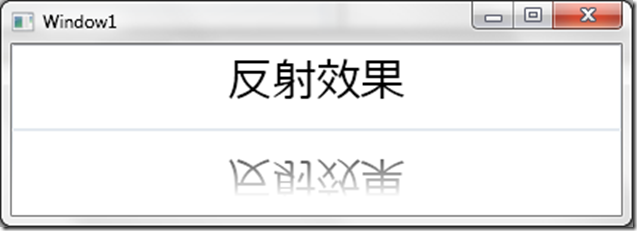
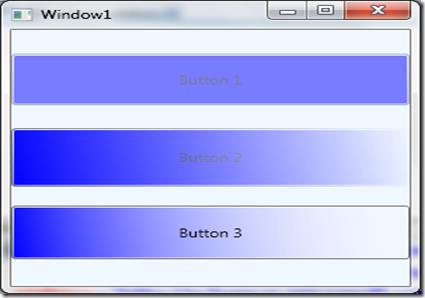
先看效果图:
效果没有多么的绚丽多彩,主要是因为本人能力有限,也是WPF的初学者,在WPF的开发过程中,容易控制不住自己的"艺术细胞",总会有某种冲动去做一些效果,所以在今后的时间里我会一边学,一边记录这些常用的,自己做过的一些WPF的效果的实例,一.是为了记录下来,以后方便查阅;二是为了和大家伙分享一下. 言归正传:
这个效果主要用到了: VisualBrush,OpacityMask,RenderTransform
VisualBrush:MSDN上说的很简单:使用 Visual 绘制区域.实际上就是把Visual对象绘制到一个区域内
OpacityMask:是一个不透明蒙板的画笔。看到这个大家可能想起Opacity属性,后面例子说明.
RenderTransform:是指一个元素旋转的信息.
先说OpacityMask和Opacity,OpacityMask的值是Brush类型的,而Opacity是double类型的,从这点可以看出,Opacity只是通过一个double的值来调节透明度,而OpacityMask是通过一个Brush画刷来调节的,在上图的倒影部分,有一个从下到上的渐变效果,用的是LinearGradientBrush,使得OpacityMask从一个透明色渐变到一个纯色的效果.
Button1:用Opacity设置的,所以比较均匀.
Opacity="0.5"Button2:用OpacityMask设置,说实话,效果有点差劲
<Button.OpacityMask>
<LinearGradientBrush StartPoint="0,1" EndPoint="1,0">
<GradientStop Offset="0.0" Color="Blue"/>
<GradientStop Offset="1" Color="Transparent"/>
</LinearGradientBrush>
</Button.OpacityMask>Button3:直接用了LinearGradientBrush,将其第二个颜色设置为Transparent,感觉效果不错.比第二个好,呵呵
<Button.Background>
<LinearGradientBrush StartPoint="0,1" EndPoint="1,0">
<GradientStop Offset="0.0" Color="Blue"/>
<GradientStop Offset="1" Color="Transparent"/>
</LinearGradientBrush>
</Button.Background>下面给出这个倒影效果的代码:
在TextBox中的文字变化时,下面的倒影也会随着变化