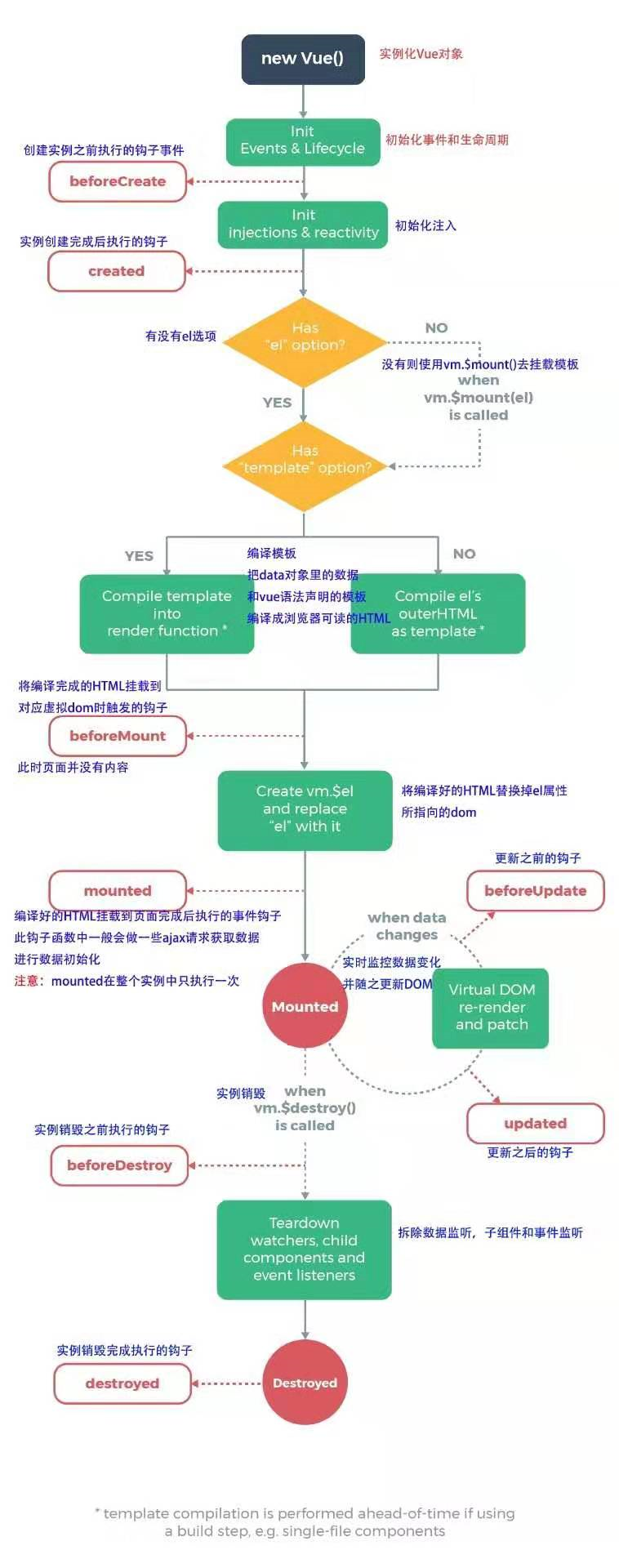
首先,vue生命周期可以用下图来简单理解

当然这也是官方文档的图片,详细的vue周期详解请参考这里
然而当同时存在父子组件的时候生命周期钩子是如何执行的呢?
请看下文:
- 加载渲染过程
父beforeCreate->父created->父beforeMount->子beforeCreate->子created->子beforeMount->子mounted->父mounted - 子组件更新过程
父beforeUpdate->子beforeUpdate->子updated->父updated - 父组件更新过程
父beforeUpdate->父updated - 销毁过程
父beforeDestroy->子beforeDestroy->子destroyed->父destroyed
以上。