一、安装Phalcon
Phalcon 需要用的的PHP扩展函数有如下:
curl
gettext
gd2 (to use the PhalconImageAdapterGd class)
libpcre3-dev (Debian/Ubuntu), pcre-devel (CentOS), pcre (macOS)
json
mbstring
pdo_*
fileinfo
openssl
如果要在Unbuntu上安装Phalcon,请按照以下步骤操作:
1)安装git及其他软件
apt install git
apt-get install m4
apt-get install autoconf
apt-get install re2c
2)开始克隆
git clone --depth=1 "git://github.com/phalcon/cphalcon.git" cd cphalcon/build sudo ./install --phpize /home/php/bin/phpize --php-config /home/php/bin/php-config

我的php安装位置在 /home/php 这里;所以要指明phpize 编译扩展的路径 和 php-config 配置文件路
指定phpize 编译路径 /home/php/bin/phpize
指定php-config路径 /home/php/bin/php-config
安装完成修改php.ini;添加扩展.so文件
extension=phalcon.so
然后重启php-fpm:
killall php-fpm
完成安装!

二、安装Phalcon Developer Tools
1)下载dev tools
git clone --depth=1 "git://github.com/phalcon/phalcon-devtools.git"
cd phalcon-devtools
./phalcon.sh
会自动把root下面的.bashrc修改了
103 export PTOOLSPATH=/home/daokr/downfile/phalcon-devtools/
104 export PATH=$PATH:/home/daokr/downfile/phalcon-devtools
给phalcon.php创建symbolic link:
ln -s ~/phalcon-devtools/phalcon.php /usr/bin/phalcon
chmod ugo+x /usr/bin/phalcon
这样完成后我们可以测试下phpalcon工具!
2)运行测试
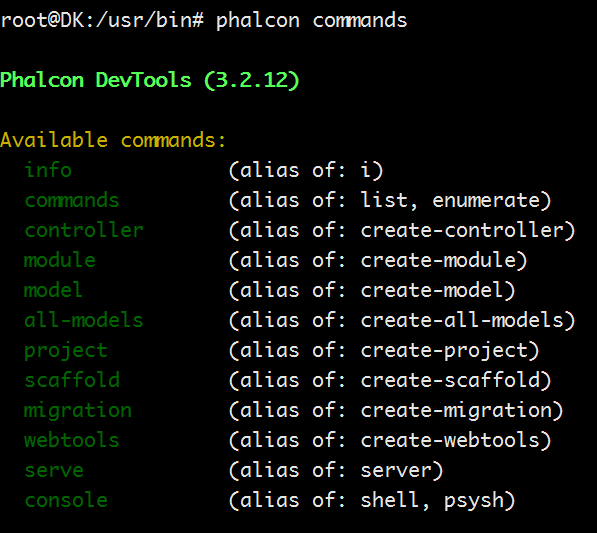
我们可以在虚拟控制台上输入如下命令:phalcon commands

3)生成项目框架
我们可以使用Phalcon开发辅助工具生成预先定义的项目架构。 默认情况下,phalcon开发辅助工具会依据apache的mod_rewrite规则来生成程序的骨架. 要创建项目我们只需要在我们的 web服务器根目录下输入如下命令:
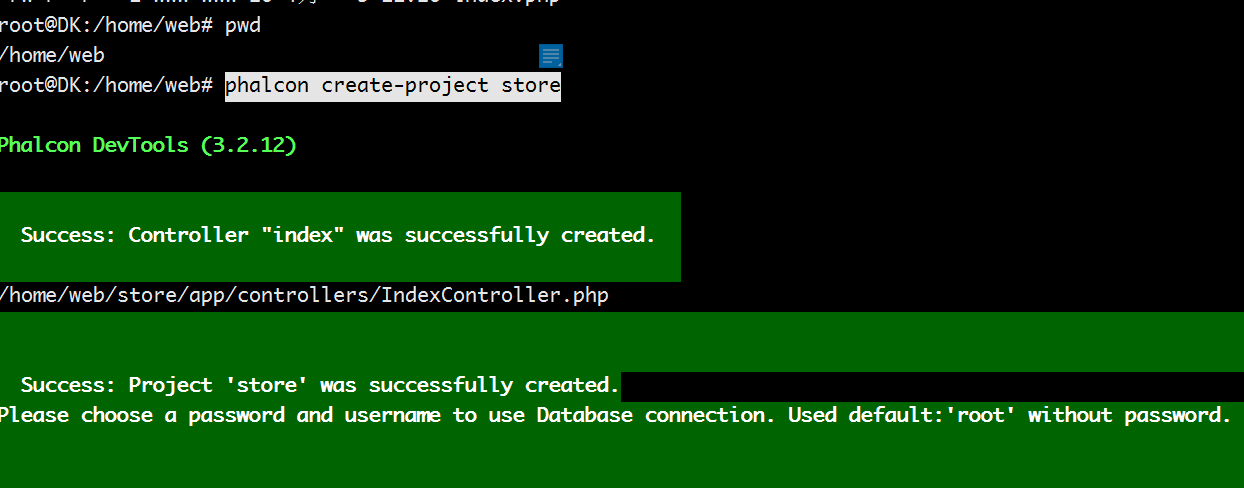
phalcon create-project store

我们可以在命令上加 –help 以显示帮助信息(下面的帮助中的中文是翻译时加上去的):
- Help:
- Creates a project 创建项目
- Usage:
- project [name] [type] [directory] [enable-webtools]
- Arguments: 参数
- help Shows this help text 显示此帮助信息
- Example 例子
- phalcon project store simple
- 选项:
-
--name 新项目的名字 --enable-webtools 是否使用webtools开发辅助组件[可选] --directory=s 在何处创建项目[可选] --type=s 应用的种类(微型,简单,多模块,console等) --template-path 指定模板路径[可选] --use-config-ini 使用ini文件作为配置保存文件[可选] --trace 出错时是否显示框架的trace信息[可选] --help 显示帮助
修改nginx项目路径改到public下面;一切完成!
访问新生成项目的地址显示如下: