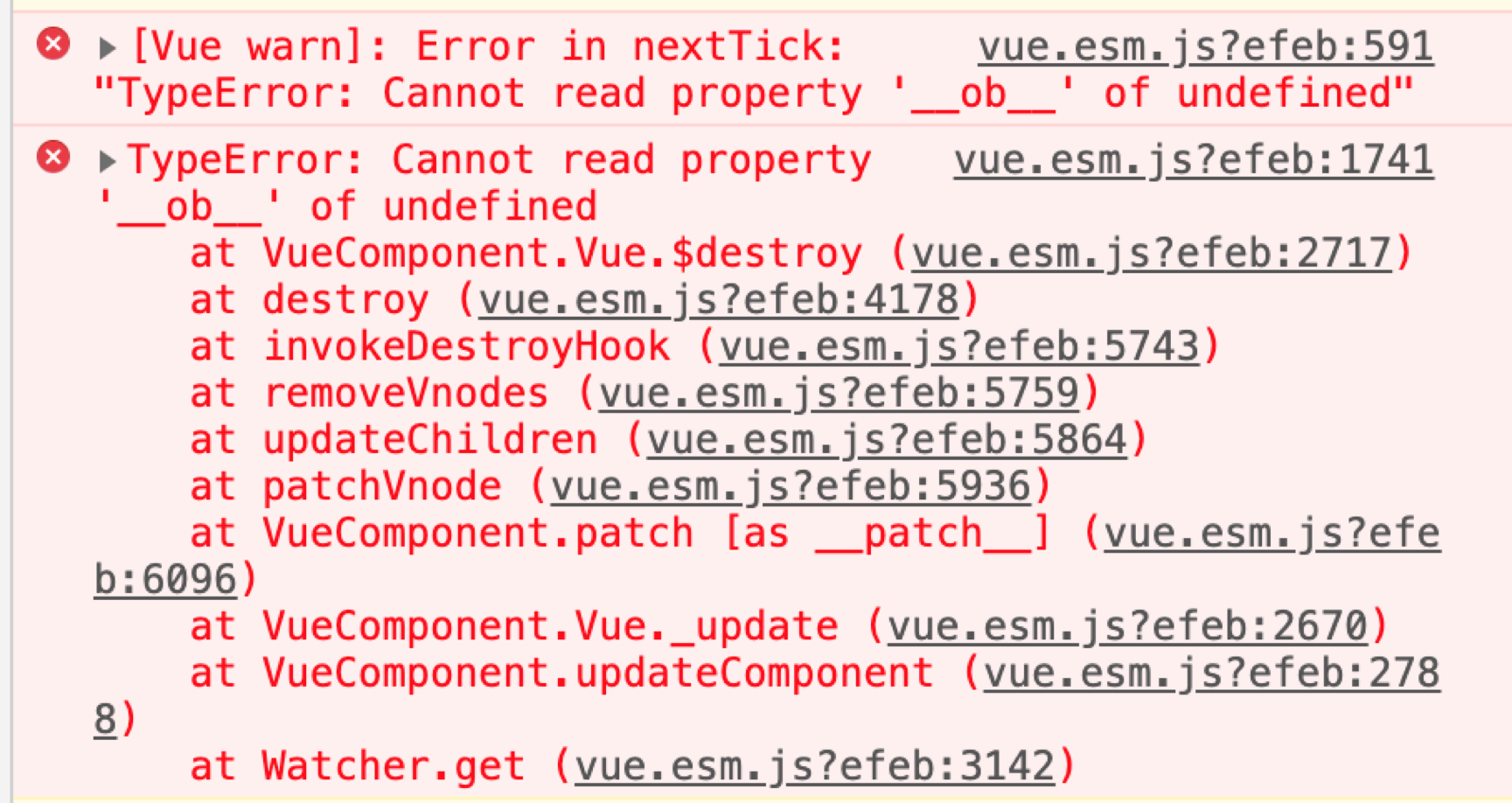
1. Vue组件里面data()里面没有return时触发错误:Vue components Cannot read property '__ob__' of undefined

这个警告不解决会触发错误:

2. Vue项目开启局域网访问
有的项目比如移动端需要在手机上调试,这个时候需要用局域网开启在手机上查看。
解决方法:在配置文件加 --host 0.0.0.0

或者:

3.当我们运行打包脚本npm run build或者打包ios weexpack build ios有可能会遇到以下报错:ERROR in xxx.js from UglifyJs

这是因为webpack在打包vue文件时没有成功转换ES6的语法
解决方法:
解决方法很简单,加入babel-preset-es2015插件即可
1、安装依赖包
$ npm install --save-dev babel-preset-es2015
ps:babel-loader、babel-core应该是默认装好的,如果没有安装,请重新安装
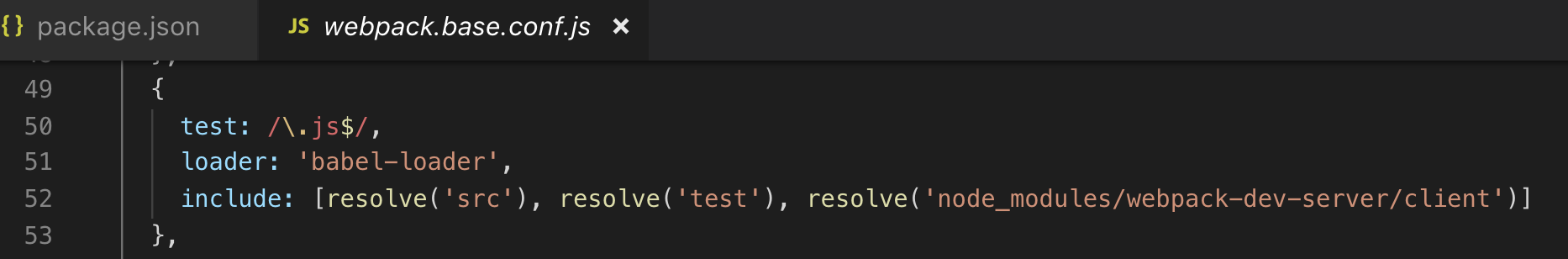
2、修改【webpack.config.js】配置文件
找到 /.js$/的rules,进行修改
{
test: /.js$/,
use: [{
loader: 'babel-loader',
options: {
presets: ['es2015']
}
}]
}3、根目录下添加【.babelrc】文件
文件内容:
{
"presets": ["es2015"]
}
差不多效果是这样的:

下面也不知道会有了那么多东西,就这样用吧

{
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
"plugins": ["transform-vue-jsx", "transform-runtime"]
}
4.运行项目时报错 Error: No PostCSS Config found in...
有时候clone下来的项目安装运行后会报这个错误,解决方法:
在项目根目录新建postcss.config.js文件,并对postcss进行配置:
module.exports = {
plugins: {
'autoprefixer': {browsers: 'last 5 version'}
}
}
在npm run dev 就好了。postcss配置在 webpack.config.js postcss.config.js是针对webpack3.0做的特殊处理。
5.Vue渲染table时调用方法修改data属性的时候报错:You may have an infinite update loop in a component render function.
<template>
<div>
<el-table :data="tableData" >
<el-table-column prop="id" label="id"></el-table-column>
<el-table-column prop="createTime" label="创建时间">
<template slot-scope="scope">
<span>{{testt('1s1')}}</span>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
num:0,
tableData:[{id:1,createTime: "2019-03-05"}]
};
},
methods: {
testt(){
this.num = this.num+1
console.log(this.num+1)
},
deleteRow(){
alert(1)
}
},
};
</script>
在循环渲染列表的时候(v-for也是如此)同时改变data属性的值就会报错:
原因:渲染组件的时候,去改变了data里面的数据,data里面的数据变化又会调用render函数,从新渲染组件,这样就造成了 死循环