想要说些什么,却不知道从哪开始。”形而上谓之道,形而下谓之器”。与其坐而论道,不如脚踏实地,从最实用的地方开始。
我们先来看看wpf中的grid控件。grid控件是个网格的布局控件,类似于网页中的table。我们看看一个例子:
1 <Grid x:Name="condtionGrid" Height="130"> 2 <Grid.ColumnDefinitions> 3 <ColumnDefinition></ColumnDefinition> 4 <ColumnDefinition></ColumnDefinition> 5 <ColumnDefinition></ColumnDefinition> 6 <ColumnDefinition></ColumnDefinition> 7 8 </Grid.ColumnDefinitions> 9 <Grid.RowDefinitions> 10 <RowDefinition></RowDefinition> 11 <RowDefinition></RowDefinition> 12 <RowDefinition></RowDefinition> 13 14 </Grid.RowDefinitions> 15 16 <Label Content="数据库表中文名称:"/> 17 <TextBox Grid.Column="1" TextWrapping="Wrap" Text="{Binding TableShowName,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" x:Name="txtTableShowName"/> 18 <Label Content="搜索框默认显示:" Grid.Column="2"/> 19 <TextBox Grid.Column="3" TextWrapping="Wrap" Text="{Binding SearchDefaultShowName,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" x:Name="txtSearchDefaultShowName"/> 20 <Label Content="首页标题:" Grid.Row="1"/> 21 <TextBox Grid.Row="1" Grid.Column="1" TextWrapping="Wrap" Text="{Binding PageIndexTitle,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" x:Name="txtPageIndexTitle"/> 22 <Label Content="自定义字段:" Grid.Row="1" Grid.Column="2"/> 23 <TextBox Grid.Row="1" Grid.Column="3" TextWrapping="Wrap" Text="{Binding SelfDefineField,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" x:Name="txtSelfDefineField"/> 24 <Label Content="自定义字段描述:" Grid.Row="2"/> 25 <TextBox Grid.Row="2" Grid.Column="1" TextWrapping="Wrap" Text="{Binding SelfDefineFieldDescribe,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" x:Name="txtSelfdescribe"/> 26 27 </Grid>
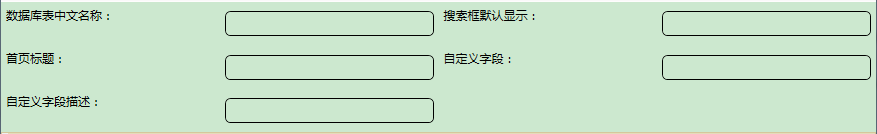
运行后:

这是一个常规的grid的用法,它定义了一个3行4列的表格。也许你看到这里,觉得这个比较简单有什么好说的。如今的web设计,讲求响应式设计,grid也可以做到响应式。啥是响应式?我觉得我们的页面能够适应不同的分辨率的设备,而不会导致页面布局的乱套。我们看看grid如何做到这一点?
修改我们上面的代码:
1 <Grid x:Name="condtionGrid" Height="130"> 2 <Grid.ColumnDefinitions> 3 <ColumnDefinition Width="auto"></ColumnDefinition> 4 <ColumnDefinition Width="1.5*"></ColumnDefinition> 5 <ColumnDefinition Width="2*"></ColumnDefinition> 6 <ColumnDefinition></ColumnDefinition> 7 8 </Grid.ColumnDefinitions> 9 <Grid.RowDefinitions> 10 <RowDefinition></RowDefinition> 11 <RowDefinition></RowDefinition> 12 <RowDefinition></RowDefinition> 13 14 </Grid.RowDefinitions>
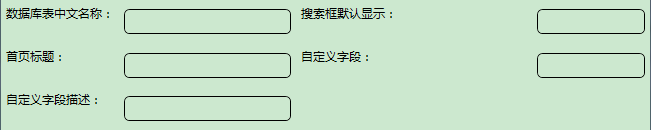
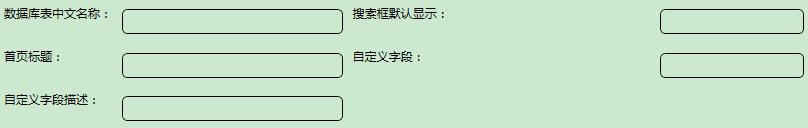
运行后:

图1

图2
第一列,我们定义为auto,自动宽度,其实是按内容的最小宽度来计算的。
第二列,1.5*,第三列,2*,第四列,没有定义宽度,其实,默认值为1*。
这些带*的宽度定义,wpf在绘制界面的时候,会按比例计算当前列的宽度。假设当前屏幕宽度为w,第一列的宽度为x,剩余宽度:z=w-x,那么第二列的宽度计算为:z*1.5/(1.5+2+1),剩下列的宽度计算同理。图1和图2,是不同屏幕下的运行结果。
有人看到这里会觉得,这个也是比较简单的。“道生一,一生二,二生三,三生万物。”,所谓复杂的东西都是从最简单的开始,本质的东西永远都是最简单的,但不明了。如果需求比较复杂的话,grid也就变复杂了,因为它可以嵌套使用。
好了,grid的控件的布局,我就点到为止。