将JavaScript引入HTML的目的在与实现客户与浏览器之间的动态互动,第13章中已经初步体验到了效果。JavaScript是基于对象的脚本语言,所有的编程都是以对象为出发点。把JavaScript中的元素分给大大小小的对象,对象中仍然包含对象。
1.对象:
1.JavaScript对象的概述:
JavaScript的对象与面向对象编程语言中的 类 的概念相似。但是JavaScript的对象没有抽象、继承和重载等功能。 JavaScript的对象一般包括属性和方法两个基本元素。 对象的属性是反映对象某些特定性质的,是信息的装载,可以理解为变量。例如窗口的大小,文字的颜色等。 对象的方法是表示对象可以执行的操作,这些操作能够按照设计者的意图被执行,可以理解为函数,例如提交表单、单击时的处理函数等。
对象是一个抽象的概念,将其具体化之后就是对象的实例。也就是对象和对象的实例是一般和具体化的关系。
那么对象和对象实例是怎么联系的呢?答案是构造函数。 在定义对象时可以自己定义构造函数,如果没有定义,解释器会默认定义一个构造函数
var objectInstance = new objectName([参数列表]);
其中objectInstance表示将要创建的对象实例的名字。 objectName则是 对象名字,参数列表是创建对象实例时传递的参数。 当创建了实例后,就可以访问对象实例的属性和方法。最常用的访问方式是在对象实例的后面加上一个点(.)和成员名(属性或方法) 如果对象实例后面跟的成员名没有定义过,浏览器执行时会为这个对象实例增添一个成员!!!!这就是JavaScript的特殊之处。可以无限地为对象实例增添新成员。(在访问对象实例属性时可以采用“对象实例名[属性名字符串]”格式。这种格式可以实现对对象属性动态访问的效果。)
<script language="JavaScript"> function Employee() //定义构造函数 { } var employee = new Employee(); //初始化对象实例employee employee.name = "LiMing"; //给employee新增一个成员变量name employee.id = "1212112"; //给employee新增一个成员变量id function query(){ alert(employee.name+"->"+employee.id); } employee.queryInfo = query; //给employee增添一个方法 employee.queryInfo(); </script>
定义好了构造函数Employee()之后相当于定义好了对象。
注意创建对象实例的关键词new
2.DOM介绍:
JavaScript中有许多对象,设计者通过怎样的方式来组织这些对象呢?这就需要了解一个新概念——DOM。
DOM(document object model 文档对象模型)是W3C的标准,其功能是把浏览器支持的文档(包括Html XML XHTML)当作一个对象来解析。DOM实际上是一个操作文档里面所包含内容的一个编程API。允许开发人员从文档中读取,搜索,修改,增添和删除数据。(DOM是和语言和平台无关的,只要是支持DOM的平台和编程语言,都可以用来编写文档)
DOM里面有专门的HTML和XML的对象模型,用他们来操作文档元素非常方便。
在使用对象时,常常设计事件,事件驱动,事件处理这三个概念。事件是指通过单击鼠标或者敲击键盘在浏览器窗口或网页元素上执行操作。引起事件的原因叫做事件源。 事件处理是对象化编程的一个重要的环节。
3.JavaScript中的数组:
索引号从0开始。 存取数组中任意一个元素,需要采用 数组名[索引号] 的形式。与其他编程语言不同的是,同一个JavaScript数组的元素可以是不同的数据类型。
JavaScript数组属于核心语言对象,而不是文档对象模型。JavaScript的数组大小不要求确定。
1.第一和操作数组:
有三种方式定义数组,一种是匿名 的方式,一种是通过new Array()另一种是在定义时直接赋值。
匿名方式定义: var arrA = [];
通过new Array() var arrA = new Array(); 这两种定义方式效果是一样的,就是分配存储空间。在使用时给arrA赋值。 arrA[0] = '2000' arrA[1] = '2004'
此外,定义时直接赋值的写法是 var arrA = ['2000','2004'];
在JavaScript中定义了 一些系统的方法来操作数组:
shift()方法: 删除原数组第一项,并返回删除元素的值,如果数组为空,则返回undefined
var arrA = [1,2,3,4,5];
var arrB = arrA.shift(); //arrA = [2,3,4,5] arrB = 1;
unshift()方法: 将参数添加到原数组开头,并返回数组的长度。
var arrA = [1,2,3,4,5];
var arrB = arrA.unshift(2008,2012); //arrA = [2008,2012,1,2,3,4,5] arrB=7
pop()方法: 删除原数组最后一项,并返回删除元素的值,如果数组为空,则返回undefined
var arrA = [1,2,3,4,5];
var arrB = arrA.pop(); //arrA = [1,2,3,4] arrB = 5;
push()方法: 将参数添加到原数组末尾,并返回数组的长度。
var arrA = [1,2,3,4,5]
var arrB = arrA.push(2008,2012); //arrA = [1,2,3,4,2008,2012] arrB = 7;
contact()方法: 返回一个新数组,将参数添加到原数组末尾。
var arrA = [1,2,3,4,5];
var arrB = arrA.contact(2008,2012,2016); //arrB = [1,2,3,4,5,2008,2012,2016]
spice()方法: 该方法语法的语法为spice(start,Count,para1,para2,…); 表示从start开始删除Count项,并从该位置起插入para1,para2等参数 例如:
var arrA = [1,2,3,4,5];
var arrB = arrA.spice(2,2,2008,2009,2010);
var arrB = arrA.spice(0,1); //此时运行结果同shift()方法一样
arrA.spice(0,0,-2,-1); var arrB = arrA.length; //此时运行结果和unshift()一样
arrA.spice(arrA.length,0,6,7); var arrB = arrA.length; //此时运行的结果和push()方法一样
reverse()方法: 将数组反序
var arrA = [1,2,3,4,5]
var arrB = arrA.reverse(); //arrB = [5,4,3,2,1]
sort()方法: 将数组进行排序
var arrA = [6,2,8,3,5];
var arrB = arrA.sort(); //arrB = [2,3,5,6,8]
slice()方法: 返回从原数组中指定开始小标到结束之间的项共同组成的新数组
var arrA = [1,2,3,4,5];
var arrB = arrA.slice(2,3); //arrB = [3] (说明是包括起点不包括终点,注意这里是返回一个数组)
join()方法: 将数组的元素组成一个字符串,以参数为分隔符,省略则默认用逗号为分隔符。
var arrA = [1,2,3,4,5]
var arrB = arrA.join("->"); /arrB = "1->2->3->4->5"
doucment.write("数组 arrA=["+arrA+"]"+"<br>") //读取数组并打印,出来的效果是:
数组arrA=[1,2,3,4,5]
2.多维数组:
严格地说,JavaScript没有多维数组。然后这种数据结构非常重要,在开发的过程可以通过数组d的嵌套来实现。 即数组元素又是数组。例如:
var arr = [["zhanshan",23,"031256"],["LiShi",22,"031266"],["Wangwu",21,"031245"]];
这个数组包括3个子数组,通过arr[i]来访问子数组,通过a[i][j]来访问子数组中的任意一个元素。
4.内部对象:
JavaScript中有一些常用的内部对象(也叫核心对象),在引用某些对象的属性和方法时,不需要用new关键字创建对象实例,而是可以直接采用“对象名.成员”的格式来访问,这样的对象叫做静态对象。与之对应,需要用关键字new来创建对象实例的对象叫做动态对象。
常用的内部对象有Math,Date,Strin对象。
1.Math对象:
绝对值啊平方根啊三角函数。Math是静态对象,直接通过对象引用相应的属性和方法即可。
Math对象的属性通常是常熟,其使用的方法很多。
2.Date对象:
是个专门描述日期和时间的对象。它的日期和时间是按照GMT(格林威治时间)来计量的。
Date最简单的构造函数是Date() var today = new Date();
var past = new Date(2000,1,1); var tomorrow = new Date(2013,4,6);
3.String对象:
String对象是个动态对象,需要通过new String()创建对象实例来调用实例属性和方法。事实上,任何一个字符串都是一个string对象,可以直接采用“字符串常量.属性(方法)”的格式来调用String对象的属性和方法。
注意: 这两种调用方法的区别可以采用typeof()来体现,例如:
typeof(new String("beijing")); typeof("beijing"); 前者返回的是object对象,后者返回的是string对象。
常用的String对象的属性有constructor和length属性。
constructor: 表示创建对象的函数,例如:
stringA = new String("Beijing");//创建了一个字符串对象实例
if(stringA.constructor==String){//检查是否创建了一个字符串对象实例
alert(stringA);
}
length: 返回字符串的长度
String对象的方法还有很多,其作用包括用于查找和匹配字符串的方法,或是用于提取子字符串的方法和改变字符串大小写的方法等。
4.window对象:
window对象在文档对象模型的最高层,代表浏览器的整个窗口,是最大的一个对象,因为所有的事件都发生在窗口中。开发者可以通过window的属性,方法和事件处理来控制浏览器的显示效果。Window对象不必专门在JavaScript代码中创建,打开浏览器后会自动打开一个窗口,这个窗口就似乎看用的window对象。在调用其方法时,不需要用window.xxx的格式,可以省略掉window前缀。
1. window对象属性:
name: 设置或获取表明窗口名称的值
closed: 获取引用窗口是否已关闭
opener:设置或获取创建当前窗口的引用

2.window对象方法:
所谓方法就是如何通过window对象属性来使这些属性发挥各自的作用。和属性一样,window对象属性所对应的使用方法很多。
open(),close() 产生新窗口的方法就是window.open()。
var newWindow1 = window.open("world.html","world","height=300,width=400"); 新窗口的引用赋给了变量newWindow1,之后就可以通过引用newWindow1来控制新窗口。 Open()有三个参数:
第一个是 要打开页面的url。 可以是相对路径,绝对路径,http地址
第二个是 新窗口的名称 如果打开新窗口时为空,之后可以通过window.name来设置。
第三个参数是窗口风格的设置。
close()方法是与open()方法对应的,要关闭哪个窗口就通过相对应窗口的引用调用close()方法。(在调用close()方法之前一般先要看该窗口是否任然打开)
alert(): 弹出一个对话框显示参数( 完整的引用格式是window.alert("字符串"); )
confirm()方法: 显示一个具有ok和cancel按钮的对话框,根据用户的选择返回true或false
var answer = confirm("Are you access the website?");
if(answer){
location.href="http://www.baidu.com"; //跳转到百度
}
当用户单击 确定 按钮时,就跳转到百度页面。该方法可以用在访问存在不安全因素的网站时,提醒用户是否继续。
prompt()方法: 显示一个用户可以输入信息的对话框,并返回用户输入的内容。
第一个参数是提示信息,以字符串形式表达。 第二个参数是输入信息的默认值,可以提供输入信息的样本
3.window对象事件:
在操作浏览器时,大多数动作都是通过鼠标或者键盘操作引起的,因为鼠标和键盘是日常生活中最常用的输入设备。那么用户与浏览器交互怎么实现呢? 这就得求助于事件和事件处理程序了。Window对象的事件是最令人入迷的部分之一。没有事件处理程序就会显地死板。
Window对象的事件处理程序要放在<body>标签的时间属性设置中。
onload="window_onload()
Onload就是个事件处理程序。类似这样的事件很多,通过一系列的整合可以实现很多的功能。
再介绍几个事件词:
onload="window_onload()"--------就是页面加载打开时,引起window_onload()函数。
onkeypress="window_onkeypress()"------就是敲键盘时引起这个window_onpress()函数
function window_onkeypress() {
if(window.event.keyCode==27){ //按Esc退出界面
window.close();
} else {
alert(window.event.keyCode); //显示ASCII码值
}
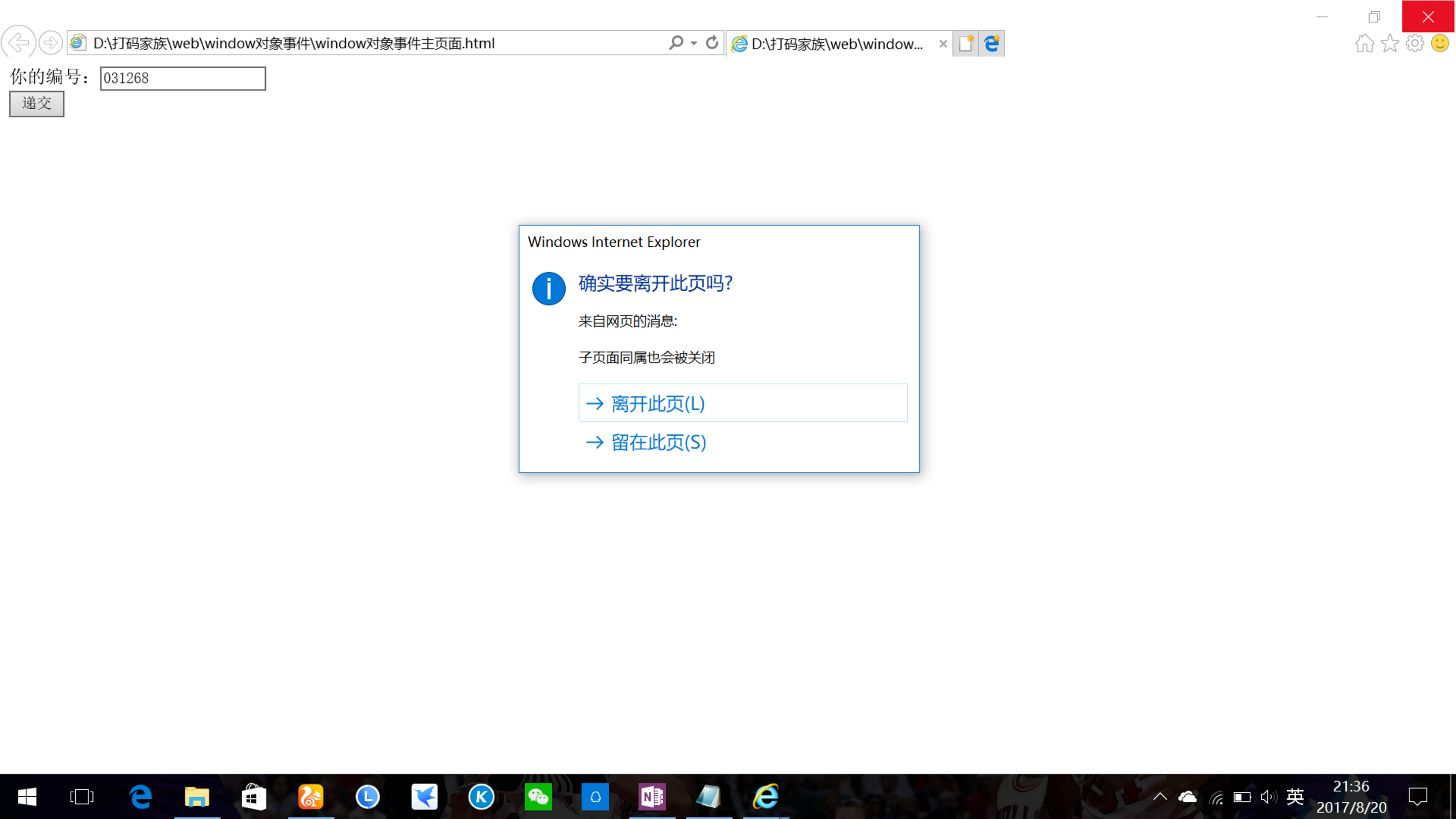
onbeforeunload="window.event.returnValue='子页面同时也会被关闭'"---------就是关闭前,你点叉叉会引起的操作,这个操作是这个意思

onunload="child_close()"--------就是关闭时顺便关买子页面
onfocus="checkNum()"-------可以用在<input>的text中,点击它的输入栏发生的事件
function checkNum() {
num.value="031268";
}
你的编号:<input type=text name=num onfocus="checkNum()"> //意思是一点击输入栏就会出现设好的那串数字(字符串)
onclick="window_onclick()"---------一般用在按钮button或者submit上,就是点击后会引起的事件。