一般网上消费流程: 消费者 > 商户网站 > 消费者账户银行 > 支付网关 > 支付处理系统 > 商户收款银行
Braintree 就是一种支付方式。
Braintree 支付网关开发的准备:
-
Braintree 支付网关开发流程:

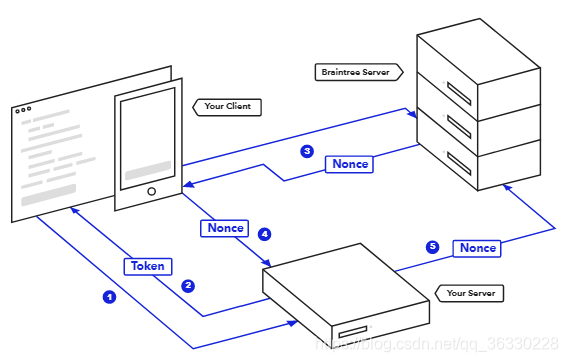
第1步:前端请求自己的服务器后端。
第2步:服务器后端初始化Braintree网关,返回TOKEN给前端。
第3步:前端带着TOKEN去请求Braintre服务器得到nonce,Braintree服务器返回nonce。
第4步:前端将nonce及相应付款信息发送给自己的服务器后端。
第5步:自己的服务器后端带着nonce及付款信息请求Braintree服务器进行付款操作。 -
申请Braintree开发者账号(sandbox):https://sandbox.braintreegateway.com
-
获取开发API Key信息:Merchant ID,Public Key,Private Key
Demo设计:
- 简单的web项目,首先要引入Braintree的包
PM> Install-Package Braintree - Braintree网关的初始化需要API Key的信息,可以配置在config文件中
public BraintreeGateway CreateGateway()
{
Environment = System.Environment.GetEnvironmentVariable("BraintreeEnvironment");
MerchantId = System.Environment.GetEnvironmentVariable("BraintreeMerchantId");
PublicKey = System.Environment.GetEnvironmentVariable("BraintreePublicKey");
PrivateKey = System.Environment.GetEnvironmentVariable("BraintreePrivateKey");
if (MerchantId == null || PublicKey == null || PrivateKey == null)
{
Environment = ConfigurationManager.AppSettings["BraintreeEnvironment"];
MerchantId = ConfigurationManager.AppSettings["BraintreeMerchantId"];
PublicKey = ConfigurationManager.AppSettings["BraintreePublicKey"];
PrivateKey = ConfigurationManager.AppSettings["BraintreePrivateKey"];
}
return new BraintreeGateway(Environment, MerchantId, PublicKey, PrivateKey);
}
- 在页面加载时,JS中的操作:先去后端拿Braintree网关的TOKEN,然后在去初始化Braintre客户端实例,绑定支付按钮监听事件等,此时页面加载完成。
- 消费者使用PayPal支付,JS中监听到支付事件,将支付相关信息提交给Braintree,会得到nonce以及支付的相关信息。
今天很晚了,Demo代码在明天下篇文章说了。