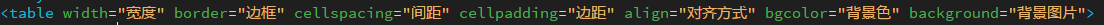
<table></table> 表格标签
width 宽度 border 边框 cellpadding 内容和单元格之间的边距 cellspacing 单元格之间的间距 align 对齐方式
bgcolor 背景色 background 背景图骗

<tr></tr> 表示行
align 内容的水平对齐方式 valign 内容的垂直对齐方式 height 行高 bgcolor 背景色 background 背景图片
<td></td> 单元格 <th></th> 表头 单元格的内容自动居中 加粗
align 单元格内容的水平对齐方式 valign 单元格内容的垂直对齐方式 width 单元格的宽度 height 单元格的高度
bgcolor 背景色 background 背景图片
colspan="n" 合并同一行单元格
rowspan="n" 合并同一列单元格

表单
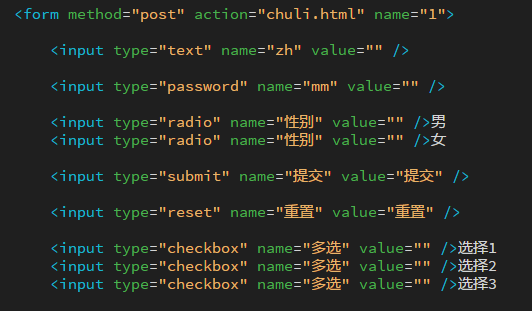
<form></form> 表单
name 名称 method 提交方式(get提交有长度限制并且编码内容在地址栏可以看到 post提交无长度限制并且编码内容地址栏看不见) action 负责处理的服务器地址
<form name="" method="" action="" ></form>
文本和按钮和选择单标签 <input />
type= "标签属性" (文本)
"text" 文本框
"password" 密码框
"hidden" 隐藏域
type="标签属性" (按钮)
"submit" 提交按钮
"reset" 重置按钮
"button" 普通按钮
"image" 图片按扭
type="标签属性" (选择)
"redio" 单选按钮
"checkbox" 多选按钮
"file" 文件上传
name 值是用来分组的 value 值是用来提交的
<textarea></textarea>文本域 (大的文本框) cols 字符多少的属性 rows 几行高的属性
<select></select>下拉列表 size 选择菜单样式 multiple 多选
<option value="值" > 内容</option> (有多少内容写多少行) selected 属性是设为默认