工具:HBuilder,下载地址:http://www.dcloud.io/
下载并安装HBuilder后,打开编辑器,选择:文件 -> 新建 -> 项目,出现如下图:

选择wap2app,填入项目名称,wap站首页地址,选择项目文件路径,创建。
项目创建成功,软件左侧会出现你刚创建的项目。
打开项目,找到manifest.json文件,依次配置相关配置文件。
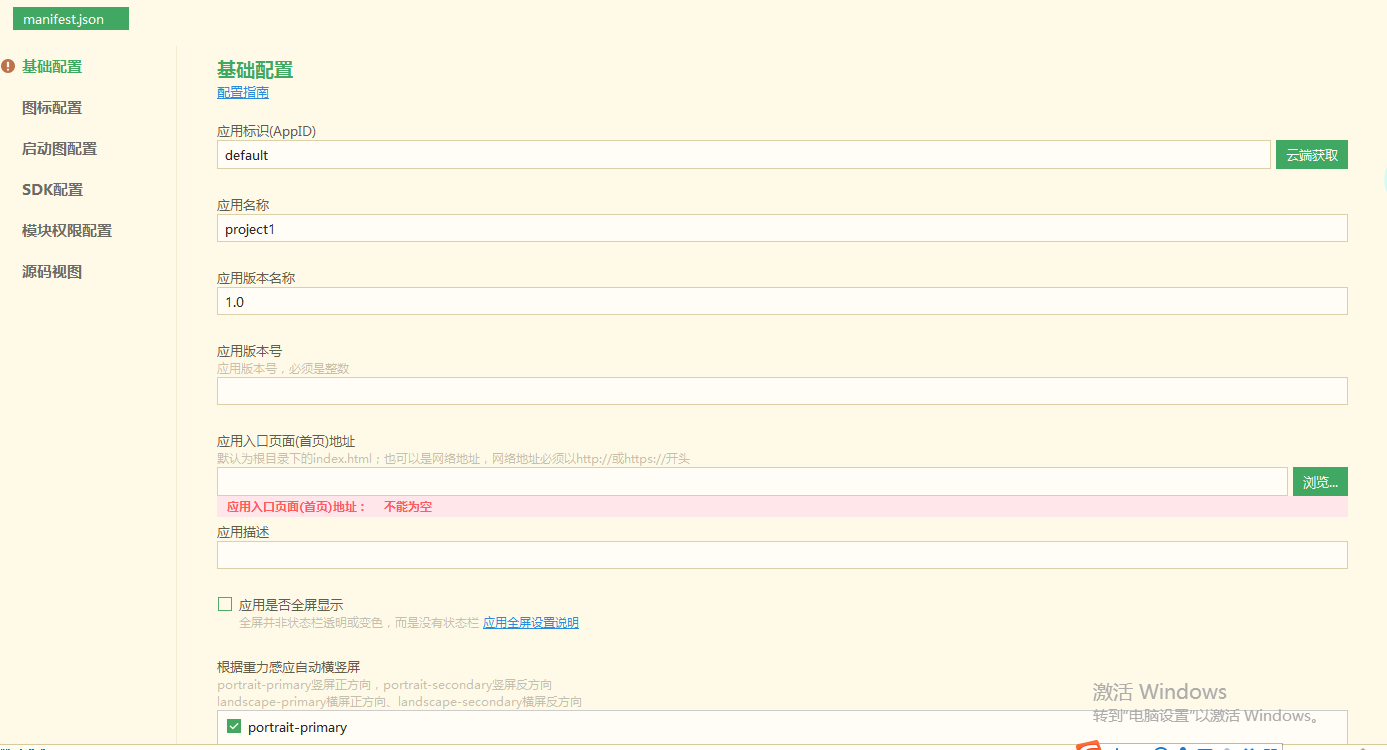
一、基础配置:

注意:应用标识不要手动修改,显示默认的即可
依次填入应用名称,版本名称,应用入口首页地址可以是网络地址也可以是本地地址。
二、图标配置:

图标就是App安装到手机后显示的图标,选择第一张图标后可以点击“自动生成所有图标并替换”,会自动生成适配不同大小的图标。
三、启动图配置
启动图配置就是做好合适大小的图片上传即可
四、SDK配置

需要申请对应模块要求的参数,并做好配置,勾选需要的功能并填入相关参数
五、模块权限配置

根据app业务需求,配置对应的模块。
六、源码视图

android打包填入相应的包名等信息;ios打包填入标识等信息
这样,manifest.json文件就配置完成了,接下来进行真机调试。
用手机数据线连接手机和电脑,手机打开USB调试模式,当点击HBuilder的 运行-> 运行到手机或模拟器 ->运行【设备xxx】,
编辑器控制台会出现如下报错:

webviewId 报错,这时候发现,仅仅配置了manifest.json还不够,找到sitemap.json文件,找到webviewId ,其值一般默认为基础配置里的应用标识(AppID)。
重新调试,点击HBuilder的 运行-> 运行到手机或模拟器 ->运行【设备xxx】
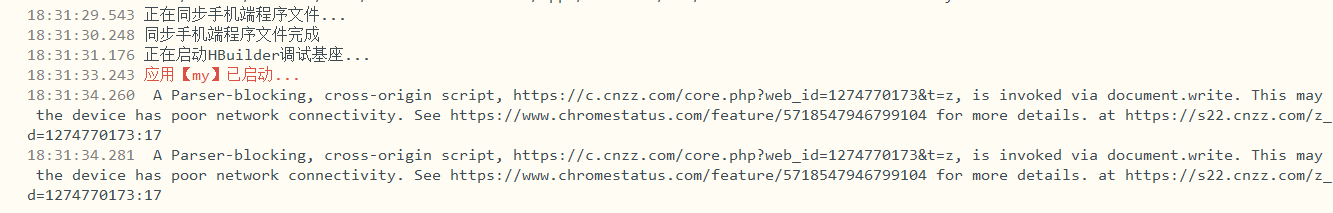
手机上出现运行项目,查看控制台:

真机运行成功!
接下来,打包app。
点击HBuilder: 发行 -> 原生App-云端打包,出现下图:

由于没有证书,就以安卓为例。如上图,勾选“Android”,勾选“使用DCloud公用证书”,填入安卓包名,打包。

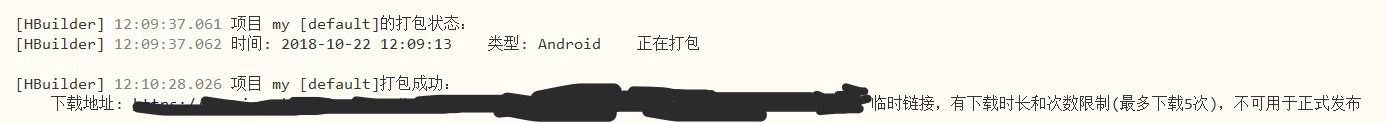
打包成功,会给一个临时的下载链接,这样即打包成功。
转载时请注明出处及相应链接,本文永久地址:https://www.cnblogs.com/wangxiaoling/p/9831974.html,文章标题备注转载,如:xxx【转载】,谢谢!