我已经多次使用c#事件了。举个最近的例子:我用vsto做的一个word插件。这个插件分为两层,业务逻辑层和word外接程序。有这么一个场景,我的ribbon中的一个label是动态显示的。它会随着word正文的样式变化,而显示不同的样式名称。如图1:
NoteFirst2016是我做的word插件,”暂无使用的样式”,这个就是我所说的label。

图1
当我点击“引文插入”,如图2:

图2
当我点击“更换引文样式”,如图3:

图3
label动态显示,还需要调用ribbon的一个方法,才能够触发。
我想到的第一个方案:在ribbon实例化WordAddInAssistant(业务逻辑层封装的一个操作word的类)时,把ribbon作为参数传给WordAddInAssistant,WordAddInAssistant在合适的时机调用ribbon来触发label的显示。但是,后来发现这个方案有一个问题。我还有一个cs客户端的程序,也操作WordAddInAssistant,实现插入word,这时候,我们没有ribbon,怎么办呢?那么label是不是没法更新了?
显然,第一个方案,此时是行不通了。
那我想,不管业务层如何操作,要想实现label动态显示,必须调用ribbon的这个方法。于是,在午睡时候,脑子里蹦出了用事件来实现。事件实现的机制是这样的:只要业务层实现“插入word“或者“更改引文样式”,此时必须得通知ribbon,让它更新label。至于谁调用了业务层,我不管。这样ribbon和业务层实现了解耦,没有必要在实例化WordAddInAssistant时,非得把ribbon搅合进去。
于是我做了两件事情,第一,我在WordAddInAssistant类里,定义了changeStyle事件。第二,我在ribbon加载时,订阅了此事件,也就是关联了事件的处理方法。一旦得到业务层通知,ribbon便会更新label。
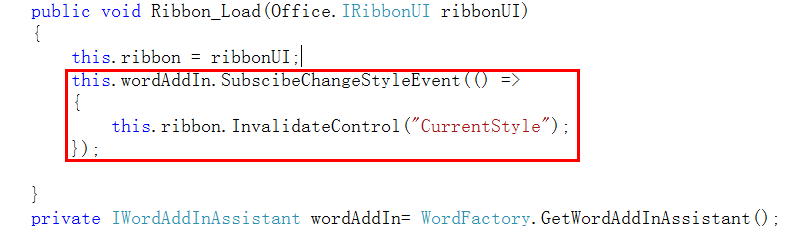
以下是核心代码:

定义事件,首先得定义一个委托,我是用c#预定义的委托Action类型来定义事件的。

Ribbon_Load里面红色部分,表示事件订阅,内部lambda表达式是事件处理方法。