1 显示段落
在HTML中,段落使用p标签包起来,重要的文字使用strong标签,em标签。<em> 标签告诉浏览器把其中的文本表示为强调的内容。对于所有浏览器来说,这意味着要把这段文字用斜体来显示。而在BootStramp中通过添加 .lead 类可以让段落突出显示。
<h1>标签添加一个.page-header,可以为内容添加合适的边距,并且在下方显示一条灰色的边线。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="css/index.css" />
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<link rel="icon" href="./img/index.png">
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h1 class="page-header">CSS<small>常用的CSS</small></h1>
<p>
在 Bootstrap 2 中,我们对框架中的某些关键部分增加了对移动设备友好的样式。而在 <strong>Bootstrap 3</strong> 中,我们重写了<em>整个框架</em> 使其一开始就是对移动设备友好的。这次不是简单的增加一些可选的针对移动设备的样式,而是直接融合进了框架的内核中。也就是说,Bootstrap 是移动设备优先的。针对移动设备的样式融合进了框架的每个角落,而不是增加一个额外的文件。
</p>
<p class="lead">使其一开始就是对移动设备友好的。这次不是简单的增加一些可选的针对移动设备的样式</p>
</div>
</body>
</html>
也可以使用blockquote标签来引入重点凸显的内容。
<blockquote >
<p>
一个知识点,你自己看懂了,那是一个层次;你会用,是另外一个层次;
</p>
<footer>引自 <cite title="信平的小屋">信平的小屋</cite></footer>
</blockquote>
可以添加 引入的内容显示的顺序,从右向左。在blockquote标签添加类.blockquote-reverse
<blockquote class="blockquote-reverse">
<p>
一个知识点,你自己看懂了,那是一个层次;你会用,是另外一个层次;
</p>
<footer>引自 <cite title="信平的小屋">信平的小屋</cite></footer>
</blockquote>
2 无序列表,有序列表,内联列表,描述列表
Bootstrap已经设定好了列表显示行的间距,样式和字体大小。
无序列表:列表里的内容没有固定的顺序。
<ul> <li>...</li> </ul>
有序列表:列表里的内容有固定顺序。
<ol> <li>...</li> </ol>
内联列表: 通过设置 .list-inline,将所有元素放置于同一行。
<ul class="list-inline"> <li>...</li> </ul>
描述列表: 解释词汇的标签。
<dl> <dt>...</dt> <dd>...</dd> </dl>
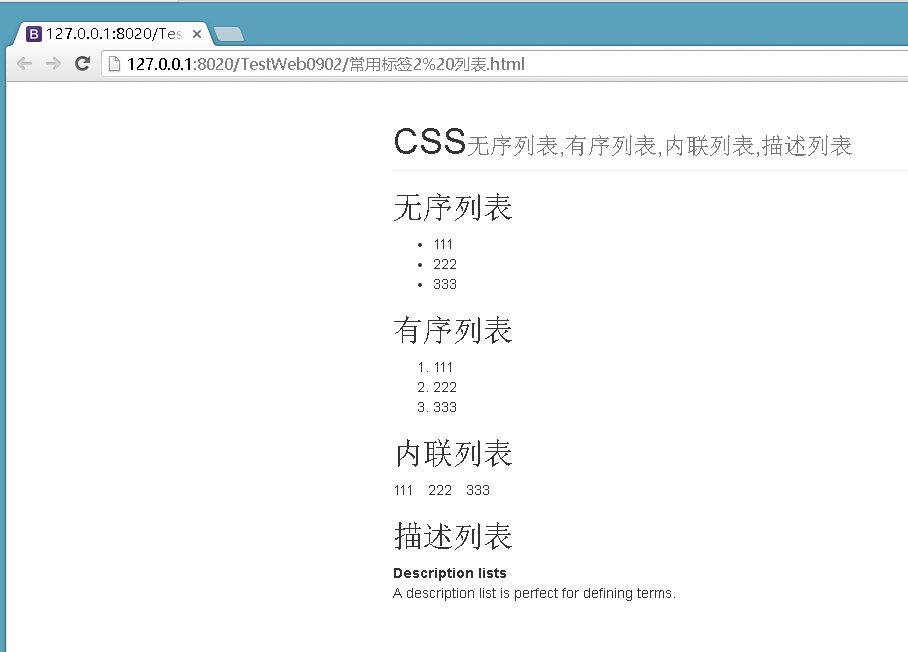
BootStrap列表例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="css/index.css" />
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<link rel="icon" href="./img/index.png">
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h1 class="page-header">CSS<small>无序列表,有序列表,内联列表,描述列表</small></h1>
<h2>无序列表</h2>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
<h2>有序列表</h2>
<ol>
<li>111</li>
<li>222</li>
<li>333</li>
</ol>
<h2>内联列表</h2>
<ul class="list-inline">
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
<h2>描述列表</h2>
<dl>
<dt>Description lists</dt>
<dd>A description list is perfect for defining terms.</dd>
</dl>
</div>
</body>
</html>
显示效果如下图所示:

3 引入代码
在BootStrap中使用<code>,<pre>标签来标记代码内容。
1)内联代码
通过 <code> 标签包裹格式化的代码片段,要对code标签里的特殊字符进行转移比如( <字符转换为<; >字符转换为> )
举例来说<code><section></code> 包括引入的代码块。 <br/> 使用<code> <h1> </code> 加粗标题
2)代码块
多行代码可以使用 <pre> 标签。为了正确的展示代码,注意将尖括号做转义处理,否则浏览器会认为你想使用标签来渲染某些内容。把代码块放在pre标签里的好处是可以保持代码的排版格式。
<pre><p>Sample text here...</p></pre>
还可以使用 .pre-scrollable 类,其作用是设置 max-height 为 350px ,并在垂直方向展示滚动条。
3)用户输入
通过 <kbd> 标签标记用户通过键盘输入的内容。
To switch directories, type <kbd>cd</kbd> followed by the name of the directory.<br>
To edit settings, press <kbd><kbd>ctrl</kbd> + <kbd>,</kbd></kbd>
4)变量
通过 <var> 标签标记变量。
<var>y</var> = <var>m</var><var>x</var> + <var>b</var>
5)程序输出
通过 <samp> 标签来标记程序输出的内容。
<samp>This text is meant to be treated as sample output from a computer program.</samp>
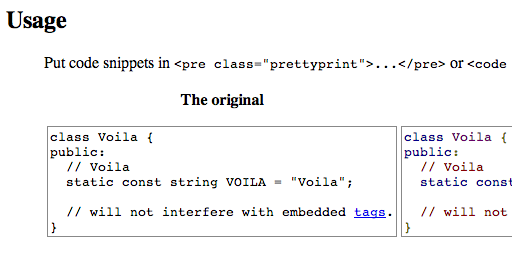
4 Google-Code-Pretiffy
Google-Code-Pretiffy 是 Google 的一个用来对代码进行语法着色的 JavaScript 库,支持 C/C++, Java, Python, Ruby, PHP, VisualBasic, AWK, Bash, SQL, HTML, XML, CSS, JavaScript, Makefiles和部分Perl。从以下地址下载google-code-prettify:
https://code.google.com/archive/p/google-code-prettify/downloads

步骤:
1)导入必要的 google-code-prettify的js和css文件。
2)通过使用在<pre>和<code>标签中引入类.prettyprint 对引入的代码美化。
3)body标签的onload函数,需要加载prettyPrint()事件。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="css/index.css" />
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<link rel="icon" href="./img/index.png">
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css">
<link rel="stylesheet" href="js/GoogleCodePrettify/prettify.css" />
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<script src="js/GoogleCodePrettify/prettify.js"></script>
</head>
<body onload="prettyPrint()"
<div class="container">
<h1 class="page-header">CSS<small>PrettyCode代码</small></h1> 举例来说
<pre class="prettyprint" >
#include "x.h"
main(){
print("hello world!");
}
select * from users;
</pre>
</div>
</body>
</html>
使用 jQuery 小技巧实现优化,上述方法可以实现代码的高亮,但每次手动为<pre>标签添加"prettyprint"类,显示有些麻烦。使用下边的代码片断来解决这个问题并替换掉 body 的"onload"的事件,关键代码如下:
$(window).load(function(){ $("pre").addClass("prettyprint"); prettyPrint(); })
完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="css/index.css" />
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<link rel="icon" href="./img/index.png">
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css">
<link rel="stylesheet" href="js/GoogleCodePrettify/prettify.css" />
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<script src="js/GoogleCodePrettify/prettify.js"></script>
</head>
<body onload="prettyPrint()" <div class="container">
<h1 class="page-header">CSS<small>PrettyCode代码</small></h1> 举例来说
<pre>
#include "x.h"
main(){
print("hello world!");
}
select * from users;
</pre>
</div>
<script>
$(window).load(function() {
$("pre").addClass("prettyprint");
prettyPrint();
})
</script>
</body>
</html>
显示效果如下图,可以看到代码已经美化多了:

资料参考:
http://v3.bootcss.com/css/#type