这里将要和大家分享的是学习总结使用TagHelper实现分页标签,之前分享过一篇使用HtmlHelper扩展了一个分页写法地址可以点击这里http://www.cnblogs.com/wangrudong003/p/5607743.html,今天分享的是net core的另外一种能写分页标签的方法具体是继承TagHelper,如下将讲述实现一个简单分页和总要注意步奏。
1.继承父类TagHelper并重写Process方法(这里还有一个异步的方法ProcessAsync各位可以自己尝试下)
2.注意:怎么在试图页面使用自定义标签
3.注意:怎么识别标签中的属性
4.注意:自定义标签类怎么获取分页参数
5.效果展示
下面一步一个脚印的来分享:
1.继承父类TagHelper并重写Process方法(这里还有一个异步的方法ProcessAsync各位可以自己尝试下)
首先咋们定义一个类取名为PagerTagHelper,这里需要继承TagHelper类,重写Process方法,TagHelper位于命名空间Microsoft.AspNetCore.Razor.TagHelpers下面,因为这里要实现的效果是mvc分页,所以还需要通过nuget获取引用Microsoft.AspNetCore.Mvc.TagHelpers,引用后如图:

这里的版本是1.0.0-rc2-final,之前直接通过nuget引用默认版本是1.0.0版本如图本地已经下载了两个版本:

各位需要注意版本一直,不然还原程序包的时候会出错
2.注意:怎么在试图页面使用自定义标签
如果要在html中使用定义的标签,需要注意命名规则如图上面定义的类:

标签类必须以TagHelper结尾,然后在试图中使用如图所示:

这里的pager就是上面PagerTagHelper对应的标签,去掉固定的TagHelper然后剩余Pager,因为html标签都是小写所以是pager,咋们先在Process中打个断点然后F5调试,可以看到进入了咋们重写的方法中,这样pager标签就和标签类对应上了
3.注意:怎么识别标签中的属性
咋们在自定义标签类中定义个属性(这里因为要做分页所以这里直接定义个分页参数的对应属性类当做标签类的属性),分页参数类如下:

1 /// <summary> 2 /// 分页option属性 3 /// </summary> 4 public class MoPagerOption 5 { 6 /// <summary> 7 /// 当前页 必传 8 /// </summary> 9 public int CurrentPage { get; set; } 10 /// <summary> 11 /// 总条数 必传 12 /// </summary> 13 public int Total { get; set; } 14 15 /// <summary> 16 /// 分页记录数(每页条数 默认每页15条) 17 /// </summary> 18 public int PageSize { get; set; } 19 20 /// <summary> 21 /// 路由地址(格式如:/Controller/Action) 默认自动获取 22 /// </summary> 23 public string RouteUrl { get; set; } 24 25 /// <summary> 26 /// 样式 默认 bootstrap样式 1 27 /// </summary> 28 public int StyleNum { get; set; } 29 }
然后定义的属性PagerOption截图如:

这里要让定义的属性在标签中能使用需要注意在html中小写,然后首个单词后面以'-'和后面的单词隔开,下面是试图标签中使用定义的属性:

注意:
*单词大小写
*首个单词后'-'分割(属性名称是PagerOption对应pager-option这个细节不容忽视)
4.注意:自定义标签类怎么获取分页参数
这里用到上面第3点的属性节点来传递参数,先看一下咋们在Controller定义的列表数据和分页数据封装如下:

1 // GET: Articles 2 public async Task<IActionResult> Index(int id = 1) 3 { 4 5 var artiles = _context.Article; 6 var pageOption = new MoPagerOption 7 { 8 CurrentPage = id, 9 PageSize = 2, 10 Total = await artiles.CountAsync(), 11 RouteUrl = "/Articles/Index" 12 }; 13 14 //分页参数 15 ViewBag.PagerOption = pageOption; 16 17 //数据 18 return View(await artiles.OrderByDescending(b => b.CreateTime).Skip((pageOption.CurrentPage - 1) * pageOption.PageSize).Take(pageOption.PageSize).ToListAsync()); 19 }
然后在试图对应的自定义分页标签属性中:

1 <pager pager-option="ViewBag.PagerOption as MoPagerOption"></pager>
就是这么简单,通过标签属性直接传递到标签类中的属性上,需要更详细跟中的朋友可以F5调试下看看结果,以上就是这次分享的注意点,需要注意这几个 output.TagName = "div"这个是定义一个包含了重新元素的父级元素,output.TagMode是标签在html中表现形式,再来就是自定义标签类的全部代码:

1 using Microsoft.AspNetCore.Razor.TagHelpers; 2 using System; 3 using System.Collections.Generic; 4 using System.Linq; 5 using System.Text; 6 using System.Threading.Tasks; 7 8 namespace Text.Core.Extend 9 { 10 11 #region 分页扩展 PageExtend 12 13 /// <summary> 14 /// 分页option属性 15 /// </summary> 16 public class MoPagerOption 17 { 18 /// <summary> 19 /// 当前页 必传 20 /// </summary> 21 public int CurrentPage { get; set; } 22 /// <summary> 23 /// 总条数 必传 24 /// </summary> 25 public int Total { get; set; } 26 27 /// <summary> 28 /// 分页记录数(每页条数 默认每页15条) 29 /// </summary> 30 public int PageSize { get; set; } 31 32 /// <summary> 33 /// 路由地址(格式如:/Controller/Action) 默认自动获取 34 /// </summary> 35 public string RouteUrl { get; set; } 36 37 /// <summary> 38 /// 样式 默认 bootstrap样式 1 39 /// </summary> 40 public int StyleNum { get; set; } 41 } 42 43 /// <summary> 44 /// 分页标签 45 /// </summary> 46 public class PagerTagHelper : TagHelper 47 { 48 49 public MoPagerOption PagerOption { get; set; } 50 51 52 public override void Process(TagHelperContext context, TagHelperOutput output) 53 { 54 55 output.TagName = "div"; 56 57 if (PagerOption.PageSize <= 0) { PagerOption.PageSize = 15; } 58 if (PagerOption.CurrentPage <= 0) { PagerOption.CurrentPage = 1; } 59 if (PagerOption.Total <= 0) { return; } 60 61 //总页数 62 var totalPage = PagerOption.Total / PagerOption.PageSize + (PagerOption.Total % PagerOption.PageSize > 0 ? 1 : 0); 63 if (totalPage <= 0) { return; } 64 //当前路由地址 65 if (string.IsNullOrEmpty(PagerOption.RouteUrl)) 66 { 67 68 //PagerOption.RouteUrl = helper.ViewContext.HttpContext.Request.RawUrl; 69 if (!string.IsNullOrEmpty(PagerOption.RouteUrl)) 70 { 71 72 var lastIndex = PagerOption.RouteUrl.LastIndexOf("/"); 73 PagerOption.RouteUrl = PagerOption.RouteUrl.Substring(0, lastIndex); 74 } 75 } 76 PagerOption.RouteUrl = PagerOption.RouteUrl.TrimEnd('/'); 77 78 //构造分页样式 79 var sbPage = new StringBuilder(string.Empty); 80 switch (PagerOption.StyleNum) 81 { 82 case 2: 83 { 84 break; 85 } 86 default: 87 { 88 #region 默认样式 89 90 sbPage.Append("<nav>"); 91 sbPage.Append(" <ul class="pagination">"); 92 sbPage.AppendFormat(" <li><a href="{0}/{1}" aria-label="Previous"><span aria-hidden="true">«</span></a></li>", 93 PagerOption.RouteUrl, 94 PagerOption.CurrentPage - 1 <= 0 ? 1 : PagerOption.CurrentPage - 1); 95 96 for (int i = 1; i <= totalPage; i++) 97 { 98 99 sbPage.AppendFormat(" <li {1}><a href="{2}/{0}">{0}</a></li>", 100 i, 101 i == PagerOption.CurrentPage ? "class="active"" : "", 102 PagerOption.RouteUrl); 103 104 } 105 106 sbPage.Append(" <li>"); 107 sbPage.AppendFormat(" <a href="{0}/{1}" aria-label="Next">", 108 PagerOption.RouteUrl, 109 PagerOption.CurrentPage + 1 > totalPage ? PagerOption.CurrentPage : PagerOption.CurrentPage + 1); 110 sbPage.Append(" <span aria-hidden="true">»</span>"); 111 sbPage.Append(" </a>"); 112 sbPage.Append(" </li>"); 113 sbPage.Append(" </ul>"); 114 sbPage.Append("</nav>"); 115 #endregion 116 } 117 break; 118 } 119 120 output.Content.SetHtmlContent(sbPage.ToString()); 121 //output.TagMode = TagMode.SelfClosing; 122 //return base.ProcessAsync(context, output); 123 } 124 125 } 126 #endregion 127 }
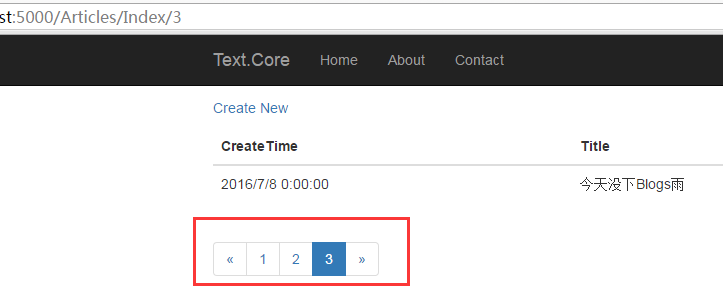
5.效果展示
分页效果:

右键查看浏览器中的html元素:

