属性:
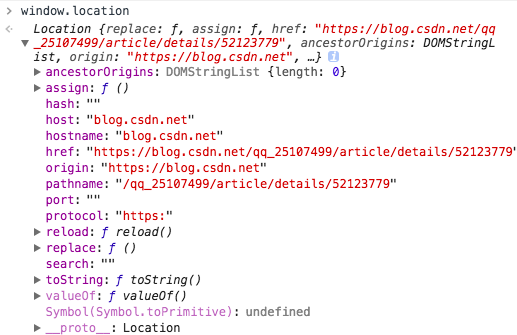
window.location 获取路径信息

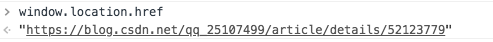
window.location.href 设置或获取完整路径

window.location.protocol 设置或获取协议

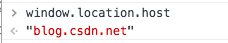
window.location.host 设置或获取域名

window.location.prot 设置或获取端口号

获取到的端口号为空,说明使用的是默认的8080端口
window.location.hostname 设置或获取域名+端口号
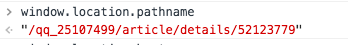
window.location.pathname 获取文件路径,获取参数

方法:
assign() 加载新文档
reload() 重新加载当前文档
replace() 新文档替换当前文档
assign(url)和replace(url)的区别:
assign()类似链接,跳转到新页面后,可以通过浏览器后退按钮返回到上一个网页
replace()相当于替换,无法后退
reload()和replace()的区别
reload() 刷新当前页面,如果有 POST 数据提交,则会重新提交数据;location.reload() 则将新的页面以替换当前页面,它是从服务器端重新获取新的页面,不会读取客户端缓存且新的 URL 将覆盖 History 对象中的当前纪录(不可通过后退按钮返回原先的页面)。
如果想要刷新当前的页面,又避免 POST 数据提交,可以使用:
window.location.replace( location.href );