该文章是一个系列文章,是本人在Android开发的漫漫长途上的一点感想和记录,我会尽量按照先易后难的顺序进行编写该系列。该系列引用了《Android开发艺术探索》以及《深入理解Android 卷Ⅰ,Ⅱ,Ⅲ》中的相关知识,另外也借鉴了其他的优质博客,在此向各位大神表示感谢,膜拜!!!另外,本系列文章知识可能需要有一定Android开发基础和项目经验的同学才能更好理解,也就是说该系列文章面向的是Android中高级开发工程师。*
第三篇了,,接着上一篇说 (怎么感觉没人评论呢)
上一篇我们只上图了没有具体分析,,下面干货来了
先分析setContentView(虽然这个网上一搜到处都是,不过我的不一样哦)
还是先上代码
activity_main.xml(没变哦)
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.helloword.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
MainActivity.java(变了哦)
package com.helloword;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//注意我们先注释掉该句
//setContentView(R.layout.activity_main);
}
}
不是要分析setContentView(R.layout.activity_main)为什么注释掉呢,,先别急,我们先运行一下,居然没有崩溃,只是得到一个空白内容页面(这个显示跟Activity Theme主题设置相关,我的是默认Theme)如下

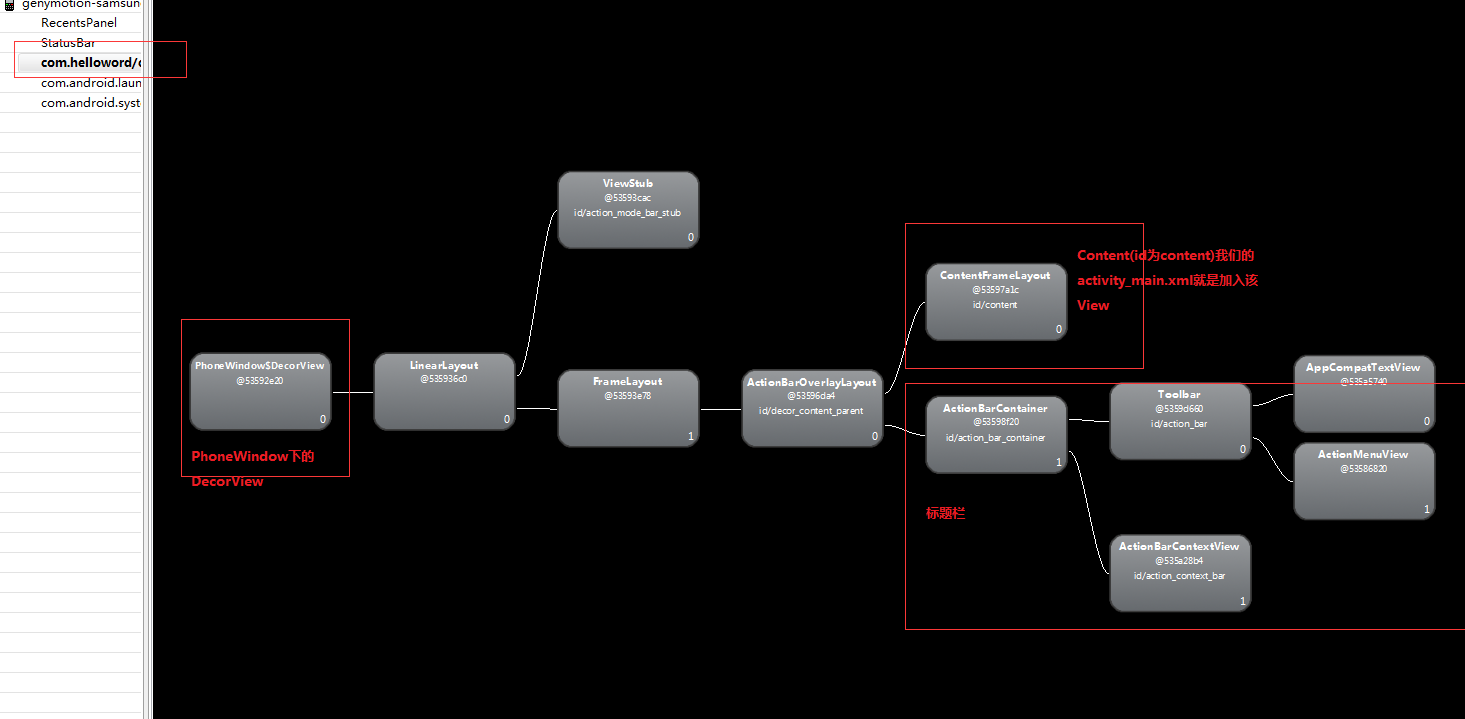
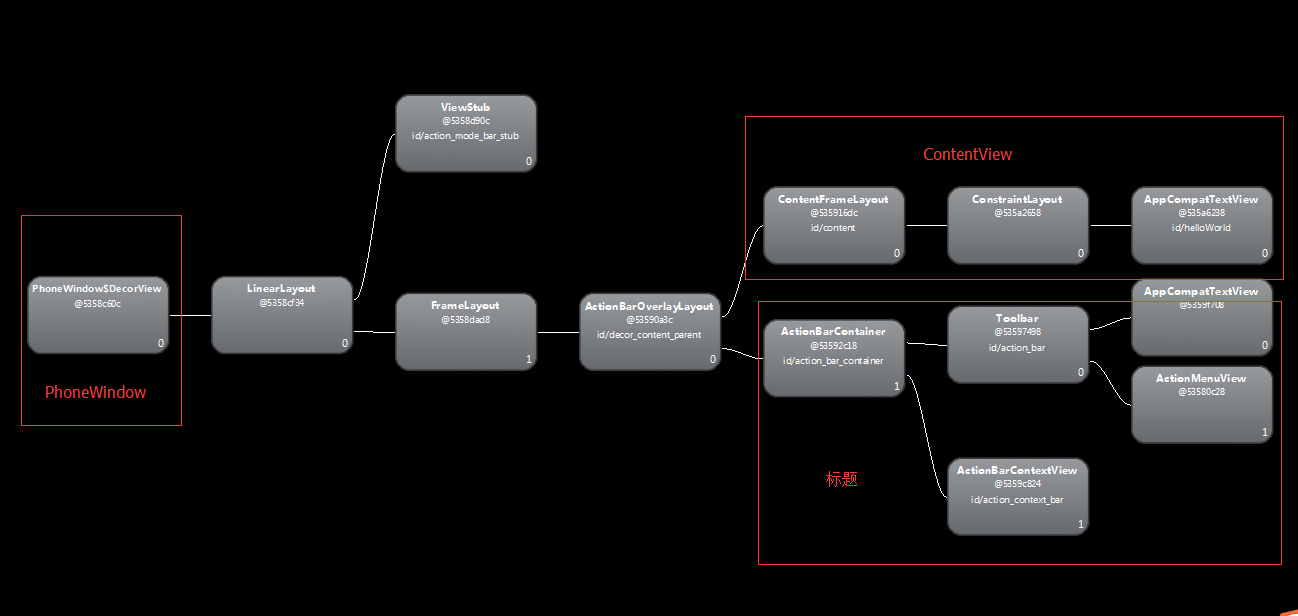
我们来看一下View层级图

需要注意的地方我用红色框框圈住了,可以看到我们在没有写setContentView(R.layout.activity_main)的时候,程序依然可以正常运行,并显示出Title。而且结合上一篇中

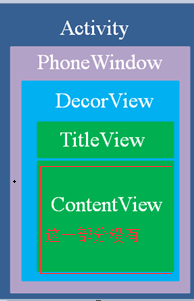
这个图的话,我们发现除了红色区域没有,其他区域的都有。那么该Activity的显示的基础——PhoneWindow和顶级View——DecorView是什么时候创建的呢?
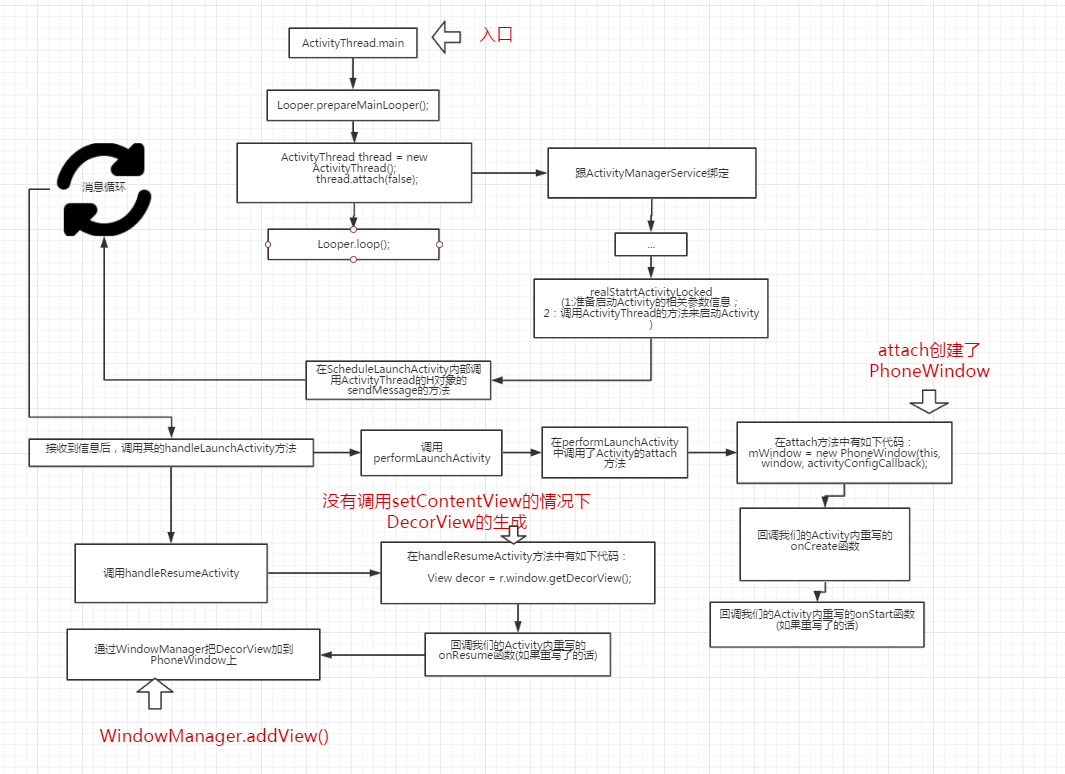
其实该系列的第一篇就提到了一些,在第一篇Android开发之漫漫长途 Ⅰ——Android系统的创世之初以及Activity的生命周期 的最后我们就提到了Activity的创建工作是在android.app.ActivityThread的main函数中完成的。那么我们来分析一下该函数(我们不具体分析源码,太多了),不过我会上图

好了,接着把//setContentView(R.layout.activity_main);的//去掉。又得到我们熟悉的HelloWorld界面,这个界面的层级图上一篇文章Android开发之漫漫长途 Ⅱ——Activity的显示之Window和View(1)已经上过了这里我们重新上传一下更详细的。这次我们再来看一下这个层级图是不是理解的更清晰了呢。我们的setContentView(R.layout.activity_main);内部把activity_main.xml文件解析成View,并把该View添加到contentView。

注:调用setContentView(R.layout.activity_main)和不调用生成DecorView的逻辑是不一样的,如果调用了该函数会在该函数内部判断生成DecorView,如果不调用的话会在handleResumeActivity的时候判断生成这就是我们不写setContentView(R.layout.activity_main),也会生成DecorView的原因
再分析上一篇中的我们Acitivty代码
package com.helloword;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
/**
* 可以看到我们熟悉的setContentView(R.layout.activity_main)调用没有了,
*而是采用了下面的代码,运行然后居然得到了和setContentView(R.layout.activity_main)
*的一样的显示结果,难道说setContentView(R.layout.activity_main)
* 逻辑这么简单吗?我的回答是否定的,setContentView(R.layout.activity_main)
*逻辑并没有那么简单,不信的话你点击返回按钮试试看。(无法操作了哦,不是你们的手机是不是这样,反正我的手机点击返回没有作用,重写onBackPressed方法也没有调用)
*
* (注:我以下面这种方式得到了和setContentView(R.layout.activity_main)一样的显示效果
*,可这只是为了分析方便,不要模仿哦 )
*/
//① 解析.activity_main.xml文件并创建View并且指定其父View为null(即没有父View)
View view = getLayoutInflater().inflate(R.layout.activity_main,null);
//② 设置显示参数
WindowManager.LayoutParams params = new WindowManager.LayoutParams(
WindowManager.LayoutParams.MATCH_PARENT,
WindowManager.LayoutParams.MATCH_PARENT,
1,
0,
PixelFormat.TRANSPARENT);
//③ 添加View
getWindowManager().addView(view,params);
}
}
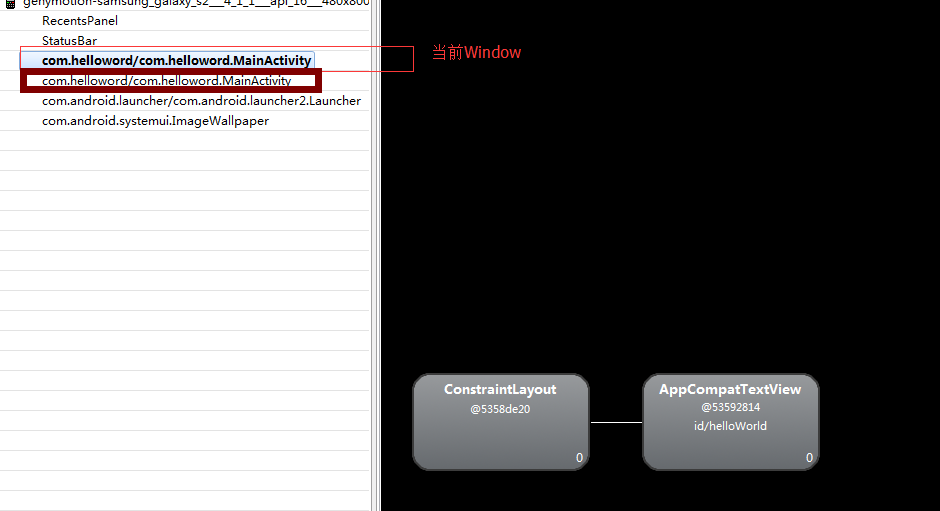
在分析之前呢,我们已经把Android Studio 3.0自动生成的MainActivity代码差不多分析完了,相信各位读者读到这里也对Activiy的启动有了大致的了解。那为什么我们还要分析我们自己的代码呢,因为这对理解ActivityThread.main流程图的最后一步通过WindowManager添加View有巨大帮助。在我们的代码中我直接通过getLayoutInflater().inflate(R.layout.activity_main,null);把xml布局文件解析成了View,让后通过 getWindowManager().addView(view,params);添加了View。这不是跟ActivityThread.main流程图的最后一步通过WindowManager添加View不谋而合了吗。但是可以根据我们代码得到的层级图

可以看到我们View的层级图并没有我们熟悉的PhoneWindow以及DecorView。因为我们直接使用了WindowManager添加View,addView会新创建一个窗口,就像一个Dialog一样,并把View加入,除此之外棕色框框圈住的使我们熟悉的PhoneWindow以及DecorView。因此我十分反对上面的MainActivity写法哦。Android系统控件本身帮助我们做了很多事情,我们使用setContentView(R.layout.activity_main)之前便得到了一个PhoneWindow以及DecorView,并通过该函数把我们自己的布局View放到了DecorView下。所以理解这一点对后面的文章阅读至关重要。
此致,敬礼