ui设计图中有各种关于颜色渐变,实现其效果,所以我记录一下。
1.背景颜色渐变
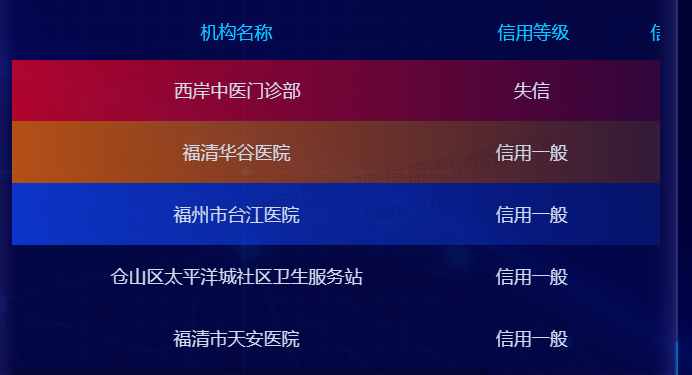
效果:
这个表格前三行背景就是颜色渐变,使用伪类取对应行,再用linear-gradient()实现背景渐变。代码如下:
/deep/.el-table .el-table__body-wrapper tbody .el-table__row:first-child {
background: linear-gradient(
to right,
rgba(249, 3, 29, 0.7),
rgba(255, 255, 255, 0)
) !important;
}
/deep/.el-table .el-table__body-wrapper tbody .el-table__row:nth-child(2) {
background: linear-gradient(
to right,
rgba(255, 111, 0, 0.7),
rgba(255, 255, 255, 0)
) !important;
}
2.echarts环形、柱子...实现渐变
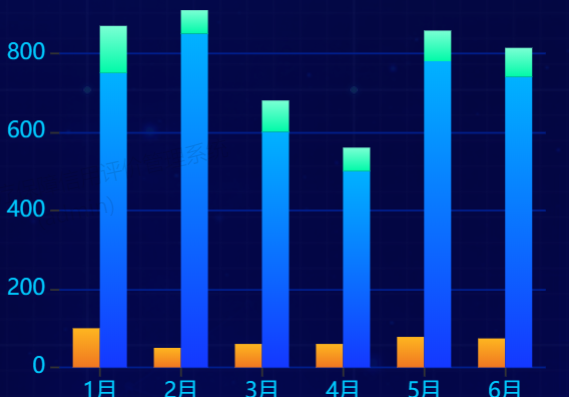
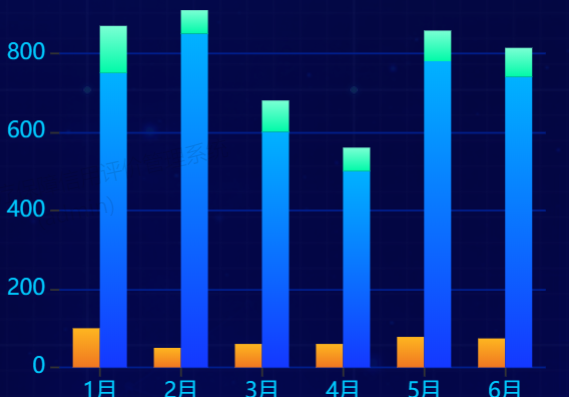
效果: 



我这里引入了echarts,使用 echarts.graphic.LinearGradient()这个方法,前四个参数代码方向配置,根据自己想要的去配置对应,简单代码:
new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: '#2DFEB9' },
{ offset: 1, color: '#27DFA2' }
])
3.文字标题的渐变实现
效果:
在实现1的基础上使用css3的 background-clip去规定背景的绘制区域
background: linear-gradient(
270deg,
rgba(0, 175, 255, 1) 0%,
rgba(22, 219, 238, 1) 54%,
rgba(0, 116, 255, 1) 100%
);
background-clip: text;
-webkit-text-fill-color: transparent;
记录一下我碰到的几种渐变实现方式。