在一个table,div或input中,文字过长,一般都会截取处理,然后后面拼接省略号,以前我是这么做的,后端或者js截取,今天看到CSS自身属性就可以做到,内心无数省略号…
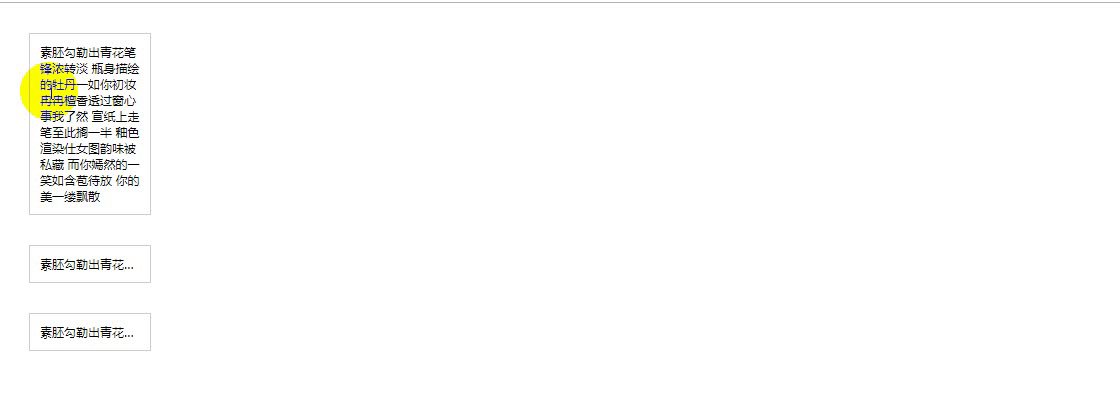
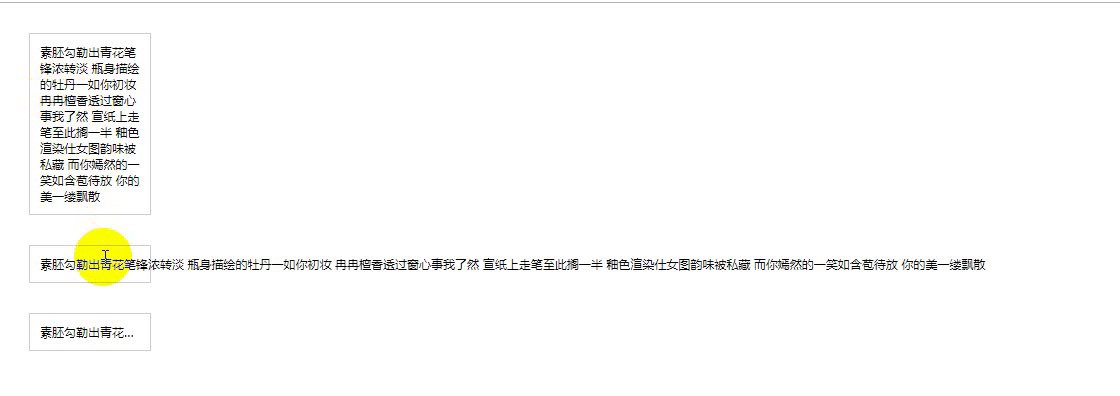
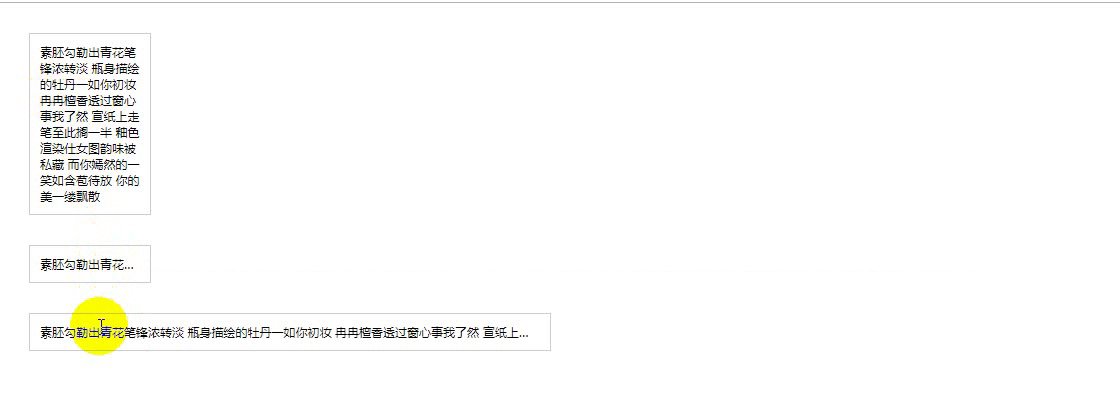
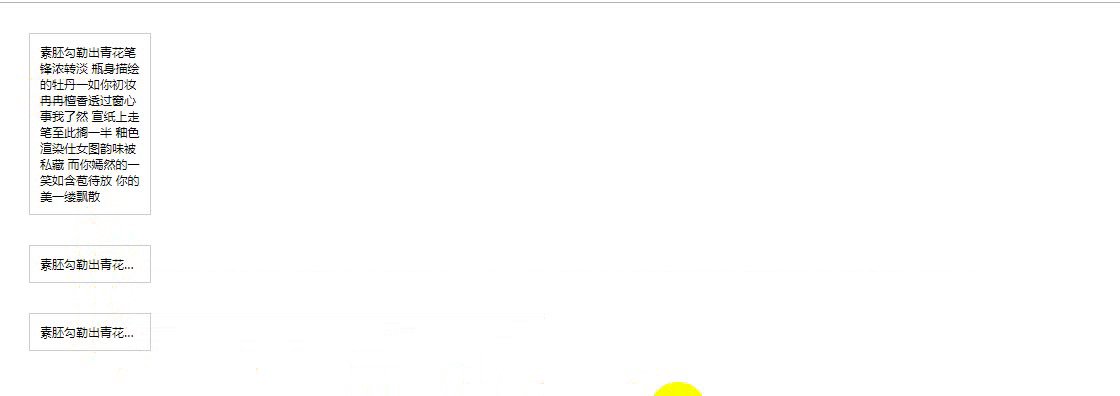
效果图:

<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>文字排版</title>
<link rel="stylesheet" href="./style.css">
<style>
.demo{
margin: 30px;
width: 100px;
padding: 10px;
border: 1px solid #ccc;
}
.demo1{
margin: 30px;
width: 100px;
padding: 10px;
border: 1px solid #ccc;
text-overflow:ellipsis;
overflow:hidden;
white-space: nowrap;
}
.demo1:hover{
text-overflow:inherit;
overflow:visible;
}
.demo2{
margin: 30px;
width: 100px;
padding: 10px;
border: 1px solid #ccc;
text-overflow:ellipsis;
overflow:hidden;
white-space: nowrap;
}
.demo2:hover{
width: 500px;
}
</style>
</head>
<body>
<div class="demo">
素胚勾勒出青花笔锋浓转淡
瓶身描绘的牡丹一如你初妆
冉冉檀香透过窗心事我了然
宣纸上走笔至此搁一半
釉色渲染仕女图韵味被私藏
而你嫣然的一笑如含苞待放
你的美一缕飘散
</div>
<div class="demo1">
素胚勾勒出青花笔锋浓转淡
瓶身描绘的牡丹一如你初妆
冉冉檀香透过窗心事我了然
宣纸上走笔至此搁一半
釉色渲染仕女图韵味被私藏
而你嫣然的一笑如含苞待放
你的美一缕飘散
</div>
<div class="demo2">
素胚勾勒出青花笔锋浓转淡
瓶身描绘的牡丹一如你初妆
冉冉檀香透过窗心事我了然
宣纸上走笔至此搁一半
釉色渲染仕女图韵味被私藏
而你嫣然的一笑如含苞待放
你的美一缕飘散
</div>
</body>
</html>