1. super-home 是微信小程序超级首页web端的,页面的vue文件存于 srccomponentsxcx-mini里面, 相应的布局样式(颜色,字体,等)在srcassets里面
2. 超级页面做完之后,可以用 npm在本地打包生成运行,
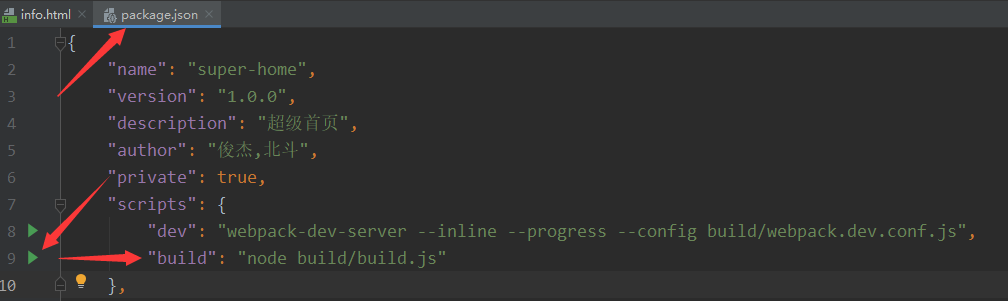
运行之后, 没问题,需要上传测试服, 应该编译一下,在super-home 下的package.json里面,如图

在phpstrom里面 点击build旁边的 三角符号,及可编译(前提,安装node.js)
编译完成后,会在同级目录生成dist文件夹,把该文件夹下的 static文件夹 和 index.html 使用ftp 上传到 测试服的 super-home下 并替换之。
即可 在测试服查看效果
上线的话,也只用把dist下的 static和index上线就行, 其他修改的 vue 或者 样式 不用上线
--------------------------------------------------------------------------------
3. 超级首页打包,要想默认 进入的地址就是 custom 则应该在打包的时候,把 新建的超级页面,放在最前面,如下图所示:
--------------------------------------------------------------------------------
4. 小程序商品使用腾讯视频插件步骤
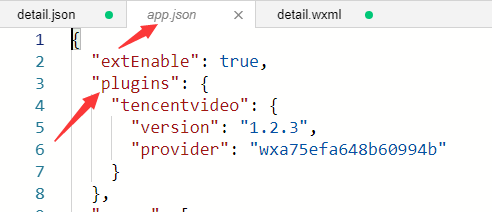
1) 首先在打包的时候,开启腾讯视频配置
2) 打包完成后,会在app.json 出现如下图所示

3) 在你想使用腾讯视频的页面里面,打开 XX.json (eg detail.json) 先配置一下
4)在wxml 页面 加一下代码
<txv-video vid="{{article_info.vid}}" playerid="txv1" controls='{{true}}' usePoster='{{true}}'></txv-video>
其中vid需要在后台接口进行字符串过滤判断
if(strpos($info['vid'],'qq.com') !==false){//腾讯视频播放地址的提取vid
$u_arr = explode('/',$info['vid']);
$info['vid'] = substr(end($u_arr),0,11);//腾讯vid
}
---------------------------------------------------------------------------------------
5. 微信小程序腾讯视频插件相关文档
----------------------------------------------------------------------------
6. token 是原先的项目ID 也就是app_id ; 而 child_token 是小程序的原始id
----------------------------------------------------------------------------
7.
<block name="js_control">
<script type="text/javascript">
$(document).ready(function () {
console.log(111122)
$("#save").click(function () {
var value = $("input[id='name']").val()
console.log(value)
})
})
</script>
</block>
当页面要用自己的js的时候, <block name= "js_control"> 只能写 js_control
----------------------------------------------------------------------------
8. 规定小程序页面路径的优先级
需要在 application / common / Model / PackModel 里面 找到自己的模块改变位置即可
----------------------------------------------------------------------------
9. 微信开发者工具 数据控制台 preview 和 response 格式一致 问题
常规情况下, preview 返回的数据应该是 json格式的,

但是 preview 和 response 显示都是上图所示的那种
这会造成一个问题,就是 开发者工具可以预览数据,但是 手机不能查看
之所以造成这个问题的原因是 preview 返回的数据,部分数据无法被解析, 可能是 " 等 引起的,