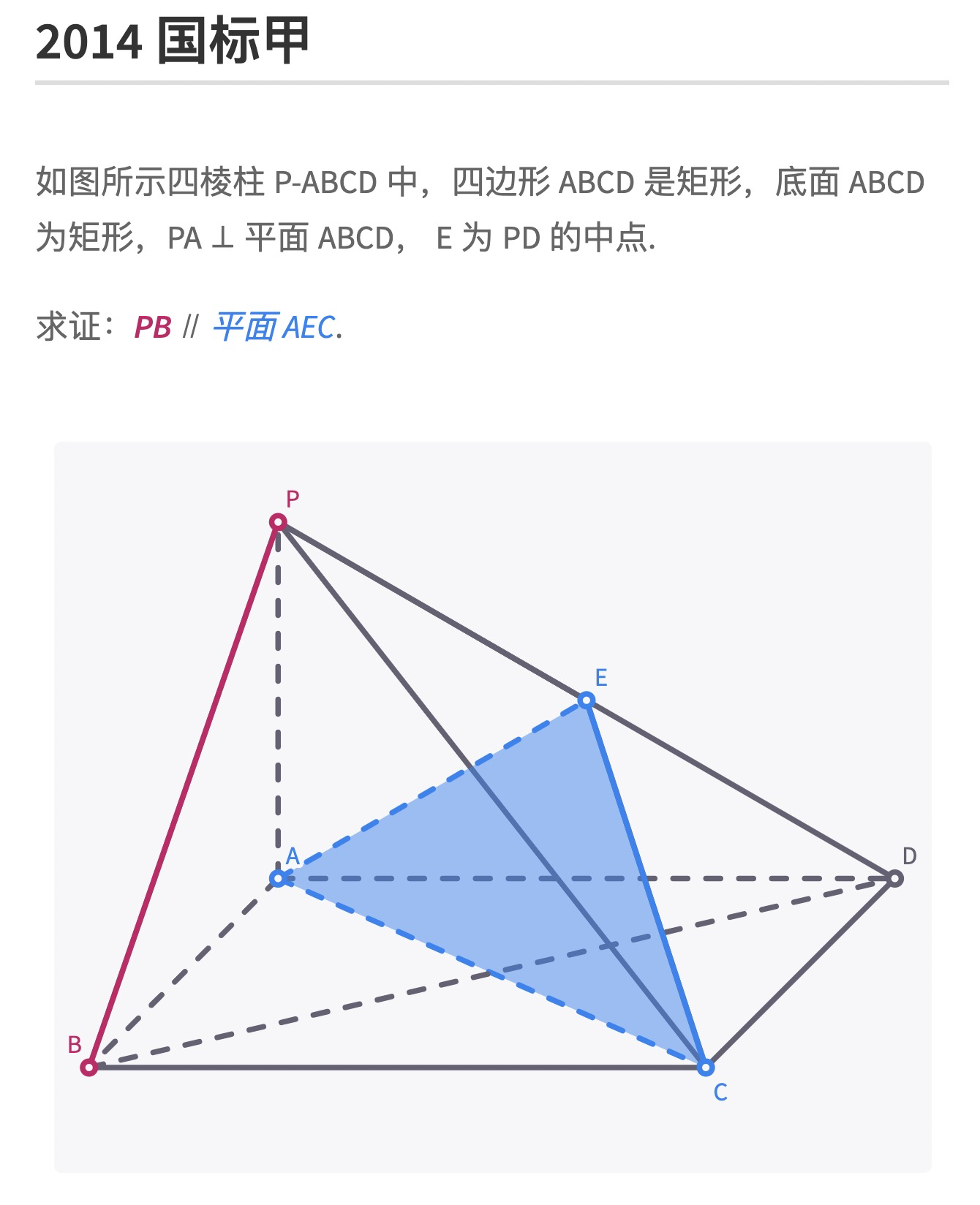
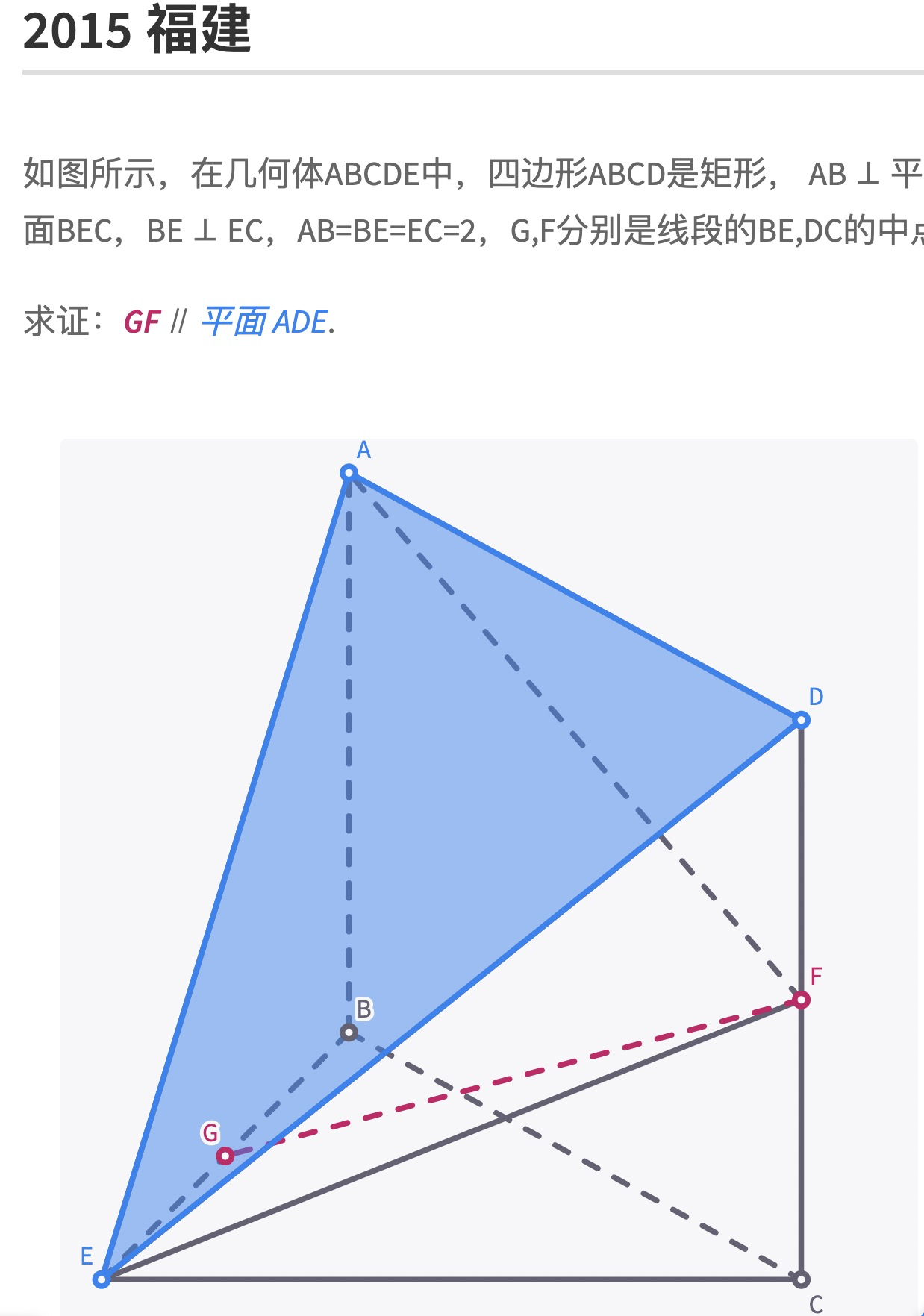
1 --- 2 > id: xie01 3 4 ### 2014 国标甲 5 6 ::: column.grow 7 8 如图所示四棱柱 P-ABCD 中,四边形 ABCD 是矩形,底面 ABCD 为矩形,PA ⊥ 平面 ABCD, E 为 PD 的中点. 9 10 求证:_{.b.m-red}PB_ ∥ _{.m-blue}平面 AEC_. 11 12 ::: column(width=480) 13 14 figure 15 x-geopad(width=480 height=400 x-axis="-0.6,1.8,.1" y-axis="-0.8,1.2,.1" padding=5): svg 16 circle.blue(x="bimetric(0,0,0)" name="a" label="A") 17 circle.red(x="bimetric(1.5,0,0)" name="b" label="B") 18 circle.blue(x="bimetric(1.5,1.73,0)" name="c" label="C") 19 circle(x="bimetric(0,1.73,0)" name="d" label="D") 20 circle.blue(x="bimetric(0,1.73/2,0.5)" name="e" label="E") 21 circle.red(x="bimetric(0,0,1)" name="p" label="P") 22 path(x="polygon(p,b,c,d)") 23 path(x="polygon(p,c,e)") 24 path(x="segment(a,p)" style = "stroke-dasharray: 8px 10px") 25 path(x="segment(a,b)" style = "stroke-dasharray: 8px 10px") 26 path.blue(x="segment(a,c)" style = "stroke-dasharray: 8px 10px") 27 path(x="segment(a,d)" style = "stroke-dasharray: 8px 10px") 28 path.blue(x="segment(a,e)" style = "stroke-dasharray: 8px 10px") 29 path(x="segment(b,d)" style = "stroke-dasharray: 8px 10px") 30 path.red(x="segment(p,b)" ) 31 path.fill.blue.light(x="polygon(a,e,c)") 32 path.blue(x="segment(e,c)" ) 33 34 ::: 35 36 --- 37 > id: xie02 38 39 ### 2015 福建 40 41 ::: column.grow 42 43 如图所示,在几何体ABCDE中,四边形ABCD是矩形, AB ⊥ 平面BEC,BE ⊥ EC,AB=BE=EC=2,G,F分别是线段的BE,DC的中点. 44 45 求证:_{.b.m-red}GF_ ∥ _{.m-blue}平面 ADE_. 46 47 ::: column(width=460) 48 49 figure 50 x-geopad(width=460 height=480 x-axis="-0.8,1.6,0.2" y-axis="-0.8,1.6,0.2" padding=5): svg 51 circle.blue(x="bimetric(0,0,1.6)" name="a" label="A") 52 circle(x="bimetric(0,0,0)" name="b" label="B") 53 circle(x="bimetric(2,2,0)" name="c" label="C") 54 circle.blue(x="bimetric(2,2,1.6)" name="d" label="D") 55 circle.blue(x="bimetric(2,0,0)" name="e" label="E") 56 circle.red(x="bimetric(2,2,0.8)" name="f" label="F") 57 circle.red(x="bimetric(1,0,0)" name="g" label="G") 58 path(x="polygon(a,e,c,d)") 59 path(x="polygon(d,e,f)") 60 path(x="segment(b,a)" style = "stroke-dasharray: 8px 10px") 61 path(x="segment(b,e)" style = "stroke-dasharray: 8px 10px") 62 path(x="segment(b,c)" style = "stroke-dasharray: 8px 10px") 63 path(x="segment(f,a)" style = "stroke-dasharray: 8px 10px") 64 path.red(x="segment(f,g)" style = "stroke-dasharray: 8px 10px") 65 path.fill.blue.light(x="polygon(a,d,e)") 66 path.blue(x="segment(e,a)" ) 67 path.blue(x="segment(d,a)" ) 68 path.blue(x="segment(e,d)" ) 69 70 :::