内容参考自博客:https://blog.csdn.net/ff906317011/article/details/78552426
这个标注是用来注释controller中的请求方法中的参数的,那么什么时候要用这个注解呢?
主要看请求的方式和请求header的编码方式:
1.请求方式为get/post时,根据request header Content-Type的值来判断:
如果Content-Type是application/x-www-form-urlencoded的话,可以选择用这个注解,但这种情况用@ReauestParam也能处理
(不过似乎如果上传的是Content-Type是application/x-www-form-urlencoded的json数据的话,可以用@RequestParam 的 Map型数据来接~)
如果是multipart/form-data,这个注解不能处理
如果是像application/json, application/xml其他格式,则必须使用这个注解来处理!(可以直接把传过来的json数据绑定到对象参数中去)
2.请求方式为put时,根据request header Content-Type的值来判断:
如果Content-Type是application/x-www-form-urlencoded的话,必须用这个注解来处理
如果是multipart/form-data,不能处理
如果是像application/json, application/xml其他格式,必须用这个注解来处理
注意!这个RequestBody接收的是json字符串!一般建议如果是表单的提交,后台可以用对象来收,RequestBody会自动转换,并且前端要
JSON.stringify(from)
,然后记得改header为json!
看个例子。首先是用@requestParam:
前端:
$.ajax({ url: productBase.baseUrl + "/saveProductbaseEdition", type: "POST", data: {userId:getCookie(appCommon.personid)}, //data:'{"userId":"getCookie(appCommon.personid)"}',//传个使用者的id过去 success: function (data) { console.log(data); if (data.code == '0') { layerTips.msg("归档成功!"); productBase.refresh(); } else { layerTips.msg("归档失败!") } } });
那个getCookie是一个id,然后后端:
@ApiOperation(value="基地数据信息归档操作", notes="基地数据信息归档操作") @PostMapping("/saveProductbaseEdition") public R saveEdition(@RequestParam Map<String, Object> map) { System.out.println("##########test "+map.get("userId")); //productBaseService.saveEdition(); return R.ok(); }
用一个map来接收,成功收到对象。

这里这个data不是json的意思,应该是Ajax这个参数的一种形式 ,然后它会自动帮你转换成正确的形式传过去。
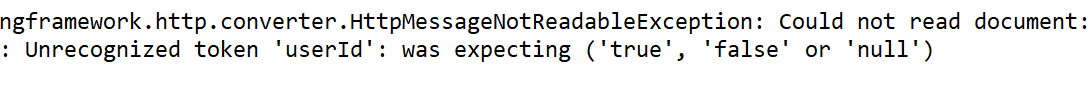
然后是用@RequestBody来接收json,由于这个注解要求传过来的是json字符串,一开始不知道,也是这样写,然后一直报错说什么不能识别,

后来写了个实验来证明这个确实是要字符串的json:
前端:
$.ajax({ url: productBase.baseUrl + "/saveProductbaseEdition", type: "POST", //data: {userId:getCookie(appCommon.personid)}, data:'{"userId":"getCookie(appCommon.personid)"}',//传个使用者的id过去 headers : { 'Content-Type' : 'application/json;charset=utf-8' }, success: function (data) { console.log(data); if (data.code == '0') { layerTips.msg("归档成功!"); productBase.refresh(); } else { layerTips.msg("归档失败!") } } }); layer.close(index); });
后端:
@ApiOperation(value="基地数据信息归档操作", notes="基地数据信息归档操作") @PostMapping("/saveProductbaseEdition") public R saveEdition(@RequestBody Map<String, Object> map) { System.out.println("##########test "+map.get("userId")); //productBaseService.saveEdition(); return R.ok(); }
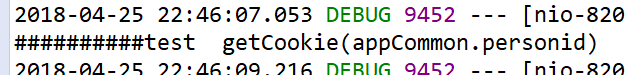
可以看到前端加了head的说明,然后这里的json是全字符串,所以拿到的是:

不过这里也发现,如果直接传一个值过去,好像也可以……
前端:
$.ajax({ url: productBase.baseUrl + "/saveProductbaseEdition", type: "POST", //data: {userId:getCookie(appCommon.personid)}, data: getCookie(appCommon.personid),//传个使用者的id过去 headers : { 'Content-Type' : 'application/json;charset=utf-8' }, success: function (data) { console.log(data); if (data.code == '0') { layerTips.msg("归档成功!"); productBase.refresh(); } else { layerTips.msg("归档失败!") } } });
后端:
@ApiOperation(value="基地数据信息归档操作", notes="基地数据信息归档操作") @PostMapping("/saveProductbaseEdition") public R saveEdition(@RequestBody String id) { System.out.println("##########test "+id); //productBaseService.saveEdition(); return R.ok(); }
然后后面直接用个String类型的值来接,也拿到了数据~
更多细节到参考博客:https://blog.csdn.net/ff906317011/article/details/78552426上去了解!