属性选择器:
[attribute]
[attribute=value]// 属性等于 列入 $("input[value='male']").prop('chekced') 注意符号单引号双引号 判断单选框中 性别为男是否被选中 返回值为 false则为没有选中。
[attribute!=value]// 属性不等于
例子:
// 示例
<input type="text">
<input type="password">
<input type="checkbox">
$("input[type='checkbox']");// 取到checkbox类型的input标签
$("input[type!='text']");// 取到类型不是text的input标签
隔行变色例子:
主要就是这一行: $('tr:even').addClass('h2'); 找到偶数行,添加class属性

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>各行变色</title> <style> .h2{background-color: red} </style> </head> <body> <table border="3"> <thead> <tr class="h1"> <th>#</th> <th>姓名</th> <th>年龄</th> </tr> </thead> <tbody> <tr class="h1"> <td>1</td> <td>egon</td> <td>ds</td> </tr> <tr class="h1"> <td>2</td> <td>alex</td> <td>ss</td> </tr> <tr class="h1"> <td>3</td> <td>jinxing</td> <td>ww</td> </tr> <tr class="h1"> <td>4</td> <td>yuanhao</td> <td>cc</td> </tr> </tbody> </table> <script src="jquery-3.2.1.min.js"></script> <script> // 行标签为tr 的行 隔行变色,找到偶数行,添加颜色属性,一句话搞定 $('tr:even').addClass('h2'); </script> </body> </html>
表单常用筛选:
:text :password
:file
:radio :checkbox
:submit :reset :button
例子:
$(":checkbox") // 找到所有的checkbox
表单对象属性:
:enabled :disabled :checked checkbox 筛选出中被选中的 用法 $(':checked') 找到被选中的ckeckbox :selected
例子:
<form>
<input name="email" disabled="disabled" />
<input name="id" />
</form>
$("input:enabled") // 找到可用的input标签
<select id="s1">
<option value="beijing">北京市</option>
<option value="shanghai">上海市</option>
<option selected value="guangzhou">广州市</option>
<option value="shenzhen">深圳市</option>
</select>
$(":selected") // 找到所有被选中的option
筛选器
下一个元素:
$("#id").next()
$("#id").nextAll()
$("#id").nextUntil("#i2")
上一个元素:
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2")
父亲元素:
$("#id").parent() 推荐用 .parent().parent() 这种方式,直到找到对应的父标签。
$("#id").parents() // 查找当前元素的所有的父辈元素
$("#id").parentsUntil() // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。
儿子和兄弟元素:
$("#id").children();// 儿子们
$("#id").siblings();// 兄弟们
查找元素:
$("#id").find()// 搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代元素的好方法。当记不清后代关系的时候可以用着个来找后代
$("#id").find('.delete')
补充:
.first()// 获取匹配的第一个元素 如 $('li').frist();这个最常用 等价于 $('li:first()'); .last()// 获取匹配的最后一个元素 .not()// 从匹配元素的集合中删除与指定表达式匹配的元素 .has()// 保留包含特定后代的元素,去掉那些不含有指定后代的元素。
示例:左侧菜单 支持链式操作 一句话能够实现很多功能

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .left { position: fixed; left: 0; top: 0; width: 20%; background-color: darkgrey; height: 100%; } .right { width: 80%; } .title { text-align: center; padding: 10px 15px; border-bottom: 1px solid red; } .content { background-color: #336699; } .content > div { padding: 10px; color: white; border-bottom: 1px solid black; } .hide { display: none; } </style> </head> <body> <div class="left"> <div class="item"> <div class="title" id="t1">菜单一</div> <div class="content hide"> <div>111</div> <div>222</div> <div>333</div> </div> </div> <div class="item"> <div class="title" id="t2">菜单二</div> <div class="content hide"> <div>111</div> <div>222</div> <div>333</div> </div> </div> <div class="item"> <div class="title" id="t3">菜单三</div> <div class="content hide"> <div>111</div> <div>222</div> <div>333</div> </div> </div> <p>p</p> </div> <div class="right"></div> <script src="jquery-3.2.1.min.js"></script> <script> var $a=$('.title'); $a.on('click',function(){ //this指的是当前点击中的标签,DOM对象 //$(this) 把dom对象转换成jQuery对象 $(this).next().toggleClass('hide').parent().siblings('.item').children('.content').addClass('hide'); } ) </script> </body> </html>

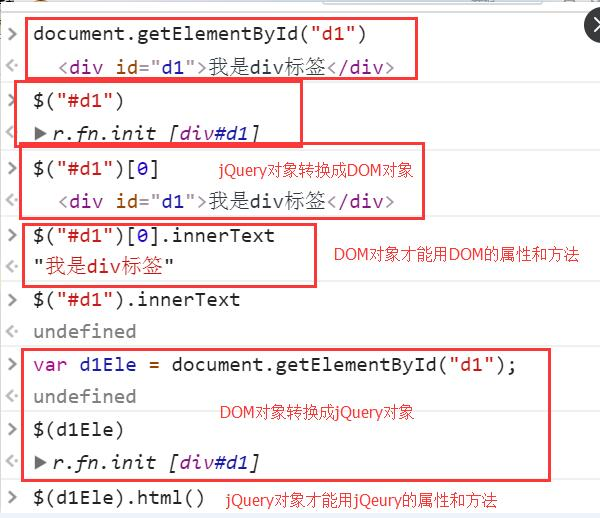
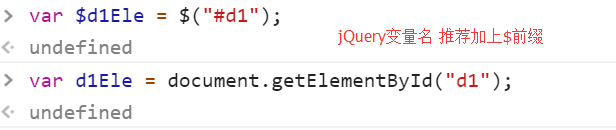
jQurey对象和DOM对象的相互转化:*****


操作标签
样式操作
样式类
addClass();// 添加指定的CSS类名。 addClass('hide')
removeClass();// 移除指定的CSS类名。
hasClass();// 判断样式存不存在
toggleClass();// 切换CSS类名,如果有就移除,如果没有就添加。
示例:开关灯和模态框
CSS
css("color","red")//DOM操作:tag.style.color="red"
设置多个属性 .css({"color":'red',"border":'5px solid red'})
示例:
$("p").css("color", "red"); //将所有p标签的字体设置为红色
获取某种属性:$('p').css('color')
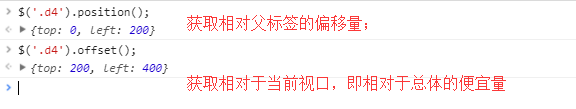
位置:
offset()// 获取匹配元素在当前视口的相对偏移 position()// 获取匹配元素相对父元素的偏移 scrollTop()// 获取匹配元素相对滚动条顶部的偏移 scrollLeft()// 获取匹配元素相对滚动条左侧的偏移
注 意
position()获取相对于它最近的具有相对位置(position:relative或position:absolute)的父级元素的距离,如果找不到这样的元素,则返回相对于浏览器的距离。
offset()始终返回相对于浏览器文档的距离,它会忽略外层元素。
在父级标签含有相对位置属性的时候 ↓

示例:

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style> *{margin: 0; padding: 0;} .d1{background-color: #75261f; height: 200px; width:200px; display:block} .d2{background-color:yellow; height: 200px; width:200px; display: block; position: absolute; left: 200px} .d4{background-color: dimgray; height: 200px; width:200px; position: absolute; left: 200px;} </style> <body> <div class="d1"></div> <div class="d2"> <div class="d4"></div> </div> <script src="jquery-3.2.1.min.js"></script> </body> </html>
尺寸:
height() 盒子模型的内容的高 width() innerHeight() 包含内padding的高 innerWidth() outerHeight() 包含border的高度 outerWidth()
文本操作
HTML代码:
html()// 取得第一个匹配元素的html内容 html(val)// 设置所有匹配元素的html内容
文本值:
.text()// 取得所有匹配元素的内容 .text(val)// 设置所有匹配元素的内容 如 $('li').last().text('200'); 给li中最后个的值设置为200
值:
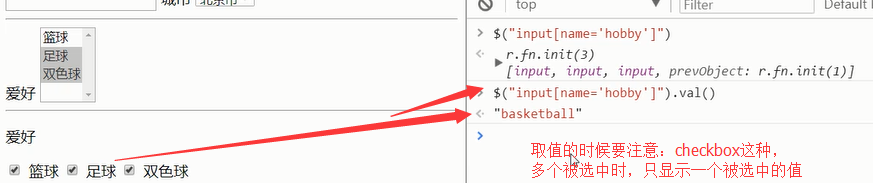
.val()// 取得第一个匹配元素的当前值 如 $('input').val() 当有多个 chrckbox 框时别选中时 如足球篮球都要背选中但是只显足球 取值默认取出第一个框中的值 $('input').val('4') 但是设置值的时候是给所有的都设置成4
.val(val)// 设置所有匹配元素的值 如 $('input').val(); 获取input框中的value值
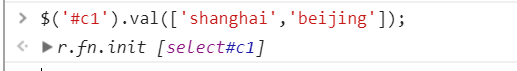
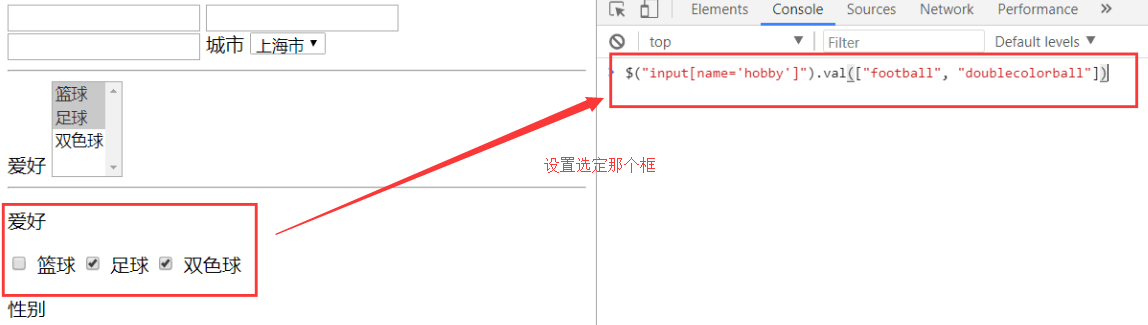
.val([val1, val2])// 设置checkbox
、select的值 一样可以设置选定的值
示例:

设置让城市选择两个
<select name="" id="c1" multiple="multiple"> 设置这个属性可以完成多选



重要


自定义登录校验

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>文本操作之登录验证</title> <style> .error { color: red; } </style> </head> <body> <form action=""> <div> <label for="input-name">用户名</label> <input type="text" id="input-name" name="name"> <span class="error"></span> </div> <div> <label for="input-password">密码</label> <input type="password" id="input-password" name="password"> <span class="error"></span> </div> <div> <input type="button" id="btn" value="提交"> </div> </form> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <script> $("#btn").click(function () { var username = $("#input-name").val(); var password = $("#input-password").val(); if (username.length === 0) { $("#input-name").siblings(".error").text("用户名不能为空"); } if (password.length === 0) { $("#input-password").siblings(".error").text("密码不能为空"); } }) </script> </body> </html>
属性操作
用于自定义属性:
attr(attrName)// 返回第一个匹配元素的属性值 如 $('#d1').attr('egon'); 可以取出自己设置的属性egon 中的值
attr(attrName, attrValue)// 为所有匹配元素设置一个属性值
attr({k1: v1, k2:v2})// 为所有匹配元素设置多个属性值
removeAttr()// 从每一个匹配的元素中删除一个属性
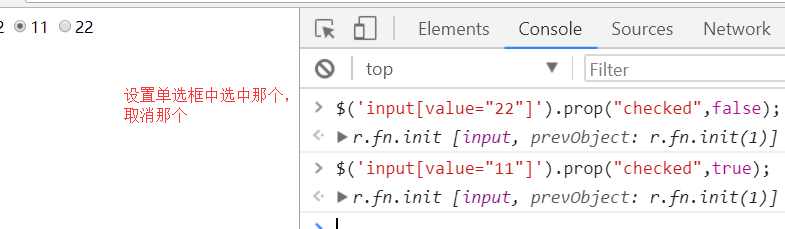
用于checkbox和radio
prop() 当取到属性为true或者false时 推荐用prop removeProp()
重要
- 对于HTML元素本身就带有的固有属性,在处理时,使用prop方法。
- 对于HTML元素我们自己自定义的DOM属性,在处理时,使用attr方法。
上面的描述也许有点模糊,举几个例子就知道了。
<a href="http://www.baidu.com" target="_self" class="btn">百度</a>
这个例子里<a>元素的DOM属性有“href、target和class",这些属性就是<a>元素本身就带有的属性,也是W3C标准里就包含有这几个属性,或者说在IDE里能够智能提示出的属性,这些就叫做固有属性。处理这些属性时,建议使用prop方法。
<a href="#" id="link1" action="delete">删除</a>
这个例子里<a>元素的DOM属性有“href、id和action”,很明显,前两个是固有属性,而后面一个“action”属性是我们自己自定义上去的,<a>元素本身是没有这个属性的。这种就是自定义的DOM属性。处理这些属性时,建议使用attr方法。使用prop方法取值和设置属性值时,都会返回undefined值。


注意:
在1.x及2.x版本的jQuery中使用attr对checkbox进行复制操作时会出bug,在3.x版本的jQuery中则没有这个问题。为了兼容性,我们在处理checkbox和radio的时候尽量使用特定的prop(),不要使用attr("checked", "checked")。
示例:全选、反选、取消
文档处理
添加到指定元素内部的后面
$(A).append(B)// 把B追加到A $(A).appendTo(B)// 把A追加到B
添加到指定元素内部的前面
$(A).prepend(B)// 把B前置到A $(A).prependTo(B)// 把A前置到B
添加到指定元素外部的后面
$(A).after(B)// 把B放到A的后面 $(A).insertAfter(B)// 把A放到B的后面
添加到指定元素外部的前面
$(A).before(B)// 把B放到A的前面 $(A).insertBefore(B)// 把A放到B的前面
移除和清空元素
remove()// 从DOM中删除所有匹配的元素。 empty()// 删除匹配的元素集合中所有的子节点。
替换
replaceWith() replaceAll()
克隆
clone()// 参数
示例:
点击按钮复制。
事件
常用事件
click(function(){...})
hover(function(){...})
blur(function(){...})
focus(function(){...})
change(function(){...})
keyup(function(){...})
事件绑定
.on( events [, selector ],function(){})
- events: 事件
- selector: 选择器(可选的)
- function: 事件处理函数
移除事件
.off( events [, selector ][,function(){}])
off() 方法移除用[ .on()绑定的事件处理程序。
- events: 事件
- selector: 选择器(可选的)
- function: 事件处理函数
阻止后续事件执行
return false;// 常见阻止表单提交等
页面载入
当DOM载入就绪可以查询及操纵时绑定一个要执行的函数。这是事件模块中最重要的一个函数,因为它可以极大地提高web应用程序的响应速度。
两种写法:
$(document).ready(function(){
// 在这里写你的JS代码...
})
简写:
$(function(){
// 你在这里写你的代码
})
列子:点击回顶部

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>位置相关示例之返回顶部</title> <style> .c1 { width: 100px; height: 200px; background-color: red; } .c2 { height: 50px; width: 50px; position: fixed; bottom: 15px; right: 15px; background-color: #2b669a; } .hide { display: none; } .c3 { height: 100px; } </style> </head> <body> <button id="b1" class="btn btn-default">点我</button> <div class="c1"></div> <div class="c3">1</div> <div class="c3">2</div> <div class="c3">3</div> <div class="c3">4</div> <div class="c3">5</div> <div class="c3">6</div> <div class="c3">7</div> <div class="c3">8</div> <div class="c3">9</div> <div class="c3">10</div> <div class="c3">11</div> <div class="c3">12</div> <div class="c3">13</div> <div class="c3">14</div> <div class="c3">15</div> <div class="c3">16</div> <div class="c3">17</div> <div class="c3">18</div> <div class="c3">19</div> <div class="c3">20</div> <div class="c3">21</div> <div class="c3">22</div> <div class="c3">23</div> <div class="c3">24</div> <div class="c3">25</div> <div class="c3">26</div> <div class="c3">27</div> <div class="c3">28</div> <div class="c3">29</div> <div class="c3">30</div> <div class="c3">31</div> <div class="c3">32</div> <div class="c3">33</div> <div class="c3">34</div> <div class="c3">35</div> <div class="c3">36</div> <div class="c3">37</div> <div class="c3">38</div> <div class="c3">39</div> <div class="c3">40</div> <div class="c3">41</div> <div class="c3">42</div> <div class="c3">43</div> <div class="c3">44</div> <div class="c3">45</div> <div class="c3">46</div> <div class="c3">47</div> <div class="c3">48</div> <div class="c3">49</div> <div class="c3">50</div> <div class="c3">51</div> <div class="c3">52</div> <div class="c3">53</div> <div class="c3">54</div> <div class="c3">55</div> <div class="c3">56</div> <div class="c3">57</div> <div class="c3">58</div> <div class="c3">59</div> <div class="c3">60</div> <div class="c3">61</div> <div class="c3">62</div> <div class="c3">63</div> <div class="c3">64</div> <div class="c3">65</div> <div class="c3">66</div> <div class="c3">67</div> <div class="c3">68</div> <div class="c3">69</div> <div class="c3">70</div> <div class="c3">71</div> <div class="c3">72</div> <div class="c3">73</div> <div class="c3">74</div> <div class="c3">75</div> <div class="c3">76</div> <div class="c3">77</div> <div class="c3">78</div> <div class="c3">79</div> <div class="c3">80</div> <div class="c3">81</div> <div class="c3">82</div> <div class="c3">83</div> <div class="c3">84</div> <div class="c3">85</div> <div class="c3">86</div> <div class="c3">87</div> <div class="c3">88</div> <div class="c3">89</div> <div class="c3">90</div> <div class="c3">91</div> <div class="c3">92</div> <div class="c3">93</div> <div class="c3">94</div> <div class="c3">95</div> <div class="c3">96</div> <div class="c3">97</div> <div class="c3">98</div> <div class="c3">99</div> <div class="c3">100</div> <button id="b2" class="btn btn-default c2 hide">返回顶部</button> <script src="jquery-3.2.1.min.js"></script> <script> $("#b1").on("click", function () { $(".c1").offset({left: 200, top:200}); }); $(window).on("scroll", function () { if ($(window).scrollTop() > 100) { //. 当向下滚动超过100px, 就把右下角那个返回顶部的按钮显示出来 $("#b2").removeClass("hide"); }else { // 否则就隐藏 $("#b2").addClass("hide"); } }); $("#b2").on("click", function () { $(window).scrollTop(0); }) </script> </body> </html> 返回顶部示例

