一、效果图:

二、实现过程:
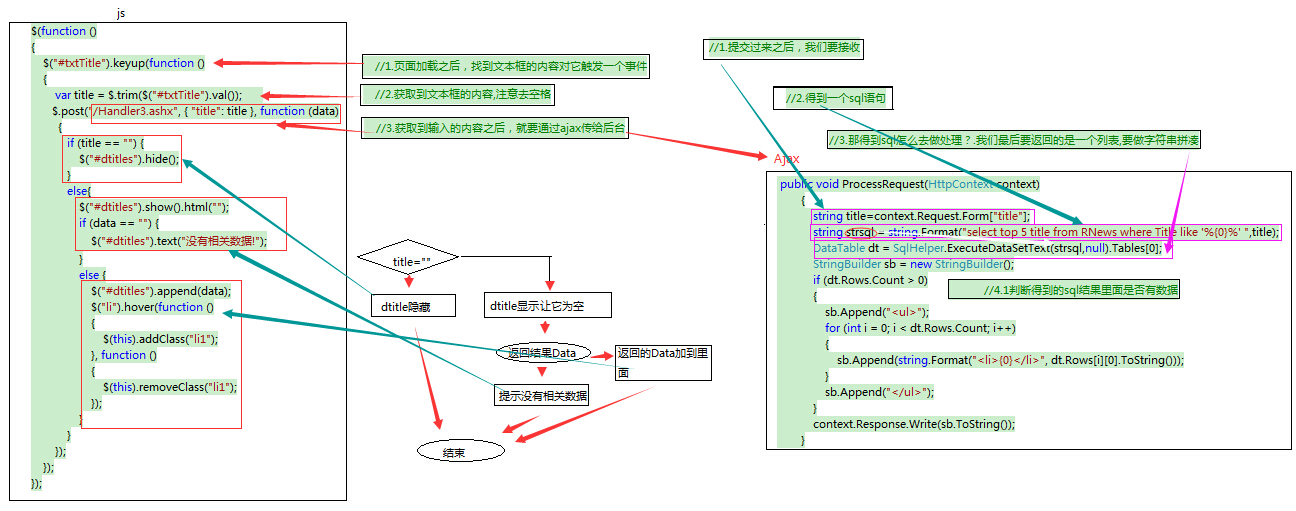
思路:


三、部分代码:
html:
<div id="searchbox"> <div><input type="text" id="txtTitle" /></div> <div id="btnSelect"><a href="javascript:;">Google</a></div> </div> <div id="dtitles"></div>
css代码:
1 * { 2 padding:0px; 3 margin:0px; 4 } 5 6 #searchbox { 7 margin-top:10px; 8 height:37px; 9 width:550px; 10 } 11 #searchbox div { 12 float:left; 13 } 14 #txtTitle { 15 height:35px; 16 width:440px; 17 line-height:35px; 18 border:solid 1px #4791FF; 19 } 20 #btnSelect a{ 21 width:100px; 22 height:37px; 23 background:#167ED9; 24 display:block; 25 line-height:37px; 26 color:#ffffff; 27 text-align:center; 28 } 29 a:link { 30 text-decoration:none; 31 } 32 a:hover { 33 cursor:pointer; 34 } 35 #dtitles { 36 width:540px; 37 height:90px; 38 border:solid 1px #CCCCCC; 39 display:none; 40 font-size:12px; 41 } 42 .li1 { 43 background:#F0F0F0; 44 }
js代码:
1 $(function () 2 { 3 //1.页面加载之后,找到文本框的内容对它触发一个事件 4 $("#txtTitle").keyup(function () 5 { 6 //2.获取到文本框的内容,注意去空格 7 var title = $.trim($("#txtTitle").val()); 8 //3.获取到输入的内容之后,就要通过ajax传给后台 9 $.post("/Handler3.ashx", { "title": title }, function (data) 10 { 11 if (title == "") { 12 $("#dtitles").hide(); 13 } 14 else 15 { 16 //显示展示div,把它清空 17 $("#dtitles").show().html(""); 18 if (data == "") { 19 $("#dtitles").text("没有相关数据!"); 20 } 21 else { 22 $("#dtitles").append(data); 23 //4.鼠标移上去之后,加一个背景 24 $("li").hover(function () 25 { 26 $(this).addClass("li1"); 27 }, function () 28 { 29 $(this).removeClass("li1"); 30 }); 31 } 32 } 33 }); 34 }); 35 });
ajax:
1 public void ProcessRequest(HttpContext context) 2 { 3 //1.提交过来之后,我们要接收 4 string title=context.Request.Form["title"]; 5 //2.得到一个sql语句 6 string strsql = string.Format("select top 5 title from RNews where Title like '%{0}%' ",title); 7 //3.那得到sql怎么去做处理? 8 DataTable dt = SqlHelper.ExecuteDataSetText(strsql,null).Tables[0]; 9 //4.我们最后要返回的是一个列表,要做字符串拼凑 10 StringBuilder sb = new StringBuilder(); 11 //4.1判断得到的sql结果里面是否有数据 12 if (dt.Rows.Count > 0) 13 { 14 //4.1.1 15 sb.Append("<ul>"); 16 for (int i = 0; i < dt.Rows.Count; i++) 17 { 18 sb.Append(string.Format("<li>{0}</li>", dt.Rows[i][0].ToString())); 19 } 20 sb.Append("</ul>"); 21 } 22 context.Response.Write(sb.ToString()); 23 }