在实际项目开发当中,时常会把父组件的内容与子组件自己的模板混合起来使用。而这样的一个过程在Vue中被称为内容分发。也常常被称为slot(插槽)。
个人理解:插槽(也就是slot)其实就是一块html模板,这个模板是用来做什么的?其实就是用来占位置的。
slot在子组件中占位置,在父组件中向位置里填充内容。所以这个插槽在哪里显示由子组件自己决定,显示不显示以及怎么显示由父组件决定的。
插槽主要分为匿名插槽,具名插槽,和作用域插槽。
匿名插槽:没有通过name属性定义的<slot>元素。一个组件中只能有一个匿名插槽。
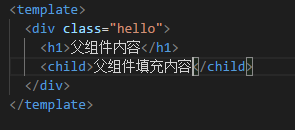
父组件

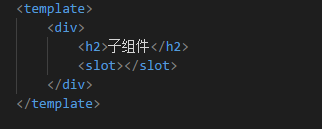
子组件

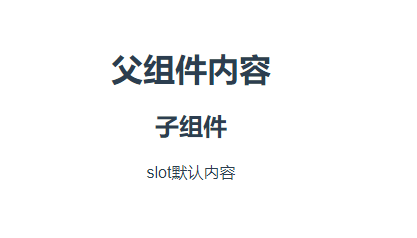
效果:

在父组件的子组件标签中只要是没有slot属性的元素,其中的内容都会在匿名插槽中展示。
默认内容:我们可以通过在<slot>元素内添加内容来给插槽设置默认值
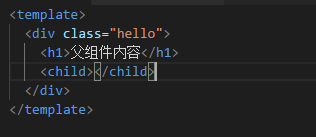
父组件

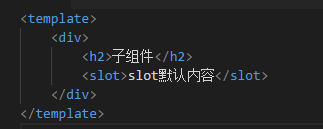
子组件

效果

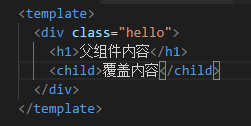
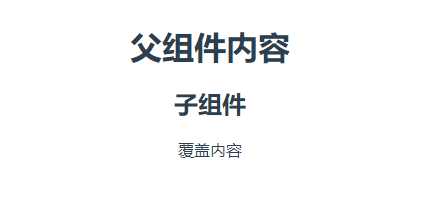
当父组件的子组件标签中没有填充的内容时,插槽中就会默认展示<slot>元素中定义的默认内容,而父元素的子组件标签中有填充的内容时,默认内容就会被覆盖
父组件

子组件

效果

具名插槽:通过<slot>元素的name属性来定义的额外的插槽。一个组件中可以设置多个具名插槽。
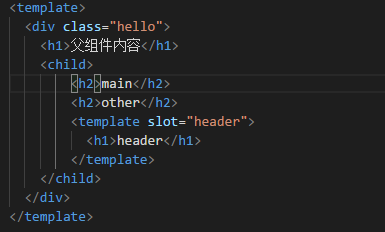
父组件

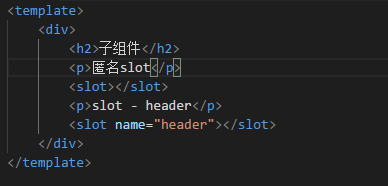
子组件

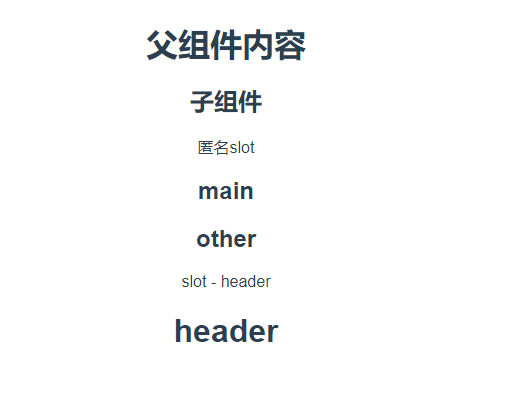
效果

通过name属性定义的插槽只会填充父组件中slot属性值与name属性值相同的元素中的内容,而且该元素中的内容也只会在定义了相同name属性值的插槽中展示。
编译作用域:标签在哪个组件文件里,就可以取到该文件的数据
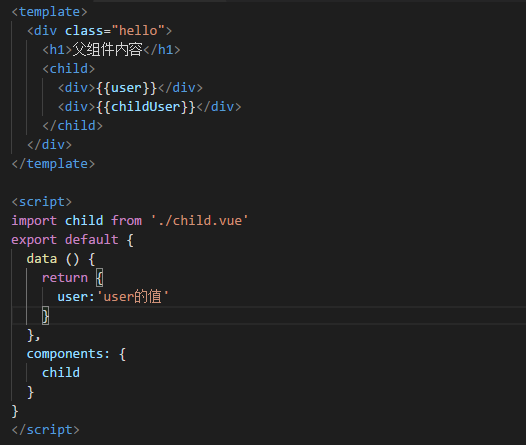
父组件

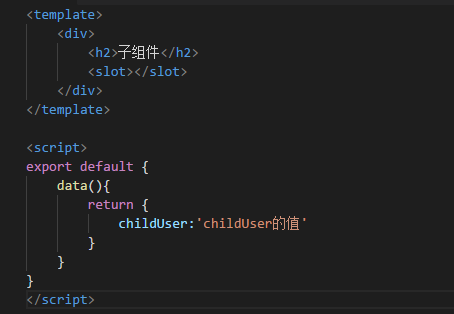
子组件

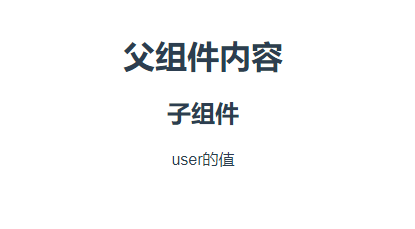
效果

虽然子组件标签里的内容会通过slot插槽插入到子组件中,但是他们并不能取到子组件里的childUser的值。
作用域插槽:其实我们也可以把他理解成带数据的插槽
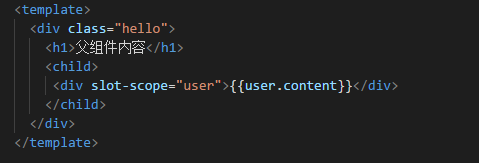
父组件

子组件

效果
