承接上文 https://www.cnblogs.com/wangxi01/p/10641210.html,下面是第三个案例:
附上项目链接: https://github.com/wesbos/JavaScript30

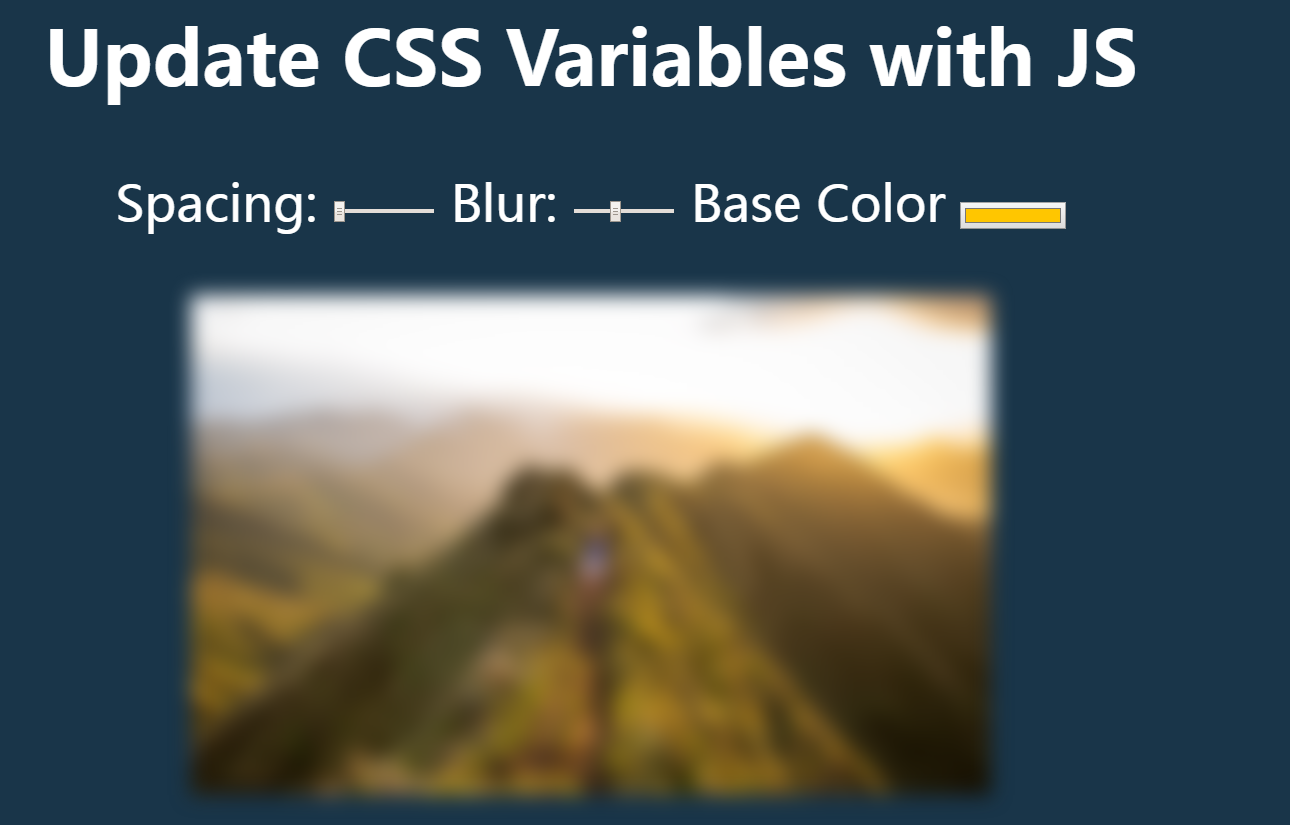
主要要实现的是移动上面的input range,改变下面图标的样式。以下为我注释后的源码:
/* :root选择器,等同于html */ :root { /* css变量 */ /* 作用域:可以在多个选择器内声明。读取的时候,优先级最高的声明生效 */ /* 可使用@support命令进行检测是否支持css变量 */ @supports ( (--base: 0)) { /* supported */ } @supports ( not (--base: 0)) { /* not supported */ } --base: #ffc600; --spacing: 10px; --blur: 10px; } img { padding: var(--spacing); background: var(--base); filter: blur(var(--blur)); } .hl { color: var(--base); }
const inputs = document.querySelectorAll('.controls input');
function handleUpdate() {
// dataset,DOM对象中的属性对象,可以获取data-开头的属性,如不兼容的地方,可以使用getAttribute等方法去获取.
// 此处为获取当前的长度单位,例如px
const suffix = this.dataset.sizing || '';
// 改变根元素的css变量的值,结合元素样式使用了css变量的情况,从而达到改变页面上样式变化的效果
// 不同于传统操作dom去改变样式的方式,很巧妙
// js操作css变量三种写法
// 设置变量: document.body.style.setProperty('--primary', '#7F583F');
// 读取变量: document.body.style.getPropertyValue('--primary').trim();
// 删除变量: document.body.style.removeProperty('--primary');
// 这样,可以将监听事件的信息存入css变量,也可将对css无效的一些信息存入css变量, css变量提供了javaScript与css通信的一种途径。
document.documentElement.style.setProperty(`--${this.name}`, this.value + suffix);
}
inputs.forEach(input => input.addEventListener('change', handleUpdate));
// 不清楚为什么要监听mousemove事件,我去掉了发现效果没有变化.
// inputs.forEach(input => input.addEventListener('mousemove', handleUpdate));
备注:我网上搜了下css变量17年已经出现,可惜我到现在才在这个案例中知道,之前都未曾用过,感觉这个还是很不错的,有很多地方其实可以尝试使用的,兼容性也比较好,ie8以上就支持了。