【官方文档:https://developers.arcgis.com/javascript/latest/sample-code/index.html】
一、Intro to MapView(2D)
在自己的HTML界面中创建并显示一个2D地图。
1.引入ArcGIS API for JavaScript
①编写HTML骨架
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <!-- 移动端优化 --> 6 <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"> 7 <title>Intro to MapView - Create a 2D map</title> 8 </head> 9 10 <body> 11 </body> 12 </html>
②在<head>标签中,使用<script>和<link>标签引入JS API
1 <link rel="stylesheet" href="https://js.arcgis.com/4.8/esri/css/main.css"> 2 <script src="https://js.arcgis.com/4.8/"></script>
注:部署JS API有两种方式,本地部署或者在线引用。上面的例子是使用在线的API,当API版本更新或者想使用其他版本的API时,只需要更改其中的4.x数字。如果在线API加载缓慢,请刷新或者耐心等候。
2.导入模块(modules)
从API中导入所需要的模块。
1 <script> 2 require([ 3 "esri/Map", 4 "esri/views/MapView", 5 "dojo/domReady!" 6 ],function(Map,MapView){ 7 // 要编写的代码 8 }); 9 </script>
这里的<script>标签还是写在<head>标签里,也可以写在外部的.js文件里,在<script>中引入。
Esri的JavaScript API是建立在Dojo框架之上的,require()是Dojo中的一个方法,用于导入模块。这里"esri/Map","esri/views/MapView","dojo/domReady!"就是3个不同的模块,相当于C语言中的#include<stdio.h>,C++中的#include<iostream>,C#中的using System。有了这些模块,才能使用其中的类。
这里,"esri/Map"是关于创建地图的模块,"esri/views/MapView"是关于以2D方式显示地图的模块,"dojo/domReady!"确保在执行代码前DOM是准备好的。关于dojo的相关信息,请参考https://developers.arcgis.com/javascript/3/jshelp/inside_dojo.html,https://developers.arcgis.com/javascript/3/jshelp/why_dojo.html。
这段代码的写法很奇怪,所有的代码都是写在require()中的。在这里,有两个参数。第一个是需要导入的模块数组,["module1","module2","module3",...,"module n"]。第二个参数是代码的关键部分,是一个匿名函数。需要实现的业务功能都要写在这个匿名函数的函数体中。函数需要参数,参数是下文中需要用到的类(class),而使用这些类的前提是在前面已经导入了相应的模块。function(class1,class2,...,class n){ //to do }。
要习惯这种奇怪的写法,注意括号的匹配。
3.创建地图
这里需要先知道两个很重要的概念,Map和View。前面导入的两个模块"esri/Map"和"esri/views/MapView"就是为了提供这两个类的。
Map创建地图的内容,它决定要创建什么样的地图,显示什么内容。View是显示地图的窗口,Map只是创建了地图,有这个东西,但是如果要在HTML页面中显示,还是要通过View。举个例子,如果画一幅画,我知道要画些什么,就是我知道Map是什么。但是画在哪里,是纸上、竹子上、黑板上还是哪里,就是View决定的。
1 <script> 2 require([ 3 "esri/Map", 4 "esri/views/MapView", 5 "dojo/domReady!" 6 ],function(Map,MapView){ 7 var map=new Map({ 8 basemap:"streets" 9 }); 10 }); 11</script>
这里,var map=new Map()创建一个Map对象。在构造函数中传入相关参数以设置Map实例的属性。这些参数要放在大括号{}中。这种构造函数的写法也很奇怪,要适应。
basemap是Map类的一个属性,决定了创建什么样子的地图,其他的选择还有:satellite,hybrid,topo,gray,dark-gray,oceans,osm,national-geographic。接触到Layer图层的知识后,basemap还可以是自己发布的地图服务等等。也可以是portal、ArcGIS Online里WebMap的id引用。

关于Map的其他属性,请查看参考文档:https://developers.arcgis.com/javascript/latest/api-reference/esri-Map.html。
可以使用Esri提供的沙盒(Sandbox)功能在线编辑查看:https://developers.arcgis.com/javascript/latest/sample-code/sandbox/index.html?sample=intro-mapview。
4.创建2D视图(view)
view是显示地图的窗口,但是view还是要寄托在HTML<div>标签上的,相当于<div>是view的一个载体,要不然view怎么知道在哪里显示呢?
1 <body> 2 <div id="viewDiv"></div> 3</body>
要注意这里的id,后面会用到。
1 <script> 2 require([ 3 "esri/Map", 4 "esri/views/MapView", 5 "dojo/domReady!" 6 ],function(Map,MapView){ 7 // 创建地图map 8 var map=new Map({ 9 basemap:"streets" 10 }); 11 12 // 创建视图view 13 var view=new MapView({ 14 container:"viewDiv", // 对应div载体,viewDiv是其id 15 map:map, // 要显示的地图,前一个map是属性名,后一个map是前面创建的地图实例 16 center:[117,34], // 地图显示中心 17 zoom:4 // 缩放级别 18 }); 19 }); 20</script>
这里,container和map都是MapView的属性。"viewDiv"是那个载体的id,map是前面创建的地图实例。
关于MapView的其他属性,请查看MapView的参考文档:https://developers.arcgis.com/javascript/latest/api-reference/esri-views-MapView.html。
5.配置页面样式(style)
为了正确显示,设置页面css。
1 <style> 2html,body,#viewDiv{ 3 padding:0; 4 margin:0; 5 height:100%; 6 width:100%; 7 } 8</style>
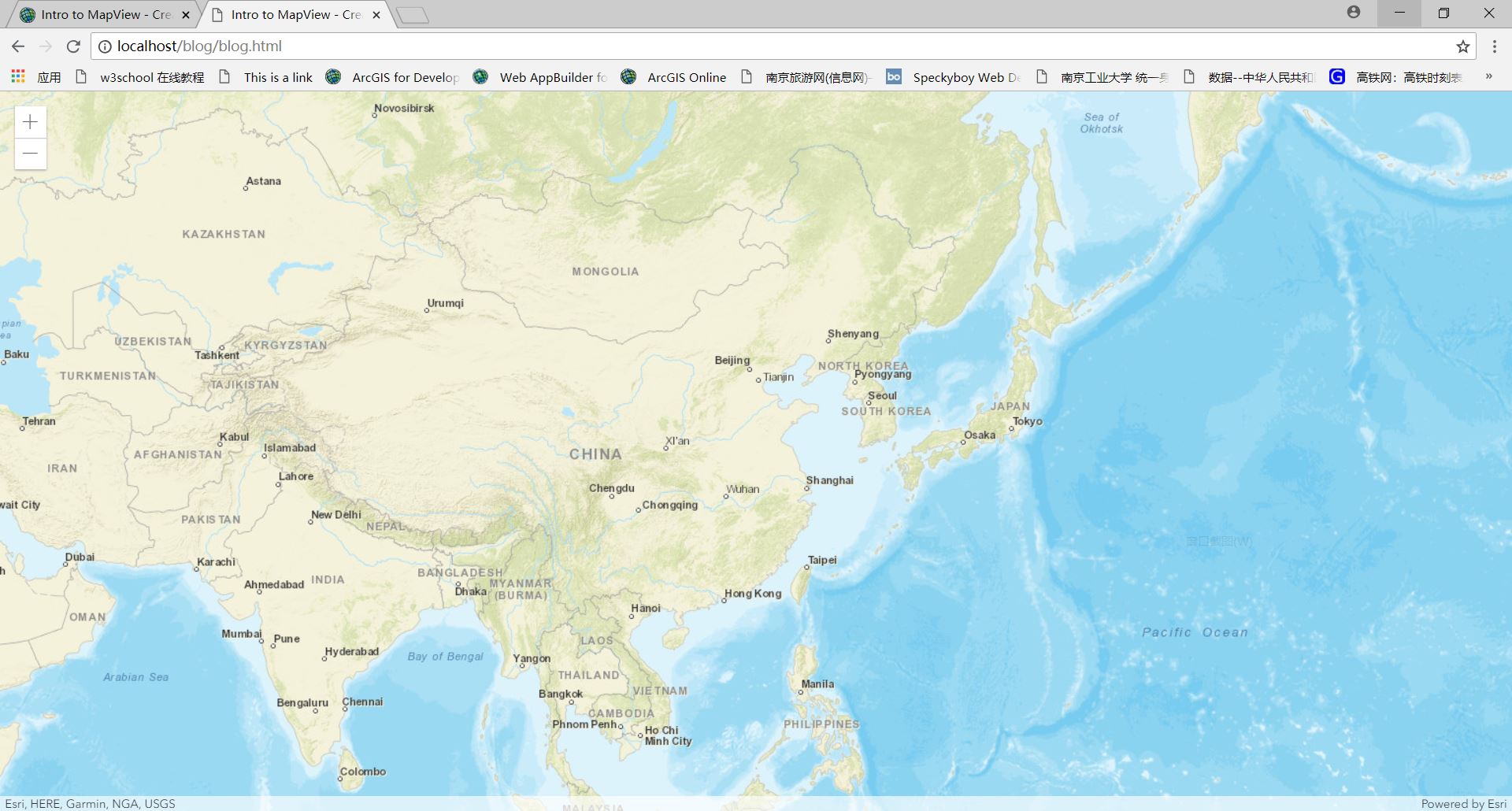
6.最终代码及运行效果
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <!-- 移动端优化 --> 6 <meta name="viewport" content="initial-scale=1,maximun-scale=1,user-scalable=no"> 7 <title>Intro to MapView - Create a 2D map</title> 8 9 <!-- JS API的引入 --> 10 <link rel="stylesheet" href="https://js.arcgis.com/4.8/esri/css/main.css"> 11 <script src="https://js.arcgis.com/4.8/"></script> 12 13 <script> 14 require([ 15 "esri/Map", 16 "esri/views/MapView", 17 "dojo/domReady!" 18 ],function(Map,MapView){ 19 // 创建地图map 20 var map=new Map({ 21 basemap:"streets" 22 }); 23 24 // 创建视图view 25 var view=new MapView({ 26 container:"viewDiv", // 对应div载体,viewDiv是其id 27 map:map, // 要显示的地图,前一个map是属性名,后一个map是前面创建的地图实例 28 center:[117,34], // 地图显示中心 29 zoom:4 // 缩放级别 30 }); 31 }); 32 </script> 33 34 <style> 35 html,body,#viewDiv{ 36 padding:0; 37 margin:0; 38 height:100%; 39 width:100%; 40 } 41 </style> 42 </head> 43 44 <body> 45 <div id="viewDiv"></div> 46 </body> 47 </html>

二、Intro to SceneView(3D)
在自己的HTML页面中创建并显示一个3D地图(地球)。
显示3D地图与显示2D地图类似。
1.骨架代码
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"> 6 <title>Intro to SceneView - Create a 3D map</title> 7 8 <!-- 引入JS API --> 9 <link rel="stylesheet" href="https://js.arcgis.com/4.8/esri/css/main.css"> 10 <script src="https://js.arcgis.com/4.8/"></script> 11 12 <script> 13 require([ 14 "esri/Map", 15 "esri/views/SceneView", // 变动1 16 "dojo/domReady!" 17 ],function(Map,SceneView){ 18 // 创建地图 19 var map=new Map({ 20 }); 21 22 //创建视图 23 var view=new SceneView({ // 变动2 24 }); 25 }); 26 </script> 27 28 <style> 29 html,body,#viewDiv{ 30 padding:0; 31 margin:0; 32 height:100%; 33 width:100%; 34 } 35 </style> 36 </head> 37 38 <body> 39 <div id="viewDiv"></div> 40 </body> 41 </html>
相比较显示2D地图,这里有两处变动。第一个变动是引入的视图模块,2D地图是"esri/views/MapView",而3D地图是"esri/views/SceneView"。第二个变动是function()中的类,2D地图是MapView,而3D地图是SceneView。也就是说MapView是承载2D地图的视图,而SceneView是承载3D地图的视图。Scene是场景的意思,即3D地图。
2.Map和SceneView代码
需要设置的属性和2D地图差不多,但也有不一样的地方。
1 var map=new Map({ 2 basemap:"streets", 3 ground:"world-elevation" // 3D地图需要设置这个属性 4 }); 5 6 //创建视图 7 var view=new SceneView({ // 变动2 8 container:"viewDiv", 9 map:map, 10 scale:50000000, //设置初始比例尺为 1:50,000,000 11 center:[117,34] 12 });
ground属性用于设置3D地图的地面属性(surface properties),只在创建3D地图时设置。这里设置为"world-elevation",设置了一个使用World Elevation Service的地面实例(ground instance)。
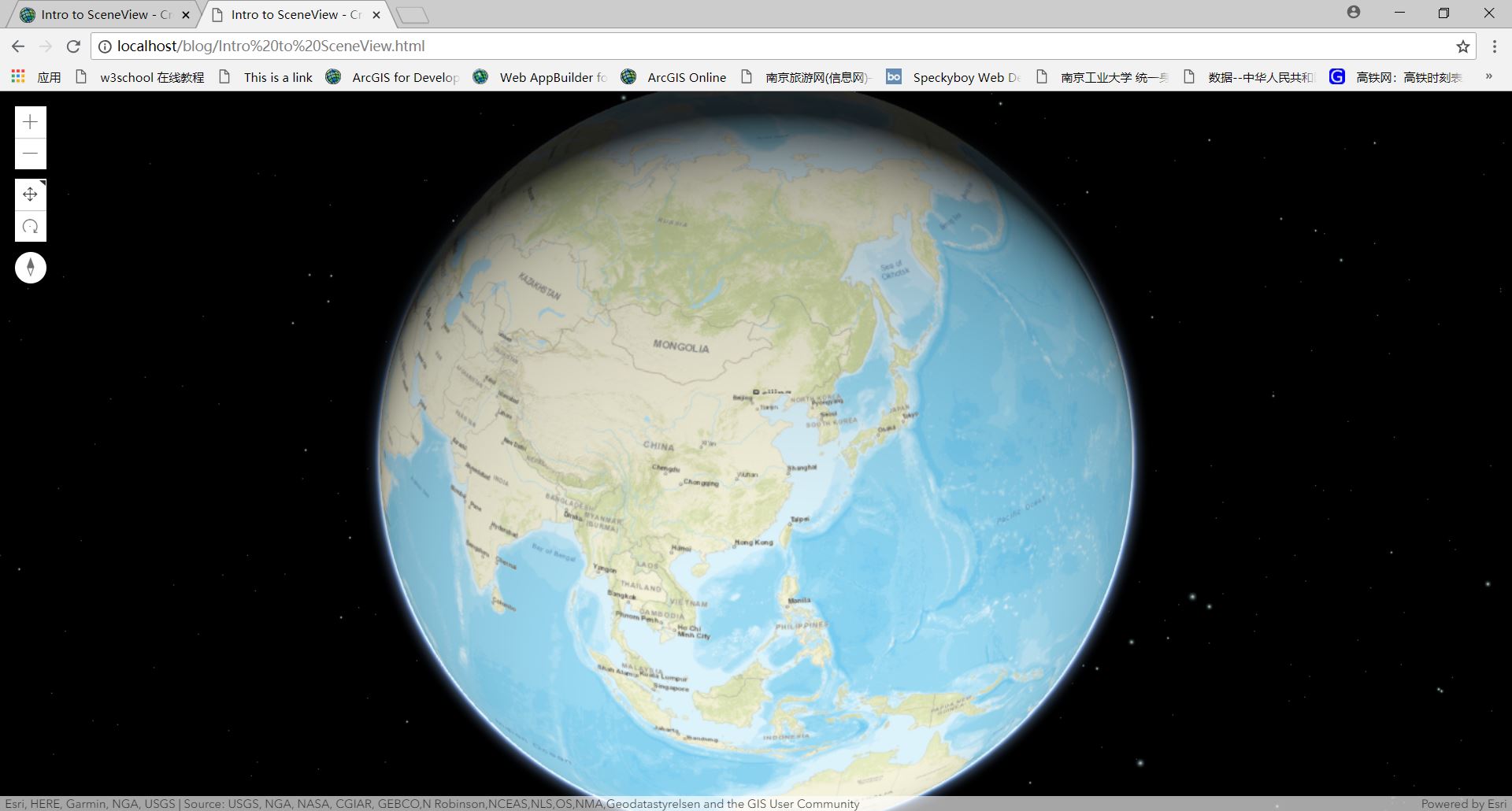
3.最终代码及运行效果
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"> 6 <title>Intro to SceneView - Create a 3D map</title> 7 8 <!-- 引入JS API --> 9 <link rel="stylesheet" href="https://js.arcgis.com/4.8/esri/css/main.css"> 10 <script src="https://js.arcgis.com/4.8/"></script> 11 12 <script> 13 require([ 14 "esri/Map", 15 "esri/views/SceneView", // 变动1 16 "dojo/domReady!" 17 ],function(Map,SceneView){ 18 // 创建地图 19 var map=new Map({ 20 basemap:"streets", 21 ground:"world-elevation" // 3D地图需要设置这个属性 22 }); 23 24 //创建视图 25 var view=new SceneView({ // 变动2 26 container:"viewDiv", 27 map:map, 28 scale:50000000, //设置初始比例尺为 1:50,000,000 29 center:[117,34] 30 }); 31 }); 32 </script> 33 34 <style> 35 html,body,#viewDiv{ 36 padding:0; 37 margin:0; 38 height:100%; 39 width:100%; 40 } 41 </style> 42 </head> 43 44 <body> 45 <div id="viewDiv"></div> 46 </body> 47 </html>

【推荐文章:秋意正寒https://www.cnblogs.com/onsummer/p/9080463.html,https://www.cnblogs.com/onsummer/p/9085273.html】