开发过程中是不是经常遇到这种情况,图片加载失败了,显示一张裂了的小图,很影响页面,所以如何才能处理这种情况呢?

两种办法,分为原生和jQuery
A. 先说原生方法:
首先我们了解下,图片除了最主要的src路径外,存在几个常用的事件:
onerror:图像加载过程中发生错误时被触发。
onabort:图片加载的时候,用户通过点击停止加载时触发,通常在这里触发一个提示:“图片正在加载”。
onload:当图片加载完成之后触发。
关于onerror,到底什么情况下才会触发呢?
1.src属性为空或者null
2.src的地址与当前页面的地址一致
3.在加载过程中因为某些原因崩溃
4.图片的元数据已损坏,无法知道尺寸,并且<img>标签也没定义尺寸
5.当前的user agent不支持该图片格式你现在应该已经知道了,我们可以通过onerror事件来触发回调处理:

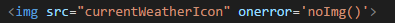
给图片加载失败绑定onImg()方法
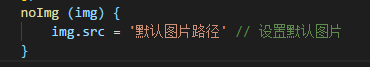
两种处理办法,第一种给图片添加默认图片:

第二种,隐藏图片:

现在就可以通过这两种办法优雅的解决裂图了,但是需要注意:
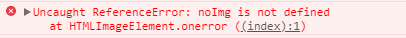
这种办法必须方法在dom渲染之前定义,不然图片加载失败后无法找到noImg()方法:

我的项目是用的vue,而且项目部署在海外,所以如果没有翻墙的话,加载时间会很久而且会404,所以像我这种情况也可以把处理函数直接写在dom里面:

B. jQuery监听

注意:jQuery要在img之前引入,函数定义要在img之后
img的另外两个事件onabort、onload都是一样的,可以自己测试体验一下,这里就不多写了,希望本文对你有所帮助!