一、1.v-text,v-html,插值表达式{{msg}}
注:v-text解决差值表达式闪烁问题,因为他是属性不是差值表达式
1.1.v-text: 是没有闪烁问题的,会覆盖标签的元素中原本的内容,插值表达式只会替换占位符的内容,不会覆盖原来的内容
1.2.v-html: 如果后端返回包含了标签的内容,可以转化为html页面的形式展示
1.3.插值表达式{{msg}}: 只能用在标签体里面 不可用在<a href="{{msg}}"/> {{表达式}} 必须有结果 有返回值 ,可以直接使用vue的方法和实例 {{1+1}} {{hello()}}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* [v-clock]{
display: none;
} */
/*任何没有加载好的,都不直接显示插值表达式*/
</style>
</head>
<body>
<div id="app">
<p v-clock>-----{{ msg }}-----</p>
<!--指定插值不闪烁的控件-->
<h4 v-text="msg">--------</h4>
<!--默认v-text 是没有闪烁问题的,会覆盖标签的元素中原本的内容,插值表达式只会替换占位符的内容,不会覆盖原来的内容-->
<div>------{{msg2}}</div>
<div v-text="msg2">---哈哈---</div>
<div v-html="msg2">---哈哈---</div>
<!--v-text将得到的内容当作文本解析,而v-html将得到的内容当作html解析-->
</div>
<script src="../../node_modules/vue/dist/vue.js"></script>
<script>
var vm = new Vue({
el:'#app',
data:{
msg:'456',
msg2:'<h2>王哈哈是我,,是的</h2>'
}
})
</script>
</body>
</html>
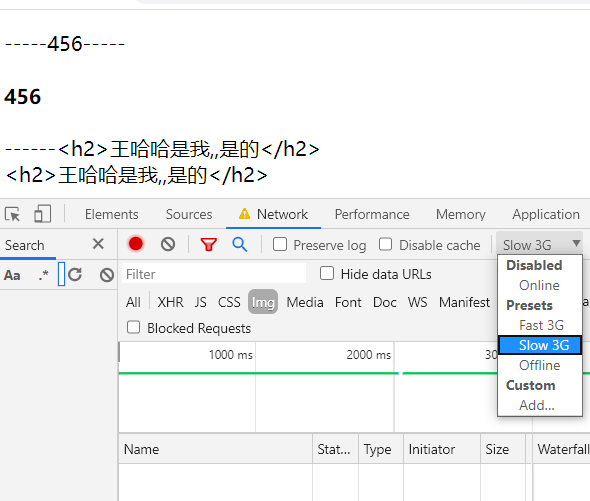
可以修改浏览器的网速来更直观的看数据变化(记得还得改回去哦)