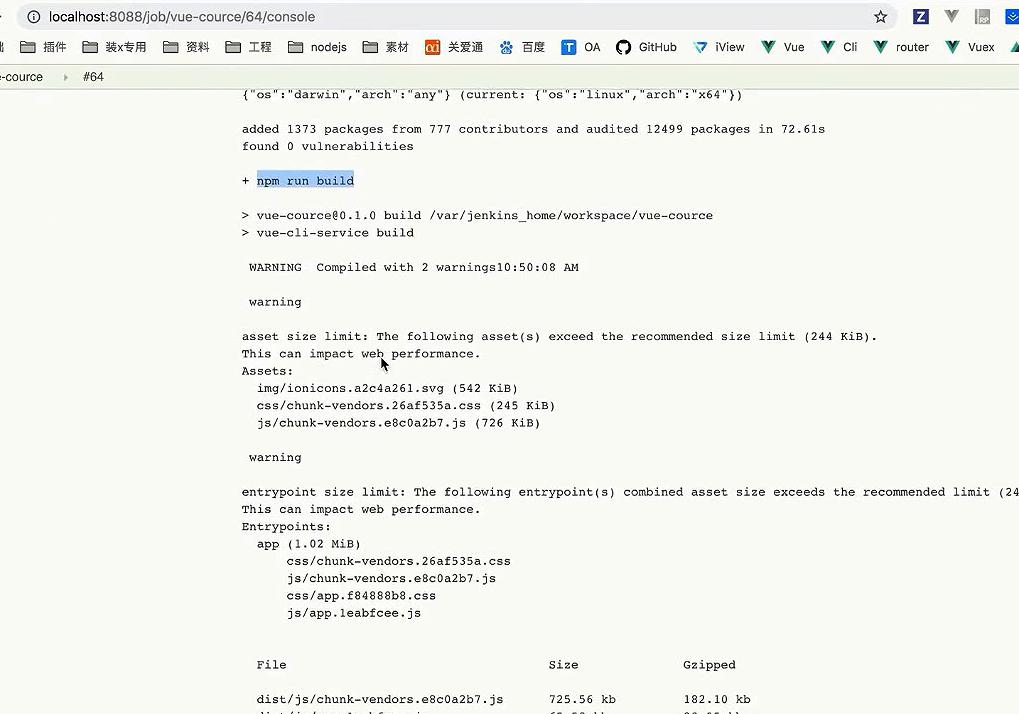
构建的过程



上传到服务器

测试
1234映射的nginx的80端口

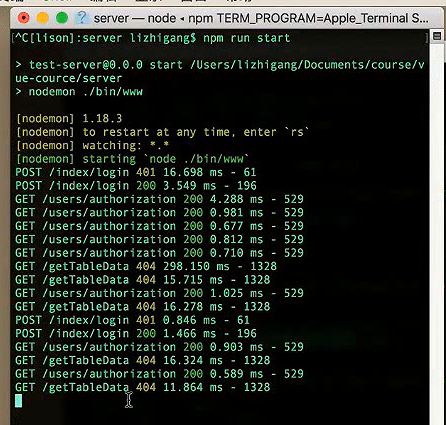
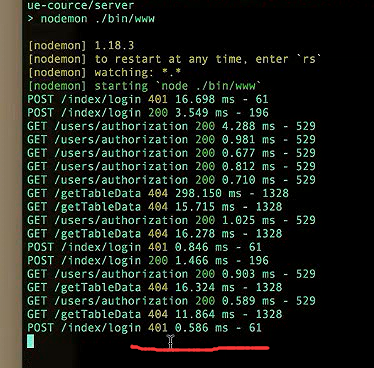
点击登陆报错

后端服务报的401错误。是因为登陆的密码不正确,我们写死的是123

再来测试

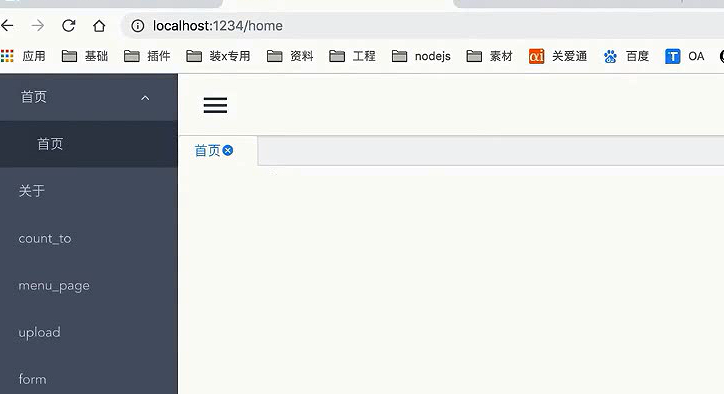
登陆后进入

点击跳转,所有的链接都是没有#号的

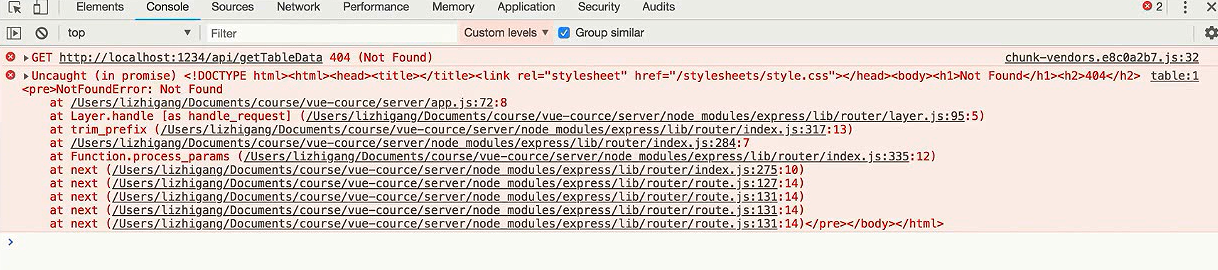
这个错误是因为表格数据在前端用mock模拟生成的,而在server端是没有自定义这个getTableData接口的。所以这里报的401

每次与代表提交变动都可以来 让Jenkins自动的构建,走这个流程

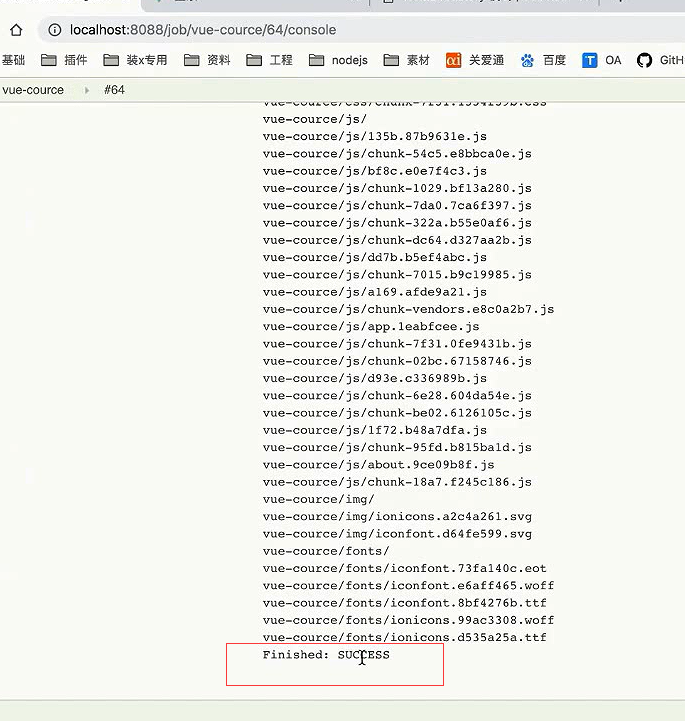
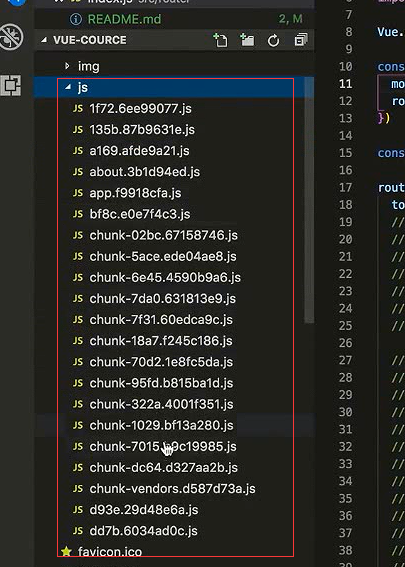
打包完的代码 ,名字里都加了哈希,这种随机的字符串。这样就能避免每次生成的文件名一样,造成的浏览器缓存。


结束