router




这是vue-cli 4.0 以上创建项目默认的路由配置
// router/index.js import Vue from "vue"; import VueRouter from "vue-router"; import Home from "../views/Home.vue"; Vue.use(VueRouter); const routes = [ { path: "/", name: "Home", component: Home }, { path: "/about", name: "About", // route level code-splitting // this generates a separate chunk (about.[hash].js) for this route // which is lazy-loaded when the route is visited. component: () => import(/* webpackChunkName: "about" */ "../views/About.vue") } ]; const router = new VueRouter({ routes }); export default router;
简单二级路由
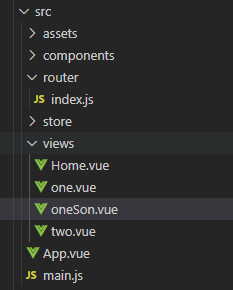
目录结构:

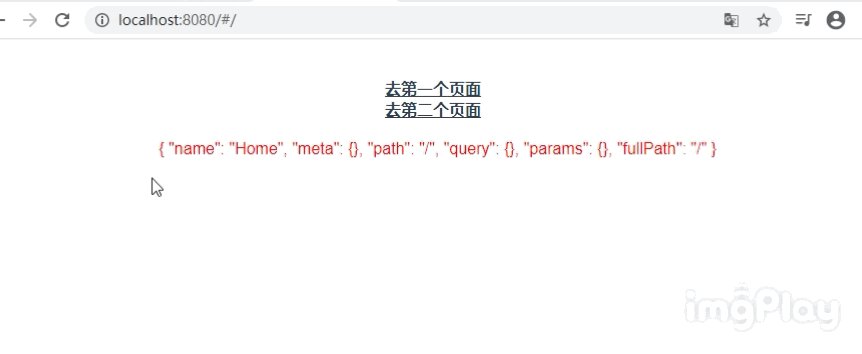
// Home.vue <template> <div class="home"> <div id="nav"> <router-link to="/One">去第一个页面</router-link> <br> <router-link to="/Two">去第二个页面</router-link> </div> </div> </template> <script> export default { name: "Home", }; </script>
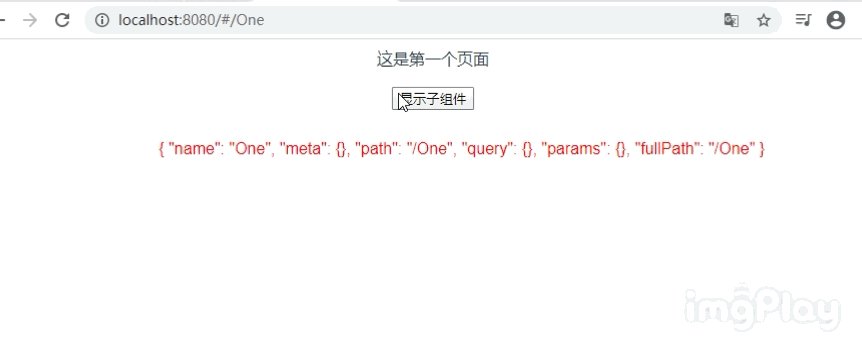
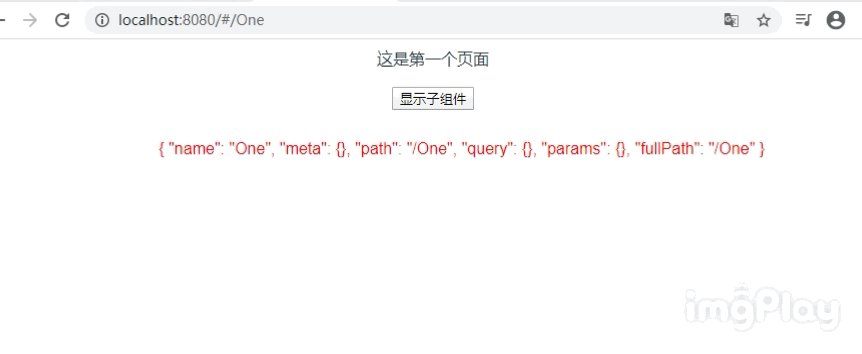
// One.vue <template> <div> <div>这是第一个页面</div> <br> <button @click="Cilck">{{show ? '显示子组件':'关闭子组件'}}</button> <router-view></router-view> </div> </template> <script> export default { data () { return { show: true } }, methods: { Cilck () { this.show = !this.show this.show ? this.$router.push('/One') : this.$router.push('/One/oneSon') } } } </script> <style> </style>
// oneSon.vue <template> <div> 我的第一个页面的一个children </div> </template> <script> export default { } </script> <style> </style>
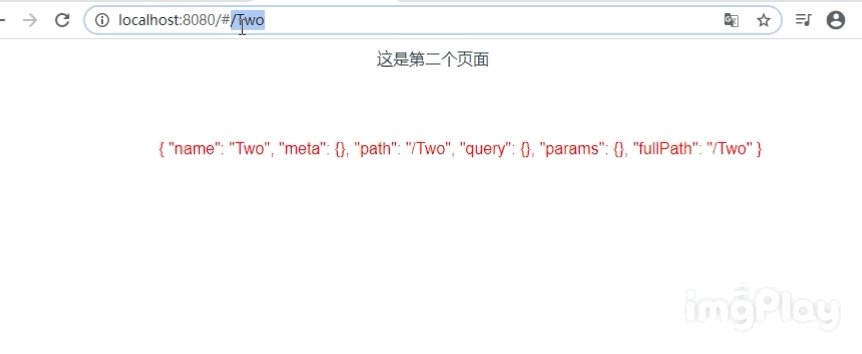
// App.vue <template> <div id="app"> <router-view /> <div class="routeInfo"> {{routerinfo}} </div> </div> </template> <script> export default { computed: { routerinfo () { let {name,meta,path,query,params,fullPath} = this.$route return {name,meta,path,query,params,fullPath} } } } </script> <style lang="less"> #app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; .routeInfo { color: red; position: fixed; top:100px; left:20%; } } #nav { padding: 30px; a { font-weight: bold; color: #2c3e50; &.router-link-exact-active { color: #42b983; } } } </style>
// router/index.js import Vue from "vue"; import VueRouter from "vue-router"; import Home from "../views/Home.vue"; Vue.use(VueRouter); const routes = [ { path: "/", name: "Home", component: Home }, { path: "/One", name: "One", component: () => import(/* webpackChunkName: "one" */ "../views/one.vue"), children:[ { path:'oneSon', // 注意:此处的path不要加/ name:'oneSon', component: () => import(/* webpackChunkName: "one" */ "../views/oneSon.vue"), } ] }, { path: "/Two", name: "Two", component: () => import(/* webpackChunkName: "two" */ "../views/two.vue"), } ]; const router = new VueRouter({ routes }); export default router;
效果图: