注解部分
@Retention(RetentionPolicy.RUNTIME) @Target({ ElementType.METHOD }) @Documented public @interface Cacheable { public enum KeyMode { CACHEKEY, BASIC, ALL; } public String prefix() default ""; public String key() default ""; public KeyMode keyMode() default KeyMode.BASIC; public int expire() default 1800; }
修改注解内部值
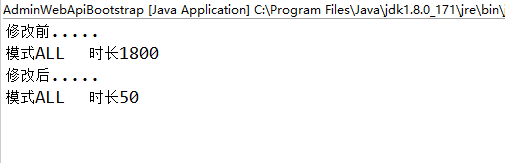
@Cacheable(keyMode = KeyMode.ALL) public Object cached(final ProceedingJoinPoint pjp) throws Throwable { Class<?> cls = CacheProxyBiz.class; Method method = cls.getMethod("cached", ProceedingJoinPoint.class); Cacheable cacheable = method.getAnnotation(Cacheable.class);//获取注解 System.out.println("修改前....."); System.out.println("模式" + cacheable.keyMode() + " 时长" + cacheable.expire()); InvocationHandler invocationHandler = Proxy.getInvocationHandler(cacheable); Field value = invocationHandler.getClass().getDeclaredField("memberValues"); value.setAccessible(true); Map<String, Object> memberValues = (Map<String, Object>) value.get(invocationHandler); memberValues.put("expire", 50); System.out.println("修改后....."); System.out.println("模式" + cacheable.keyMode() + " 时长" + cacheable.expire()); return ""; }