原贴地址:https://blog.csdn.net/yhtppp/article/details/80676118
OPC DA规范
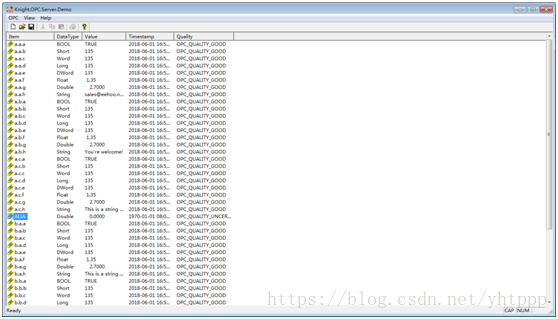
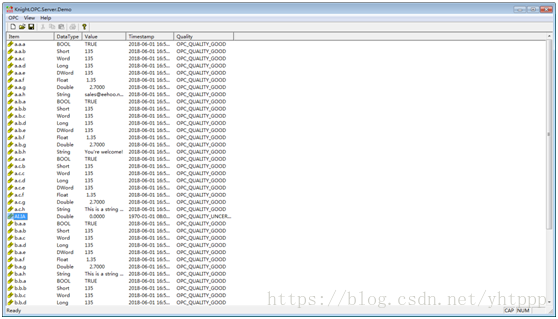
1. Knight OPC Server Simulator
可以添加Item,但是Value好像没法设置成变动的值,比如Random;

2. ICONNICS Simulator OPC Server
版本:ICONNICSSimulator OPC Server 3.12
2.1. 配置采样点代号和数据
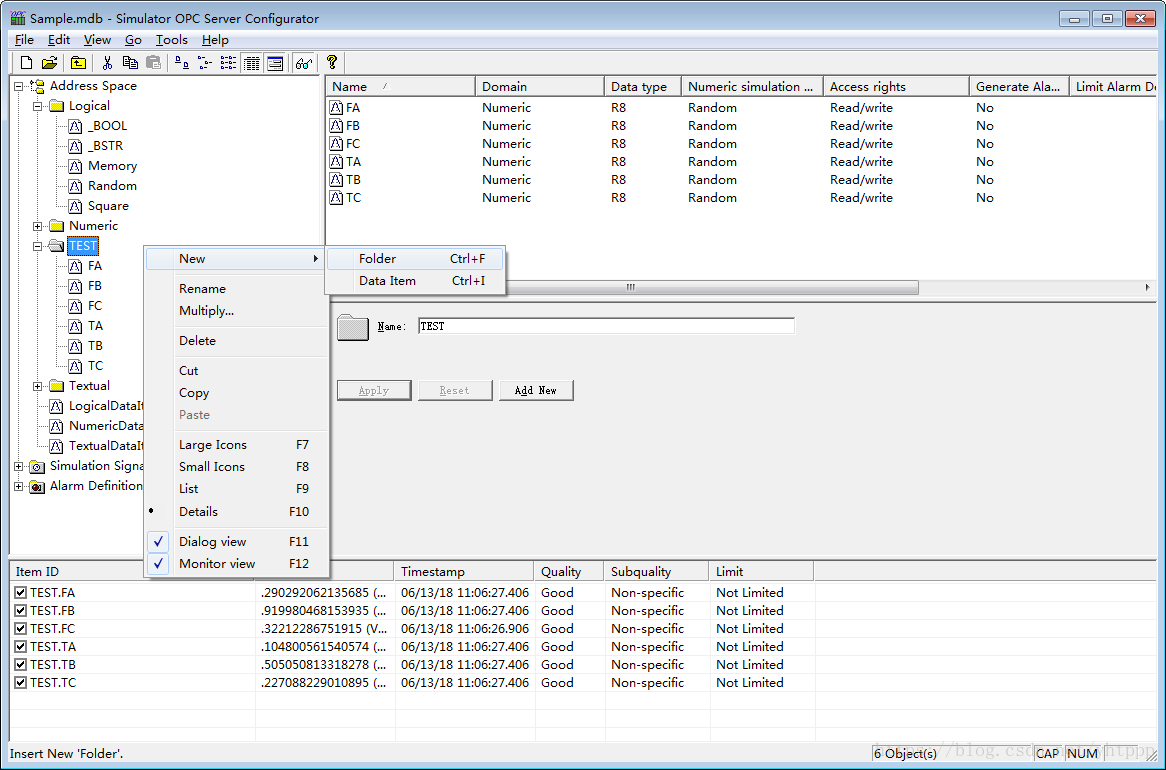
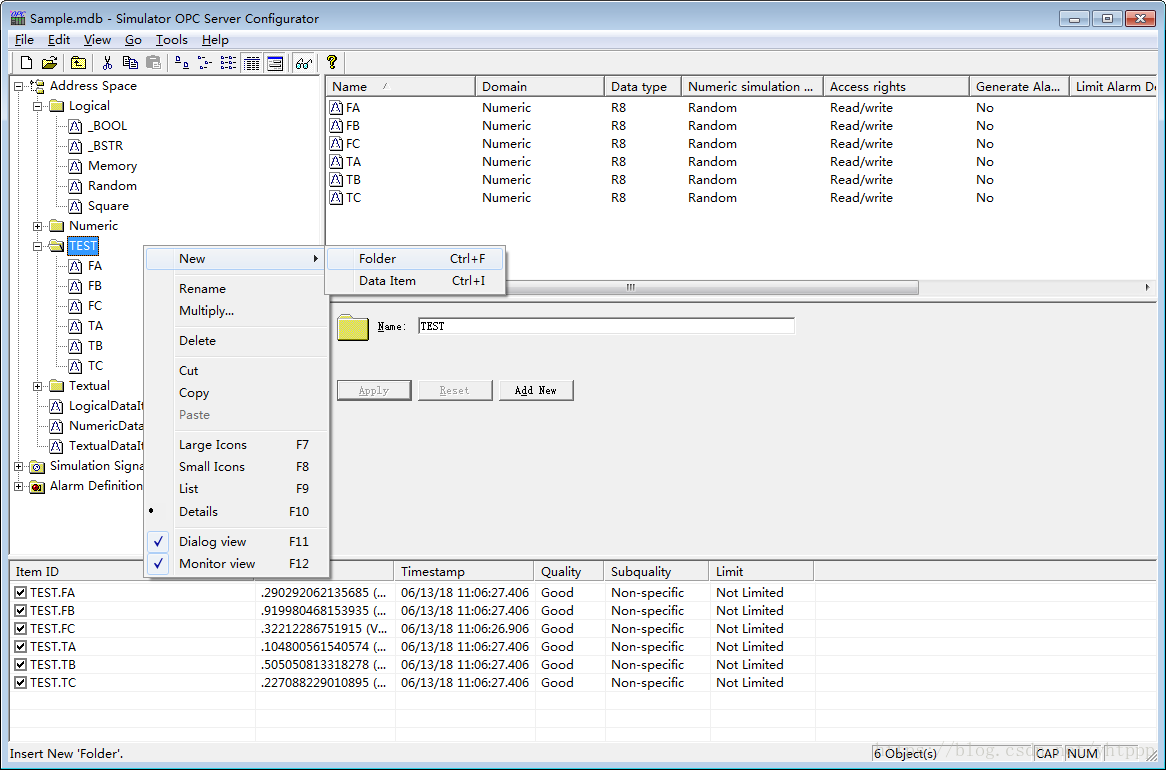
打开Simulator OPCServer Configurator,在Address Space中可以添加Folder、Data Item;

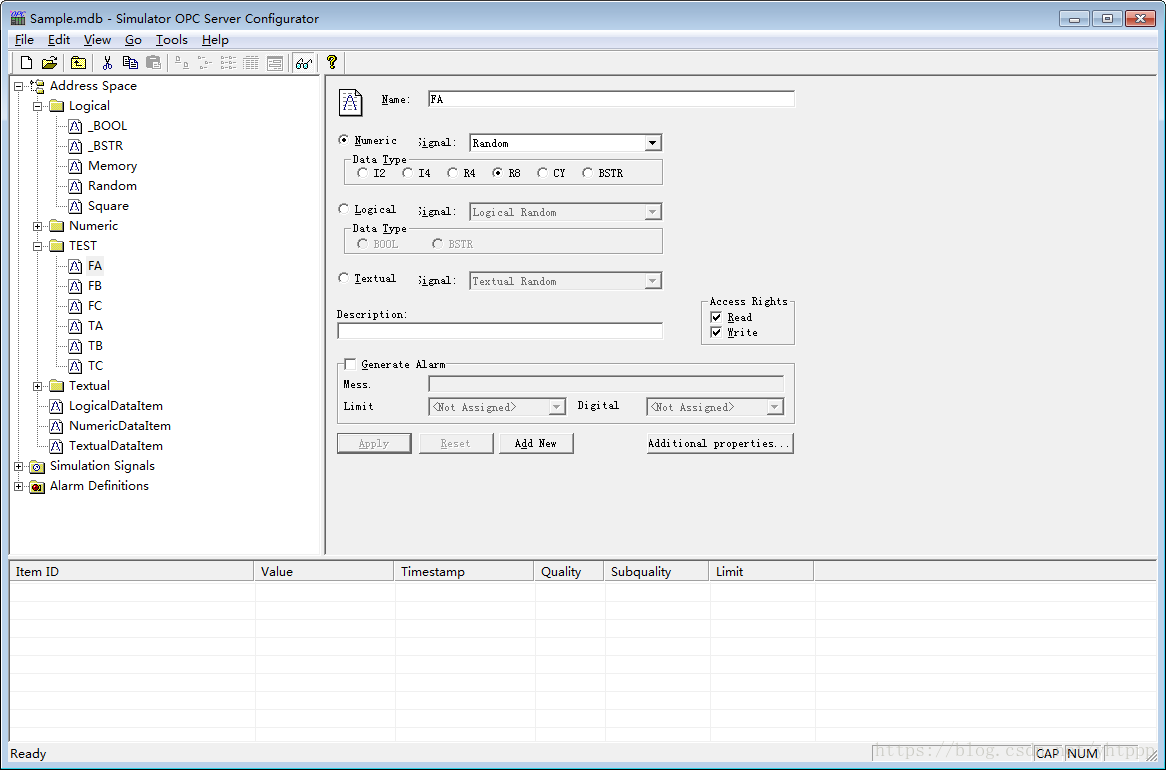
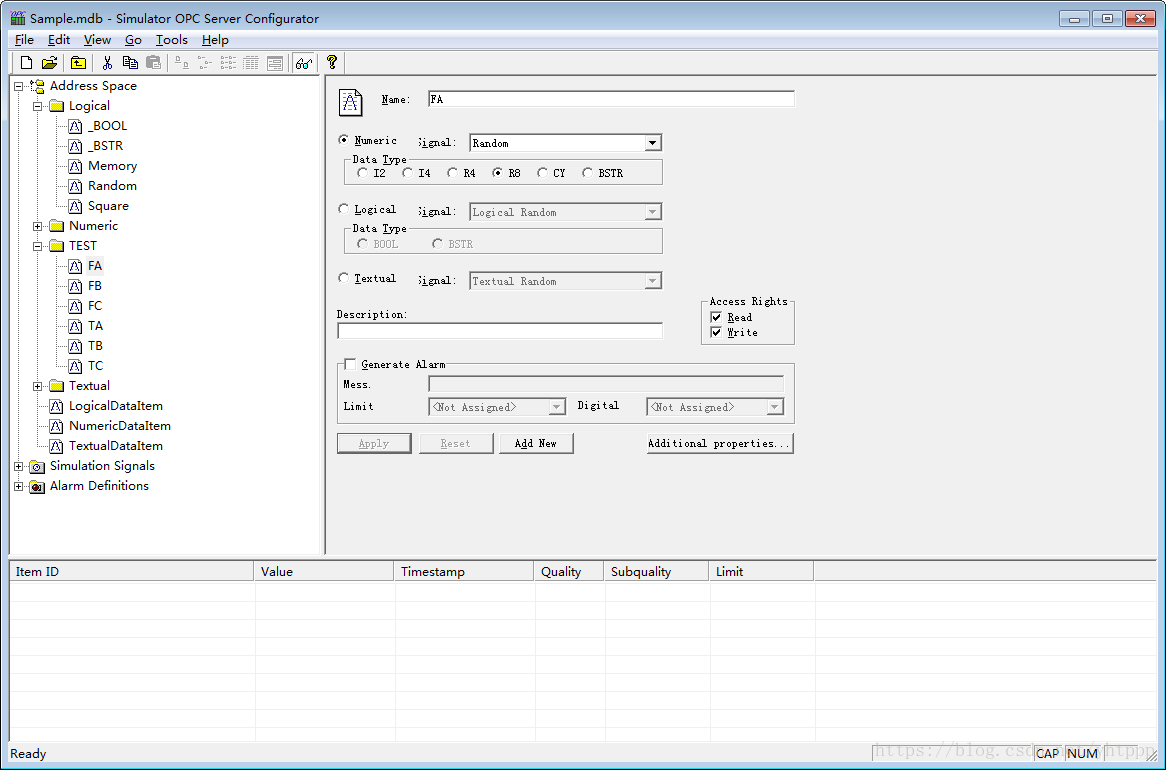
编辑Data Item;

按住F12,可以查看采样点的数据;
也可以保存配置;
2.2. 问题
有时添加的采样点,Value设置为随机数,却没有值;
3. Matrikon OPC Server Simulator
Matrikon的OPC Server 模拟器,需要注册账户后才能下载使用;
可以在OPC Server模拟器中添加采样点(Alias Item),不限制个数;
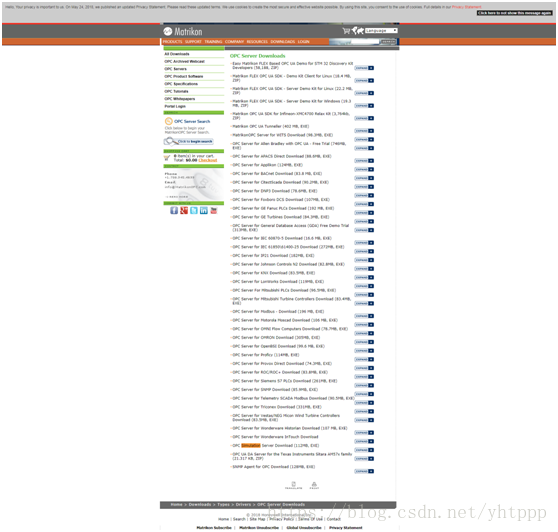
3.1. 下载
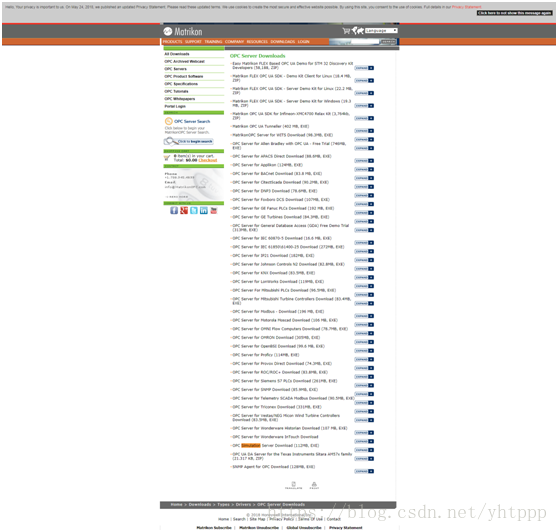
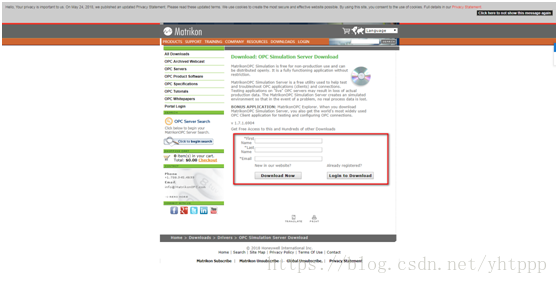
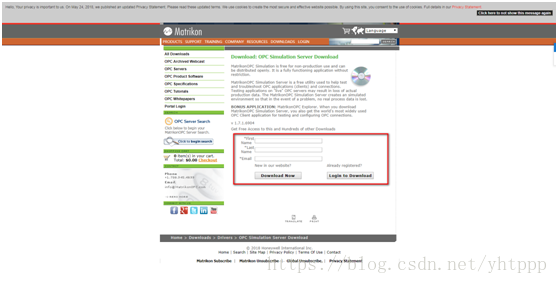
在Matrikon的官方网站,选择“OPC Simulation Server Download”;
https://www.matrikonopc.com/downloads/types/drivers/index.aspx

填写联系信息,点击“Download”

跳转到填写详细信息界面;
详细信息必须是英文字符;
点击“Download”后,Matrikon官网会向注册邮箱发送一封激活邮件,激活后,登录,即可下载该模拟器
3.2. 安装
安装文件:MatrikonOPCSimulation.exe
3.2.1. Windows Server 2012
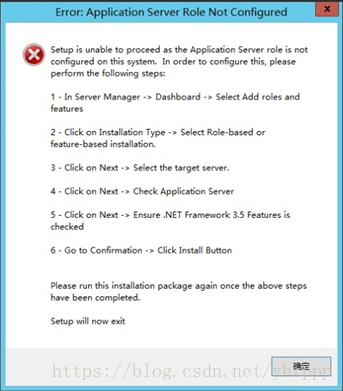
首次在windows server2012上安装,可能会出现如下错误,按照提示,在Server Dashboard中,安装.NET Framework 3.5,然后重新安装即可;
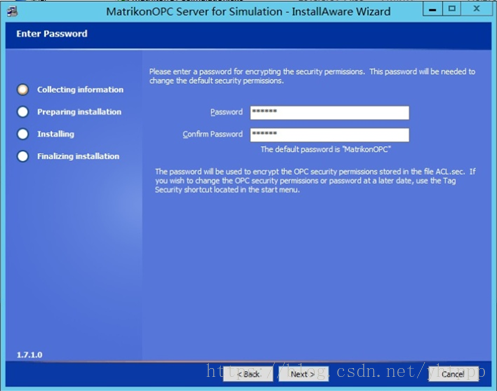
设置密码;
3.2.2. Windows 7
如果系统中没有.NETFramework 3.5,安装程序会自动下载并安装;
3.3. 配置采样点Group
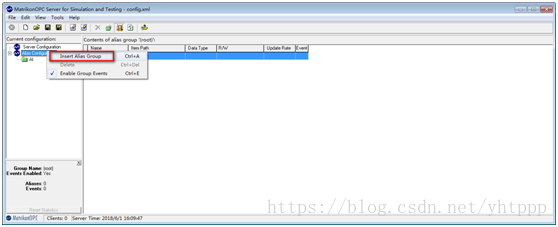
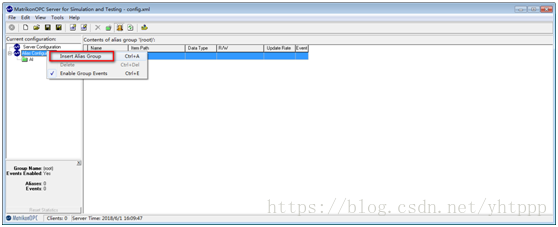
在“AliasConfiguration”上右键,点击“InsertAlias Group”,插入采样组代号;

3.4. 配置采样点代号和数据
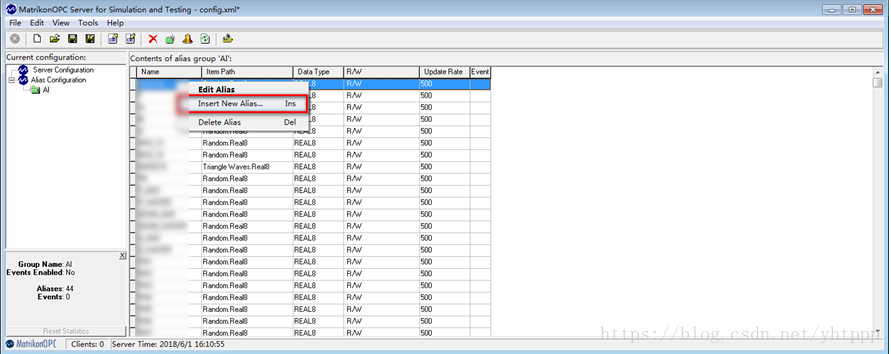
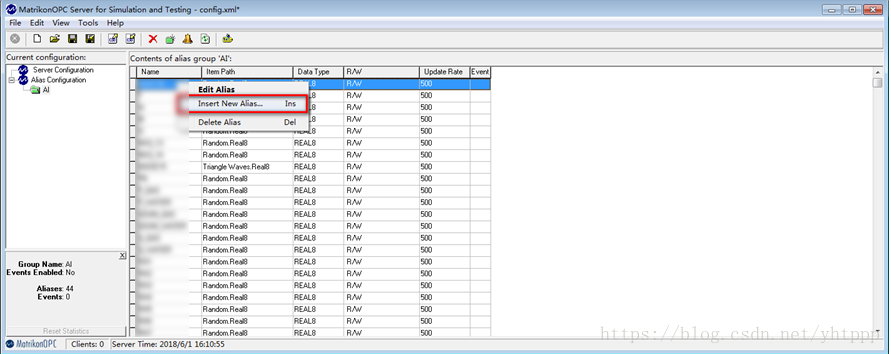
选中Group,比如AI,
在右侧的“Contents of alias group ‘AI’: 右键,选择“Insert New Alias…”;

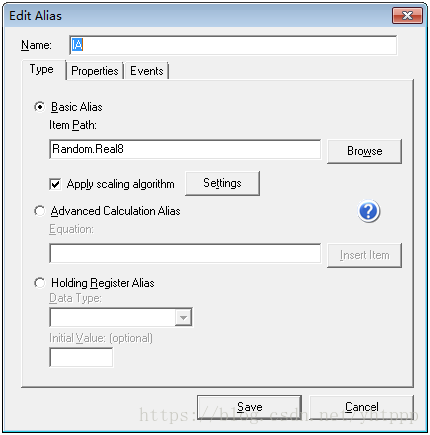
弹出编辑框,设置详细信息
Name:IA
Basic Alias:选择系统自带的Random.Real8;
表示:采样点代号AI.IA,数据来源于模拟器自带随机采样数据Random.Real8;

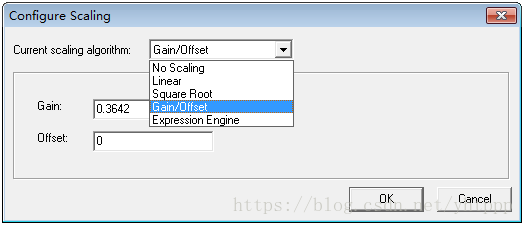
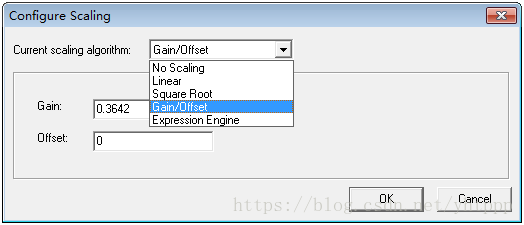
如果其他采样点数据,都设置数据来源于Random.Real8,则Client获取的数据就都是一样的了,可以选择“Apply scaling algorithm”,在随机数上使用不同的缩放算法进行加工,得出的随机数,就各不一样了;
(算法公式,可以去官网上找下吧;)
比如:选择Gain/Offset,增益偏差,会在原始的随机数据上使用增益偏差缩放;

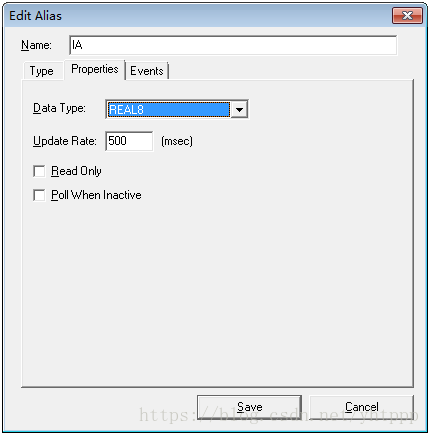
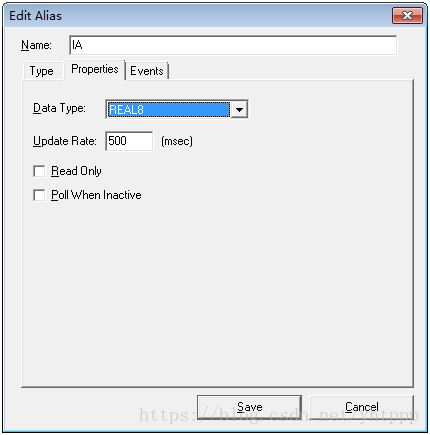
设置Properties属性
Data Type:REAL8
Update Rate:500ms

设置完成:
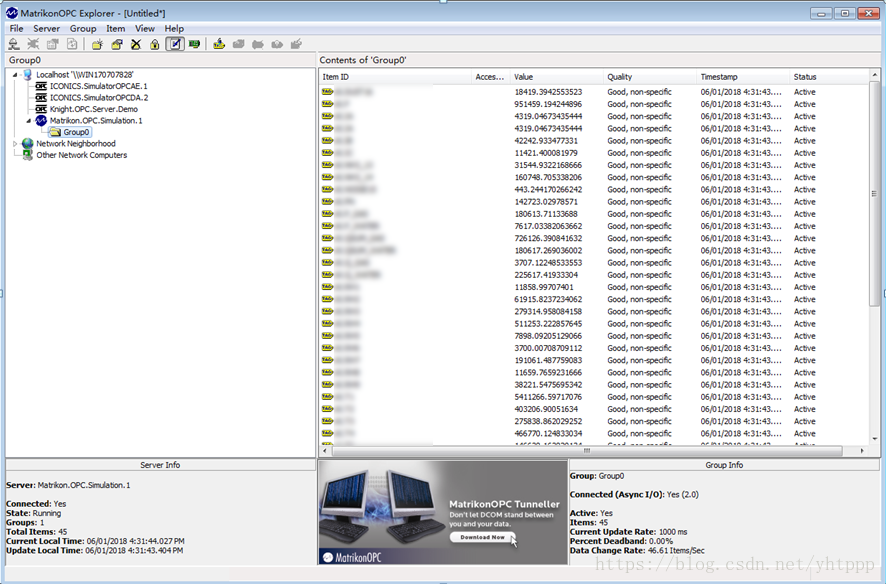
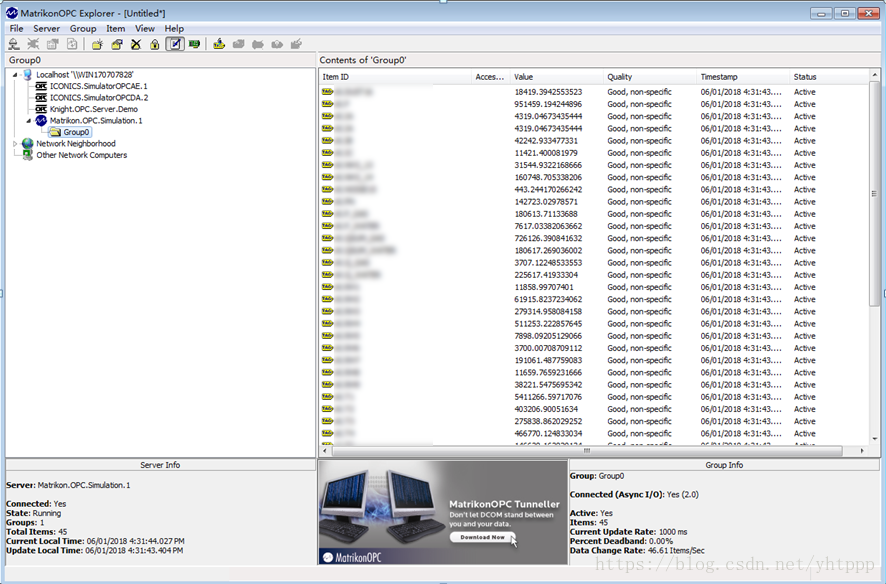
3.5. 查看采样数据
使用MatrikonOPC Explorer,可以查看监控OPC Server的采样数据;

4. Kepware OPC Server Simulator
目前还没有试过;