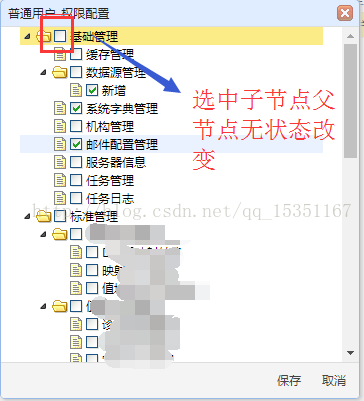
需求:EasyUI tree 选中父节点子节点全部选中,选中子节点父节点不选中
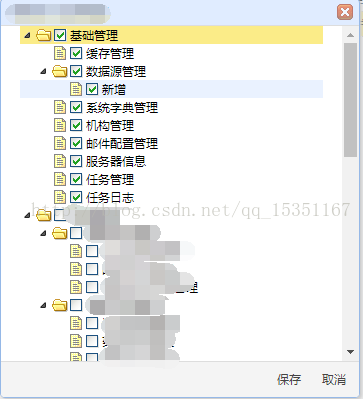
效果:
-
/**
-
* 给树增加onCheck事件,首先使用cascadeCheck:false属性禁止全选,
-
* 然后获取当前选中节点的所有子节点,在判断其拥有子节点时对其所有字节点
-
* 进行遍历操作。在easyui中树节点的是否选中不是由checked:true
-
* 属性来控制,而是由class tree-checkbox0
-
* 和tree-checkbox1进行控制。--by wk
-
*/
-
cascadeCheck:false,//取消勾选属性
-
onCheck:function(node, checked){
-
var childList = $(this).tree('getChildren',node.target);
-
if(childList.length>0){
-
var checkedTrue = function(){
-
childList.map(function(currentValue){
-
$("div[node-id='"+currentValue.id+"']").find(".tree-checkbox").removeClass("tree-checkbox0").addClass("tree-checkbox1");
-
})
-
};
-
var checkedFalse = function(){
-
$.each(childList,function(index,currentValue){
-
$("div[node-id='"+currentValue.id+"']").find(".tree-checkbox").removeClass("tree-checkbox1").addClass("tree-checkbox0");
-
})
-
};
-
var checkChangeProperties = checked==true ? checkedTrue() : checkedFalse();
-
}
-
}