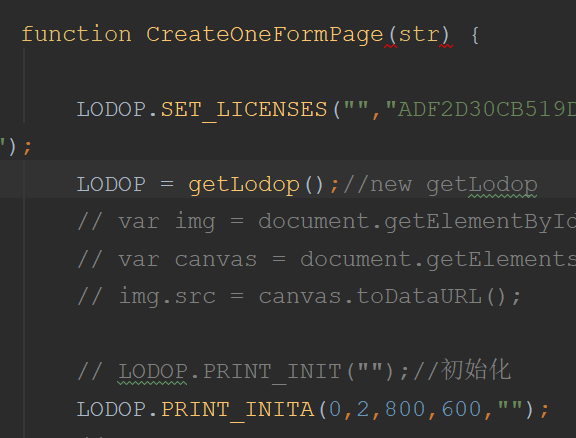
lodop简单入门
1 安装(这个不介绍,下载安装即可)
声明只能装windows,linux不能装,所以linux 服务器要使用直接使用http://localhost:8000/CLodopfuncs.js去复制代码部署到服务器上,还有LodopFuncs.js 共两个js文件即可
2 使用
使用非常简单,本地安装控件之后,页面引入两个js文件


3 之后便是打印使用
使用一个字非常的坑爹非常的耗时,此时就一个字,所有格式网上找,比如你想打印小票 名片二维码等,就在网上对应的格式然后先黏贴上去看打印预览
使用打印设计设计图片大小和文字,然后反复的看样式-------此过程极度的磨性子,极度的需要你去研究对应的方法,研究每一个代表的含义
由于业务场景不同,业务需求不一样,有时候会出现崩溃。但是切记,崩溃只是因为某个方法你不熟悉 多看文档
4 举个简单的业务场景
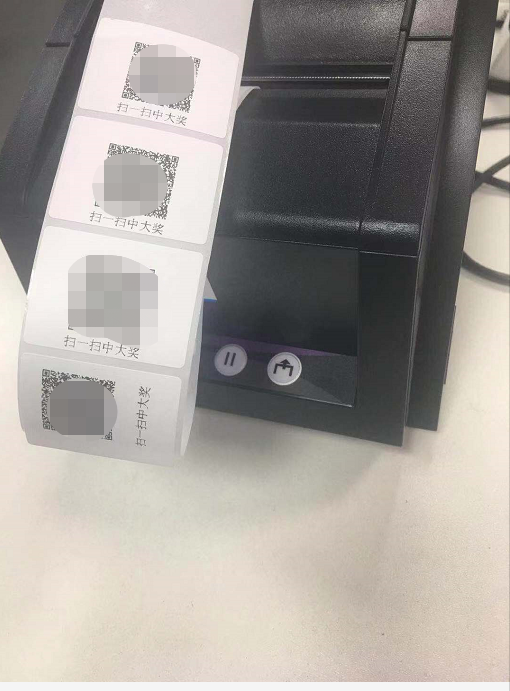
公司要开发一个二维码打印的需求,批量生成二维码之后,二维码要批量打印。首先我第一步是想到批量生成二维码,生成后使用html生成整版的二维码,插入word ,然后打印word。但是以前的做法是直接输出到打印机打印,那么等条码纸及打印机回来后,就开动起来。
所以思路就是批量生成二维码。然后选取刚生成的二维码批量打印。
使用lodop的控件就是遍历出所有的二维码图片流输出,循环调用直接打印完成,此刻lodop的优势就体现出来,简单几行代码就打出来了,然后糟心的就是调整页面,非常繁琐,最后使用绝招,那就是用尺子量,纸张严格按照打印纸来,然后只要预览和纸张大小上显示正常就可以了。

最后预祝大家都能打印成功!!!