本次和大家分享的是java方面的springmvc来构建的webapi接口+swagger文档;上篇文章分享.net的webapi用swagger来构建文档,因为有朋友问了为啥.net有docpage文档你还用swagger,这里主要目的是让接口文档统一,当操作多种开发语言做接口时,如果有统一风格的api文档是不是很不错;还有就springcloude而言,微服务如果有很多的话,使用swagger自动根据服务serverid来加载api文档是很方便的。swagger设置比较简单,为了今后查找资料和使用方便故此记录下
- 准备工作
- 快速构建api文档
- 常用的细节
- 过滤默认错误api
- 添加授权token列
- 添加上传文件列
准备工作
首选需要一个springmvc项目,这里我用的是springboot+maven来快速构建, 要使用swagger只需要在maven中添加依赖包就行:
1 <dependency> 2 <groupId>io.springfox</groupId> 3 <artifactId>springfox-swagger2</artifactId> 4 <version>2.6.1</version> 5 </dependency> 6 <dependency> 7 <groupId>io.springfox</groupId> 8 <artifactId>springfox-swagger-ui</artifactId> 9 <version>2.6.1</version> 10 </dependency>
然后创建一个UserController,然后再定义个Login的Action,定义请求和响应实体,由于api接口需要对请求和响应属性列做 文字描述,并且上面我们在项目中加了swagger包,因此以直接在实体和Action使用特性来增加具体文字描述:
1 @RestController 2 @Api(tags = "会员接口") 3 public class UserController { 4 5 @PostMapping("/login") 6 @ApiOperation(value = "登录") 7 public LoginRp login(@RequestBody LoginRq rq) { 8 LoginRp rp = new LoginRp(); 9 10 if (rq.getUserName().isEmpty() || rq.getUserPwd().isEmpty()) { 11 rp.setCode(EmApiCode.登录账号或密码不能为空.getVal()); 12 return rp; 13 } 14 15 if (rq.getUserName().equals("shenniu001") && rq.getUserPwd().equals("123")) { 16 rp.setCode(EmApiCode.成功.getVal()); 17 18 rp.setToken(UUID.randomUUID().toString()); 19 } else { 20 rp.setCode(EmApiCode.失败.getVal()); 21 } 22 return rp; 23 } 24 25 }
请求和响应实体类:

1 @ApiModel 2 public class LoginRq implements Serializable{ 3 4 private static final long serialVersionUID = -158328750073317876L; 5 6 @ApiModelProperty(value = "登录账号") 7 private String userName; 8 9 @ApiModelProperty(value = "登录密码") 10 private String userPwd; 11 12 } 13 14 @ApiModel 15 public class LoginRp extends BaseRp implements Serializable { 16 private static final long serialVersionUID = -1486838360296425228L; 17 18 @ApiModelProperty(value = "授权token") 19 private String token; 20 21 public String getToken() { 22 return token; 23 } 24 25 public void setToken(String token) { 26 this.token = token; 27 } 28 }
注解简单说明:
@Api:同一类接口的总描述,一般用于Controller标记
@ApiOperation(value = "登录"):在Action上标记,描述这个Action接口具体干什么
@ApiModel:请求响应实体类class上的标记
@ApiModelProperty(value = "登录账号"):请求响应属性上的标记,用来描述该属性具体说明
快速构建api文档
准备做完后要生成文档,还需要自定义两个封装类,如下Swagger2类:
1 @Configuration 2 @EnableSwagger2 3 public class Swagger2 { 4 5 @Bean 6 public Docket createRestApi() { 7 8 return new Docket(DocumentationType.SWAGGER_2) 9 .select() 10 //过滤默认错误api 11 .paths(Predicates.not(PathSelectors.regex("/error.*"))) 12 .build() 13 .apiInfo(apiInfo()); 14 } 15 16 //常用的细节 17 //过滤指定的action 18 //添加授权token列 19 //添加上传文件列 20 private ApiInfo apiInfo() { 21 return new ApiInfoBuilder() 22 .title("开车接口文档") 23 .description("该文档只允许我使用") 24 //版本 25 .version("0.0.0.1") 26 .contact("作者:841202396@qq.com") 27 .build(); 28 } 29 }
这个类主要初始化一些全局文档的说明和版本并且构架api文档;上面是生成文档,但是具体文档数据源用从swagger的SwaggerResourcesProvider中来,因此自定义的DocumentationConfig类实现SwaggerResourcesProvider接口,如下:
1 @Component 2 @Primary 3 public class DocumentationConfig implements SwaggerResourcesProvider { 4 @Override 5 public List<SwaggerResource> get() { 6 List resources = new ArrayList<>(); 7 resources.add(swaggerResource("开车接口api", "/v2/api-docs", "0.0.0.1")); 8 resources.add(swaggerResource("坐车接口api", "/v2/api-docs", "0.0.0.1")); 9 return resources; 10 } 11 12 private SwaggerResource swaggerResource(String name, String location, String version) { 13 SwaggerResource swaggerResource = new SwaggerResource(); 14 swaggerResource.setName(name); 15 swaggerResource.setLocation(location); 16 swaggerResource.setSwaggerVersion(version); 17 return swaggerResource; 18 } 19 }
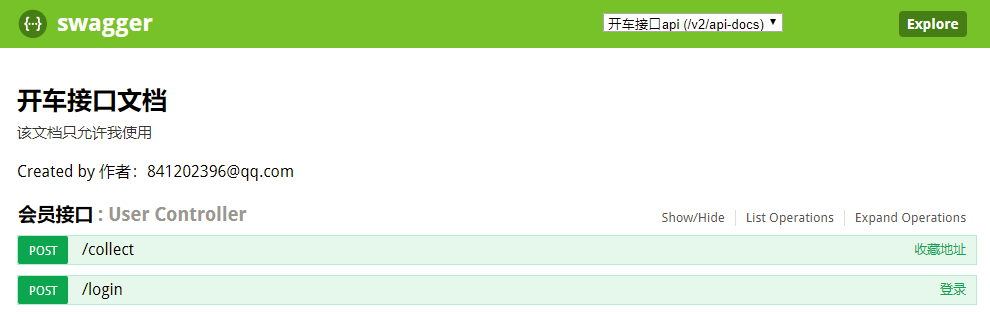
主要加载文档的数据源,数据源主要通过 resources.add(swaggerResource("坐车接口api", "/v2/api-docs", "0.0.0.1")) 添加,倘若你想添加其他api接口源就可以在这里进行配置,直接把/v2/api-docs改成你的url就行,这个地方也是springcloud微服务api添加的入口;当编码完成后我们来看看效果:

能成功加载出我们的login接口,而且有一些说明性的文字;再来看看我们请求和响应的参数是否有说明:

请求和响应都有了相应的说明,是不是挺简单;
常用的细节
1.过滤默认错误api
由于springmvc封装有错误的controller,因此swagger也会把这个展示出来,因为是扫描的所有controller来展示swagger文档的,故此我们需要屏蔽这些对于对接方没用的接口;这里通过设置paths的不匹配就行了,以下代码:
1 //过滤默认错误api 2 paths(Predicates.not(PathSelectors.regex("/error.*")))
2.添加授权token列
对于接口验证来说通常需要个token并且放在header里面,这里我们直接在swagger上增加一个显示的token,只需要在build之前增加一个header参数:
1 @Bean 2 public Docket createRestApi() { 3 4 List<Parameter> pars = new ArrayList<>(); 5 //添加授权token 6 ParameterBuilder tokenPar = new ParameterBuilder(); 7 tokenPar.name("token").description("授权token 注:登录不需要填,只有post方式的接口必填"). 8 modelRef(new ModelRef("string")). 9 parameterType("header").required(false).build(); 10 pars.add(tokenPar.build()); 11 12 return new Docket(DocumentationType.SWAGGER_2) 13 .select() 14 .paths(Predicates.not(PathSelectors.regex("/error.*"))) 15 .build() 16 .globalOperationParameters(pars) 17 .apiInfo(apiInfo()); 18 }
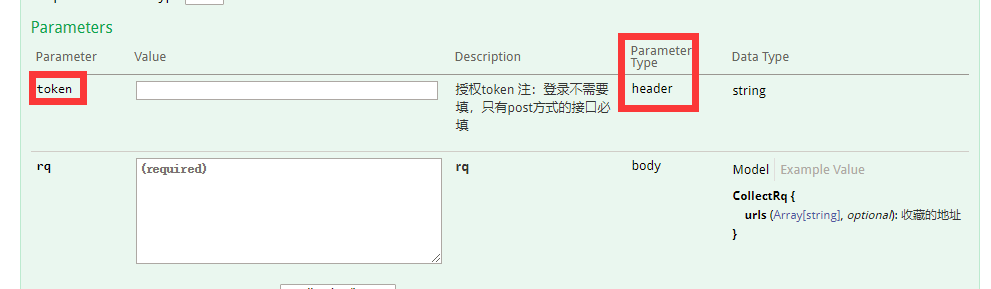
这个时候每个action接口文档块中都会增加一个token列,type是header类型:

3.添加上传文件列
通常api接口都包含一个公共上传接口,为了让swagger文档更方便,我们需要让她支持下上传;首先这样定义一个上传接口:
1 @PostMapping(value = "/upload",headers = "content-type=multipart/form-data") 2 @ApiOperation(value = "上传") 3 public BaseRp upload(@ApiParam(value = "上传的文件",required = true) @RequestBody MultipartFile file) { 4 BaseRp rp = new BaseRp(); 5 6 rp.setMessage("上传文件名:"+file.getOriginalFilename()); 7 8 return rp; 9 }
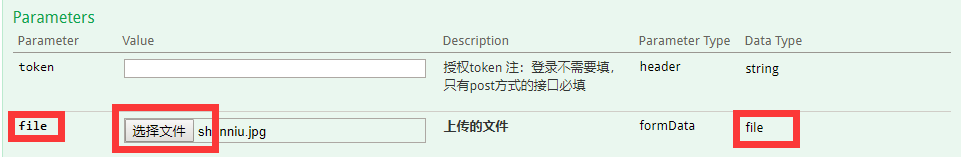
其他就不用再设置了,仅仅如此运行后效果:

咋们点击“选择文件”测试下上传,点击try能够得到如下成功运行的效果图: