vuex
vuex是一种状态管理模式。

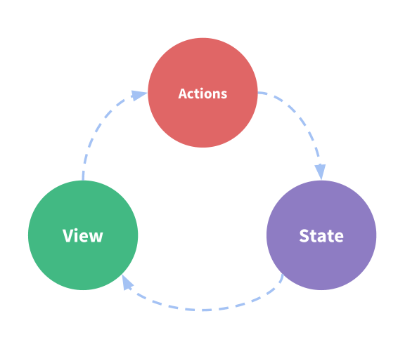
整个的运行模式是一种单向的,称之为单项数据流。如图所示,state触发视图view的更新,用户在view进行操作更改,触发actions方式来改变state。而不是view直接来修改state。

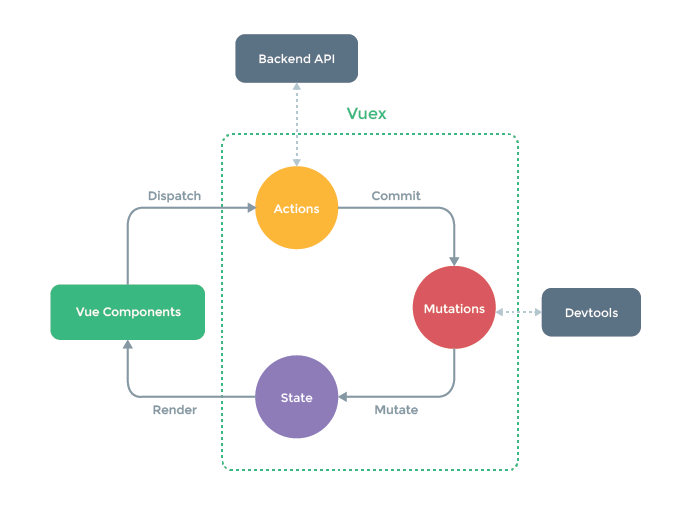
绿色框框里就是vuex的工作内容,与我们的组件是分开的,独立的提供响应式数据。
组件通过dispatch派发actions,在actions中可以做一些异步的操作。
再通过commit的形式提交给mutations,最终通过mutations去修改state。
经过了mutations,就可以在Devtools中查看数据的修改记录。否则就不能看到。
如果没有异步操作,也可以直接从组件直接commit到mutations然后去修改state。
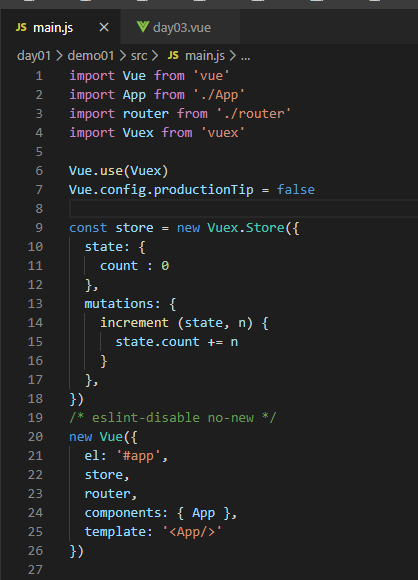
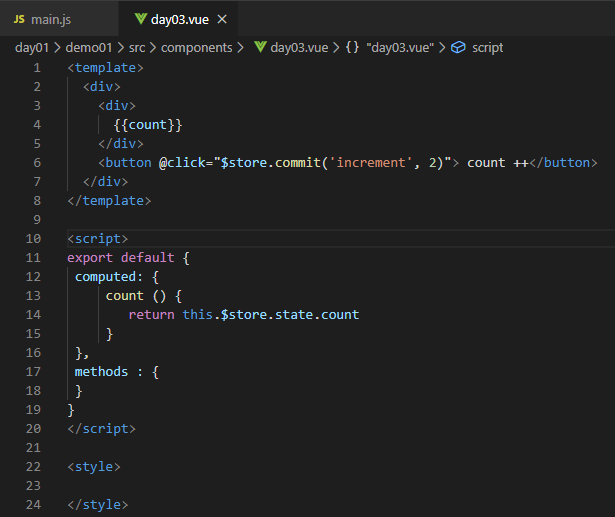
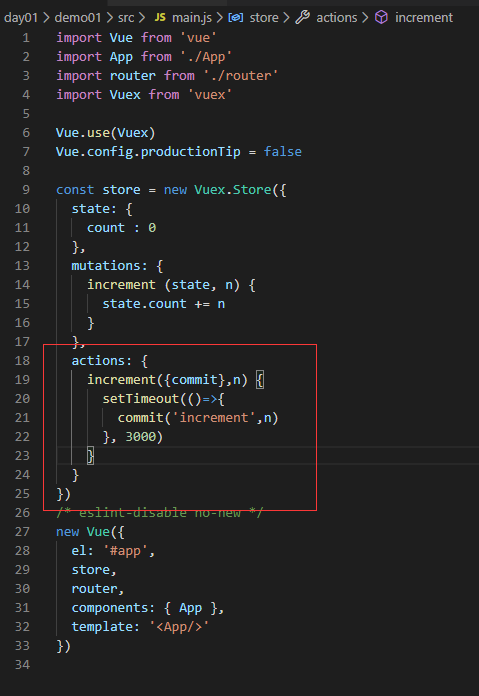
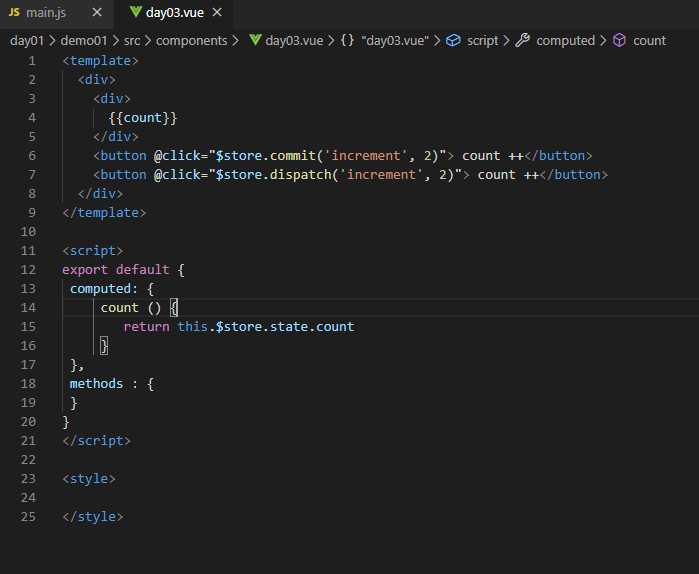
栗子:



没有异步操作,可以直接commit。commit第一个参数是mutations里的函数名,后面的为传的参数。
有异步操作的话,就得需要写在actions里。至于为什么要放在actions里....
https://www.zhihu.com/question/48759748/answer/112823337
https://blog.csdn.net/dkr380205984/article/details/82347910



以上就是简单的使用vuex,后面再写个具体一点的。