最近的项目需求,内嵌电视端显示页面,所以使用到了css3的属性:vw vh,遇到一些问题,记录下来
vw、vh是什么?
字面上可以简单理解为,vw (view width),vh(view height),相当于一种长度单位,类似百分比,1vw = 屏幕宽度的百分之一,1vh等于屏幕高度的百分之一,也是属于一种自适应的长度单位。
那为什么不直接用%、rem,而要用vw、vh?有什么区别?
显示器都存在逻辑分辨率和物理分辨率,手机、pad、电脑、电视,都存在这两种分辨率,一个是理论值,一个是显示器的实际值,可能电脑设置的分辨率是1366*800,但电脑的实际分辨率是1280*720,所以在我们设置的长度单位上可能就会存在偏差,vm、vh就是以物理分辨率为基础,在物理分辨率上的百分比,而我们平时用的%是以父元素长度为参照,rem则是以html、body设置的font-size为参照。
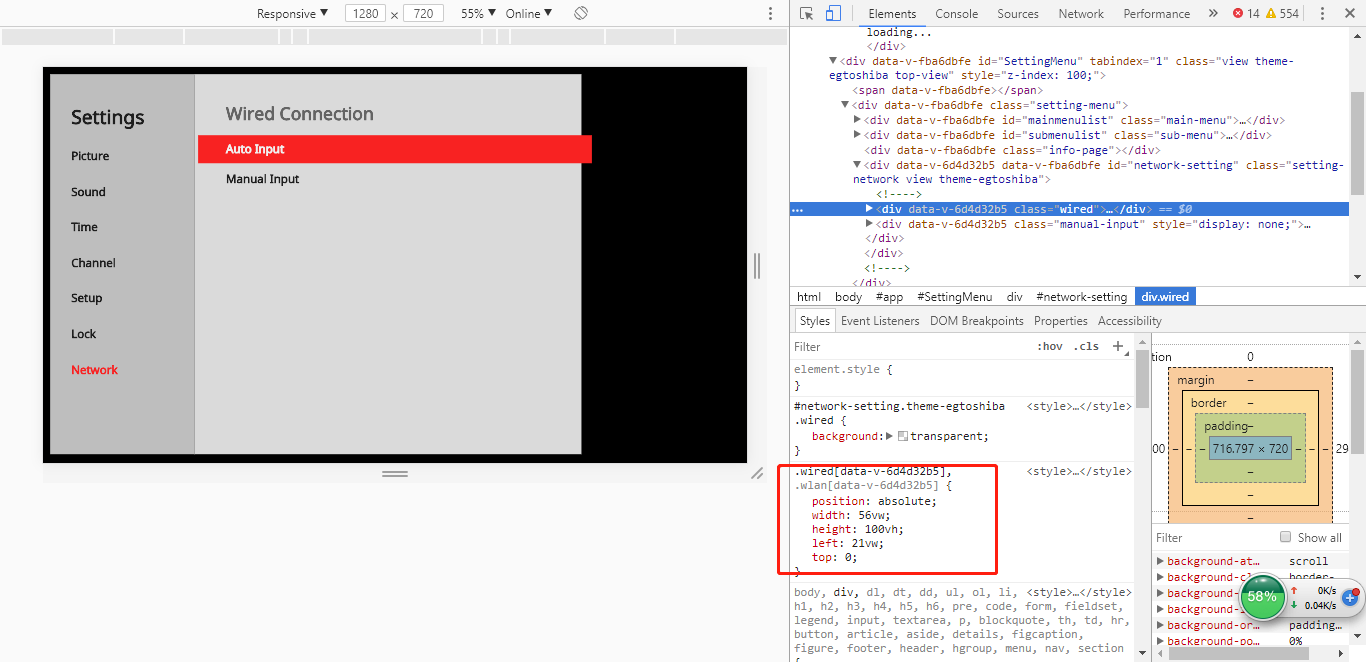
所以在混合使用这两种长度单位的时候千万要小心,因为如果父元素存在padding、margin的话,父元素的满屏长度就不是100%,在子元素中使用vw、vh则是以满屏长度为基准,就会存在偏差,如下图:

中间元素的长度、高度、定位,使用的都是vw、vh,都是基于物理分辨率,而父元素使用的是百分比,而且存在padding,所以出现位置偏差
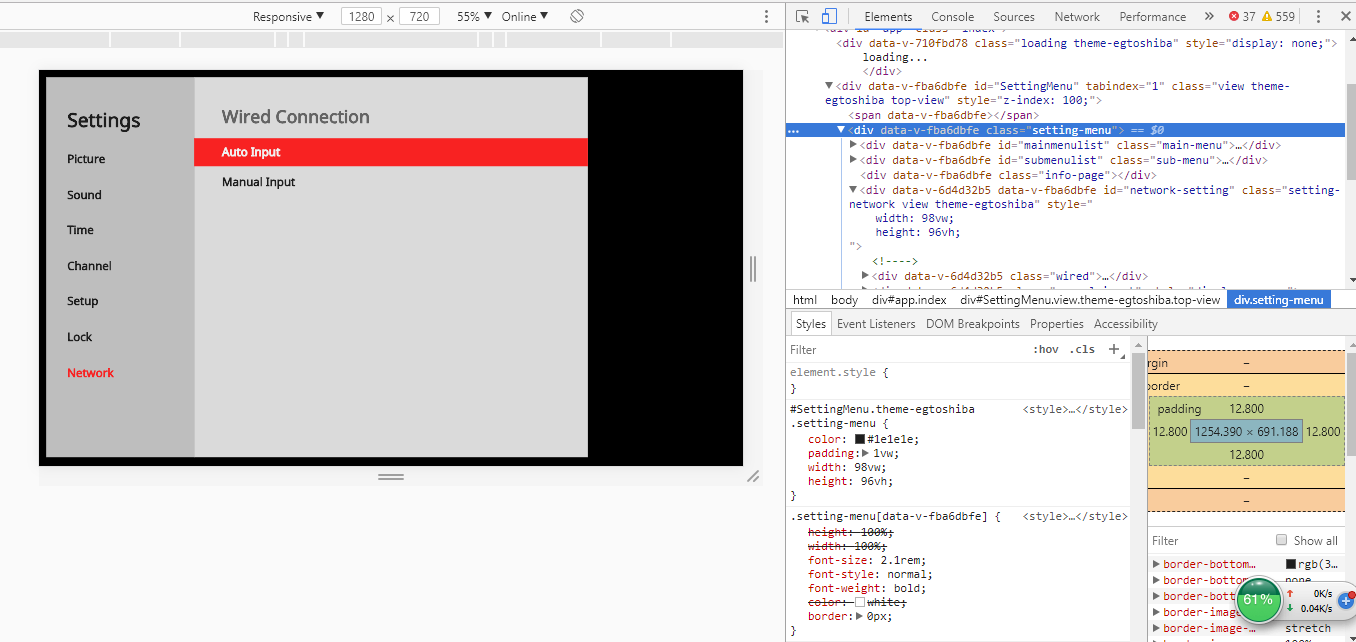
解决方案,两种:1 将父元素宽高改为以vw、vh为单位,2 将子元素改为以%为单位,视实际情况更改,我这里因为是在原有项目上的修改,所有子集单位都是vw、vh,所以我更改父元素的单位

注意:vw、vh为css3新增的单位,所以在不支持css3的浏览器中是无法实现的,IE8及IE8以下的浏览器不支持,选择性使用,希望本篇博文能够帮助到你!