转自:http://www.cnblogs.com/firstyi/archive/2008/03/18/1111800.html
序列化和反序列化我们可能经常会听到,其实通俗一点的解释,序列化就是把一个对象保存到一个文件或数据库字段中去,反序列化就是在适当的时候把这个文件再转化成原来的对象使用。
我想最主要的作用有:
1、在进程下次启动时读取上次保存的对象的信息
2、在不同的AppDomain或进程之间传递数据
3、在分布式应用系统中传递数据
......
在C#中常见的序列化的方法主要也有三个:BinaryFormatter、SoapFormatter、XML序列化
本文就通过一个小例子主要说说这三种方法的具体使用和异同点
这个例子就是使用三种不同的方式把一个Book对象进行序列化和反序列化,当然这个Book类首先是可以被序列化的。至于怎么使一个类可以序列化可以参见:C#强化系列文章一:ViewState使用兼谈序列化
这个类比较简单,就是定义了一些public字段和一个可读写的属性,一个private字段,一个标记为[NonSerialized]的字段,具体会在下面的例子中体现出来
一、BinaryFormatter序列化方式
1、序列化,就是给Book类赋值,然后进行序列化到一个文件中
 Book book = new Book();
Book book = new Book(); book.BookID = "1";
book.BookID = "1"; book.alBookReader.Add("gspring");
book.alBookReader.Add("gspring"); book.alBookReader.Add("永春");
book.alBookReader.Add("永春"); book.strBookName = "C#强化";
book.strBookName = "C#强化"; book.strBookPwd = "*****";
book.strBookPwd = "*****"; book.SetBookPrice("50.00");
book.SetBookPrice("50.00"); BinarySerialize serialize = new BinarySerialize();
BinarySerialize serialize = new BinarySerialize(); serialize.Serialize(book);
serialize.Serialize(book);2、反序列化
 BinarySerialize serialize = new BinarySerialize();
BinarySerialize serialize = new BinarySerialize(); Book book = serialize.DeSerialize();
Book book = serialize.DeSerialize(); book.Write();
book.Write();3、测试用的
 using System;
using System; using System.Collections.Generic;
using System.Collections.Generic; using System.Text;
using System.Text; using System.IO;
using System.IO; using System.Runtime.Serialization.Formatters.Binary;
using System.Runtime.Serialization.Formatters.Binary;
 namespace SerializableTest
namespace SerializableTest {
{ public class BinarySerialize
public class BinarySerialize {
{ string strFile = "c:\\book.data";
string strFile = "c:\\book.data";
 public void Serialize(Book book)
public void Serialize(Book book) {
{ using (FileStream fs = new FileStream(strFile, FileMode.Create))
using (FileStream fs = new FileStream(strFile, FileMode.Create)) {
{ BinaryFormatter formatter = new BinaryFormatter();
BinaryFormatter formatter = new BinaryFormatter(); formatter.Serialize(fs, book);
formatter.Serialize(fs, book); }
} }
}
 public Book DeSerialize()
public Book DeSerialize() {
{ Book book;
Book book; using (FileStream fs = new FileStream(strFile, FileMode.Open))
using (FileStream fs = new FileStream(strFile, FileMode.Open)) {
{ BinaryFormatter formatter = new BinaryFormatter();
BinaryFormatter formatter = new BinaryFormatter(); book = (Book)formatter.Deserialize(fs);
book = (Book)formatter.Deserialize(fs); }
} return book;
return book; }
} }
} }
}
主要就是调用System.Runtime.Serialization.Formatters.Binary空间下的BinaryFormatter类进行序列化和反序列化,以缩略型二进制格式写到一个文件中去,速度比较快,而且写入后的文件已二进制保存有一定的保密效果。
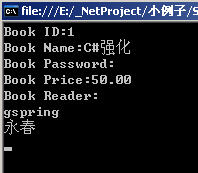
调用反序列化后的截图如下:
也就是说除了标记为NonSerialized的其他所有成员都能序列化
二、SoapFormatter序列化方式
调用序列化和反序列化的方法和上面比较类似,我就不列出来了,主要就看看SoapSerialize类
主要就是调用System.Runtime.Serialization.Formatters.Soap空间下的SoapFormatter类进行序列化和反序列化,使用之前需要应用System.Runtime.Serialization.Formatters.Soap.dll(.net自带的)
序列化之后的文件是Soap格式的文件(简单对象访问协议(Simple Object Access Protocol,SOAP),是一种轻量的、简单的、基于XML的协议,它被设计成在WEB上交换结构化的和固化的信息。 SOAP 可以和现存的许多因特网协议和格式结合使用,包括超文本传输协议(HTTP),简单邮件传输协议(SMTP),多用途网际邮件扩充协议(MIME)。它还支持从消息系统到远程过程调用(RPC)等大量的应用程序。SOAP使用基于XML的数据结构和超文本传输协议(HTTP)的组合定义了一个标准的方法来使用Internet上各种不同操作环境中的分布式对象。)
调用反序列化之后的结果和方法一相同
三、XML序列化方式
调用序列化和反序列化的方法和上面比较类似,我就不列出来了,主要就看看XmlSerialize类
 using System;
using System; using System.Collections.Generic;
using System.Collections.Generic; using System.Text;
using System.Text; using System.IO;
using System.IO; using System.Xml.Serialization;
using System.Xml.Serialization;
 namespace SerializableTest
namespace SerializableTest {
{ public class XmlSerialize
public class XmlSerialize {
{ string strFile = "c:\\book.xml";
string strFile = "c:\\book.xml";
 public void Serialize(Book book)
public void Serialize(Book book) {
{ using (FileStream fs = new FileStream(strFile, FileMode.Create))
using (FileStream fs = new FileStream(strFile, FileMode.Create)) {
{ XmlSerializer formatter = new XmlSerializer(typeof(Book));
XmlSerializer formatter = new XmlSerializer(typeof(Book)); formatter.Serialize(fs, book);
formatter.Serialize(fs, book); }
} }
}
 public Book DeSerialize()
public Book DeSerialize() {
{ Book book;
Book book; using (FileStream fs = new FileStream(strFile, FileMode.Open))
using (FileStream fs = new FileStream(strFile, FileMode.Open)) {
{ XmlSerializer formatter = new XmlSerializer(typeof(Book));
XmlSerializer formatter = new XmlSerializer(typeof(Book)); book = (Book)formatter.Deserialize(fs);
book = (Book)formatter.Deserialize(fs); }
} return book;
return book; }
} }
} }
}
从这三个测试类我们可以看出来其实三种方法的调用方式都差不多,只是具体使用的类不同
xml序列化之后的文件就是一般的一个xml文件:
 <?xml version="1.0"?>
<?xml version="1.0"?> <Book xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema">
<Book xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema"> <strBookName>C#强化</strBookName>
<strBookName>C#强化</strBookName> <strBookPwd>*****</strBookPwd>
<strBookPwd>*****</strBookPwd> <alBookReader>
<alBookReader> <anyType xsi:type="xsd:string">gspring</anyType>
<anyType xsi:type="xsd:string">gspring</anyType> <anyType xsi:type="xsd:string">永春</anyType>
<anyType xsi:type="xsd:string">永春</anyType> </alBookReader>
</alBookReader> <BookID>1</BookID>
<BookID>1</BookID> </Book>
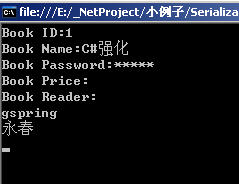
</Book>输出截图如下:
也就是说采用xml序列化的方式只能保存public的字段和可读写的属性,对于private等类型的字段不能进行序列化
关于循环引用:
比如在上面的例子Book类中加入如下一个属性:
public Book relationBook;
在调用序列化时使用如下方法:
 Book book = new Book();
Book book = new Book(); book.BookID = "1";
book.BookID = "1"; book.alBookReader.Add("gspring");
book.alBookReader.Add("gspring"); book.alBookReader.Add("永春");
book.alBookReader.Add("永春"); book.strBookName = "C#强化";
book.strBookName = "C#强化"; book.strBookPwd = "*****";
book.strBookPwd = "*****"; book.SetBookPrice("50.00");
book.SetBookPrice("50.00");
 Book book2 = new Book();
Book book2 = new Book(); book2.BookID = "2";
book2.BookID = "2"; book2.alBookReader.Add("gspring");
book2.alBookReader.Add("gspring"); book2.alBookReader.Add("永春");
book2.alBookReader.Add("永春"); book2.strBookName = ".NET强化";
book2.strBookName = ".NET强化"; book2.strBookPwd = "*****";
book2.strBookPwd = "*****"; book2.SetBookPrice("40.00");
book2.SetBookPrice("40.00");
 book.relationBook = book2;
book.relationBook = book2; book2.relationBook = book;
book2.relationBook = book; BinarySerialize serialize = new BinarySerialize();
BinarySerialize serialize = new BinarySerialize(); serialize.Serialize(book);
serialize.Serialize(book);这样就会出现循环引用的情况,对于BinarySerialize和SoapSerialize可以正常序列化(.NET内部进行处理了),对于XmlSerialize出现这种情况会报错:"序列化类型 SerializableTest.Book 的对象时检测到循环引用。"


