首先新建一个rem.js文件,放到公共js文件夹,如下:
(function(doc, win) { const docEl = doc.documentElement; const isIOS = navigator.userAgent.match(/(i[^;]+;( U;)? CPU.+Mac OS X/); const dpr = isIOS ? Math.min(win.devicePixelRatio, 3) : 1; // 被iframe引用时,禁止缩放 const dps = window.top === window.self ? dpr : 1; const resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize'; docEl.dataset.dpr = dps; function recalc() { let width = docEl.clientWidth; if (width / dps > 750) { width = 750 * dps; } docEl.dataset.width = width; docEl.dataset.percent = 100 * (width / 750); docEl.style.fontSize = 100 * (width / 750) + 'px'; } recalc(); if (!doc.addEventListener) return; win.addEventListener(resizeEvt, recalc, false); })(document, window);
然后在main.js中引入rem.js 模块
import './utils/rem.js';
如果要在Echarts中使用rem那么需要额外做一些工作

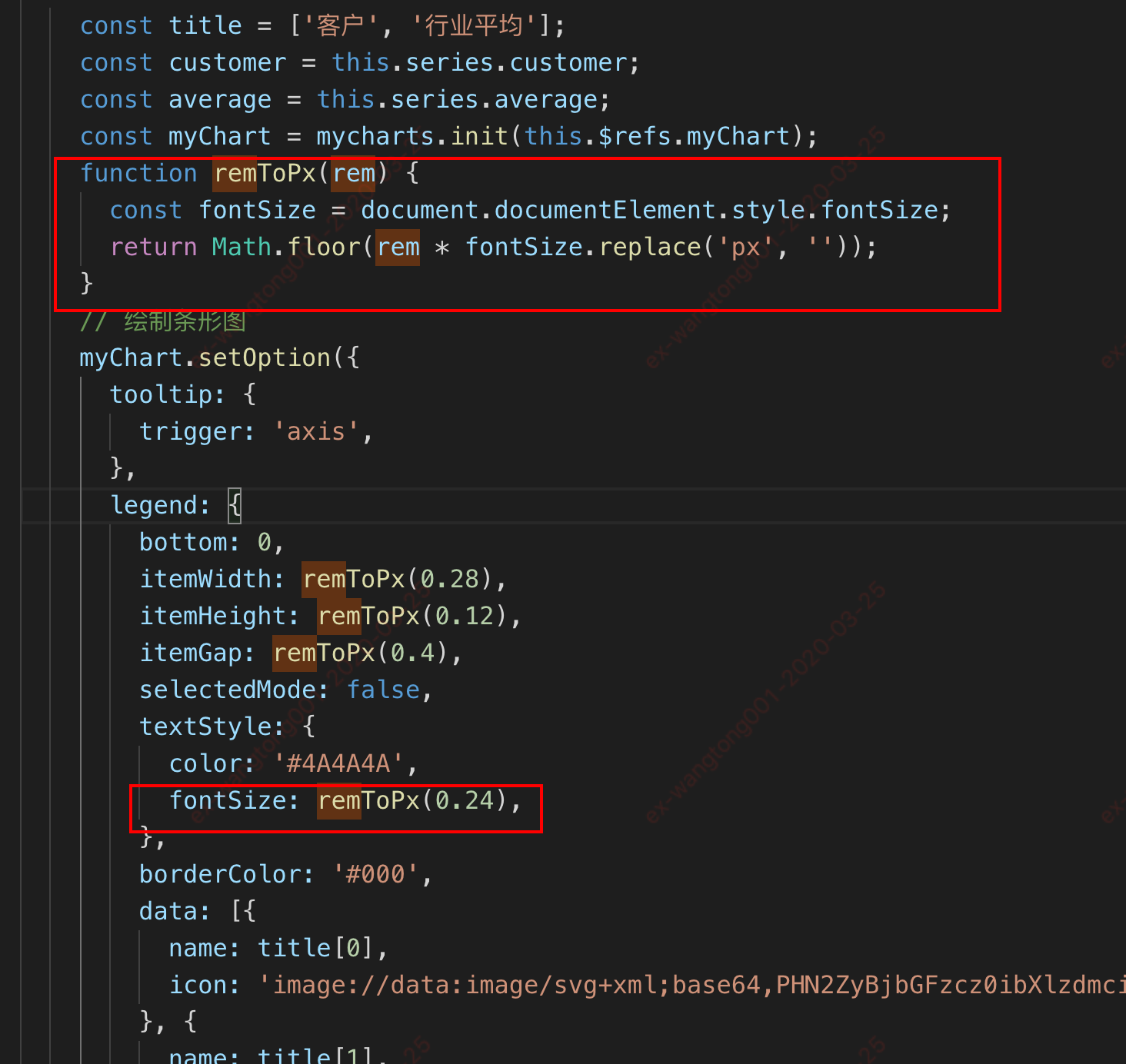
如图,在绘制函数的外部注册一个rem转换px的函数,如下:
function remToPx(rem) { const fontSize = document.documentElement.style.fontSize; return Math.floor(rem * fontSize.replace('px', '')); }
在相应的地方调用这个函数,将rem的值填入其中就可以了,本质上还是将rem根据fantsize的值转换为px,因为Echarts内部只接受px单位的数据。