1 单选框,多选框
1)单选框
单选框(radio)用于从多个选项中只选择一个。设置了 disabled 属性的单选或多选框都能被赋予合适的样式。对于和多选或单选框联合使用的 <label> 标签,如果也希望将悬停于上方的鼠标设置为“禁止点击”的样式,请将 .disabled 类赋予 .radio、.radio-inline。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="css/index.css" />
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h1 class="page-header">单选按钮</h1>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios1" value="option1" checked>
选项1
</label>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios2" value="option2">
选项2
</label>
</div>
<div class="radio disabled">
<label>
<input type="radio" name="male" id="optionsRadios2" value="male" disabled>
选项3默认不可选
</label>
</div>
</div>
</body>
</html>
2)多选框
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="css/index.css" />
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h1 class="page-header">复选框</h1>
<div class="checkbox">
<label>
<input type="checkbox" value="">
选择1
</label>
</div>
<div class="checkbox disabled">
<label>
<input type="checkbox" value="" disabled>
选择2
</label>
</div>
</body>
</html>
通过将 .checkbox-inline 或 .radio-inline 类应用到一系列的多选框(checkbox)或单选框(radio)控件上,可以使这些控件排列在一行。
<label class="radio-inline"> <input type="radio" name="optionsRadios" id="optionsRadios1" value="option1" checked> 选项1 </label> <label class="radio-inline"> <input type="radio" name="optionsRadios" id="optionsRadios2" value="option2"> 选项2 </label> <label class="radio-inline"> <input type="radio" name="male" id="optionsRadios2" value="male" disabled> 选项3默认不可选 </label> <hr> <label class="checkbox-inline"> <input type="checkbox" value=""> 选择1 </label> <label class="checkbox-inline"> <input type="checkbox" value="" disabled> 选择2 </label>
2 下拉列表
使用默认选项或添加 multiple 属性可以同时显示多个选项。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="css/index.css" />
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h1 class="page-header">选择列表</h1>
<select class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
<hr>
<select multiple class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</body>
</html>
静态控件
如果需要在表单中将一行纯文本和 label 元素放置于同一行,为 <p> 元素添加 .form-control-static 类即可。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="css/index.css" />
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<form class="form-horizontal" role="form">
<div class="form-group">
<label class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<p class="form-control-static">email@example.com</p>
</div>
</div>
<div class="form-group">
<label for="inputPassword" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword" placeholder="Password">
</div>
</div>
</form>
</body>
</html>
被禁用的输入框
为输入框设置 disabled 属性可以防止用户输入,并能对外观做一些修改,使其更直观。
<div class="container"> <input class="form-control" id="disabledInput" type="text" placeholder="Disabled input here..." disabled> </div>
只读输入框
为输入框设置 readonly 属性可以禁止用户输入,并且输入框的样式也是禁用状态。
<div class="container"> <input class="form-control" type="text" placeholder="Readonly input here…" readonly> </div>
3 按钮
1)普通按钮
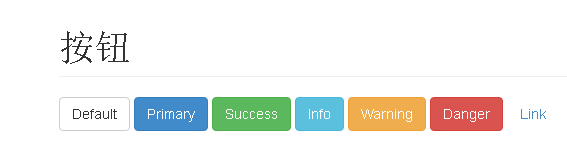
使用下面列出的类可以快速创建一个带有预定义样式的按钮。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="css/index.css" />
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h1 class="page-header">按钮</h1>
<!-- Standard button -->
<button type="button" class="btn btn-default">Default</button>
<!-- Provides extra visual weight and identifies the primary action in a set of buttons -->
<button type="button" class="btn btn-primary">Primary</button>
<!-- Indicates a successful or positive action -->
<button type="button" class="btn btn-success">Success</button>
<!-- Contextual button for informational alert messages -->
<button type="button" class="btn btn-info">Info</button>
<!-- Indicates caution should be taken with this action -->
<button type="button" class="btn btn-warning">Warning</button>
<!-- Indicates a dangerous or potentially negative action -->
<button type="button" class="btn btn-danger">Danger</button>
<!-- Deemphasize a button by making it look like a link while maintaining button behavior -->
<button type="button" class="btn btn-link">Link</button>
</div>
</body>
</html>

使用 .btn-lg、.btn-sm 或 .btn-xs 可以获得不同尺寸的按钮。
<div class="container"> <h1 class="page-header">按钮</h1> <!-- Standard button --> <p> <button type="button" class="btn btn-primary btn-lg">Large button</button> <button type="button" class="btn btn-default btn-lg">Large button</button> </p> <p> <button type="button" class="btn btn-primary">Default button</button> <button type="button" class="btn btn-default">Default button</button> </p> <p> <button type="button" class="btn btn-primary btn-sm">Small button</button> <button type="button" class="btn btn-default btn-sm">Small button</button> </p> <p> <button type="button" class="btn btn-primary btn-xs">Extra small button</button> <button type="button" class="btn btn-default btn-xs">Extra small button</button> </p> </div>
通过给按钮添加 .btn-block 类可以将其拉伸至父元素100%的宽度,而且按钮也变为了块级(block)元素。
<div class="container"> <h1 class="page-header">按钮</h1> <!-- Standard button --> <button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button> <button type="button" class="btn btn-default btn-lg btn-block">Block level button</button> </div>
使用链接(<a>)元素创建按钮
<a href="#" class="btn btn-primary btn-lg" role="button">Primary link</a> <a href="#" class="btn btn-default btn-lg" role="button">Link</a>
是它不可用,可为基于 <a> 元素创建的按钮添加 .disabled 类。
2)按钮组
通过按钮组容器把一组按钮放在同一行里
<div class="container"> <h1 class="page-header">按钮组</h1> <div class="btn-group"> <button type="button" class="btn btn-default">Left</button> <button type="button" class="btn btn-default">Middle</button> <button type="button" class="btn btn-default">Right</button> </div> </div>
只要给 .btn-group 加上 .btn-group-* 类,就省去为按钮组中的每个按钮都赋予尺寸类了。
<div class="container"> <h1 class="page-header">按钮组</h1> <div class="btn-group btn-group-lg"> <button type="button" class="btn btn-default">Left</button> <button type="button" class="btn btn-default">Middle</button> <button type="button" class="btn btn-default">Right</button> </div> <div class="btn-group btn-group-sm"> <button type="button" class="btn btn-default">Left</button> <button type="button" class="btn btn-default">Middle</button> <button type="button" class="btn btn-default">Right</button> </div> <div class="btn-group btn-group-xs"> <button type="button" class="btn btn-default">Left</button> <button type="button" class="btn btn-default">Middle</button> <button type="button" class="btn btn-default">Right</button> </div> </div>
3)按钮工具栏
把一组 <div class="btn-group"> 组合进一个 <div class="btn-toolbar"> 中就可以做成更复杂的组件。
<div class="container"> <h1 class="page-header">按钮组</h1> <div class="btn-toolbar" role="toolbar"> <div class="btn-group "> <button type="button" class="btn btn-default">Left</button> <button type="button" class="btn btn-default">Middle</button> <button type="button" class="btn btn-default">Right</button> </div> <div class="btn-group "> <button type="button" class="btn btn-default">Left</button> <button type="button" class="btn btn-default">Middle</button> <button type="button" class="btn btn-default">Right</button> </div> </div> </div>
4 按钮组
用于显示链接列表的可切换、有上下文的菜单。下拉菜单的 JavaScript 插件让它具有了交互性。
将下拉菜单触发器和下拉菜单都包裹在 .dropdown 里,或者另一个声明了 position: relative; 的元素。然后加入组成菜单的 HTML 代码。
<div class="container"> <h1 class="page-header">下拉菜单</h1> <div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> Dropdown <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">Action</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">Another action</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">Something else here</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">Separated link</a> </li> </ul> </div> </div>
5 导航菜单
Bootstrap 中的导航组件都依赖同一个 .nav 类,状态类也是共用的。注意 .nav-tabs 类依赖 .nav 基类。
<div class="container"> <ul class="nav nav-tabs" role="tablist"> <li role="presentation" class="active"> <a href="#">Home</a> </li> <li role="presentation"> <a href="#">Profile</a> </li> <li role="presentation"> <a href="#">Messages</a> </li> </ul> </div>
胶囊式标签页
HTML 标记相同,但使用 .nav-pills 类:
<div class="container"> <ul class="nav nav-pills" role="tablist"> <li role="presentation" class="active"> <a href="#">Home</a> </li> <li role="presentation"> <a href="#">Profile</a> </li> <li role="presentation"> <a href="#">Messages</a> </li> </ul> </div>
带有下拉页的导航菜单
<div class="container"> <ul class="nav nav-tabs" role="tablist"> <li role="presentation" class="active"> <a href="#">Home</a> </li> <li role="presentation"> <a href="#">Profile</a> </li> <li role="presentation"> <a href="#">Messages</a> </li> <li role="presentation" class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="#"> Dropdown <span class="caret"></span> </a> <ul class="dropdown-menu" role="menu"> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">Action</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">Another action</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">Something else here</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">Separated link</a> </li> </ul> </li> </ul> </div>
6 路径导航
在一个带有层次的导航结构中标明当前页面的位置。
<div class="container"> <ol class="breadcrumb"> <li> <a href="#">Home</a> </li> <li> <a href="#">Library</a> </li> <li class="active">Data</li> </ol> </div>
7 分页
Bootstrap为网站提供带有展示页码的分页组件
<div class="container"> <nav> <ul class="pagination"> <li> <a href="#">«</a> </li> <li> <a href="#">1</a> </li> <li> <a href="#">2</a> </li> <li> <a href="#">3</a> </li> <li> <a href="#">4</a> </li> <li> <a href="#">5</a> </li> <li> <a href="#">»</a> </li> </ul> </nav> </div>
8 警告框
警告框组件通过提供一些灵活的预定义消息,为常见的用户动作提供反馈消息。
<div class="container"> <div class="alert alert-success" role="alert">成功消息提示</div> <div class="alert alert-info" role="alert">普通消息提示</div> <div class="alert alert-warning" role="alert">警告消息提示</div> <div class="alert alert-danger" role="alert">危险消息提示</div> </div>
显示效果如下图所示:

可关闭的警告框
为警告框添加一个可选的 .alert-dismissible 类和一个关闭按钮。
<div class="container"> <div class="alert alert-warning alert-dismissible" role="alert"> <button type="button" class="close" data-dismiss="alert"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button> 测试告警消息! </div> </div>
务必给 <button> 元素添加 data-dismiss="alert" 属性。
9 缩率图
通过缩略图组件扩展 Bootstrap 的 栅格系统,可以很容易地展示栅格样式的图像、视频、文本等内容。
<div class="container"> <div class="row"> <div class="col-md-3"> <a href="#" class="thumbnail"> <img src="img/phone.jpg" alt="..."> </a> </div> <div class="col-md-3"> <a href="#" class="thumbnail"> <img src="img/phone.jpg" alt="..."> </a> </div> <div class="col-md-3"> <a href="#" class="thumbnail"> <img src="img/phone.jpg" alt="..."> </a> </div> <div class="col-md-3"> <a href="#" class="thumbnail"> <img src="img/phone.jpg" alt="..."> </a> </div> </div> </div>
参考资料:
http://v3.bootcss.com/css/#buttons