今天,第一次跑了校招,参加了两场宣讲会及笔试。早上的笔试,考了三道题。第一道是逻辑题:36匹马赛跑,跑道同时只能容许6匹马。而且36匹马速度不同,但是每次跑的速度恒定。 问跑多少次可以选出第一,第二,第三名? 我算了九次,忘了排除在各组第一名比赛中的第三名所在组的二三名。正确答案是8次,考虑问题还是不够周全啊。后两道记得不太清了。
下午的笔试,是纯专业的笔试,题目如下:
1.列举你所知道的 HTML 标签,并说明相应的语义,列举10个即可
2.请说明 CSS 盒模型属性构成,标准模式与怪异模式的差异。
CSS中盒模型属性构成:内容(content)、填充(padding)、边框(border)、边界(margin)。盒模型分为两种:W3C标准 和 IE盒子模型。
大多数浏览器采用W3C标准模型,而IE中则采用 Microsoft 自己的标准。怪异模式是“部分浏览器在支持W3C标准的同时还保留了原来的解析模式”,怪异模式主要表现在IE内核的浏览器。当不对doctype进行定义时,会触发怪异模式。
-
在标准模式下,一个块的总宽度= width + margin(左右) + padding(左右) + border(左右)
-
在怪异模式下,一个块的总宽度= width + margin(左右)(即width已经包含了padding和border值)
box—sizing: content-box || border-box || inherit ;
-
当设置为box-sizing:content-box时,将采用标准模式解析计算,也是默认模式;
-
当设置为box-sizing:border-box时,将采用怪异模式解析计算;
3.CSS权重优先级从最高到最低排列。 A丶标签(div) B丶属性([type="text"]) C丶!important D丶伪类(:hover) E丶ID(#id)
F丶通配符(*) G丶内联样式(style="") H丶类(.class)
内联:1000 id权重:100 类选择器,属性选择器,伪类:10 元素和伪元素:1 通配符:0 !important:优先级最高,10000
所以 C>G>E>B=D=H>A>F
4.简述以下 HTTP 协议状态码类别与常用状态码分别代表什么? 类别:1xx(信息) 2xx(成功) 3xx(重定向) 4xx(客户端错误) 5xx(服务器错误) 状态码:200 204 302 304 400 403 404 500 503
1XX类型的状态码是临时响应,代表着请求已经被接受,但需要继续处理,值得注意的是,由于HTTP/1.0 协议中并没有定义1XX状态码,除非在试验条件下,服务器是禁止向客户端发送1XX响应的。
2XX类型的状态码代表着请求已经被服务器接收、理解、并接受。
3XX这类状态码代表着客户端需要采取进一步的操作才能完成请求,通常,这些状态码是用来重定向的,按照 HTTP/1.0 版规范的建议,浏览器不应自动访问超过5次的重定向。
4XX类型的状态码代表着客户端可能发生了错误,阻碍了服务器的处理.
5XX:服务器错误。这类状态码代表了服务器在处理请求的过程中有错误或者异常状态发生,也有可能是服务器意识到以当前的软硬件资源无法完成对请求的处理。
200 OK:请求成功(其后是对GET和POST请求的应答文档。)
204 No Content — 没有新文档。浏览器应该继续显示原来的文档。如果用户定期地刷新页面,而Servlet可以确定用户文档足够新,这个状态代码是很有用的。
302 Found — 所请求的页面已经临时转移至新的url。
304 Not Modified — 未按预期修改文档。客户端有缓冲的文档并发出了一个条件性的请求(一般是提供If-Modified-Since头表示客户只想比指定日期更新的文档)。服务器告诉客户,原来缓冲的文档还可以继续使用。
400 Bad Request — 服务器未能理解请求或是请求参数有误。
403 Forbidden — 对被请求页面的访问被禁止。
404 Not Found — 服务器无法找到被请求的页面。
500 Internal Server Error — 请求未完成。服务器遇到不可预知的情况。
503 Service Unavailable — 请求未完成。服务器临时过载或当机。
5.javascript的数据类型,类型判断的常用方法?
数据类型:object number string null undefined boolean
(1)通过typeof来进行类型检测,适用于判定基本类型,或者判断是否为函数(function)。
(2)instanceof 会沿着原型链查找,如果左边对象的原型链上,具有右边的对象,那么会返回true,并且注意只用于判断扩展的对象类型(非number,string等)。instanceof的右边必须是函数,或者是构造器,如果不是则会报错,检测的是左边的对象的原型链上,是否有右边函数的prototype。
(3)Object.prototype.toString 通过对象原型上的toSting方法,同样也可以判断类型,例如:Object.prototype.toString.apply([]) ——>[object Object]。使用类型:原生对象和基本类型。
(4)constructor
(5)duck type
6.javascript事件模型有几种,以及他们的特点。
在各种浏览器中存在三种事件模型:原始事件模型( original event model),DOM2事件模型,IE事件模型.其中原始的事件模型被所有浏览器所支持,而DOM2中所定义的事件模型目前被除了IE以外的所有主流浏览器支持。
DOM0级模型
又称为原始事件模型,在该模型中,事件不会传播,即没有事件流的概念。事件绑定监听函数比较简单, 有两种方式:
-
HTML代码中直接绑定:
<input type="button" onclick="fun()"> -
通过JS代码指定属性值:
var btn = document.getElementById('.btn'); btn.onclick = fun;移除监听函数:
btn.onclick = null;
这种方式所有浏览器都兼容,但是逻辑与显示并没有分离。
IE事件模型
IE事件模型共有两个过程:
-
事件处理阶段(target phase)。事件到达目标元素, 触发目标元素的监听函数。
-
事件冒泡阶段(bubbling phase)。事件从目标元素冒泡到document, 依次检查经过的节点是否绑定了事件监听函数,如果有则执行。
事件绑定监听函数的方式如下:
attachEvent(eventType, handler)事件移除监听函数的方式如下:
detachEvent(eventType, handler)参数说明:
-
eventType指定事件类型(注意加on)
-
handler是事件处理函数
Example:
var btn = document.getElementById('.btn');
btn.attachEvent(‘onclick’, showMessage);
btn.detachEvent(‘onclick’, showMessage);DOM2级模型
属于W3C标准模型,现代浏览器(除IE6-8之外的浏览器)都支持该模型。在该事件模型中,一次事件共有三个过程:
-
事件捕获阶段(capturing phase)。事件从document一直向下传播到目标元素, 依次检查经过的节点是否绑定了事件监听函数,如果有则执行。
-
事件处理阶段(target phase)。事件到达目标元素, 触发目标元素的监听函数。
-
事件冒泡阶段(bubbling phase)。事件从目标元素冒泡到document, 依次检查经过的节点是否绑定了事件监听函数,如果有则执行。
事件绑定监听函数的方式如下:
addEventListener(eventType, handler, useCapture)事件移除监听函数的方式如下:
removeEventListener(eventType, handler, useCapture)Example:
var btn = document.getElementById('.btn');
btn.addEventListener(‘click’, showMessage, false);
btn.removeEventListener(‘click’, showMessage, false);参数说明:
-
eventType指定事件类型(不要加on)
-
handler是事件处理函数
-
useCapture是一个boolean用于指定是否在捕获阶段进行处理,一般设置为false与IE浏览器保持一致
7.请写一个能匹配电子邮箱的正则表达式。
/^[a-z0-9]+([._\-]*[a-z0-9])*@([a-z0-9]+[-a-z0-9]*[a-z0-9]+.){1,63}[a-z0-9]+$/
8.请说明浏览器的渲染过程,并解释什么是浏览器的重构与回流。
浏览器的渲染过程:
1、浏览器解析HTML源码,然后创建一个DOM树。在DOM树中,每一个HTML标签都会有一个对应的节点,并且每一个文本也都会有一个文本节点。
2、浏览器解析CSS代码,计算出最终的样式数据。对CSS代码中的非法数据会直接忽视,优先级定义为:浏览器默认设置,用户设置,外链样式,内联样式,HTML中的Style。
3、构建DOM树,并计算出样式数据后,下一步就是构建渲染树。DOM树和渲染树相似,但是有区别,DOM树完全和HTML标签对应,但是在渲染树中会忽略不需要渲染的元素。
4、渲染树创建好了之后,浏览器就可以根据渲染树将页面绘制到屏幕之上。
回流和重绘:
1、回流:浏览器要花时间去渲染,当它发现某个部分发生了变化影响布局,那就需要倒回去重新渲染。
2、重绘:如果只是改变了某个元素的背景颜色,文字颜色登,不影响元素周围或者内部元素布局的属性,就只会引起浏览器重新画某一部分,而不是全部重新绘制。
因为回流是倒回去重新渲染,所以回流比重绘更花费时间,也就更加影响性能。所以在书写HTML代码时候尽量避免过多的回流。
回流的原因:
(1)、页面初始化的时候
(2)、操作DOM的时候
(3)、某些元素的尺寸改变了
(4)、如果CSS的属性发生了变化
减少回流和重绘:
(1)、不要一条条的修改DOM属性,可以预先定义好CSS的Class,然后修改DOM的ClassName;
(2)、不要把DOM节点的属性值当成循环的变量;
(3)、为动画的HTML原件使用Flexd或者absolute的position,那么修改他们的CSS不会产生回流;
(4)、尽量不要使用Table布局,因为很小的改动会造成整个Table的重新布局。
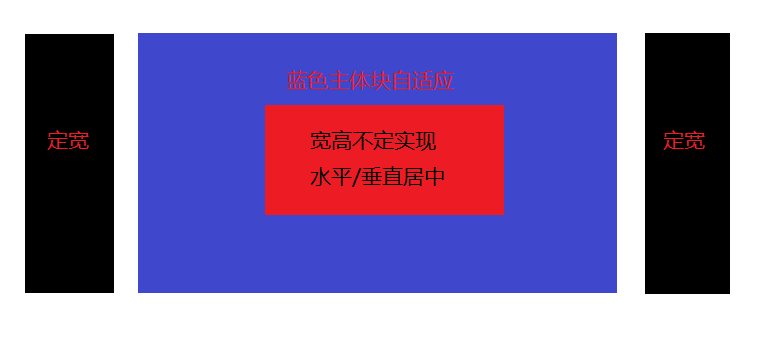
9.请根据下图要求用 html+css 完成布局(最好能兼容IE9)。说明:左右侧栏为宽180px,高300px。蓝色主体宽自适应,
高300px。主体子元素(红块)宽高不定(未知大小的图片),实现水平/垂直居中。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 .main { 8 //三列弹性布局,水平放置 9 display: flex; 10 flex-direction: row; 11 } 12 .left { 13 height: 300px; 14 width: 180px; 15 background-color: #000; 16 } 17 .right { 18 height: 300px; 19 width: 180px; 20 background-color: #000; 21 } 22 .mid { 23 height: 300px; 24 width: 1; 25 background-color: blue; 26 margin: 0 20px; 27 //中间栏子元素实现水平垂直居中 28 display: flex; 29 align-items: center; 30 justify-content: center; 31 } 32 img { 33 margin: 0 50px; 34 } 35 </style> 36 </head> 37 <body> 38 <div class="main"> 39 <div class="left"></div> 40 <div class="mid"> 41 <img src="1.jpg" > 42 </div> 43 <div class="right"></div> 44 </div> 45 </body> 46 </html>
10.用js实现给定的数字转化成千分位的格式,如把”10000“转化成”10,000“,并考虑性能。注意:数字是变量,不能固定死。
<input type="text" name="num" id="num"/>
<input type="button" value="转化" id="btn"/>
<script>
document.getElementById("btn").onclick=function(){
var num=document.getElementById("num").value;
//console.lg(Object.prototype.toString.call(num).slice(8,-1)); 输出string
var newNum=num.split("");
for(var i=0,len=newNum.length;i<len;i++){
if((len-i-1)%3==0){
if((len-i-1)!=0){
newNum[i]=newNum[i]+',';
}
}
}
var result=newNum.join("");//toString(),join()都可以
console.log(result);
//document.write(result);
}
</script>
<script>
var a="150355660";
var re=/(?=(?!)(d{3})+$)/g
console.log(a.replace(re,','));
</script>
11.如何让一个网站页面加载呈现得更快?
1、最小化的HTTP请求(content)
因为在一个页面中所花费的时间大多数是在scripts、stylesheets、images和flashs等等,这些都是通过HTTP请求来加载的,这些大概占用了加载时间的70%到80%。因此,减少这些加载时间可以大大优化页面的加载速度。使用下面的几种方法可以有效提高加载速度:
将所有的scripts脚本代码组合成一个单独的script脚本代码,将可以合并的所有css合成为一个stylesheet.
CSS Sprites(国内称为:CSS精灵),是一种网页图片应用处理方式。它允许你将一个页面设计到的所有零星图片包含到一张大图片中去(要求:不高于200KB的单张图片,因为这样可以保证载入时间和未处理前的时间差不多).
图像映射(Image Maps):就是图片分成几个区域,或者被称之为“热区”的图像;点击“热区”会显示一个网页。注意:除AltaVista、Google支持Image Maps,其他引擎不支持。当”蜘蛛“程序(即爬虫)遇到这种结构时,往往不知所措。因此在sem优化(http://baike.baidu.com/link?url=3HuwBV0Oq8OrU5tcfG6TIHjWrQsXsDqTeNHZ_BEfVbsOONRzc99ge0cYiYSxfJV6b0x0c4-ihCoCZi8AX-qvtK)中,尽量不要设置Image Map链接
内嵌图像(Inline images)使用data URI scheme
举例:假设有以下图像
http URI scheme 标准形式:<img src="http://www.example.com/images/1.png" />
data URI scheme方式:<img src=data:image/png;base64,iDJJK.....>
上面标签内容解析:data-取得数据的协议名称
image/png-数据类型
base64-数据编码方式
iDJJK....-编码后的数据
:,;-data URI scheme指定分隔符
这样,我们就将一张图片数据内置到http中,节省了一个HTTP区别请求。
在css中使用data URI scheme:body{background-image:url("data:image/png;base64,iDDJJ....");}
注意:浏览器不会缓存这种图像,若该图像在网页很多地方使用,会加大网页内容,延长下载时间。
解决办法:在一个css class中加入data URL,在需要显示图像的区块调用这个class
例如:.logobg{background:url(data....)}
<div class="navigation logobg">..hello..<div class="footer logobg">....
IE8之前不支持data URI scheme
解决办法:使用XHTML解决data URI scheme 浏览器兼容问题
2、使用CDN(Content Delivery Network)内容分发网络(服务器server)
其思路是尽可能避开互联网上可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输的更快、更稳定。通过在网络各处放置节点服务器所构成的在现有的互联网基础之上的一层智能虚拟网络,CDN系统能够实时地根据网络流量和各节点的连接、负载状况以及到用户的距离和响应时间等综合信息将用户的请求重新导向离用户最近的服务节点上。其目的是使用户可就近取得所需内容,解决 Internet网络拥挤的状况,提高用户访问网站的响应速度。
3、添加缓存字段(Expires)或一个缓存控制头(Cache-control)(服务器server)
在这个规则中有两个方面的内容
对于静态的组件,例如不经常变化的css、js等,可适当设置缓存时间,使得浏览器下次只拿对应缓存的文件,而不用想服务器发出请求。(注意服务器的最长缓存时间)
对于动态的组件,即经常变化的,例如:一些图片等。利用Cache-Control头可以控制浏览器不要拿缓存,而是向服务器发出请求
4、压缩技术(Gzip Components)(服务器server)
将scripts、stylesheet、images和flash等等压缩为一个zip文件,之后将zip文件链接进页面来减少http request回调来加快加载速度。通过HTTP 头的Accept-Encoding为gzip,deflate之后再response头设置Content-Encoding:gzip来解压压缩包文件,就可以将这些文件导入到页面的对应部分。注意:当上述文件数量比较少时,不建议使用上述方法,因为压缩后有可能比未压缩前还大,形成相反效果。
5、将样式(stylesheet)放在顶部,将脚本(scripts)放在底部(CSSjavascript)
将css放在顶部,可以先加载,然用户先看到网页的整体样式,将脚本放在底部,可以在用户看到整体样式之后显示功能设置,当然这些脚本前提是不影响到样式显示效果。
6、避免使用css表达式(CSS)
css表达式会增加运算量,影响网页加载速度。
7、通过外联方式加载css和javascript到页面(javascript、CSS)
这个不会与减少HTTP request请求加载组件冲突。因为:如果不用外联方式加载文件,则每次加载页面的时候,都需要去加载内联的javascript和css内容,这样使得HTML容量变大,从而引起下载速度变慢。而使用外联方式的好处在于浏览器会缓存这些文件,第二次加载页面的时候浏览器可以拿这些文件的缓存,从而使HTML页面“变小”。因此,需要看具体情况,再采取对应的最有效的措施。
8、减少DNS查找次数(content)
9、压缩javascript和css(javascript、CSS)
压缩javascript和css,使得文件变小,因而在加载中速度加快。这里有两个js的压缩工具:JSMin和YUI。
10、尽量避免重定向(content)
重定向时会使得浏览器地址栏发生变化。HTTP头里包含了重定向所需的信息。响应的主体一般都是空的。301或者302响应都不会被实际缓存,除非添加额外的头部,比如Expires或者Cache-Control指明需要将这些缓存。meta refresh标签和javascript也可以将用户重定向到不同的URL,但如果你必须使用重定向,最好的办法是使用标准3XX HTTP状态代码,以便使后退按钮能够工作正常。
有一种情况需要注意的:那就是当地址中应当有一个左斜线的时候却没有。例如:http://www.baidu.com/test会导致一个301效应并重定向到http://www.baidu.com/test/。
使用重定向的常见场景:
1)、当注册或者登陆成功的时候需要让用户知道页面的跳转
2)、当连接旧网站和新网站时
11、移除重复的脚本代码(javascript)
12、配置ETag(实体标签Entity Tag)(server)
ETag是属于HTTP协议的一部分,也是所有Web服务器都应该支持这个特性。它的作用是用一个特殊的字符串来表示某个资源的“版本”,当浏览器来请求时,可以比较,如果ETag一致,则表示该资源没有修改过,浏览器可以使用自己缓存的版本。
13、使AJAX可以缓存(content)
AJAX是用于服务器异步传输数据的,每一步都需要新的数据。但是,在某些情况下,我们需要认识到AJAX缓存同样也很重要。例如:当我们搜索的内容是通过AJAX形式得到结果的时候,当用户搜索同一个内容而且Last modified没有修改的情况下,可以使用上次的缓存。一些原则也适用于这里,例如:压缩组件、减少DNS次数、最小化javascript、避免重定向和配置ETag等。
14、尽早刷新缓冲(server)
当用户请求页面时,服务器端需要花费200到500毫秒的时间来组成HTML,将写在head与body之间,释放缓冲,这样可以将文件头先发出去,然后再发送文件内容,提高效率。
15、用get方式进行AJAX请求(server)
get方法和服务器只有一次发送数据,而post要两次,一次是发送头部,另外一次是发送数据。
16、延迟加载组件(content)
最先加载必须的组件进行页面的初始化工作,然后再加载其他。
17、提前加载组件(content)
提前加载以后可能用到的东西,目的是为后序请求提供更快的响应。
18、减少DOM元素数量(content)
复杂的页面结构意味着更长的下载时间及响应时间,更合理的使用标签来架构页面,是好的前端必备条件。
19、跨域分离组件(content)
页面组件多个来源可以增大你的平行下载量,但注意不要过多,超过2-4域名会引起上面说到的DNS查找浪费。
20、减少iframe数量(content)
需要有效的利用iframes。iframe优点:有利于下载缓慢的第三方内容;缺点:即使为空也要消耗较大的资源,会阻止页面的onload。
21、不要出现404页面(content)
无意义的404页面会影响用户的体验还有资源的浪费。
22、缩小cookie的大小(cookie)
cookie在服务器及浏览器之间通过文件头进行交换,尽可能缩小cookie体积,设置合理的过期时间能够有效提高效率。
23、针对web组件使用域名无关性的cookie(cookie)
这里的组件多指静态文件,例如:图片css等。yahoo!的静态文件都在yimg.com上,客户端请求静态文件的时候,减少了cookie的反复传输对主域名(yahoo.com)的影响
24、减少DOM的访问(javascript)
有一下三条建议:
1)、缓存已经访问过的元素。
2)、离线更新节点,然后将它们添加到树。
3)、避免javascript输出页面布局。
25、开发智能的事件处理程序(javascript)
26、选择<link>而不是@import(CSS)
27、避免使用过滤器(Filter)(CSS)
28、优化图像(images)
尽可能使用PNG格式图片,因为与GIF和JPG图片相比,PNG有更多的功能和更小的尺寸。可使用工具对PNG进行优化。
29、不要在页面中使用缩放的图片(images)
有时候没有找到适合大小的图片,会对图片进行拉伸等处理,这样做会使图片很难看,进而使页面难看,影响用户体验。
30、使用更小及可以缓存的favicon.ico(images)
31、保持组件在25K以下(mobile)
32、将页面组件打包成一个多部分组成的文档
将页面组件打包成一个多部分组成的文档目的是减少HTTP请求。注意:当你使用这条原则的时候,必须检查是否支持。
33、避免空的图片路径(src)(server)
避免空的图片路径,因为这样会产生一次请求。
12.说说你对 web 前端职位的理解,目前你所知道的技术点,以及如何使自己成为这领域的牛人?