Expand是ArcGIS JavaScript API 4.3推出的一个widget(控件),用于承载一个HTML DOM元素,可以把一个自己编写的div或者是一个其他的Esri widget控件放到Expand里面。Expand在地图上显示为一个小方块按钮,点击可以展开或关闭它所承载的内容。关于Expand控件的详细内容,请查看:https://developers.arcgis.com/javascript/latest/api-reference/esri-widgets-Expand.html。


下面将一个表单div和一个echarts图表放到Expand中。
一、代码框架
框架中包括HTML的基本语句、在线API的引入、切片图层的创建并添加到Map对象中等,详细内容请查看:[ArcGIS API for JavaScript 4.8] Sample Code-Get Started-MapView,SceneView简介、ArcGIS JavaScript API4.8 底图选择的几种方案。
1 <html> 2 <head> 3 <meta charset="utf-8"> 4 <!-- 移动端优化 --> 5 <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"> 6 <title>将展示内容(div、iframe)放在Expand控件中</title> 7 8 <!-- JS API 引入 --> 9 <link rel="stylesheet" href="https://js.arcgis.com/4.8/esri/css/main.css"> 10 <script src="https://js.arcgis.com/4.8/"></script> 11 12 <!-- 设置样式 --> 13 <style> 14 html,body,#viewDiv{ 15 margin:0; 16 padding:0; 17 height:100%; 18 width:100%; 19 } 20 </style> 21 22 <!-- JS API 调用代码 --> 23 <script> 24 require([ 25 "esri/Map", 26 "esri/views/MapView", 27 "esri/layers/TileLayer", 28 29 "dojo/domReady!"],function(Map,MapView,TileLayer){ 30 var mapTileLayer=new TileLayer({ 31 url:"https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineCommunity/MapServer" 32 }); 33 var map=new Map({ 34 layers:[mapTileLayer] 35 }); 36 37 var view=new MapView({ 38 container:"viewDiv", 39 map:map, 40 center:[118.79647, 32.05838], //南京城区 41 zoom:10 42 }); 43 }); 44 </script> 45 </head> 46 47 <body> 48 <div id="viewDiv"></div> 49 </body> 50 </html>

二、创建一个表单div并放到Expand中
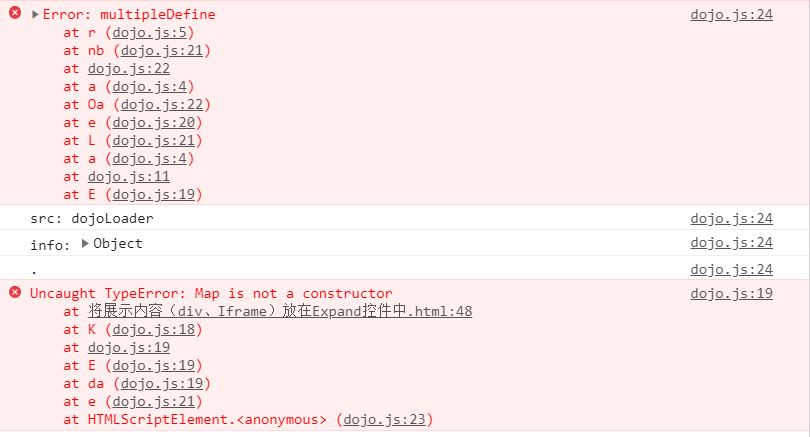
为了更好看的样式,引入Bootstrap框架,要注意Bootstrap的引入要放在JS API引入之前,否则会出现multipleDefine的错误。这里使用Bootstrap在线CDN,也可以下载到本地引用。这里有个小提示,在编写HTML代码时,复制href=".."或src=".."中的网址并在浏览器中打开(如果可以,或在编辑器中双击直接打开),如果浏览器出现所引用文件的代码,则说明网址没有错误,否则要检查网址是不是有错误。
1 <!-- 在JS API引入之前 引入 Bootstrap --> 2 <!-- 新 Bootstrap4 核心 CSS 文件 --> 3 <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/4.1.0/css/bootstrap.min.css"> 4 <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> 5 <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> 6 <!-- popper.min.js 用于弹窗、提示、下拉菜单 --> 7 <script src="https://cdn.bootcss.com/popper.js/1.12.5/umd/popper.min.js"></script> 8 <!-- 最新的 Bootstrap4 核心 JavaScript 文件 --> 9 <script src="https://cdn.bootcss.com/bootstrap/4.1.0/js/bootstrap.min.js"></script>


在<body>标签内进行表单div的编写。将这个div放在承载地图的viewDiv的后面(后面会有解释)。关于使用Bootstrap框架编写表单的详细内容,请查看:使用Bootstrap框架写一个注册登录界面。
1 <!-- 表单div --> 2 <div id="div1"> 3 <h3>这是一个表单</h3> 4 <form> 5 <div class="form-group"> 6 <label for="name">景点名称:</label> 7 <input type="text" class="form-control" id="name" autocomplete="off"> 8 </div> 9 <div class="form-group"> 10 <label for="date">游玩日期:</label> 11 <input type="text" class="form-control" id="date" autocomplete="off"> 12 </div> 13 <div class="form-group"> 14 <label for="money">花费:</label> 15 <input type="text" class="form-control" id="money" autocomplete="off"> 16 </div> 17 <div class="form-group"> 18 <label for="company">同行:</label> 19 <input type="text" class="form-control" id="company" autocomplete="off"> 20 </div> 21 <div class="form-group"> 22 <label for="feeling">感受:</label> 23 <textarea class="form-control" rows="5" id="feeling"></textarea> 24 <input type="button" class="btn btn-info" value="一个button" id="btnLight"> 25 </div> 26 </form> 27 </div>
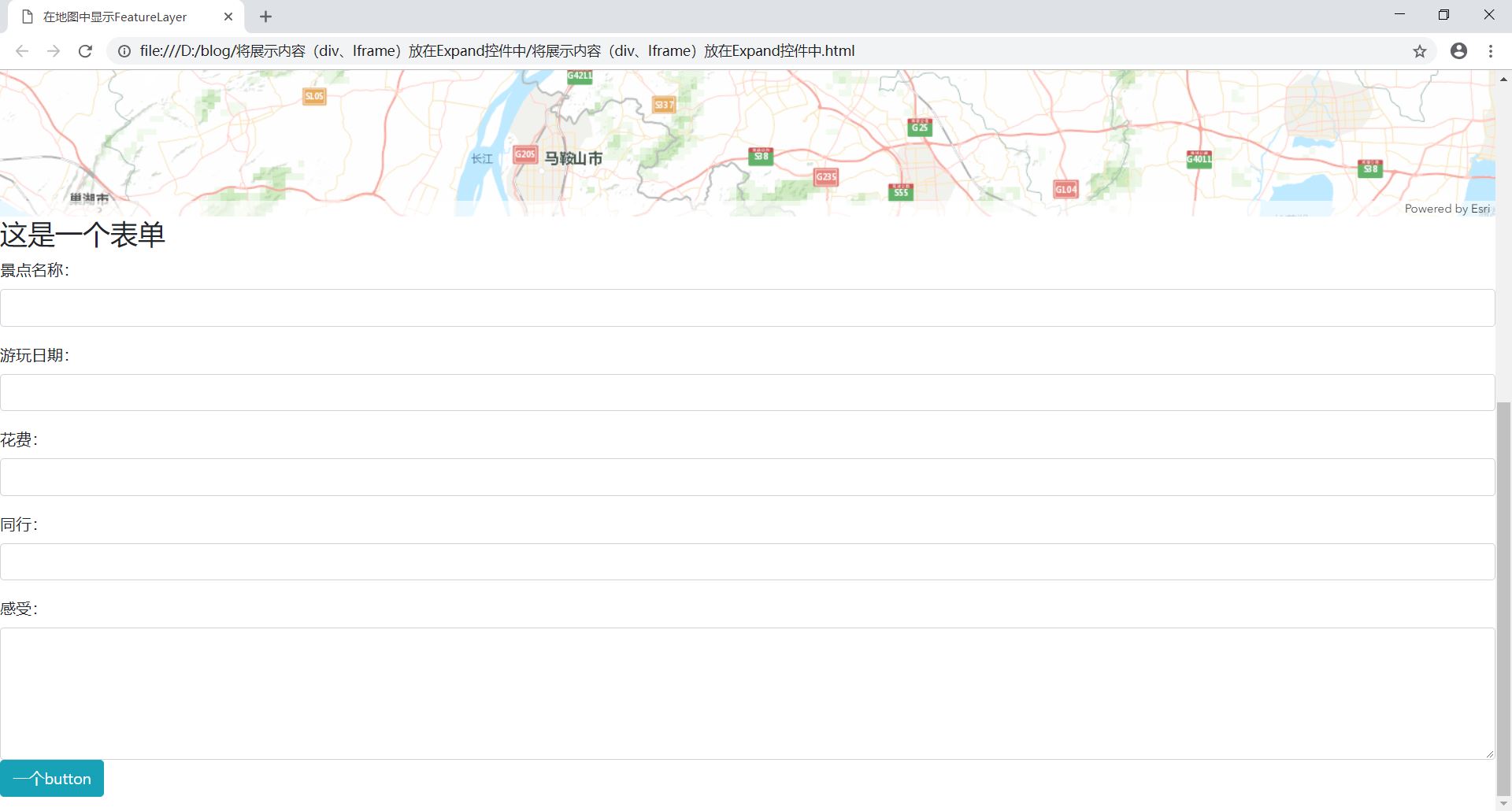
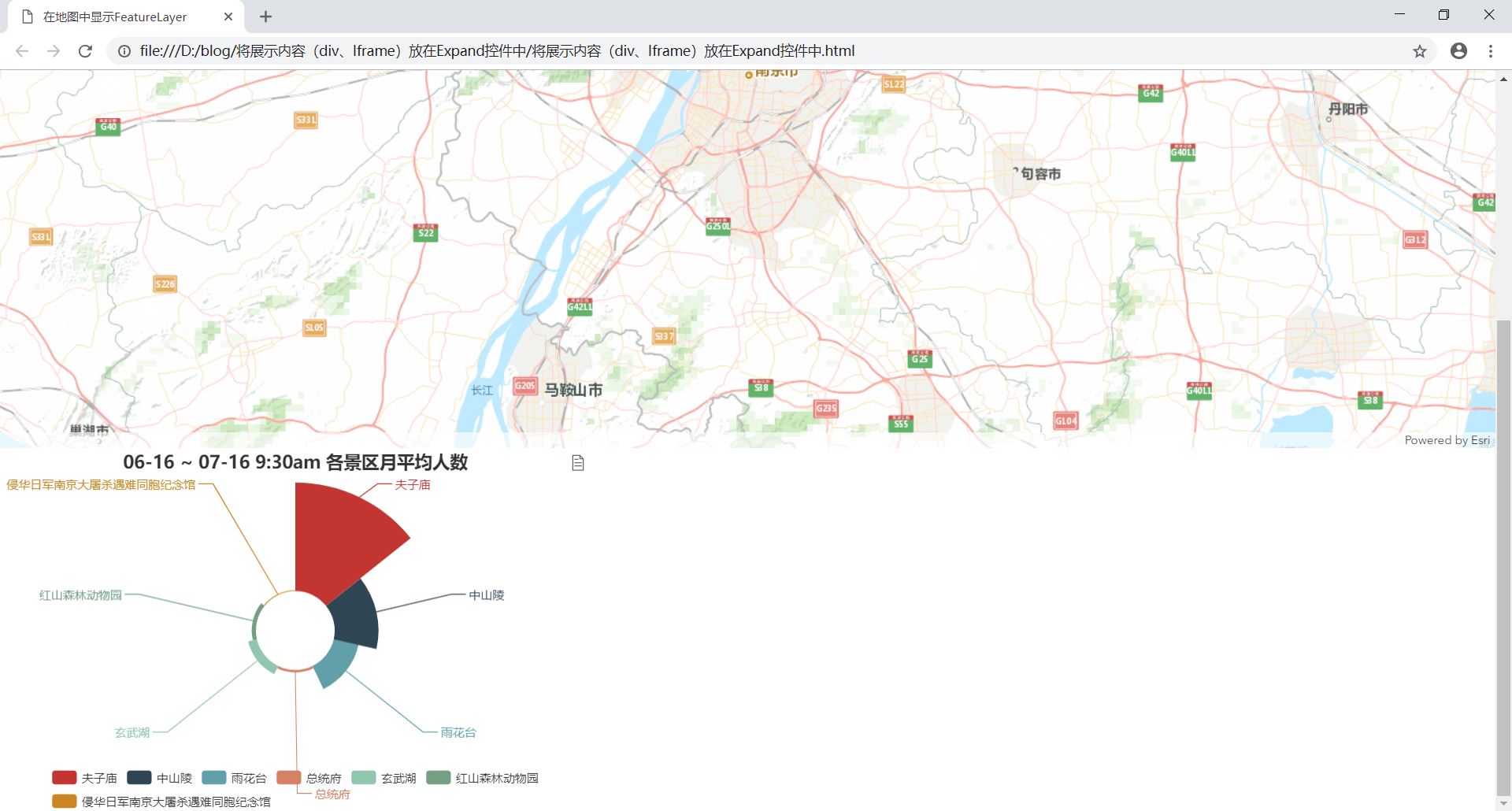
保存后打开网页,发现右侧多了一个竖直滚动条。下拉看到刚才编写的表单放在了承载地图的viewDiv的下面。如果编写表单的代码放在了<div id="viewDiv"></div>的前面,那页面上方是表单,下方是地图。虽然这个表单div是要放在Expand控件中的,但是页面在加载地图时会有等待时间,往往HTML DOM元素先于Expand控件加载出来。所以将表单div放到地图下方,当Expand控件还没有加载出来时,页面不会突兀地出现一个表单。

下面编写Expand控件,并将这个表单放到Expand中。Expand的构造函数中,view表示Expand所贴附的那个视图;content是承载的HTML DOM元素或API提供的widget(控件),其值是DOM元素的ID值或控件的变量名;expandIconClass是Expand按钮的符号,其值是一个表示符号的字符串,可以在这里选择自己喜欢的符号:https://developers.arcgis.com/javascript/latest/guide/esri-icon-font/index.html;expandTooltip设置鼠标在Expand控件上悬停时显示的提示信息;expanded设置Expand在加载完成后是打开状态还是折叠状态,缺省为折叠状态。
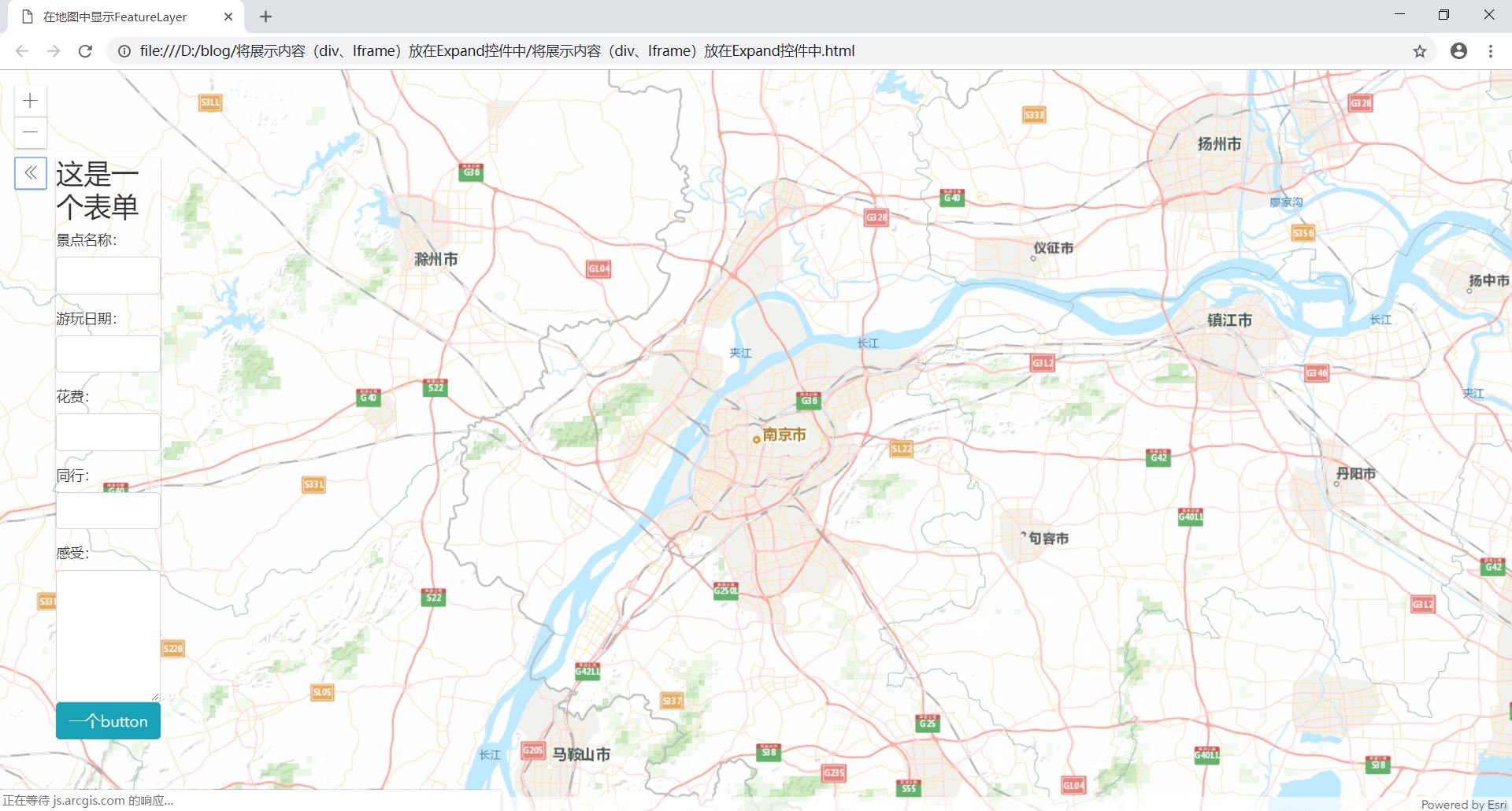
1 <!-- JS API 调用代码 --> 2 <script> 3 require([ 4 "esri/Map", 5 "esri/views/MapView", 6 "esri/layers/TileLayer", 7 8 "esri/widgets/Expand", 9 10 "dojo/domReady!"],function(Map,MapView,TileLayer,Expand){ 11 var mapTileLayer=new TileLayer({ 12 url:"https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineCommunity/MapServer" 13 }); 14 var map=new Map({ 15 layers:[mapTileLayer] 16 }); 17 18 var view=new MapView({ 19 container:"viewDiv", 20 map:map, 21 center:[118.79647, 32.05838], //南京城区 22 zoom:10 23 }); 24 25 //Expand承载表单div 26 var div1Expand=new Expand({ 27 view:view, 28 content:div1, 29 expandIconClass:"esri-icon-edit", //Expand按钮符号 30 expandTooltipe:"一个表单", //鼠标悬停时显示的提示 31 expanded:false, //默认折叠(缺省) 32 }); 33 view.ui.add(div1Expand,"top-left"); 34 }); 35 </script>

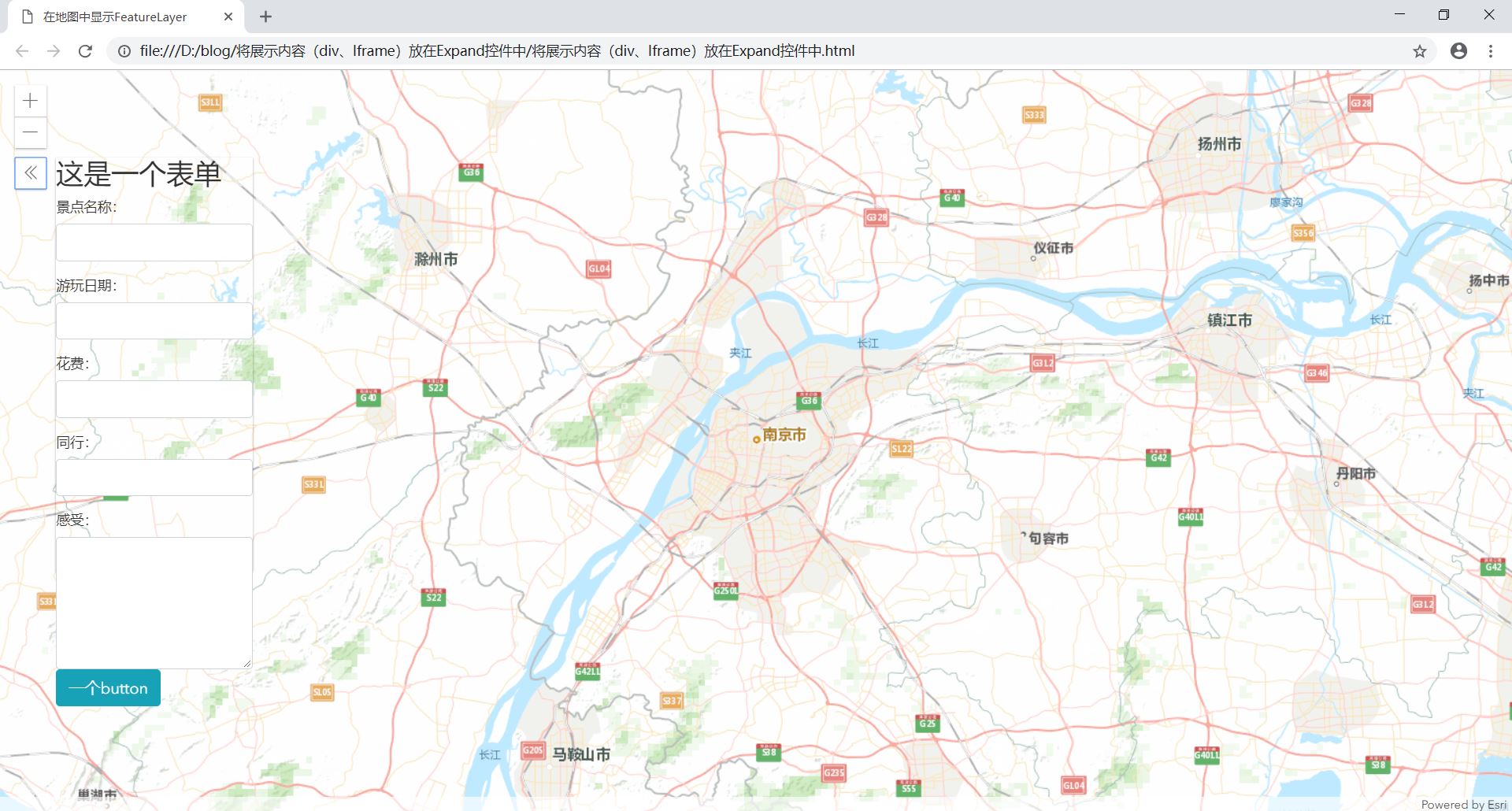
为表单div设置宽度,使其更好看些。可以在<div>标签中添加style属性,也可以在<head>头标签中设置<style></style>css样式。
1 <!-- 表单div --> 2 <div id="div1" style="200px;"> 3 <h3>这是一个表单</h3> 4 <form> 5 <div class="form-group"> 6 <label for="name">景点名称:</label> 7 <input type="text" class="form-control" id="name" autocomplete="off"> 8 </div> 9 <div class="form-group"> 10 <label for="date">游玩日期:</label> 11 <input type="text" class="form-control" id="date" autocomplete="off"> 12 </div> 13 <div class="form-group"> 14 <label for="money">花费:</label> 15 <input type="text" class="form-control" id="money" autocomplete="off"> 16 </div> 17 <div class="form-group"> 18 <label for="company">同行:</label> 19 <input type="text" class="form-control" id="company" autocomplete="off"> 20 </div> 21 <div class="form-group"> 22 <label for="feeling">感受:</label> 23 <textarea class="form-control" rows="5" id="feeling"></textarea> 24 <input type="button" class="btn btn-info" value="一个button" id="btnLight"> 25 </div> 26 </form> 27 </div>

三、创建一个echarts图表并放到Expand中
echarts是百度公司开发的JavaScript开源可视化库,提供丰富的图表制作功能,具体请查看:http://echarts.baidu.com/。echarts没有在线的CDN,我们在官网下载后将echarts.js文件拷贝在当前目录下。在<head>中引用echarts.js。与引入Bootstrap情况相同,在引入echarts.js时,要先于JS API引入,否则会出现multipleDefine的错误。

1 <!-- 在JS API引入之前 引入 echarts --> 2 <script src="echarts.js"></script>

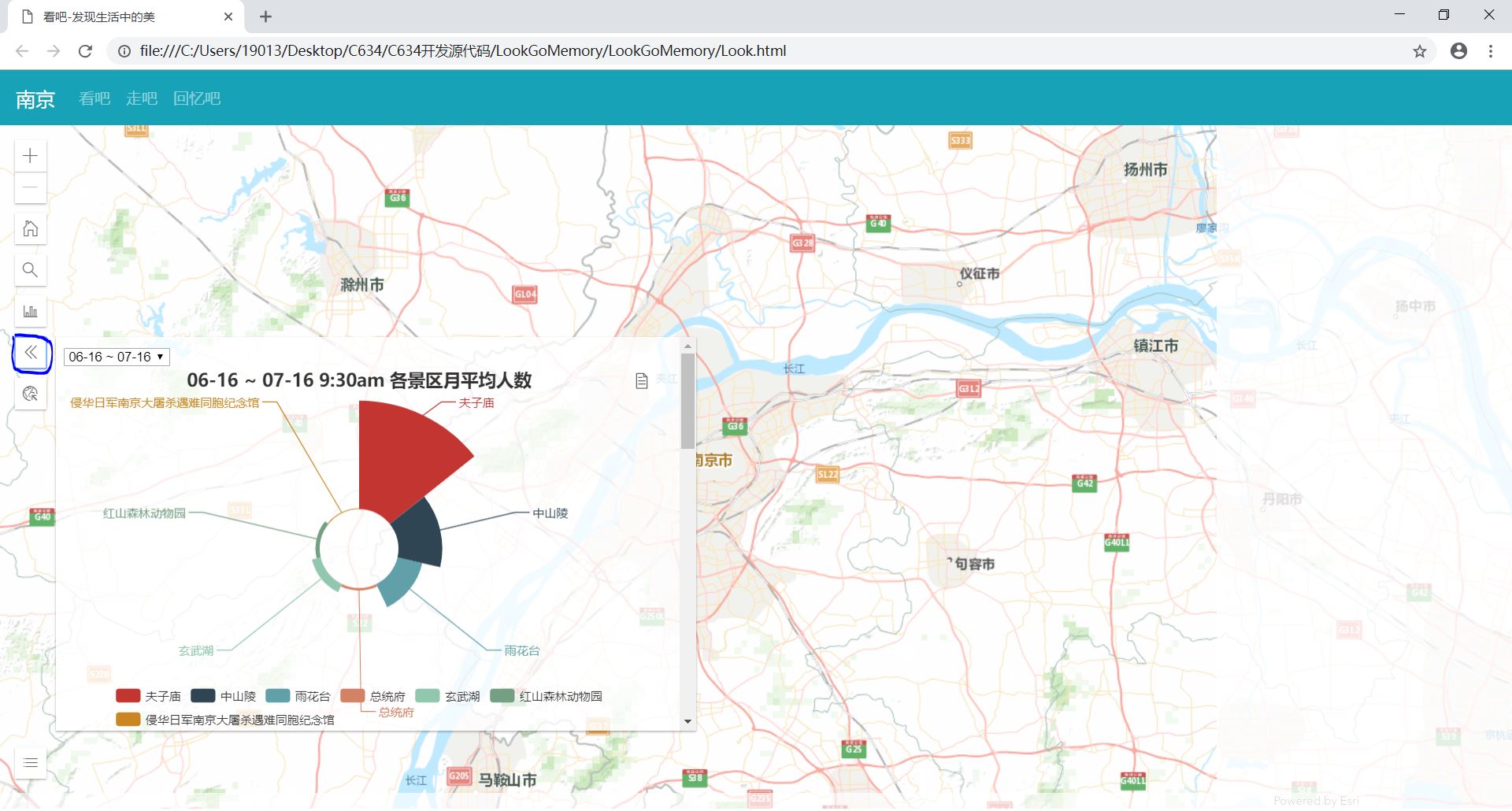
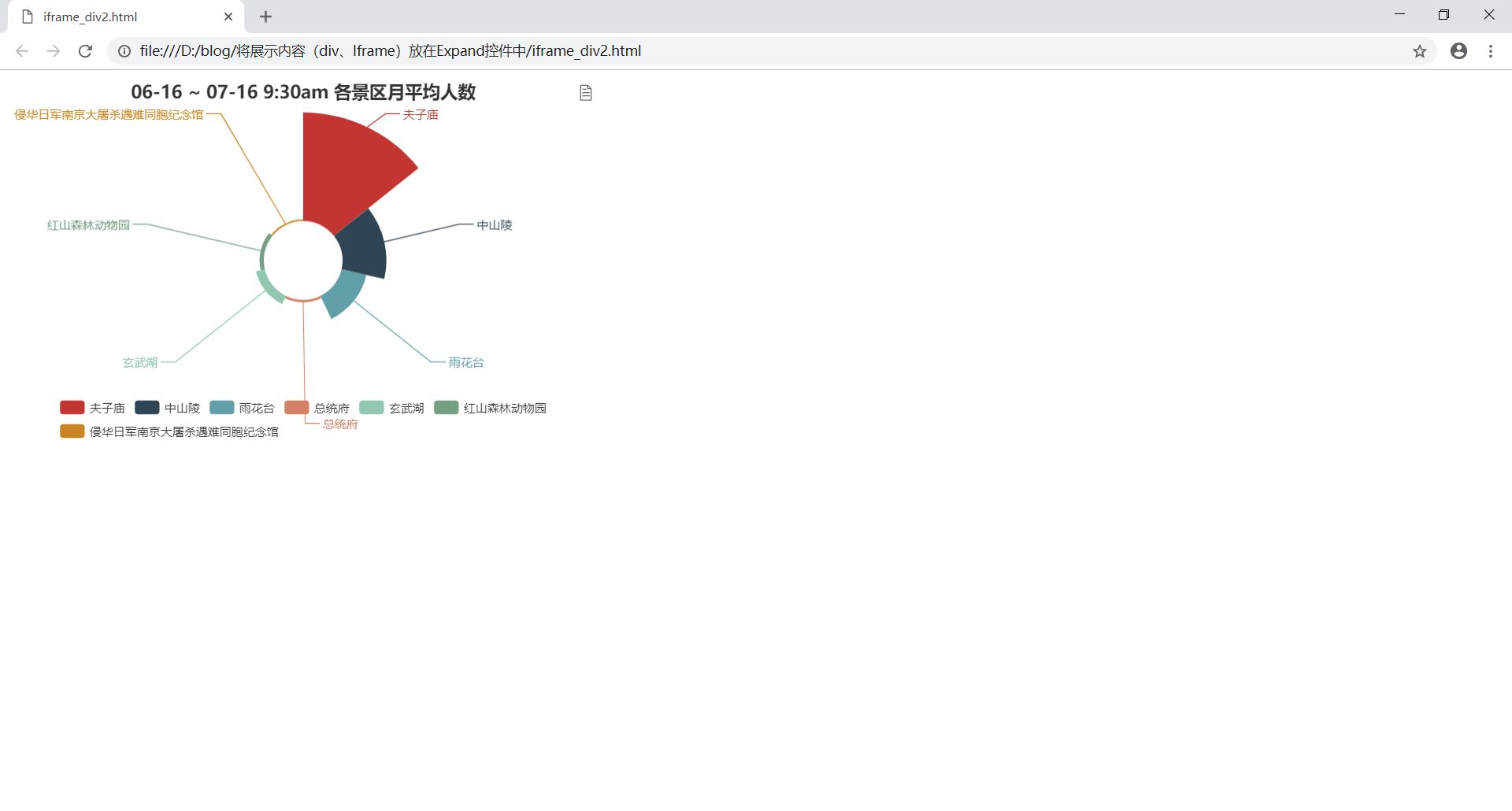
在表单div后编写一个echarts图表div,这里不对echarts代码进行解释了。
1 <!-- echarts图表div --> 2 <div id="div2" style="600px;height:370px;"> 3 <script> 4 var myChart = echarts.init(document.getElementById('div2')); 5 option = { 6 title: { 7 text: '06-16 ~ 07-16 9:30am 各景区月平均人数', 8 x: 'center' 9 }, 10 tooltip: { 11 trigger: 'item', 12 formatter: "{a} <br/>{b} : {c} ({d}%)" 13 }, 14 legend: { 15 x: 'center', 16 y: 'bottom', 17 data: ['夫子庙', '中山陵', '雨花台', '总统府', '玄武湖', '红山森林动物园', '侵华日军南京大屠杀遇难同胞纪念馆'] 18 }, 19 toolbox: { 20 show: true, 21 feature: { 22 mark: { show: true }, 23 dataView: { show: true, readOnly: false }, 24 magicType: { 25 show: false, 26 type: ['pie', 'funnel'] 27 }, 28 restore: { show: false }, 29 saveAsImage: { show: false } 30 } 31 }, 32 calculable: true, 33 series: [ 34 { 35 // name:'面积模式', 36 type: 'pie', 37 radius: [40, 150], 38 center: ['50%', '50%'], 39 roseType: 'area', 40 data: [ 41 { value: 10062, name: '夫子庙' }, 42 { value: 4076, name: '中山陵' }, 43 { value: 2362, name: '雨花台' }, 44 { value: 230, name: '总统府' }, 45 { value: 837, name: '玄武湖' }, 46 { value: 396, name: '红山森林动物园' }, 47 { value: 82, name: '侵华日军南京大屠杀遇难同胞纪念馆' }, 48 ] 49 } 50 ] 51 }; 52 myChart.setOption(option); 53 </script> 54 </div>

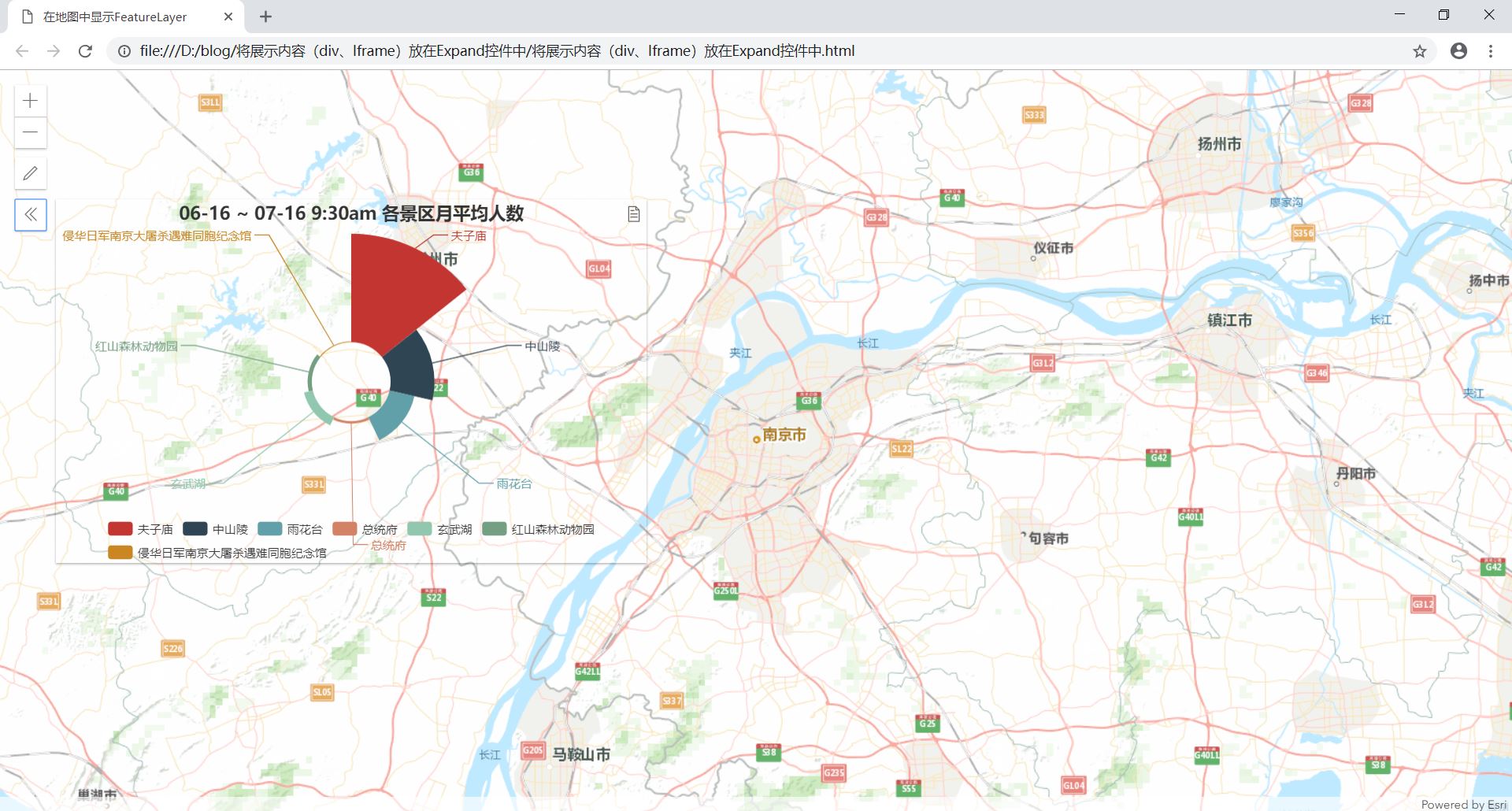
编写Expand代码,将echarts图表放到Expand控件中。

为了更好的表现效果,更换echarts图表div的背景颜色,设置成0.8不透明度的白色。

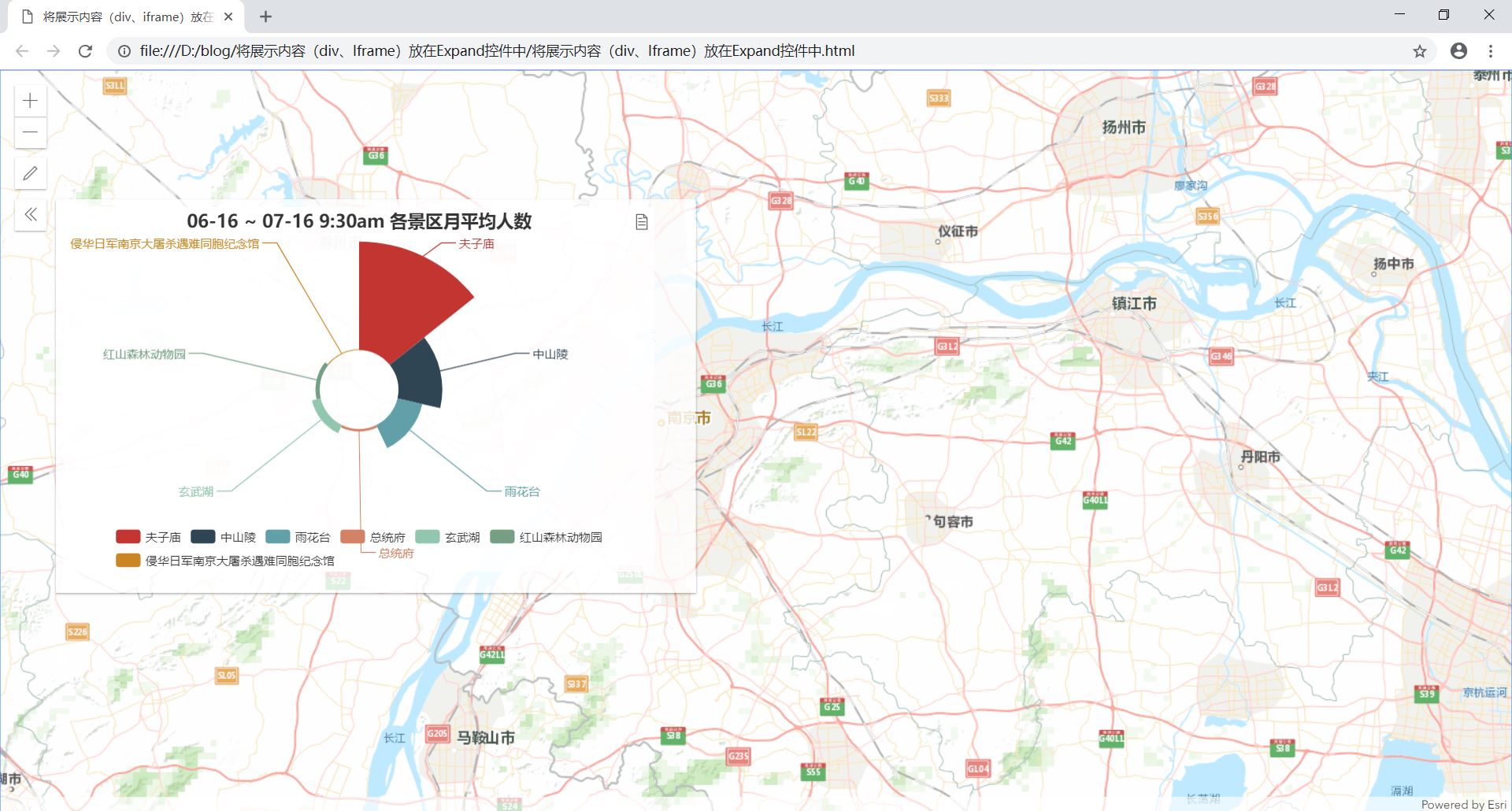
1 <!-- echarts图表div --> 2 <div id="div2" style="600px;height:370px;background-color:rgba(255,255,255,0.8);"> 3 <script> 4 var myChart = echarts.init(document.getElementById('div2')); 5 option = { 6 title: { 7 text: '06-16 ~ 07-16 9:30am 各景区月平均人数', 8 x: 'center' 9 }, 10 tooltip: { 11 trigger: 'item', 12 formatter: "{a} <br/>{b} : {c} ({d}%)" 13 }, 14 legend: { 15 x: 'center', 16 y: 'bottom', 17 data: ['夫子庙', '中山陵', '雨花台', '总统府', '玄武湖', '红山森林动物园', '侵华日军南京大屠杀遇难同胞纪念馆'] 18 }, 19 toolbox: { 20 show: true, 21 feature: { 22 mark: { show: true }, 23 dataView: { show: true, readOnly: false }, 24 magicType: { 25 show: false, 26 type: ['pie', 'funnel'] 27 }, 28 restore: { show: false }, 29 saveAsImage: { show: false } 30 } 31 }, 32 calculable: true, 33 series: [ 34 { 35 // name:'面积模式', 36 type: 'pie', 37 radius: [40, 150], 38 center: ['50%', '50%'], 39 roseType: 'area', 40 data: [ 41 { value: 10062, name: '夫子庙' }, 42 { value: 4076, name: '中山陵' }, 43 { value: 2362, name: '雨花台' }, 44 { value: 230, name: '总统府' }, 45 { value: 837, name: '玄武湖' }, 46 { value: 396, name: '红山森林动物园' }, 47 { value: 82, name: '侵华日军南京大屠杀遇难同胞纪念馆' }, 48 ] 49 } 50 ] 51 }; 52 myChart.setOption(option); 53 </script> 54 </div>

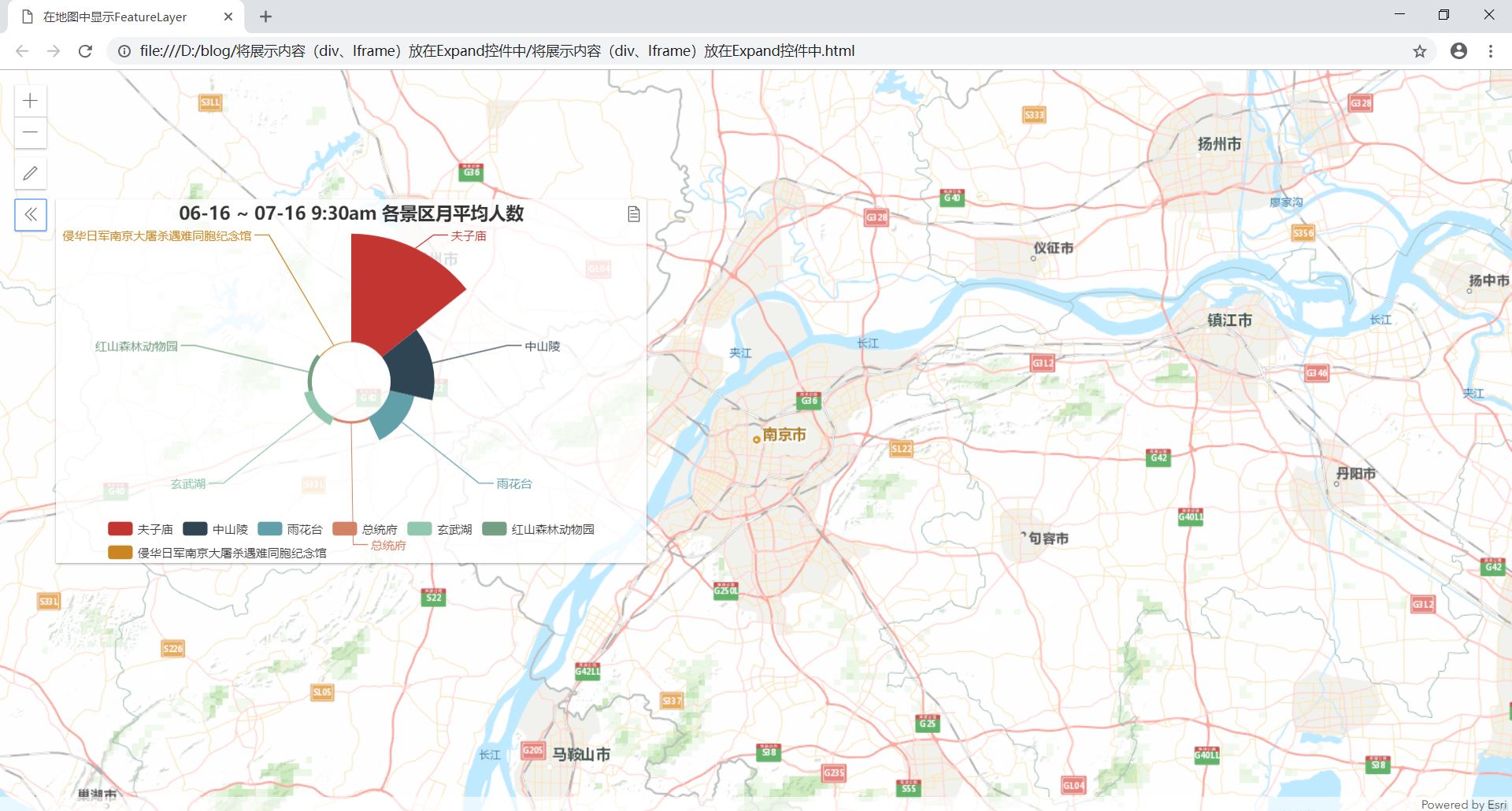
这里也可以修改div的宽高,在Expand中会有相应改变。

1 <!-- echarts图表div --> 2 <div id="div2" style="1000px;height:600px;background-color:rgba(255,255,255,0.8);"> 3 <script> 4 var myChart = echarts.init(document.getElementById('div2')); 5 option = { 6 title: { 7 text: '06-16 ~ 07-16 9:30am 各景区月平均人数', 8 x: 'center' 9 }, 10 tooltip: { 11 trigger: 'item', 12 formatter: "{a} <br/>{b} : {c} ({d}%)" 13 }, 14 legend: { 15 x: 'center', 16 y: 'bottom', 17 data: ['夫子庙', '中山陵', '雨花台', '总统府', '玄武湖', '红山森林动物园', '侵华日军南京大屠杀遇难同胞纪念馆'] 18 }, 19 toolbox: { 20 show: true, 21 feature: { 22 mark: { show: true }, 23 dataView: { show: true, readOnly: false }, 24 magicType: { 25 show: false, 26 type: ['pie', 'funnel'] 27 }, 28 restore: { show: false }, 29 saveAsImage: { show: false } 30 } 31 }, 32 calculable: true, 33 series: [ 34 { 35 // name:'面积模式', 36 type: 'pie', 37 radius: [40, 150], 38 center: ['50%', '50%'], 39 roseType: 'area', 40 data: [ 41 { value: 10062, name: '夫子庙' }, 42 { value: 4076, name: '中山陵' }, 43 { value: 2362, name: '雨花台' }, 44 { value: 230, name: '总统府' }, 45 { value: 837, name: '玄武湖' }, 46 { value: 396, name: '红山森林动物园' }, 47 { value: 82, name: '侵华日军南京大屠杀遇难同胞纪念馆' }, 48 ] 49 } 50 ] 51 }; 52 myChart.setOption(option); 53 </script> 54 </div>
四、将表单div和echarts图表div放到一个新的HTML页面中,并通过Iframe引用并放到Expand控件中
通过以上步骤,我们已经实现了将一个表单div和一个echarts图表div放到Expand控件中,但这么做,在当前HTML页面(我们称之为主页面)的<head>标签内引入了很多外部的css和js文件,<body>标签内也写了很多内容,显得有些冗余了。
我们可以将div放到一个新的HTML页面,并通过<iframe>标签引用这个HTML页面并放到Expand控件中。这样,很多内容就从主页面迁移到了新的HTML页面。下面编写一个新的HTML页面iframe_div1.html,盛放表单div。这是一个新的HTML页面,所以不需要的引用文件就可以不引入了,比如JS API。同时,主页面中用不到的css或js外部文件引用也可以删掉了。(如果在主页面的<body>标签内添加了一个<iframe>,而<iframe>引入的HTML页面中要用到某些css或js文件,应该在那个新的HTML页面中引入文件,而不是在主页面中)。下面是iframe_div2.html的代码:
1 <html> 2 <head> 3 <meta charset="utf-8"> 4 <title></title> 5 6 <!-- 新 Bootstrap4 核心 CSS 文件 --> 7 <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/4.1.0/css/bootstrap.min.css"> 8 <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> 9 <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> 10 <!-- popper.min.js 用于弹窗、提示、下拉菜单 --> 11 <script src="https://cdn.bootcss.com/popper.js/1.12.5/umd/popper.min.js"></script> 12 <!-- 最新的 Bootstrap4 核心 JavaScript 文件 --> 13 <script src="https://cdn.bootcss.com/bootstrap/4.1.0/js/bootstrap.min.js"></script> 14 </head> 15 16 <body> 17 <!-- 表单div --> 18 <div id="div1" style="200px;background-color:rgba(255,255,255,0.8);"> 19 <h3>这是一个表单</h3> 20 <form> 21 <div class="form-group"> 22 <label for="name">景点名称:</label> 23 <input type="text" class="form-control" id="name" autocomplete="off"> 24 </div> 25 <div class="form-group"> 26 <label for="date">游玩日期:</label> 27 <input type="text" class="form-control" id="date" autocomplete="off"> 28 </div> 29 <div class="form-group"> 30 <label for="money">花费:</label> 31 <input type="text" class="form-control" id="money" autocomplete="off"> 32 </div> 33 <div class="form-group"> 34 <label for="company">同行:</label> 35 <input type="text" class="form-control" id="company" autocomplete="off"> 36 </div> 37 <div class="form-group"> 38 <label for="feeling">感受:</label> 39 <textarea class="form-control" rows="5" id="feeling"></textarea> 40 <input type="button" class="btn btn-info" value="一个button" id="btnLight"> 41 </div> 42 </form> 43 </div> 44 </body> 45 </html>

更新主页面中代码,删除关于表单div的代码(因为已经移到了iframe_div1.html这里),并添加<iframe>标签以引用iframe_div1.html,同时更改Expand控件的构造函数,将content的值更换为iframe的ID值。
1 //Expand承载表单div 2 var div1Expand=new Expand({ 3 view:view, 4 content:iframe_div1, 5 expandIconClass:"esri-icon-edit", //Expand按钮符号 6 expandTooltipe:"一个表单", //鼠标悬停时显示的提示 7 expanded:false, //默认折叠(缺省) 8 }); 9 view.ui.add(div1Expand,"top-left");
1 <!-- 表单div --> 2 <iframe src="iframe_div1.html" id="iframe_div1"></iframe>

虽然之前为表单div1设置过了样式,但这里因为div1放到了iframe_div1.html中,主页面中通过<iframe>标签引用了iframe_div1.html,所以在Expand控件中显示的是iframe_div1.html而不是div1!(虽然div1放到了iframe_div1.html中..)这么说想表达的是,为div1设置样式与为iframe_div1设置样式是不同的。为div1设置样式是iframe_div1中具体内容的样式(因为iframe_div1的内容就是div1),而为iframe_div1设置样式是为了其在Expand控件中的表现形式。(iframe_div1是<iframe>元素的ID值,这个元素引用了iframe_div1.html)
为iframe_div1设置宽高,反复调试,设置最合适的宽高值。frameborder设置iframe是否显示边框,值为"0"不显示,值为"1"显示。
1 <!-- 表单div --> 2 <iframe src="iframe_div1.html" id="iframe_div1" frameborder="0" style="210px;height:610px;"></iframe>

虽然之前设置了div1的背景颜色,但那是对于div来说的,在iframe_div1.html这个页面中,div1的背景颜色是不透明度0.8的白色。但这并不意味着iframe_div1放到控件中,它的背景色也是这样。需要设置iframe_div1的属性。
1 <!-- 表单div --> 2 <iframe src="iframe_div1.html" id="iframe_div1" frameborder="0" style="210px;height:610px;background-color:rgba(255,255,255,0.8);"></iframe>
可是运行结果显示,Expand控件中iframe的背景颜色并没有变..(没有解决,不知道是什么问题。希望如果读者看到这里,可以自己尝试解决问题,并告诉我问题出在哪里)
同样地,新建HTML页面iframe_div2.html,将echarts图表div的内容放到iframe_div2.html中。下面是iframe_div2.html的代码:
1 <html> 2 <head> 3 <meta charset="utf-8"> 4 <title></title> 5 6 <!-- 在JS API引入之前 引入 echarts --> 7 <script src="echarts.js"></script> 8 </head> 9 10 <body> 11 <!-- echarts图表div --> 12 <div id="div2" style="600px;height:370px;background-color:rgba(255,255,255,0.8);"> 13 <script> 14 var myChart = echarts.init(document.getElementById('div2')); 15 option = { 16 title: { 17 text: '06-16 ~ 07-16 9:30am 各景区月平均人数', 18 x: 'center' 19 }, 20 tooltip: { 21 trigger: 'item', 22 formatter: "{a} <br/>{b} : {c} ({d}%)" 23 }, 24 legend: { 25 x: 'center', 26 y: 'bottom', 27 data: ['夫子庙', '中山陵', '雨花台', '总统府', '玄武湖', '红山森林动物园', '侵华日军南京大屠杀遇难同胞纪念馆'] 28 }, 29 toolbox: { 30 show: true, 31 feature: { 32 mark: { show: true }, 33 dataView: { show: true, readOnly: false }, 34 magicType: { 35 show: false, 36 type: ['pie', 'funnel'] 37 }, 38 restore: { show: false }, 39 saveAsImage: { show: false } 40 } 41 }, 42 calculable: true, 43 series: [ 44 { 45 // name:'面积模式', 46 type: 'pie', 47 radius: [40, 150], 48 center: ['50%', '50%'], 49 roseType: 'area', 50 data: [ 51 { value: 10062, name: '夫子庙' }, 52 { value: 4076, name: '中山陵' }, 53 { value: 2362, name: '雨花台' }, 54 { value: 230, name: '总统府' }, 55 { value: 837, name: '玄武湖' }, 56 { value: 396, name: '红山森林动物园' }, 57 { value: 82, name: '侵华日军南京大屠杀遇难同胞纪念馆' }, 58 ] 59 } 60 ] 61 }; 62 myChart.setOption(option); 63 </script> 64 </div> 65 </body> 66 </html>

修改主页面代码。更改Expand构造函数中content属性值,为iframe设置宽高及背景颜色(背景颜色依然未更改)。

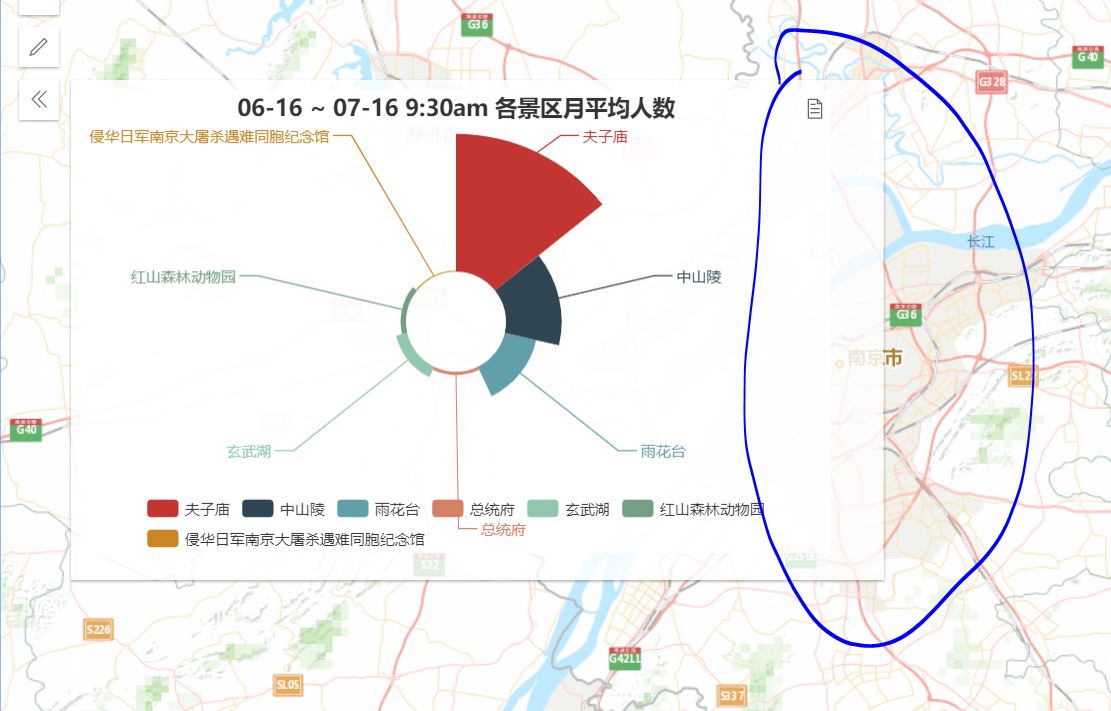
虽然背景颜色不是想象中的0.8不透明度的白色,但我发现了一些“猫腻”。

将iframe_div2的宽高都增大100px,看得更清楚。
1 <!-- echarts图表div --> 2 <iframe src="iframe_div2.html" id="iframe_div2" frameborder="0" style="750px;height:500px;background-color:rgba(255,255,255,0.8);"></iframe>

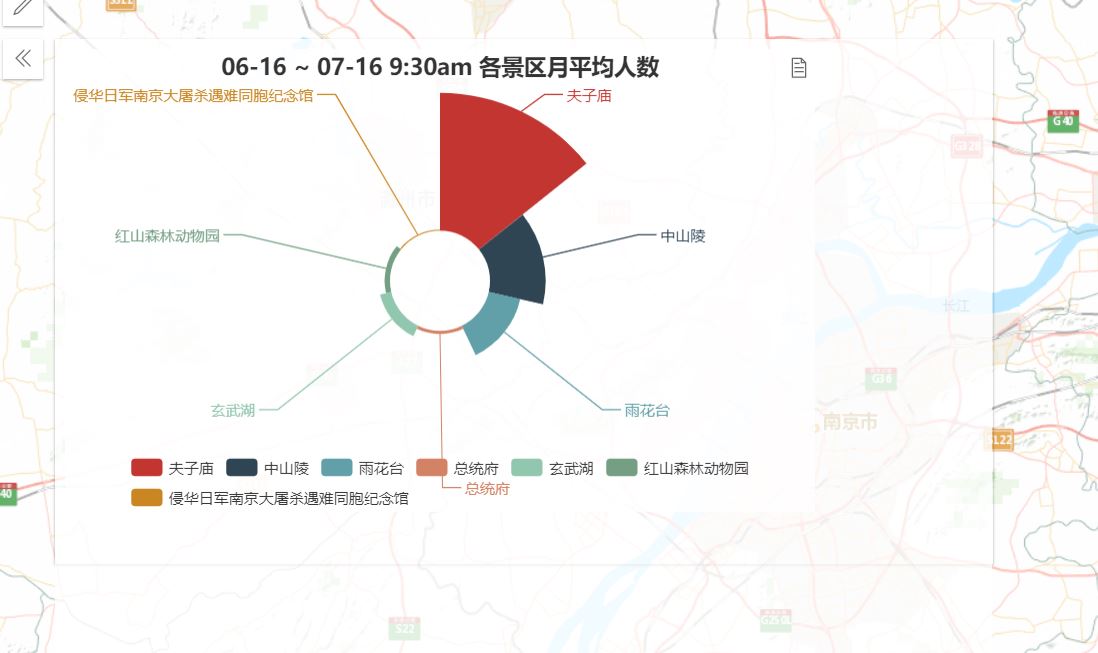
图中iframe_div2的背景颜色确实更改了,只是div2本身也带有背景颜色,两者叠加就变得不那么透明了。在iframe_div2.html中,将div2的背景颜色去掉。iframe_div2变成了我们想要的背景颜色。

但是这种解决方法对iframe_div1不管用..
五、使用div放到Expand中和使用iframe放到Expand中的区别与联系
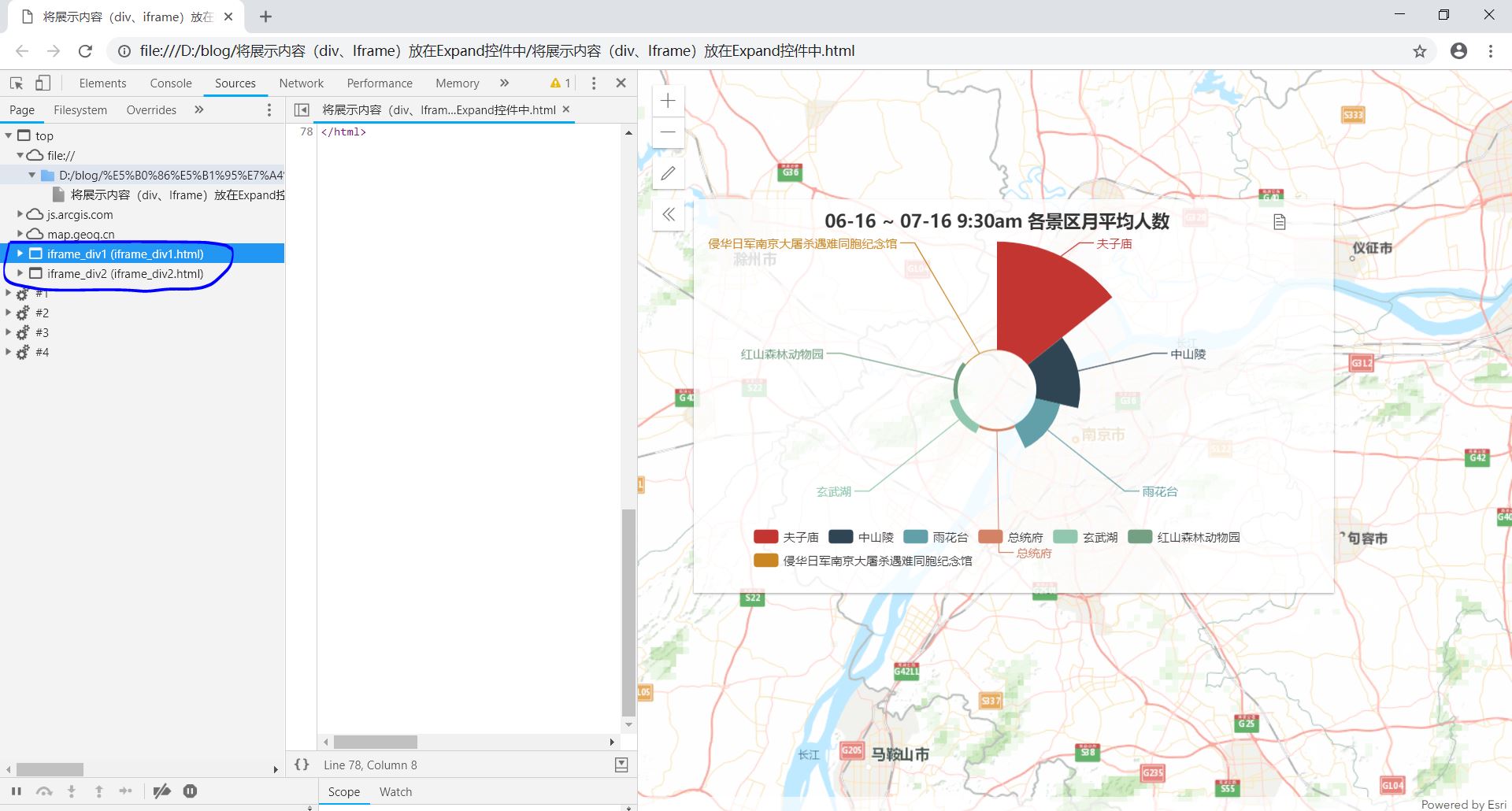
两种方法都可以实现将想要展示的内容放到API Expand控件中。但div是写在主页面中的,这意味着主页面要引入很多外部的css和js文件,<body>标签内也要写很多内容;而iframe方案是把div放到了一个新的HTML页面里,在主页面中只是创建了一个<iframe>标签,这个标签内包含新页面的引用。从下面的控制台信息中可以看到,<iframe>标签引用的两个HTML文件,其实是作为Sources(资源)引入到主页面的。所以,如果Expand控件中要展示的内容很少,用div写在主页面中就好了;如果展示的内容挺多,那就放到新的HTML页面中,再用<iframe>标签引用这个页面,这样结构更清晰些。

同时,这两种方法都存在一个共同的问题,就是地图和div同时加载的问题。注意下图右侧的滚动条,上方是还未加载出来的地图div(其实是我把网络关上了,正常情况下,滚动条是一闪而过的,地图可以很快加载出来并将两个div放到Expand控件中),而下方的表单div和echarts图表div已经加载出来了(或两个iframe),这样就很尴尬..。可以设置div的display属性为none以暂时解决这个问题。可是当div放到Expand控件后,display值依然是none,怎么改变display的值又是一个问题。(未解决这个问题)

六、总结
全部代码:

1 <html> 2 <head> 3 <meta charset="utf-8"> 4 <!-- 移动端优化 --> 5 <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"> 6 <title>将展示内容(div、iframe)放在Expand控件中</title> 7 8 <!-- JS API 引入 --> 9 <link rel="stylesheet" href="https://js.arcgis.com/4.8/esri/css/main.css"> 10 <script src="https://js.arcgis.com/4.8/"></script> 11 12 <!-- 设置样式 --> 13 <style> 14 html,body,#viewDiv{ 15 margin:0; 16 padding:0; 17 height:100%; 18 width:100%; 19 } 20 </style> 21 22 <!-- JS API 调用代码 --> 23 <script> 24 require([ 25 "esri/Map", 26 "esri/views/MapView", 27 "esri/layers/TileLayer", 28 29 "esri/widgets/Expand", 30 31 "dojo/domReady!"],function(Map,MapView,TileLayer,Expand){ 32 var mapTileLayer=new TileLayer({ 33 url:"https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineCommunity/MapServer" 34 }); 35 var map=new Map({ 36 layers:[mapTileLayer] 37 }); 38 39 var view=new MapView({ 40 container:"viewDiv", 41 map:map, 42 center:[118.79647, 32.05838], //南京城区 43 zoom:10 44 }); 45 46 //Expand承载表单div 47 var div1Expand=new Expand({ 48 view:view, 49 content:iframe_div1, 50 expandIconClass:"esri-icon-edit", //Expand按钮符号 51 expandTooltipe:"一个表单", //鼠标悬停时显示的提示 52 expanded:false, //默认折叠(缺省) 53 }); 54 view.ui.add(div1Expand,"top-left"); 55 56 //Expand承载echarts图表div 57 var div2Expand=new Expand({ 58 view:view, 59 content:iframe_div2, 60 expandIconClass:"esri-icon-pie-chart", //Expand按钮符号 61 expandTooltipe:"一个echarts图表", //鼠标悬停时显示的提示 62 expanded:false, //默认折叠(缺省) 63 }); 64 view.ui.add(div2Expand,"top-left"); 65 }); 66 </script> 67 </head> 68 69 <body> 70 <div id="viewDiv"></div> 71 72 <!-- 表单div --> 73 <iframe src="iframe_div1.html" id="iframe_div1" frameborder="0" style="210px;height:610px;background-color:rgba(255,255,255,0.8);"></iframe> 74 75 <!-- echarts图表div --> 76 <iframe src="iframe_div2.html" id="iframe_div2" frameborder="0" style="650px;height:400px;background-color:rgba(255,255,255,0.8);"></iframe> 77 </body> 78 </html>

1 <html> 2 <head> 3 <meta charset="utf-8"> 4 <title></title> 5 6 <!-- 新 Bootstrap4 核心 CSS 文件 --> 7 <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/4.1.0/css/bootstrap.min.css"> 8 <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> 9 <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> 10 <!-- popper.min.js 用于弹窗、提示、下拉菜单 --> 11 <script src="https://cdn.bootcss.com/popper.js/1.12.5/umd/popper.min.js"></script> 12 <!-- 最新的 Bootstrap4 核心 JavaScript 文件 --> 13 <script src="https://cdn.bootcss.com/bootstrap/4.1.0/js/bootstrap.min.js"></script> 14 </head> 15 16 <body> 17 <!-- 表单div --> 18 <div id="div1" style="200px;"> 19 <h3>这是一个表单</h3> 20 <form> 21 <div class="form-group"> 22 <label for="name">景点名称:</label> 23 <input type="text" class="form-control" id="name" autocomplete="off"> 24 </div> 25 <div class="form-group"> 26 <label for="date">游玩日期:</label> 27 <input type="text" class="form-control" id="date" autocomplete="off"> 28 </div> 29 <div class="form-group"> 30 <label for="money">花费:</label> 31 <input type="text" class="form-control" id="money" autocomplete="off"> 32 </div> 33 <div class="form-group"> 34 <label for="company">同行:</label> 35 <input type="text" class="form-control" id="company" autocomplete="off"> 36 </div> 37 <div class="form-group"> 38 <label for="feeling">感受:</label> 39 <textarea class="form-control" rows="5" id="feeling"></textarea> 40 <input type="button" class="btn btn-info" value="一个button" id="btnLight"> 41 </div> 42 </form> 43 </div> 44 </body> 45 </html>

1 <html> 2 <head> 3 <meta charset="utf-8"> 4 <title></title> 5 6 <!-- 在JS API引入之前 引入 echarts --> 7 <script src="echarts.js"></script> 8 </head> 9 10 <body> 11 <!-- echarts图表div --> 12 <div id="div2" style="600px;height:370px;"> 13 <script> 14 var myChart = echarts.init(document.getElementById('div2')); 15 option = { 16 title: { 17 text: '06-16 ~ 07-16 9:30am 各景区月平均人数', 18 x: 'center' 19 }, 20 tooltip: { 21 trigger: 'item', 22 formatter: "{a} <br/>{b} : {c} ({d}%)" 23 }, 24 legend: { 25 x: 'center', 26 y: 'bottom', 27 data: ['夫子庙', '中山陵', '雨花台', '总统府', '玄武湖', '红山森林动物园', '侵华日军南京大屠杀遇难同胞纪念馆'] 28 }, 29 toolbox: { 30 show: true, 31 feature: { 32 mark: { show: true }, 33 dataView: { show: true, readOnly: false }, 34 magicType: { 35 show: false, 36 type: ['pie', 'funnel'] 37 }, 38 restore: { show: false }, 39 saveAsImage: { show: false } 40 } 41 }, 42 calculable: true, 43 series: [ 44 { 45 // name:'面积模式', 46 type: 'pie', 47 radius: [40, 150], 48 center: ['50%', '50%'], 49 roseType: 'area', 50 data: [ 51 { value: 10062, name: '夫子庙' }, 52 { value: 4076, name: '中山陵' }, 53 { value: 2362, name: '雨花台' }, 54 { value: 230, name: '总统府' }, 55 { value: 837, name: '玄武湖' }, 56 { value: 396, name: '红山森林动物园' }, 57 { value: 82, name: '侵华日军南京大屠杀遇难同胞纪念馆' }, 58 ] 59 } 60 ] 61 }; 62 myChart.setOption(option); 63 </script> 64 </div> 65 </body> 66 </html>
