列表
1.无序列表
<ul type="disc"> <li>第一项</li> <li>第二项</li> </ul>
type属性:
- disc(实心圆点,默认值)
- circle(空心圆圈)
- square(实心方块)
- none(无样式)
2.有序列表
<ol type="1" start="2"> <li>第一项</li> <li>第二项</li> </ol>
type属性:
- 1 数字列表,默认值
- A 大写字母
- a 小写字母
- Ⅰ大写罗马
- ⅰ小写罗马
3.标题列表
<dl> <dt>标题1</dt> <dd>内容1</dd> <dt>标题2</dt> <dd>内容1</dd> <dd>内容2</dd> </dl>
表格 table
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格的基本结构:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>图表</title> </head> <body>
//////border 中文意思:边界,镶边包边 ///cellpadding 文字与边边框的距离 ///cellspacing 间距 单元格间距 <table border="8" cellpadding="12px" cellspacing="3px" > <thead> <tr> <th>姓名</th> <th>年龄</th> <th>性别</th> <th>爱好</th> </tr> </thead> <tbody> <tr> <td>egon</td> <td>12</td> <!--<td>男</td>-->
<!--占两列--> <td colspan="2">刚酿</td> </tr> <tr> <td>alex</td> <td >20 男</td> <td >男 </td> <!--占两行--> <td rowspan="2">吹牛逼</td> </tr> <tr> <td>alex</td> <td >20</td> <td >男 </td> <!--<td>吹牛逼</td>--> </tr> </tbody> </table> </body> </html>
属性:
- border: 表格边框.
- cellpadding: 内边距
- cellspacing: 外边距.
- 像素 百分比.(最好通过css来设置长宽)
- rowspan: 单元格竖跨多少行
- colspan: 单元格横跨多少列(即合并单元格
form (表单)
功能:
表单用于向服务器传输数据,从而实现用户与Web服务器的 交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
注意:input标签如果是要提交给后端的数据,一定一定一定要加name(埋下伏笔)
表单属性
| 属性 | 值 | 含义 |
|---|---|---|
| action | URL | 指定一个表单处理目标URL,表单数据将被提交到该URL地址的处理程序。如果该属性值为空,则提交到文档自身。 |
| method | get或post | 将表单数据提交到http服务器的方法,默认为get |
| enctype | application/x-www-form-urlencoded | 指定表单数据的编码类型,此属性只有在method属性设置为post时才有效。默认值为application/x-www-form-urlencode对所有字符进行编码。如果表单包含用于文件上传的控件(input type="file"),那么这个属性值必须设置为multipart/form-data,不对字符进行编码。 |
表单元素
基本概念:
HTML表单是HTML元素中较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。
表单一般用来收集用户的输入信息
表单工作原理:
访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。
服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息
input系列
| type属性值 | 表现形式 | 对应代码 |
|---|---|---|
| text | 单行输入文本 | <input type=text" /> |
| password | 密码输入框 | <input type="password" /> |
| checkbox | 复选框 | <input type="checkbox" checked="checked" /> |
| radio | 单选框 | <input type="radio" /> |
| submit | 提交按钮 | <input type="submit" value="提交" /> |
| reset | 重置按钮 | <input type="reset" value="重置" /> |
| button | 普通按钮 | <input type="button" value="普通按钮" /> |
| hidden | 隐藏按钮 | <input type="hidden" value="隐藏按钮" /> |
| file | 文本选择框 | <input type="file" /> |
类型(type)说明:
- text: 文本输入框
- password:密码输入框
- email : 输入邮箱
- num: 输入数量(整数)
- radio: 单选框
- checkbox:多选框
- ===================
- submit: 提交按钮
- reset: 重置按钮
- button: 可点击的按钮,没有任何行为,一般配合JS使用
- hidden: 对用户不可见,通常用于修改某条数据时,记录数据的id值
- file: 提交文件 form表单需要加上enctype="multipart/form-data",method="post"
属性说明:
- name:表单提交时的“键”,注意和id的区别
- value:表单提交时对应项的值
- type="button", "reset", "submit"时,为按钮上显示的文本年内容
- type="text","password","hidden"时,为输入框的初始值
- type="checkbox", "radio", "file",为输入相关联的值
- checked:radio和checkbox默认被选中的项
- readonly:text和password设置只读
- disabled:所有input均适用
select标签
<form action="" method="post"> <select name="city" id="city"> <option value="1">北京</option> <option selected="selected" value="2">上海</option> <option value="3">广州</option> <option value="4">深圳</option> </select> </form>
属性说明:
- multiple:布尔属性,设置后为多选,否则默认单选
- disabled:禁用
- selected:默认选中该项
- value:定义提交时的选项值
label标签
定义:<label> 标签为 input 元素定义标注(标记)。
说明:
- label 元素不会向用户呈现任何特殊效果。
- <label> 标签的 for 属性值应当与相关元素的 id 属性值相同。
- 和checkbox及radio联动(如 可以通过加table让他选字就可以选中)

<p>爱好 <input id="p1" type="checkbox" name="hobby" value="footbal" > <!--在这里用label标签将爱好包起来,就可以直接点足球这两个字就可以选中 (不用单独点小○里边)--> <label for="p1">足球</label></p>
<form action=""> <label for="username">用户名</label> <input type="text" id="username" name="username"> </form>
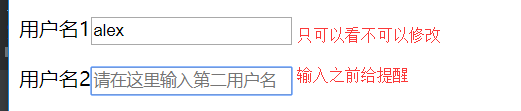
例子
<!--reaonly是只读 value是在框里添了一默认值--> <p><input id="name" type="text" name="username" readonly value="alex"></p> <!--placeholder="请在这里输入用户名" 会在输入框中写出有默认提示与--> <p><input id="na" type="text" name="username" placeholder="请在这里输入第二用户名" ></p>
效果

自己的代码

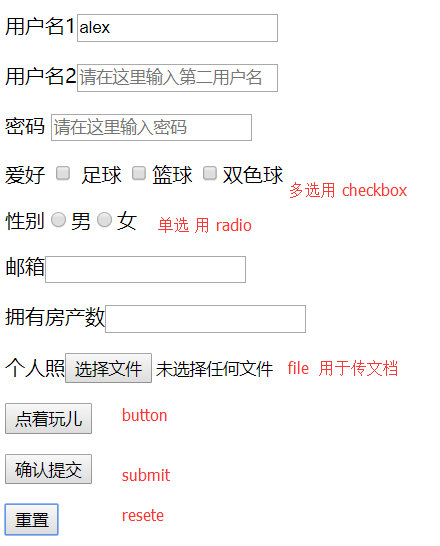
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>form 系列</title> </head> <body> <form action="#https://www.sogou.com/web?" > <!--创建一个输入框,输入后即被搜索--> <!--reaonly是只读 value是在框里添了一默认值--> <p>用户名1<input id="name" type="text" name="username" readonly value="alex"></p> <!--placeholder="请在这里输入用户名" 会在输入框中写出有默认提示与--> <p>用户名2<input id="na" type="text" name="username" placeholder="请在这里输入第二用户名" ></p> <p><label for="name">密码</label> <input type="password" name="password" readonly placeholder="请在这里输入密码" ></p> <p>爱好 <input id="p1" type="checkbox" name="hobby" value="footbal" > <!--在这里用label标签将爱好包起来,就可以直接点足球这两个字就可以选中 (不用单独点小○里边)--> <label for="p1" >足球</label> <input type="checkbox" name="hobby" value="basktball" >篮球 <input type="checkbox" name="hobby" value="shuangse" >双色球</p> <p>性别<input type="radio" name="gender" value="male">男<input type="radio" name="gender" value="female">女</p> <p>邮箱<input type="email" name="email"></p> <p>拥有房产数<input type="number" name="number"></p> <p>个人照<input type="file" name="上传"></p> <!--<input type="radio" name="query">--> <!--提交框 value='填写框中的内容' 就是在浏览器中看到的提交框的上写的内容--> <p><input type="button" value="点着玩儿"></p> <p><input type="submit" value="确认提交"></p> <p><input type="reset" value="重置"></p> </form> </body> </html>
网页效果

textarea多行文本
<textarea name="memo" id="memo" cols="30" rows="10"> 默认内容 </textarea>
属性说明:
- name:名称
- rows:行数
- cols:列数
- disabled:禁用
创建一个基本django 程序
from django.urls import path from django.shortcuts import HttpResponse def reg(request): if request.method == 'POST': print(request.POST) return HttpResponse('OK') urlpatterns = [ path('reg/', reg),
run运行程序的时候报错
Error: [WinError 10013] 以一种访问权限不允许的方式做了一个访问套接字的尝试。
这种情况就是端口占用,通过命令找出来并将他终止
C:>netstat -ano|findstr 8000 TCP 0.0.0.0:8000 0.0.0.0:0 LISTENING 8124 UDP 0.0.0.0:8000 *:* 8124 C:>tasklist |findstr 8124 KGService.exe 8124 Console 3 14,480 K C:Usersliyunzhi>taskkill /pid 8124 成功: 已终止 PID 为 8124 的进程。
