有道云,腾讯云笔记,tpad,omniPlan
14.让VScode支持在json文件中添加注释,对于需要执行的json文件,如package.json, 加了注释运行时会报错,建议将可以转换成js文件的配置转换成js,这样又可以愉快地写注释了。
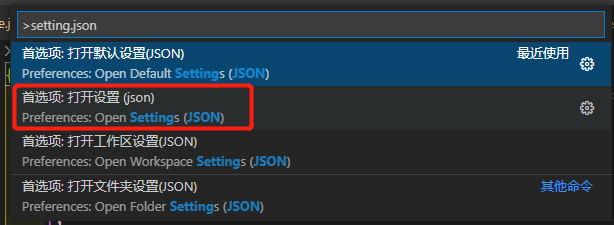
按ctrl+shifp+p ,搜索setting.json,选择首选项:打开设置(json)

// 这个设置只能在用户区配置,不能在项目下.vscode/setting.json中配置 "files.associations": { "*.json": "jsonc", },
13.VSCode 常用扩展
Prettier - Code formatter: 代码保存自动格式化
ESLint,
GitLens:查看文件变更记录。
SFTP:远程代码部署
Vetur:vue代码高亮插件
json-tools:json文件有注释,末尾有逗号
bracket pair colorizer--高亮括号对应的范围


12.Prettier和ESlint的区别
在格式化代码方面, Prettier 确实和 ESLint 有重叠,但它们侧重点不同:ESLint 主要工作就是检查代码质量并给出提示,它所能提供的格式化功能很有限;而 Prettier 在格式化代码方面就强大的多。
https://xiaogliu.github.io/2018/05/15/format-code-by-eslint-and-prettier/
11. package.json中有eslint,vscode中也有eslint,有什么区别?
准确的说应该是webpack中的eslint是加载器,全名是eslint-loader。是为了处理某些文件的加载器而已,因此它本质是loader。
vscode是一个编辑器,vscode中的eslint本质上是一个vscode插件,
他会调用eslint,然后将eslint的报错反馈给vscode,仅此而已。
https://www.h5w3.com/13505.html
10.settings.json设置项
vscode 打开settings.json的路径:ctrl+shift+p -->settings.json-->用户区
settings.json分为默认,用户区,工作区,优先级为工作区 > 用户区 > 默认
用户区和默认都是针对所有工作区的文件夹而言的,
工作区是针对单个项目而言的
还可以对某种语言进行配置
https://blog.csdn.net/u013304372/article/details/78917536
9.vscode自动补全功能的坑
会自动导入一库

8.运行js代码的插件Code-Runner的setting.json设置
"code-runner.runInTerminal": true, "code-runner.executorMap": { "html": ""C:\Program Files\Google\Chrome\Application\chrome.exe"", "javascript": "node", }
7.SFTP配置示例
[ { "name": "sftp-mpt.zuopeng.com", "context": "sass-mp/dist", "host": "10.0.5.67", "protocol": "sftp", "port": 36000, "username": "root", "password": "yzt@1234", "remotePath": "/home/web/mpt.zuopeng.com/frontend/dist", "uploadOnSave": false, "watcher": { "files": "/Users/penghui.wang/Desktop/project/sass-mp/dist/*.{js,css}", "autoUpload": false, "autoDelete": false } } ]
6.vscode 设置每行超过多少列换行
{ "prettier.printWidth": 240,"editor.wordWrapColumn": 240,"vetur.format.defaultFormatterOptions": { "js-beautify-html": { //设置html属性是否换行 "wrap_attributes": "auto" }, "prettyhtml": { "printWidth": 200, "singleQuote": false } } }
5. prettier保存自动格式代码的方法
vscode格式化失效的解决方法 https://bin.zmide.com/?p=355
1、vscode插件搜索并安装prettier并重启vscode 2、添加 vscode setting配置 如下 //当保存文件的时候自动格式化 "editor.formatOnSave": true, //禁止javascript的默认格式化 "javascript.format.enable": false, //使用prettier-eslint 代替 prettier "prettier.eslintIntegration": true,
点击最下方设置齿轮 -- 扩展 -- vetur
HTML 默认格式化选 prettyhtml
JS 默认格式化选vscode-typescript
4.vscode卸载的时候要删除干净
C:Users/{user}/AppData/Roaming/Code
C:Users/{user}/.vscode
3.最新版vscode git-bash设置方法
"terminal.integrated.profiles.windows": { // 命名中不能有空格 "GitBash": { "path": "E:\Git\bin\bash.exe", "args": [], "icon": "terminal-bash" }, "PowerShell": { "source": "PowerShell", "icon": "terminal-powershell" }, "Command Prompt": { "path": ["${env:windir}\Sysnative\cmd.exe", "${env:windir}\System32\cmd.exe"], "args": [], "icon": "terminal-cmd" } }, "terminal.integrated.defaultProfile.windows": "GitBash"
2.vscode中文菜单配置
Chinese(Simplied) Lang
)打开vscode工具;
2)使用快捷键组合【Ctrl+Shift+p】,在搜索框中输入“configure display language”,点击确定后;
3)修改locale.json文件下的属性“locale”为“zh-CN”;
4)重启vscode工具;
如果重启后vscode菜单等仍然是英文显示,在商店查看已安装的插件,把中文插件重新安装一遍(如下图),然后在重启工具。
在上图中商店中搜索Chinese(Simplied) Lang,安装即可。
1.vscode字体设置
文件首选项 ->字体大小设置 -> 18